サトリク
サトリク
この講座では、BMIを計算するアプリを作ってみます!
動作環境
| item | Version |
|---|---|
| Swift | 5.3 |
| Xcode | 12.0.1 |
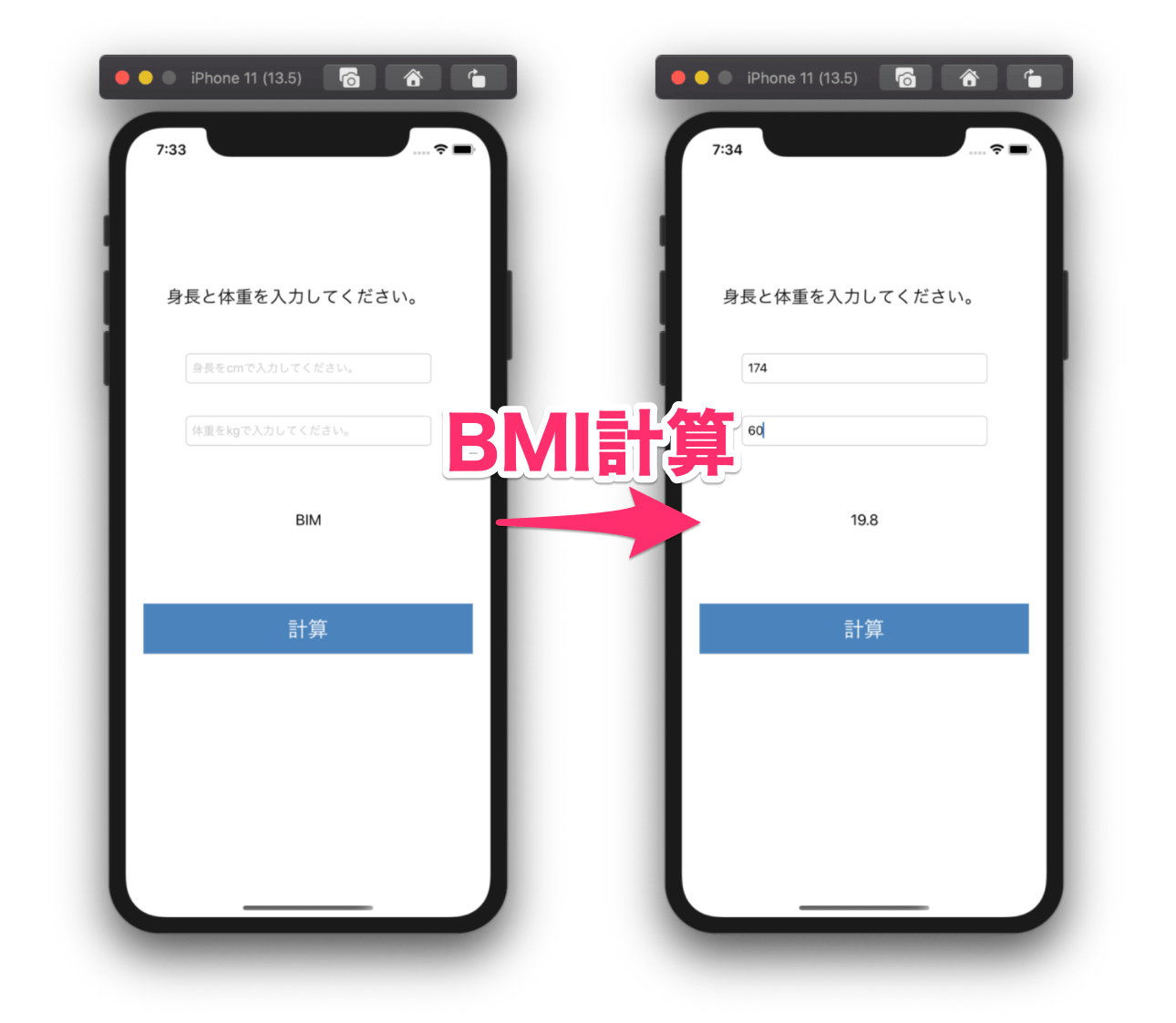
この講座の完成イメージ
