サトリク
サトリク
アプリの80%がリストを使っています。そのため、リストの作り方は絶対に覚えておかなければなりません。
この講座では、簡単なリストをさくっと作る方法をご紹介します!
動作環境
| item | Version |
|---|---|
| Swift | 5.3 |
| Xcode | 12.0.1 |
この講座の完成イメージ
たくさんのフルーツを表示するリストを作ってみたいと思います。

アプリ開発手順
プロジェクトを作成
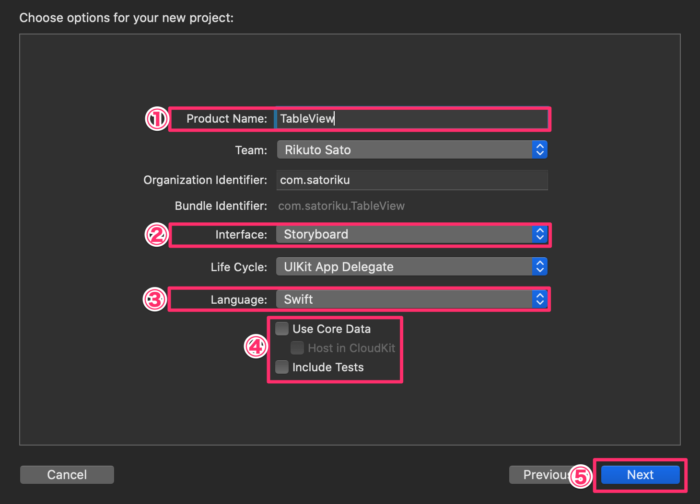
いつも通り、Create a new Xcode project>Appでプロジェクトを作成します。

①「Product Name」に、TableViewと入力
②「Interface」は、Storyboardを選択
③「Language」はSwiftを選択
④全てチェックなし
⑤「Next」をクリック

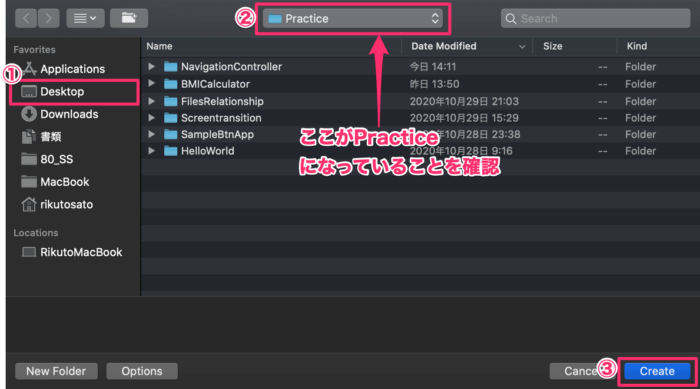
①Practiceに保存しましょう。
②「Create」をクリック
これでプロジェクト作成が完了しました。
storyboard(画面レイアウト)の編集

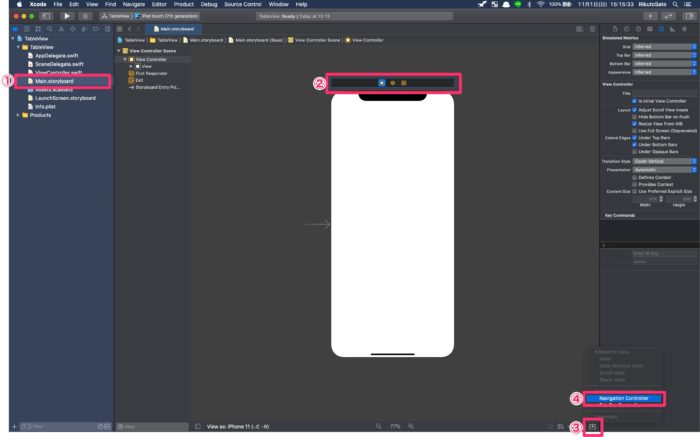
①Main.storyboardを選択
②画面の上のバーをクリック
③ ![]() (Embed In)を選択
(Embed In)を選択
④「Navigation Controller」をクリック
これでとりあえず、ナビゲーションバーができました。

