サトリク
サトリク
この講座では、簡単にToDoリストアプリのレイアウトを作成していきます。
動作環境
| item | Version |
|---|---|
| Swift | 5.2.4 |
| Xcode | 11.5 |
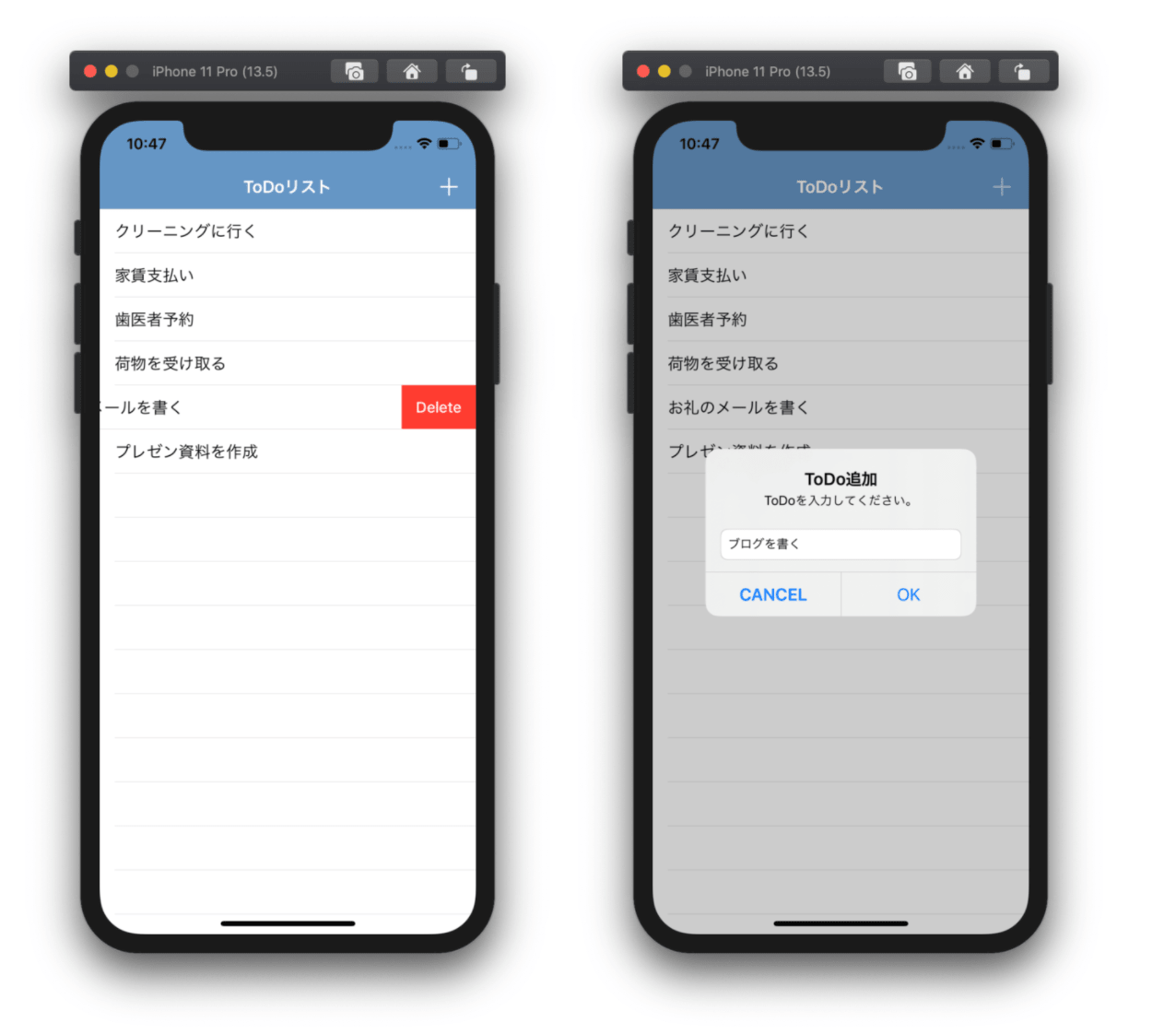
この講座の完成イメージ
こんな感じのToDoリストです。
右側のプラスボタンでToDoを追加でき、リストを左にスライドすると削除できます。

アプリ開発手順
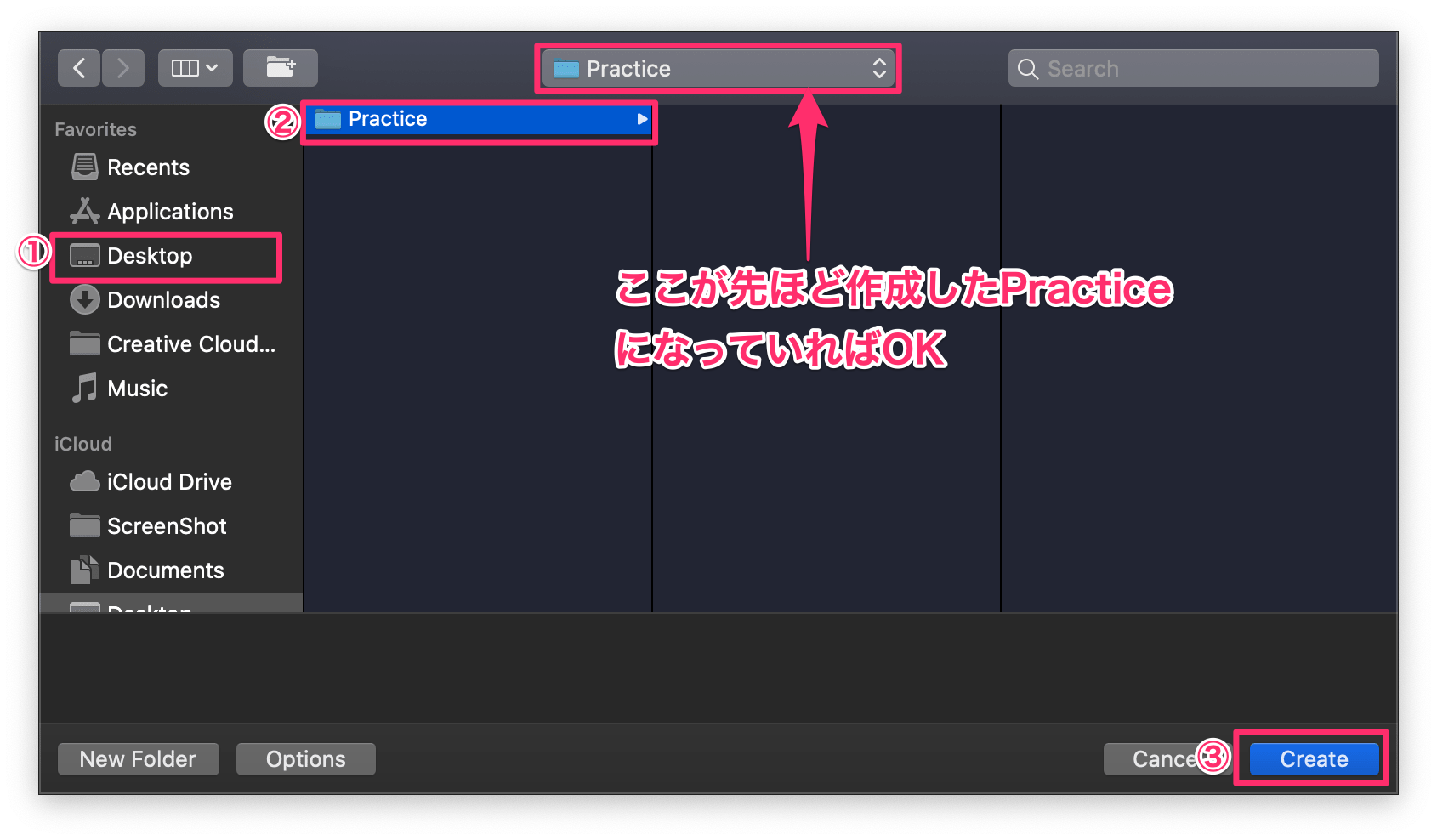
プロジェクト作成
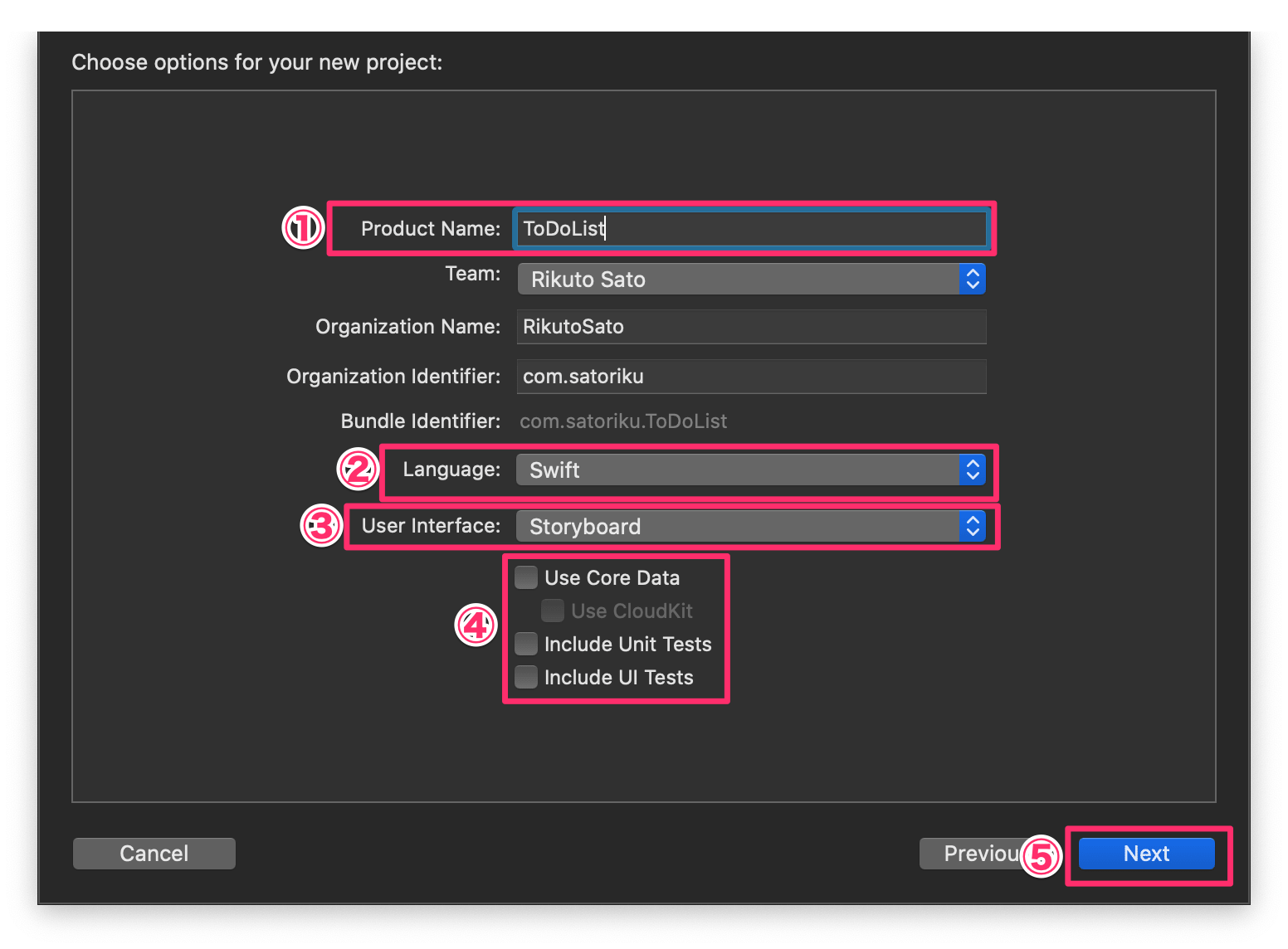
Create a new with a playground Single View App