身長と体重を入力して計算ボタンを押すと、痩せ型か肥満かを判断するBMIを計算で割り出すという簡単なアプリを作成します。

ボディマス指数(ボディマスしすう)とは、体重と身長の関係から算出される、ヒトの肥満度を表す体格指数である。
アプリ開発手順
プロジェクトを作成
まずは、プロジェクトを作成していきましょう。

下のDockからXcodeを起動しましょう。

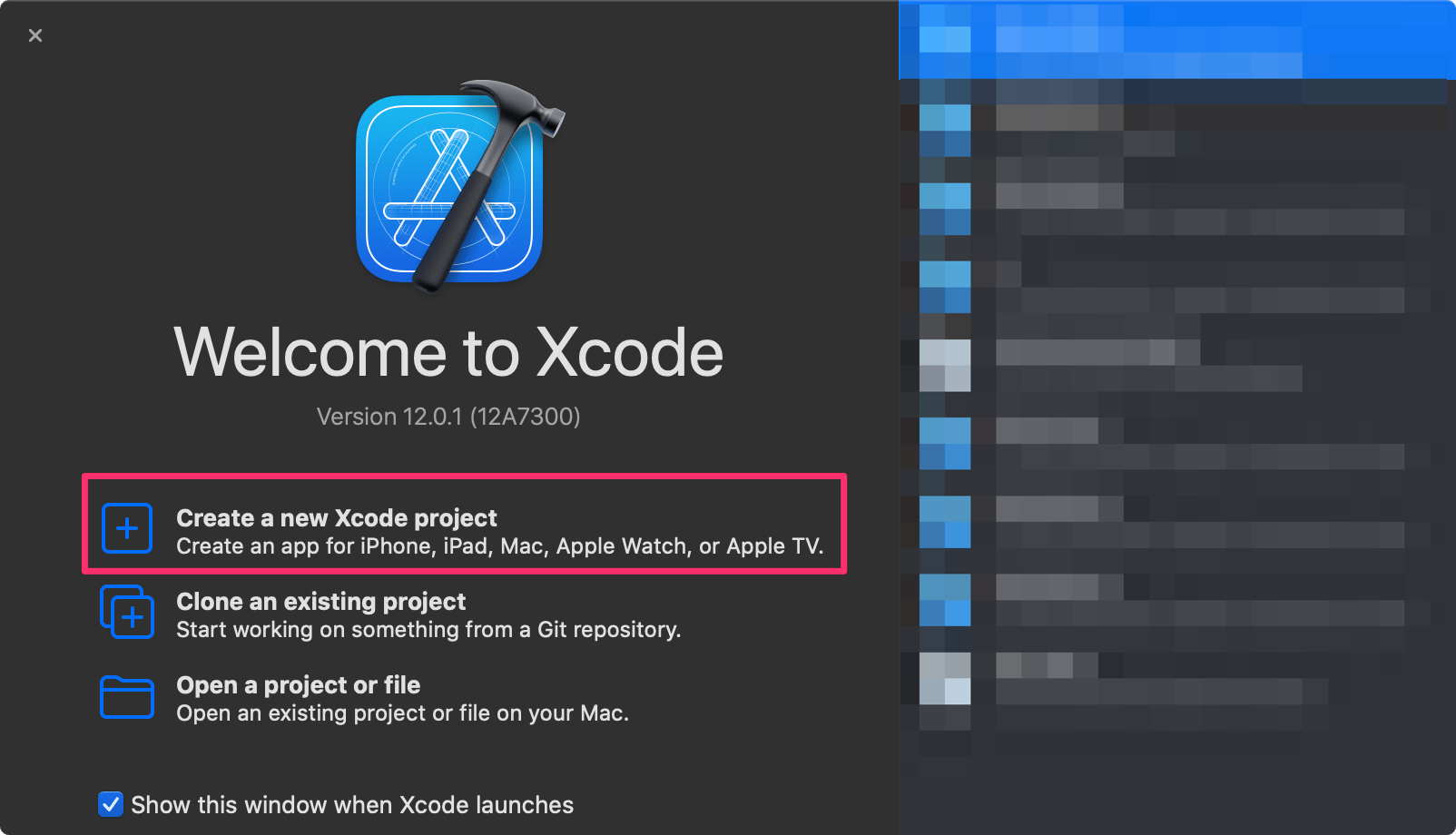