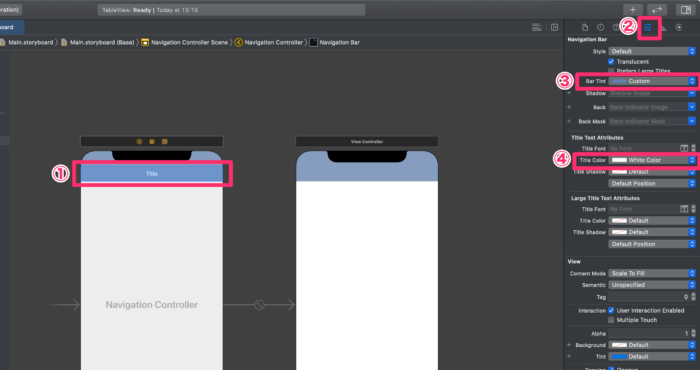
①Titleを選択
② ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
③「Bar Tint」を任意の色(画像は#516C9D)に変更
④「Title Color」をWhite Colorに変更

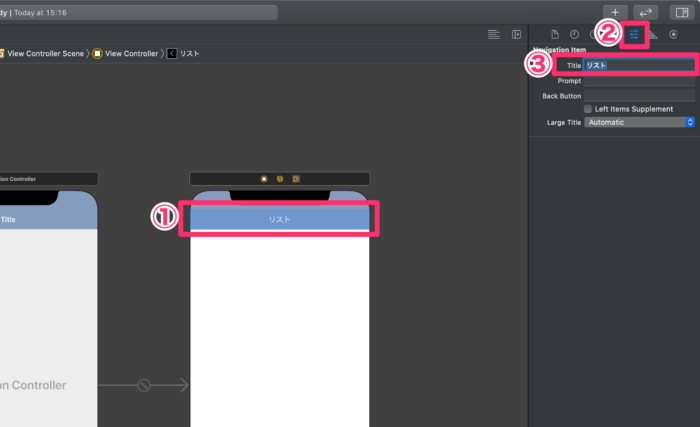
①画面のナビゲーションバータイトルをクリック
② ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
③「Title」にリストと入力

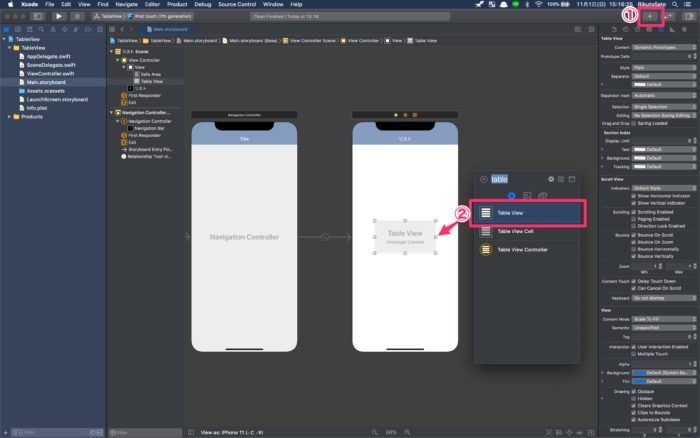
①プラスボタンをクリック
②TableViewを画面にドラッグ&ドロップ

TableViewを画面いっぱい広げましょう。

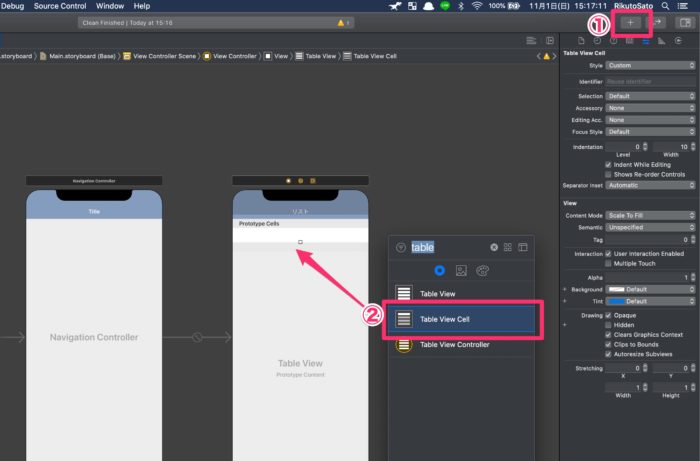
①プラスボタン
②TableViewCellをTableViewの上にドラッグ&ドロップ