①Product Name に、ToDoListと入力
②LanguageはSwiftを選択
③User Interfaceは、Storyboardを選択
④チェックなし
⑤Nextをクリック
レイアウト

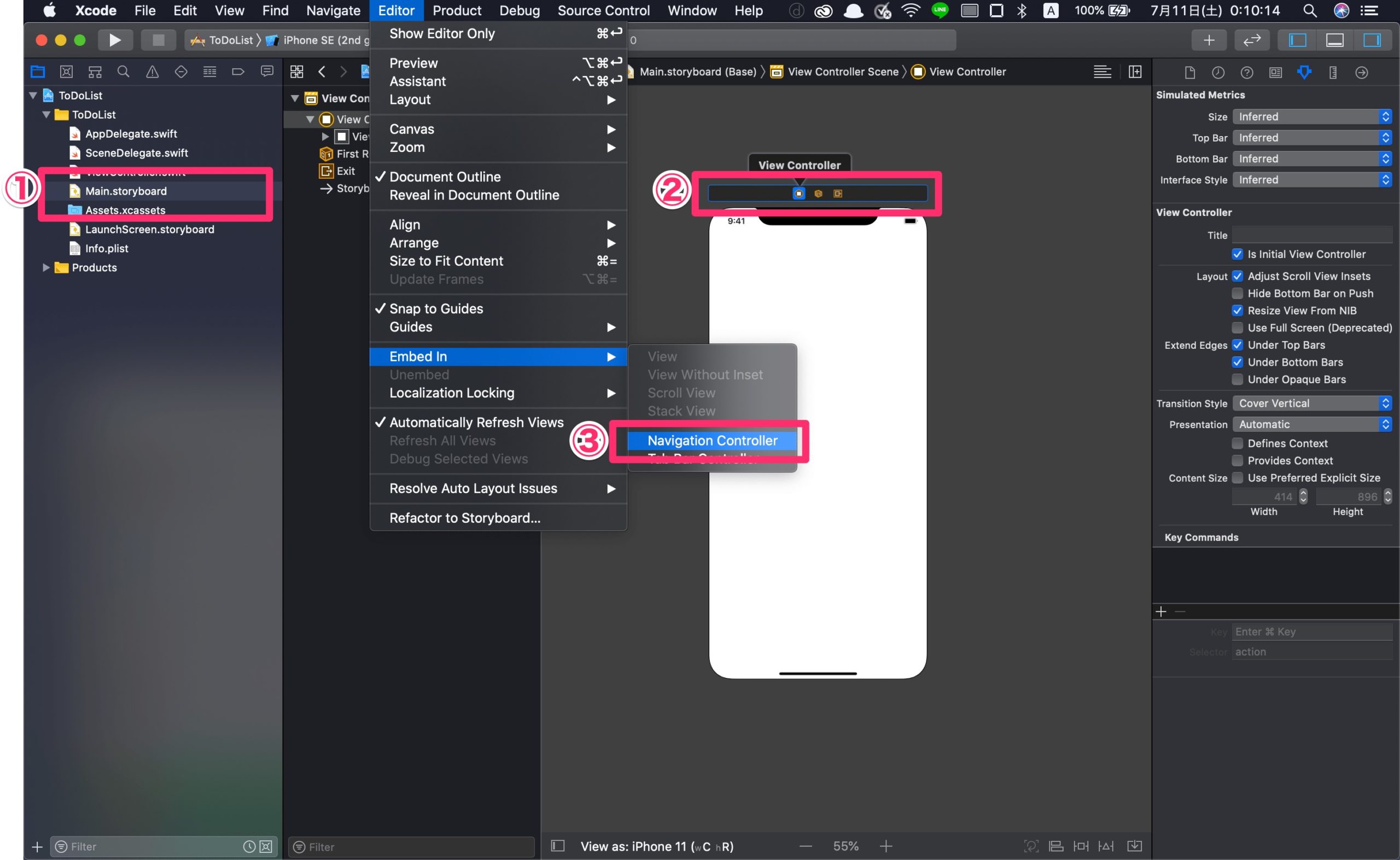
①Main.storyboardを選択
②画面の上のバーを選択
③Editor > Embed In > NavigationControllerを選択