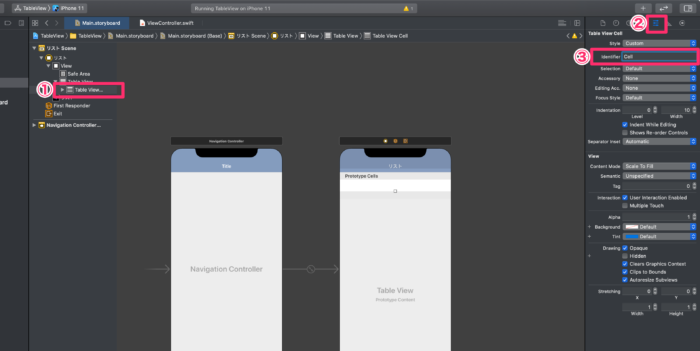
①左のメニューからTableViewCellを選択
② ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
③「identifier」にCellと入力

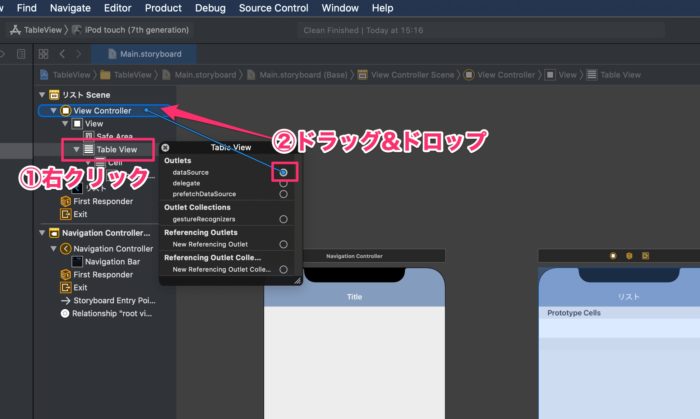
①Table View右クリック
②dataSourceをView Controllerにドラッグ&ドロップ

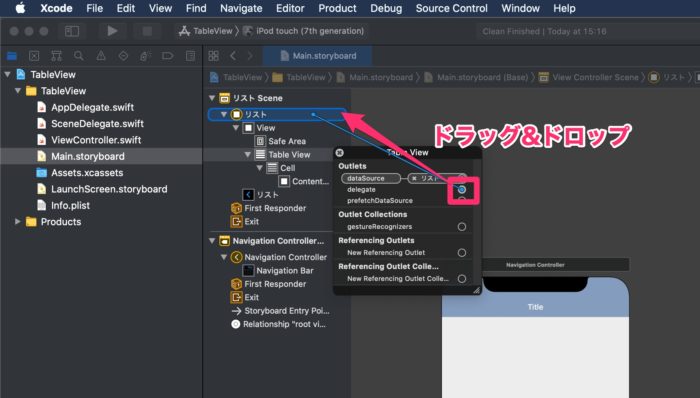
同じように、delegateをドラッグ&ドロップで紐付けましょう。
これで、Storyboardの紐付けが完了です。
コーディング
次に、テーブルのセルの中身を書いていきたいと思います。

まずは、ViewController.swiftを開きましょう。
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}

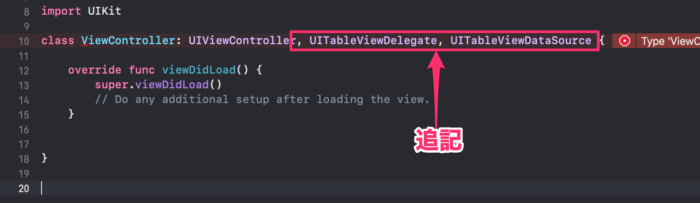
class ViewController: UIViewController {
を
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
に変更しましょう。
ここでは、先ほど、Storyboardで紐付けた、DelegateとDataSourceを使えるようにしています。
この時点では、エラーが起きていますが、気にしないでください。
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
var fruits = ["りんご", "みかん", "ブドウ", "レモン", "スイカ"]
override func viewDidLoad() {
super.viewDidLoad()
}
}