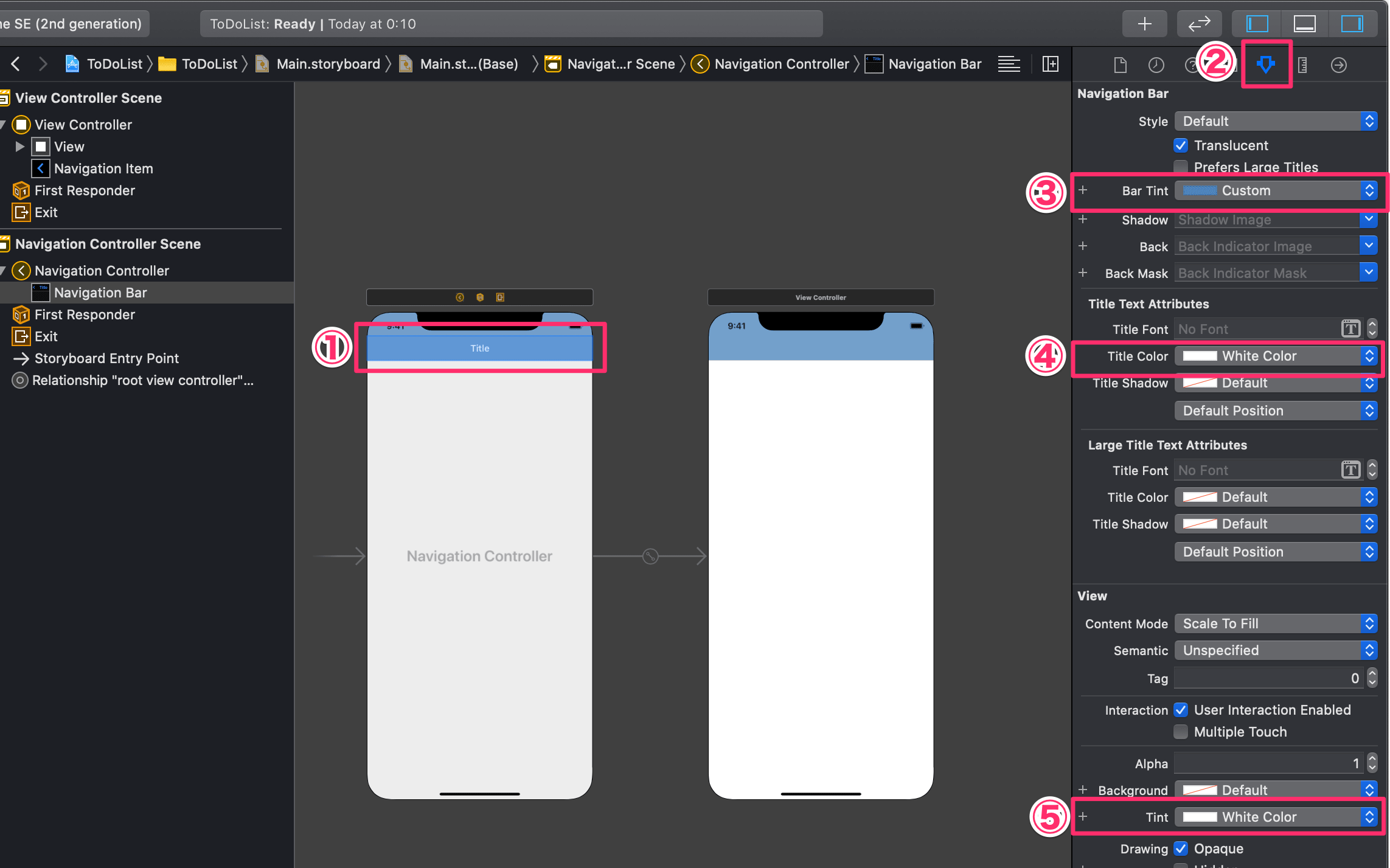
①NavigationControllerのTitleを選択
② ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
③Bar Tintを任意の色(画像の色は#4c84bc)に変更
④Title ColorをWhite Colorに変更
⑤TintをWhite Colorに変更

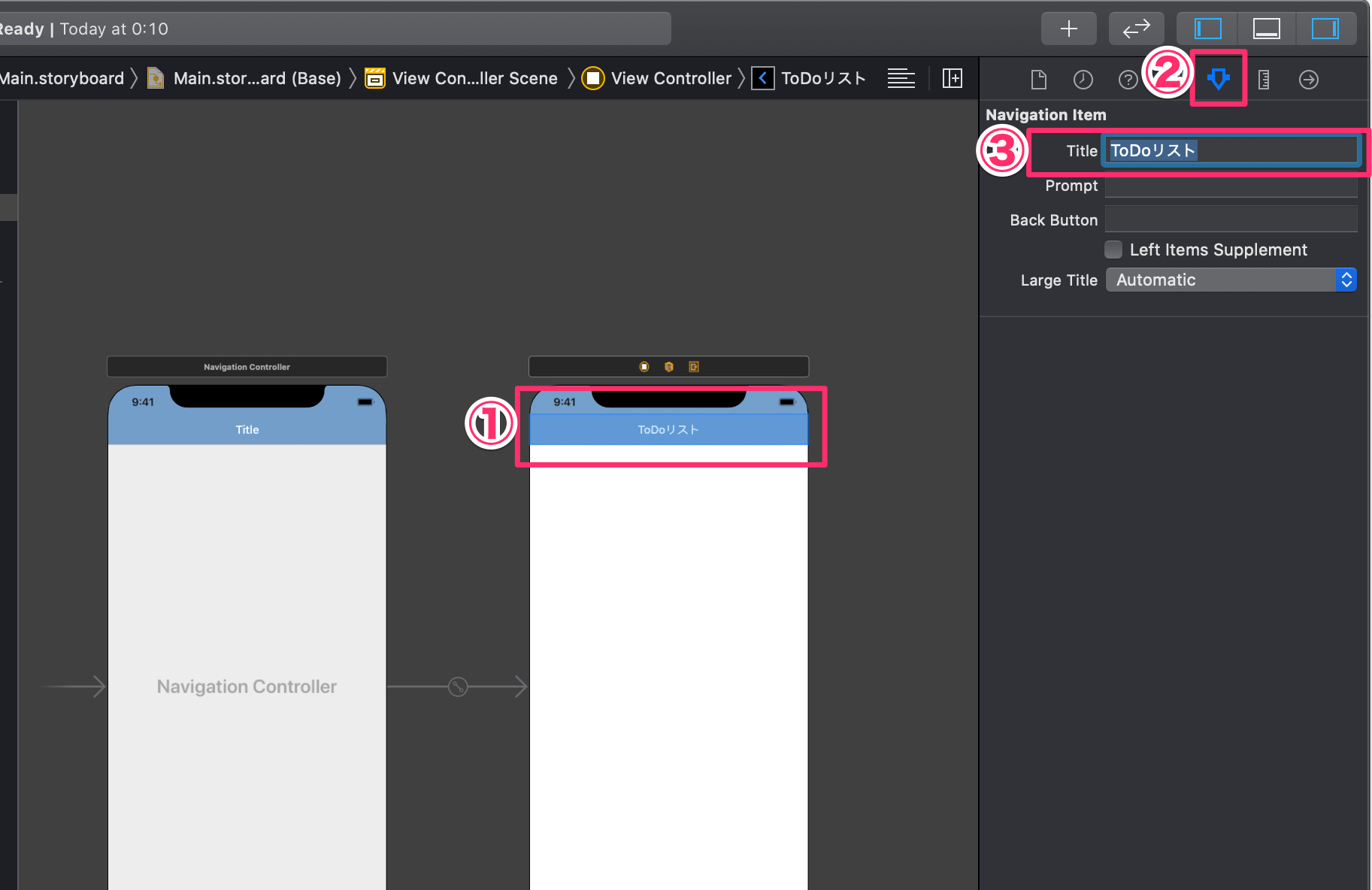
①画面のナビゲーションバーを選択
② ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
③TitleをToDoリストに変更

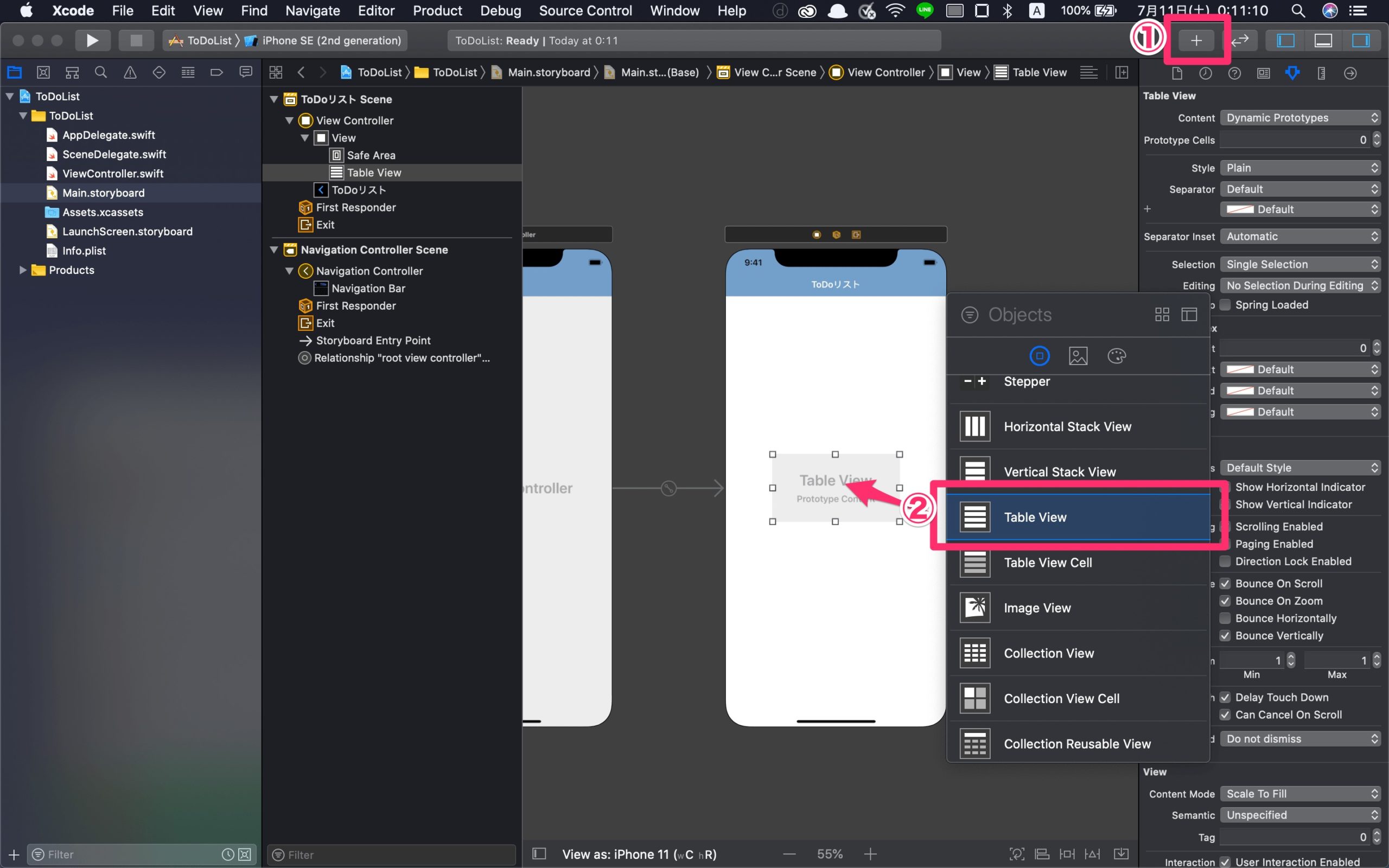
①右上のプラスボタンをクリック
②TableViewをドラッグ&ドロップ

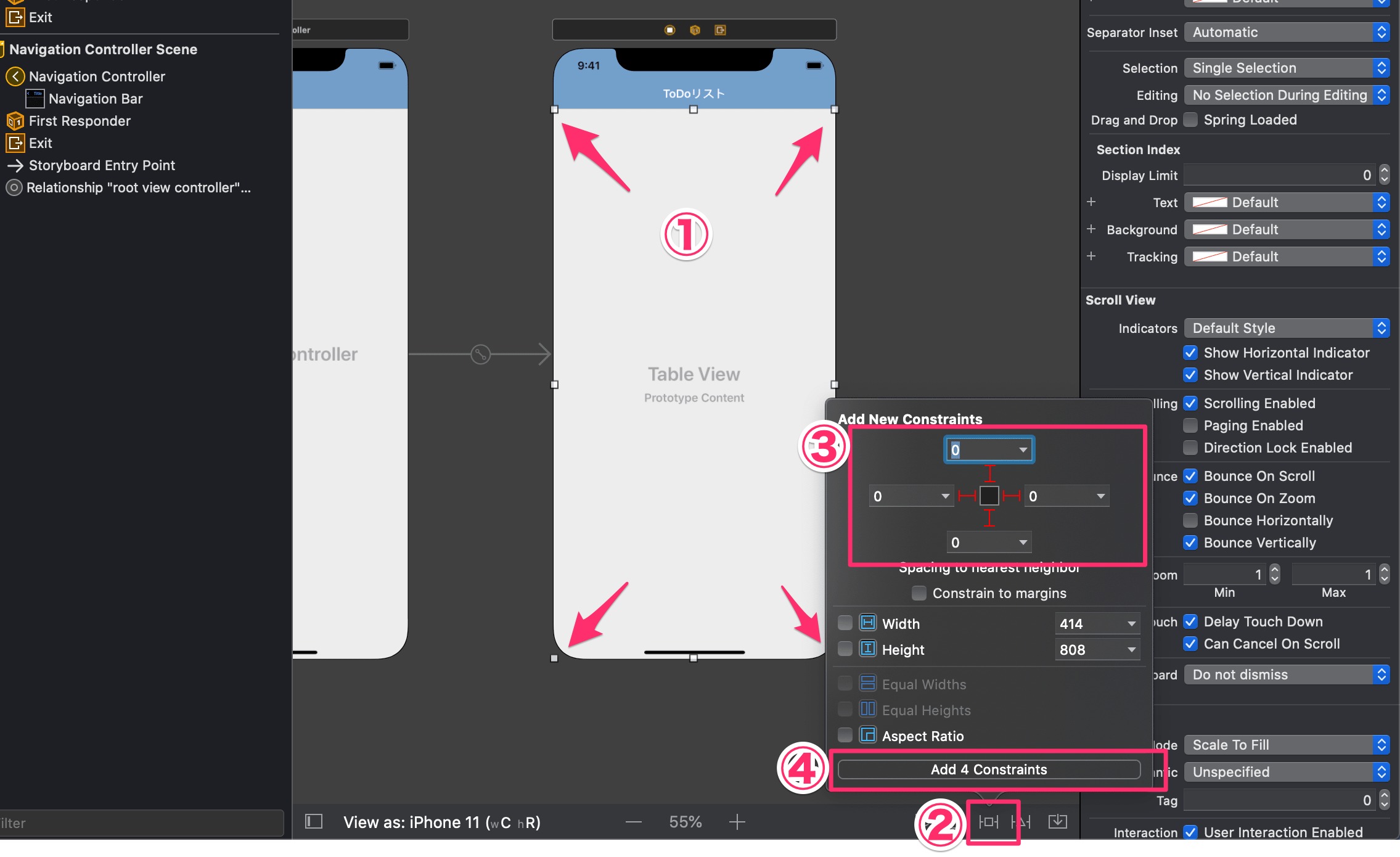
①TableViewを画面いっぱいに引き伸ばす
② |-□-| をクリック
③全て0にして上下右左の赤い線をクリック
④Add 4 Constraintsをクリック