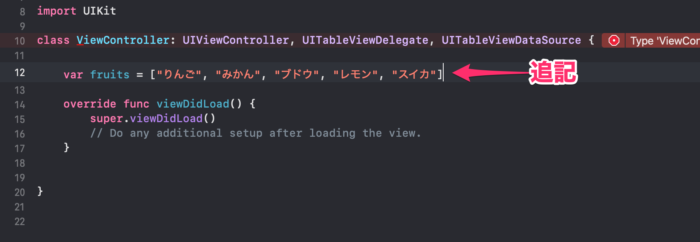
フルーツのデータが入っている配列を用意します。
ここに入っている単語がテーブルに表示されるようになります。
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
var fruits = ["りんご", "みかん", "ブドウ", "レモン", "スイカ"]
override func viewDidLoad() {
super.viewDidLoad()
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return fruits.count
}
}

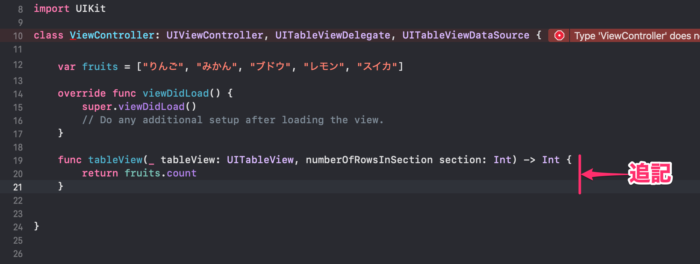
上記のように追加してください。
ここでは、テーブルに表示するセルの数を指定しています。
今回は、fruits.count「フルーツの数」で指定していますので、「5」です。
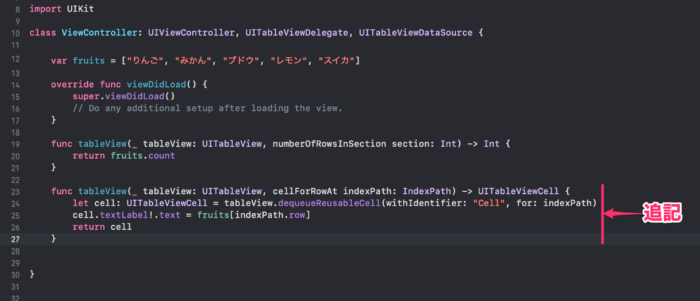
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
var fruits = ["りんご", "みかん", "ブドウ", "レモン", "スイカ"]
override func viewDidLoad() {
super.viewDidLoad()
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return fruits.count
}
//追加
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell: UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
cell.textLabel!.text = fruits[indexPath.row]
return cell
}
}

ここでは、テーブルのセルの内容を決めているんだなぁ程度の理解で大丈夫です。
cell.textLabel!.text = fruits[indexPath.row]で、テーブルのセルに、フルーツの値を入れています。
これでコーディングは終わりです。
実行
実行して確認しましょう。

このようになっていれば成功です。
まとめ
うまくできましたでしょうか?
今回の講座のリストは超簡単に作れるリストです。もっと色々とリストを装飾するならカスタムセルというものを使います。カスタムセルの使い方については、またこの講座でやりますので、お待ちください。
 サトリク
サトリク
独学でアプリ開発は厳しくないですか?
このブログ(satorikublog)の筆者サトリクが、初心者の方に教えるサービスをはじめました。
気軽にご相談ください!
次の講座 【Swift/Xcode超入門】ToDoリストを作ってみよう①〜プロジェクト作成からレイアウト作成まで〜
【Swift/Xcode超入門】ToDoリストを作ってみよう①〜プロジェクト作成からレイアウト作成まで〜
本で勉強したい方はこちら 【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
ゼロから学ぶiPhoneアプリ開発入門