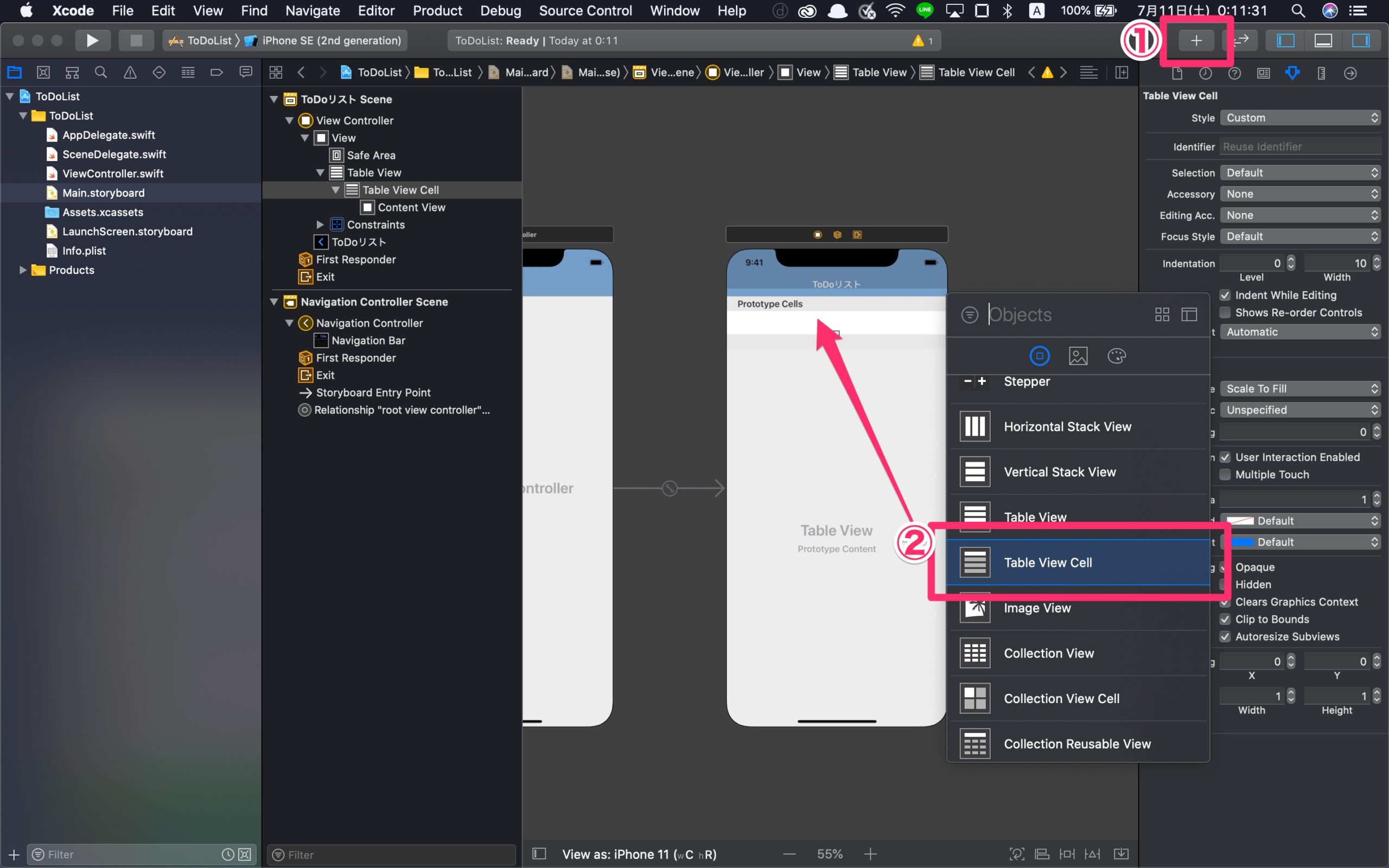
①プラスボタンをクリック
②Table View Cellをドラッグ&ドロップ

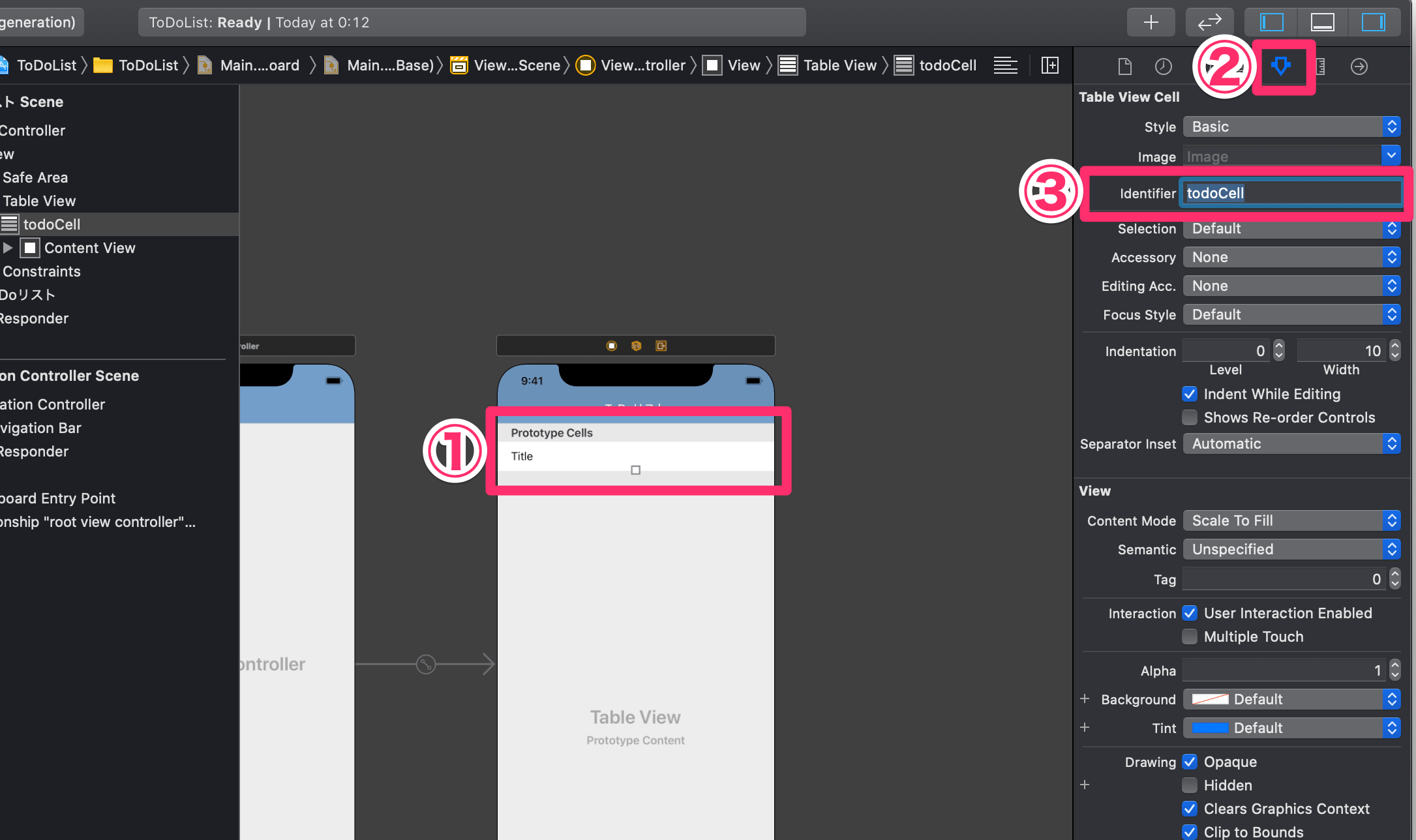
①TableViewCellをクリック
② ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
③identifierにtodoCellと入力

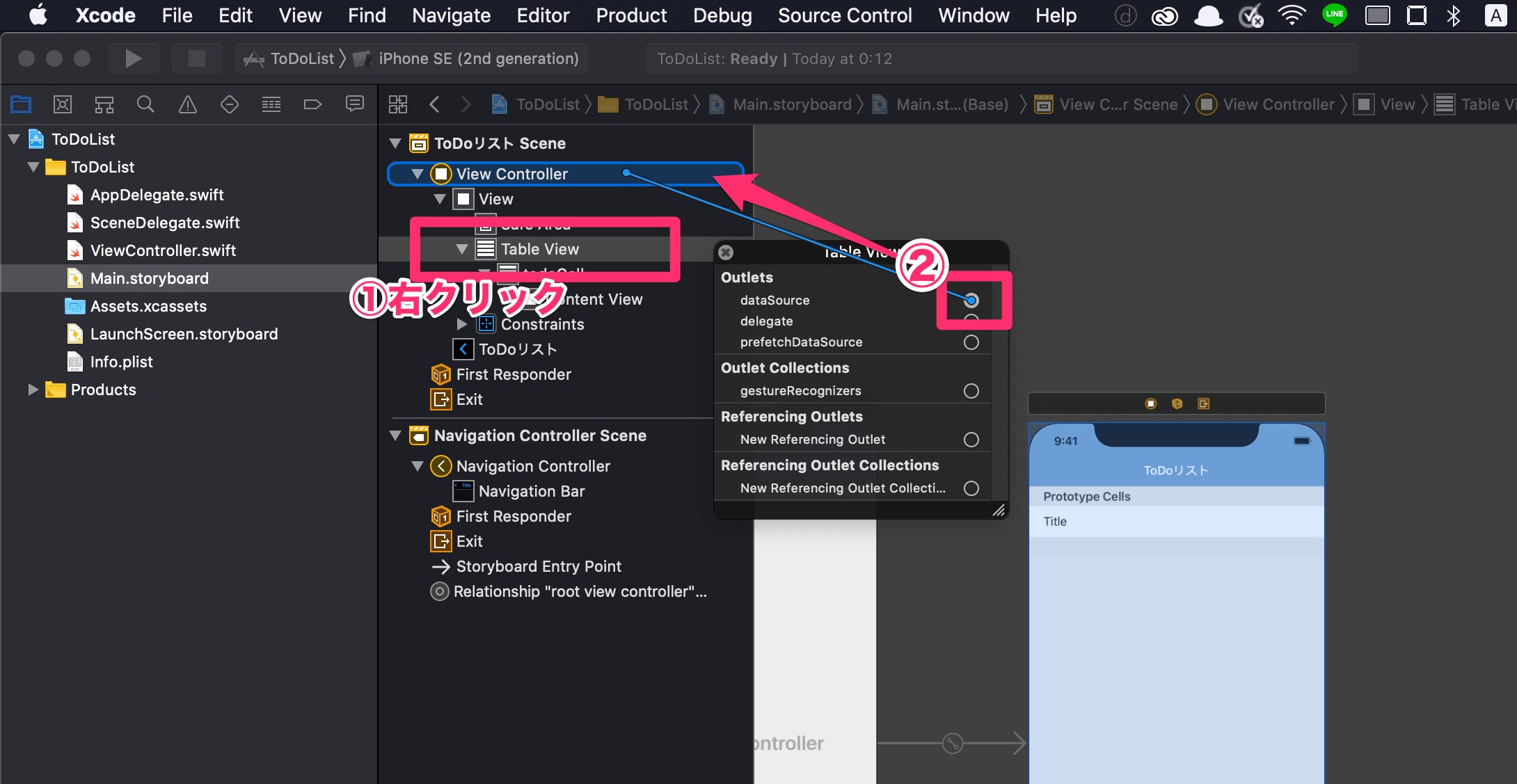
①TableViewを右クリック
②dataSourceをViewControllerにドラッグ&ドロップ

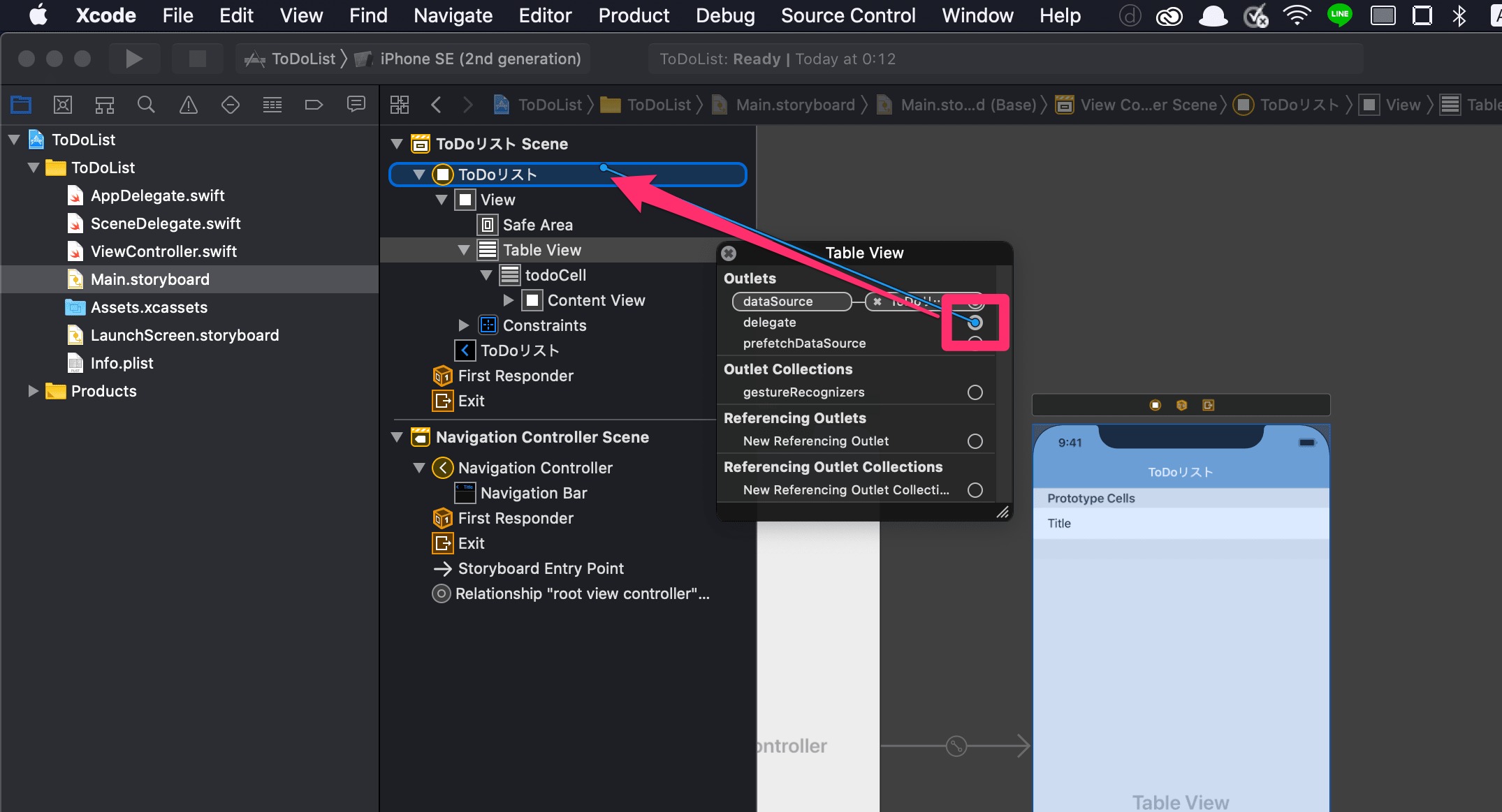
同じく、delegateもViewControllerにドラッグ&ドロップ

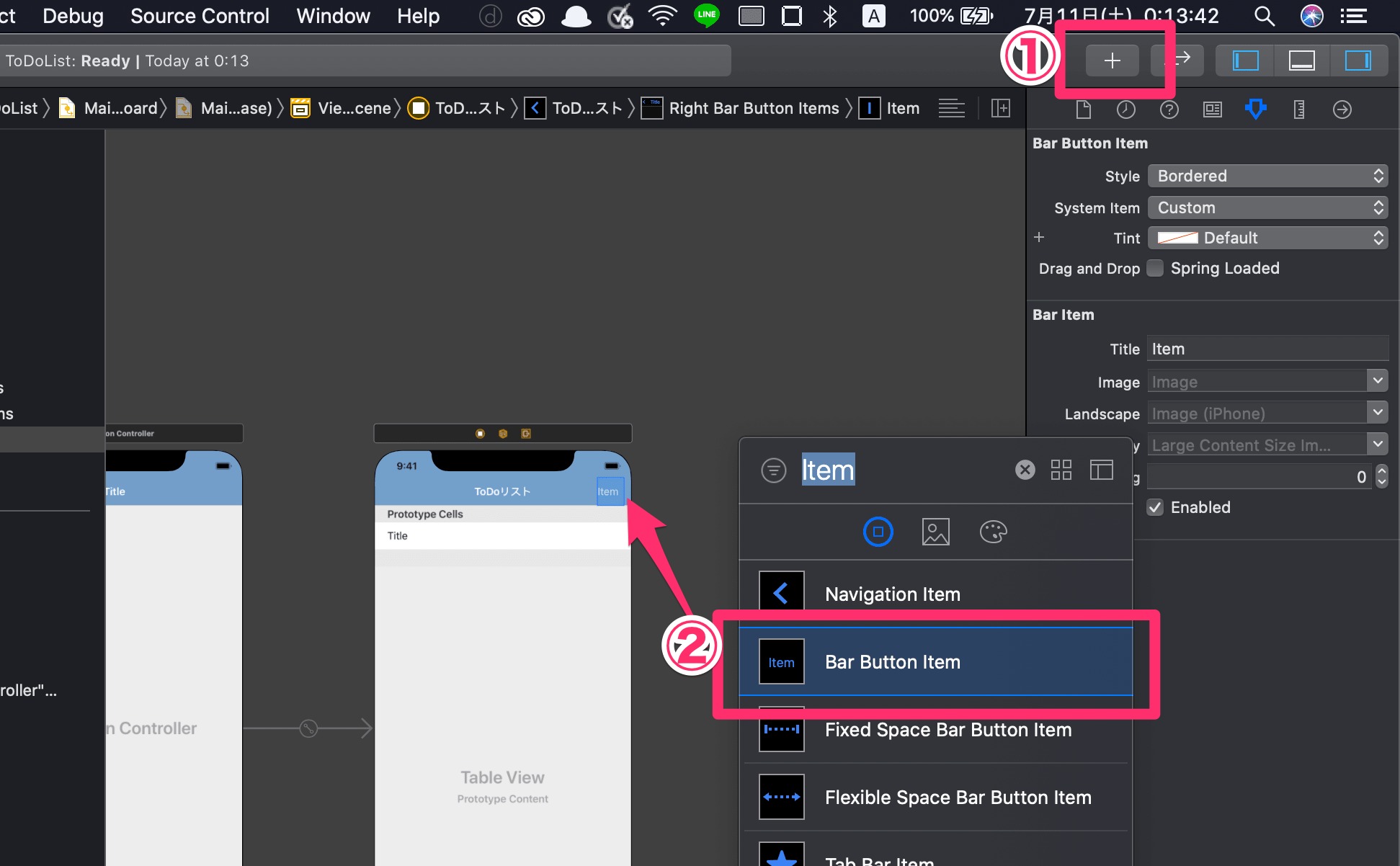
①プラスボタンをクリック
②Bar Butto Itemを配置

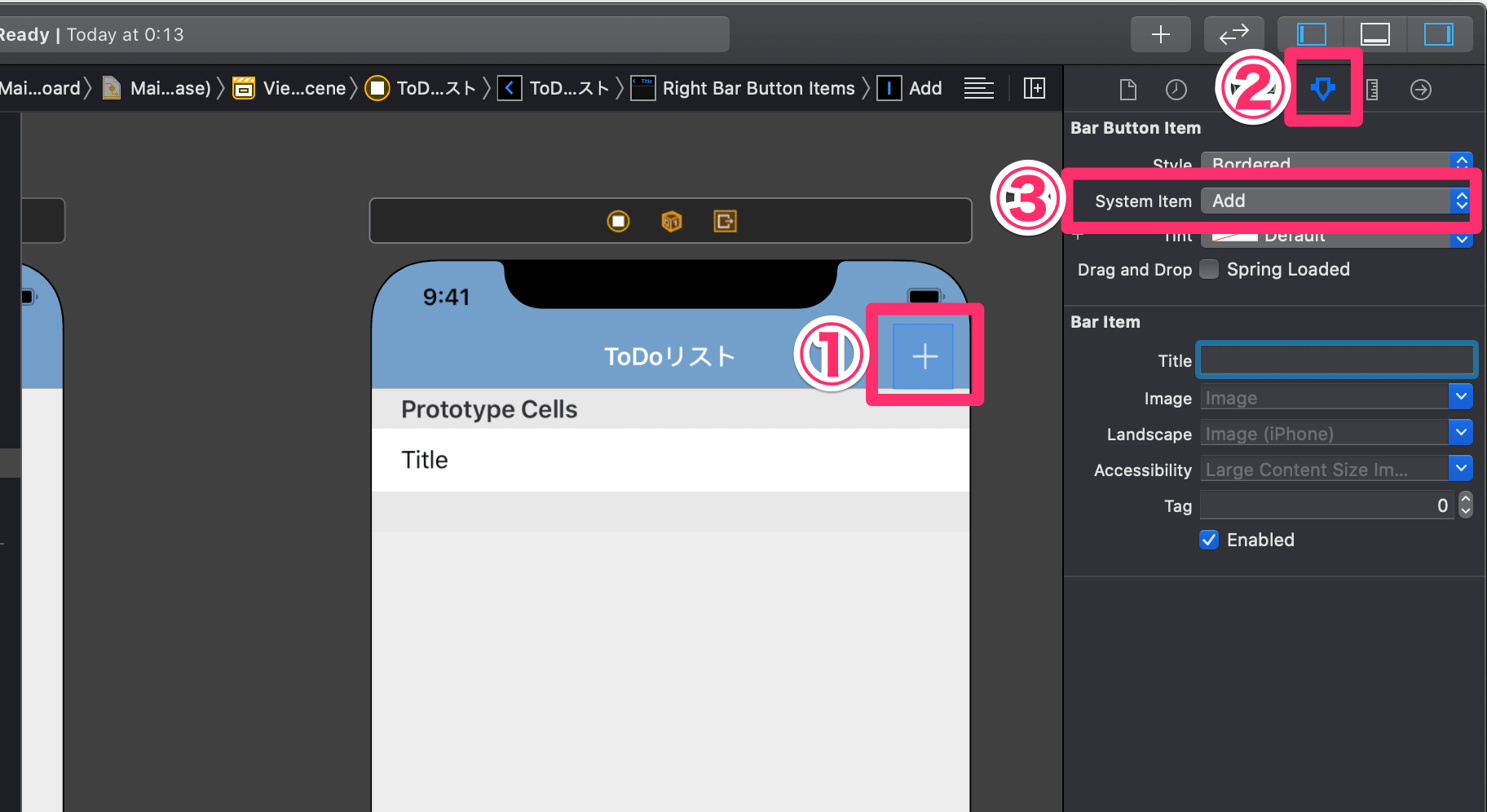
①Itemをクリック
② ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
③System ItemをAddに変更

①画面のバーをクリック
②command + option + control + enterで2画面にする

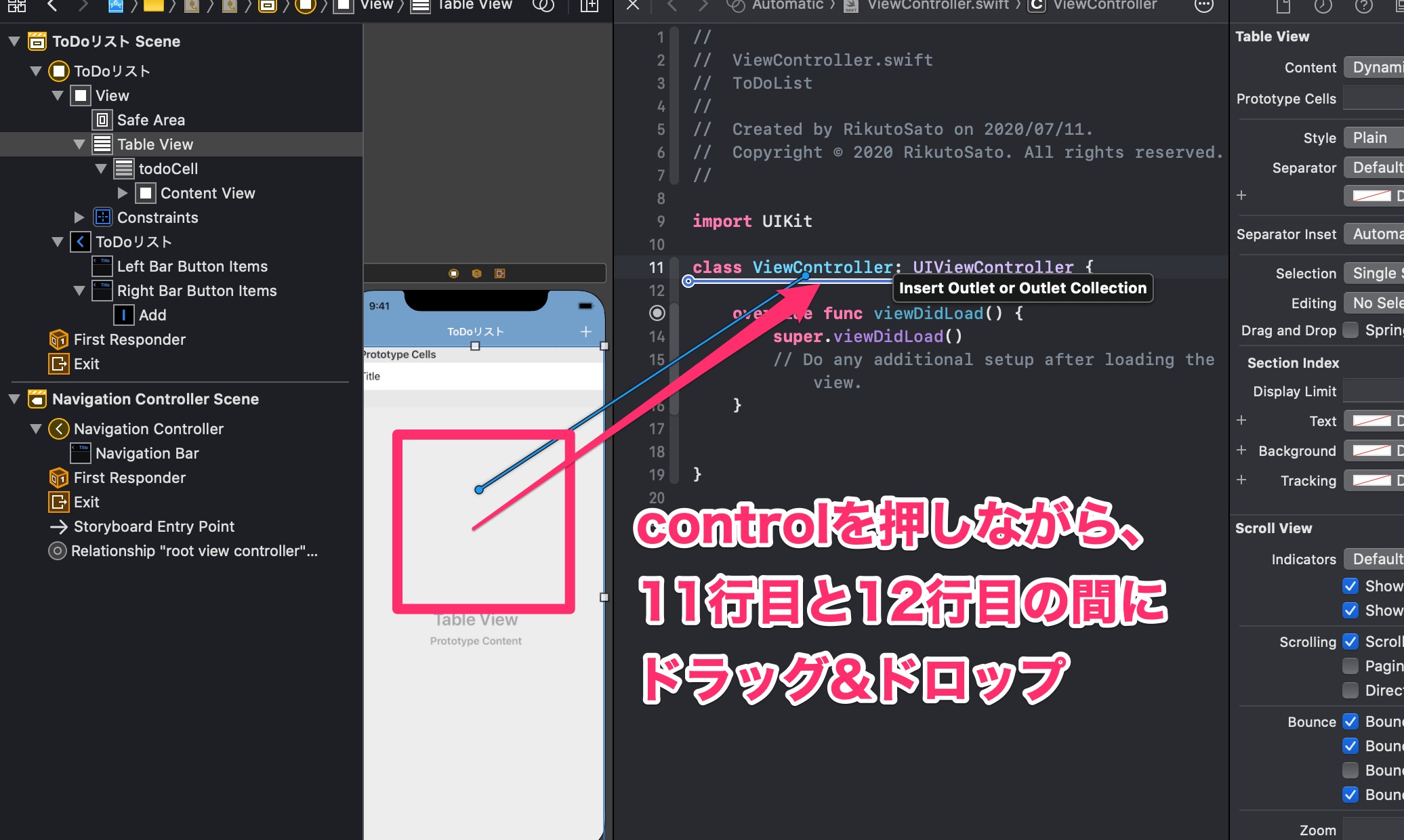
controlを押しながら、11行目と12行目の間にドラッグ&ドロップ

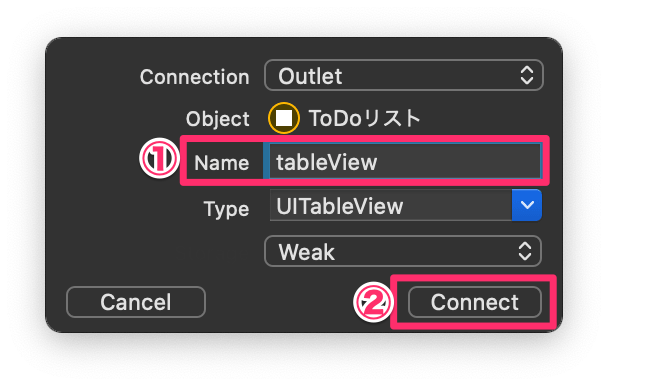
①NameにtableViewと入力
②Connectをクリック

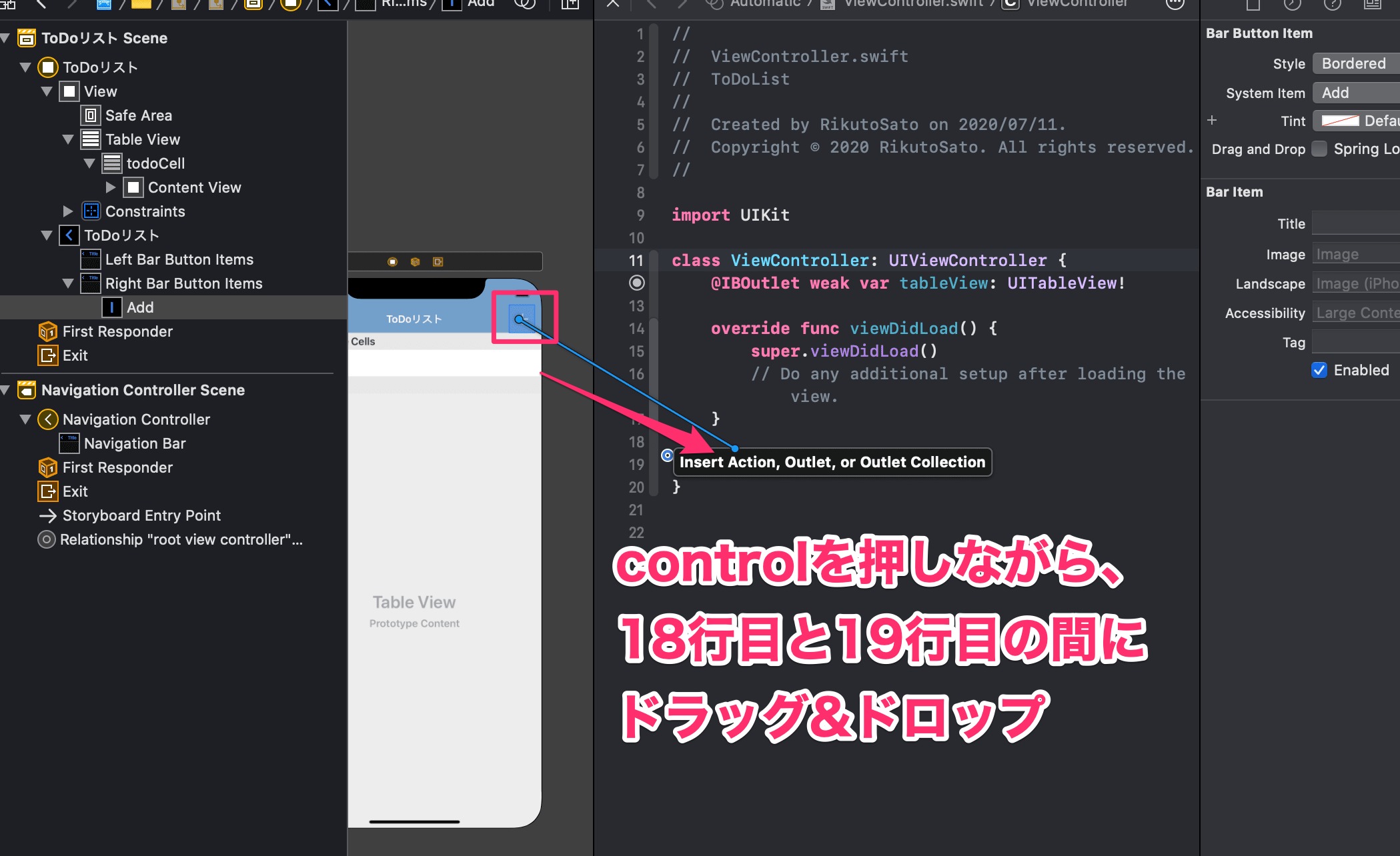
controlを押しながら、18行目と19行目の間にドラッグ&ドロップ

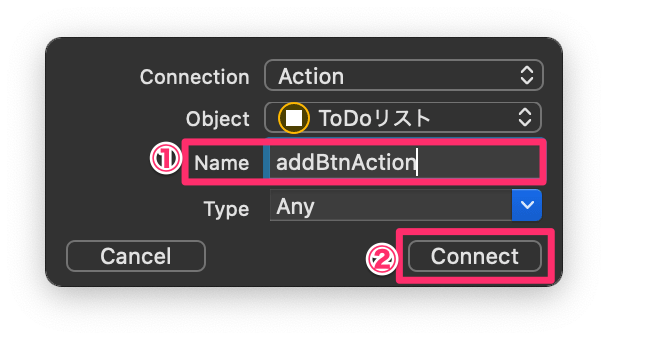
①NameにaddBtnActionと入力
②Connectをクリック
これで、レウアウトが完成しました。
実行するとプログラムを書いていないのでエラーが出ますが、次の講座で解消されるので大丈夫です。
まとめ
わからない部分があれば、TwitterのDMか、コメントで質問して貰えばすぐ返します。(コメントはレス遅いかも)
次の講座 【Swift/Xcode超入門】ToDoリストを作ってみよう②〜テーブル表示からデータ追加まで〜
【Swift/Xcode超入門】ToDoリストを作ってみよう②〜テーブル表示からデータ追加まで〜
本で勉強したい方はこちら 【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
ゼロから学ぶiPhoneアプリ開発入門