「Create a new Xcode project」を選択
もうすでにXcodeを開いていてこの画面が開けない方は、command + shift + 1を押しましょう。そうするとこの画面が開けます。

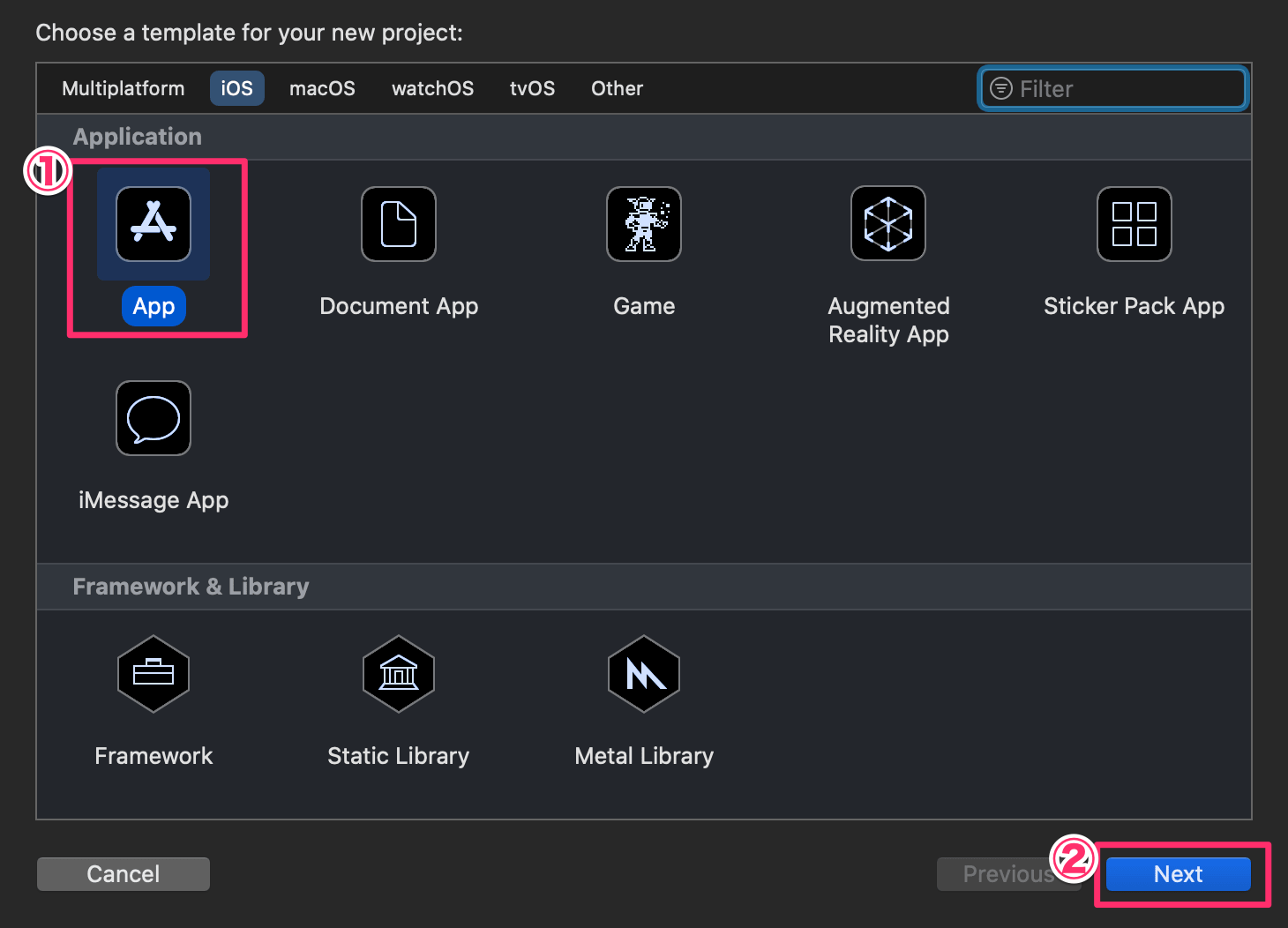
①「App」を選択
②「Next」をクリック

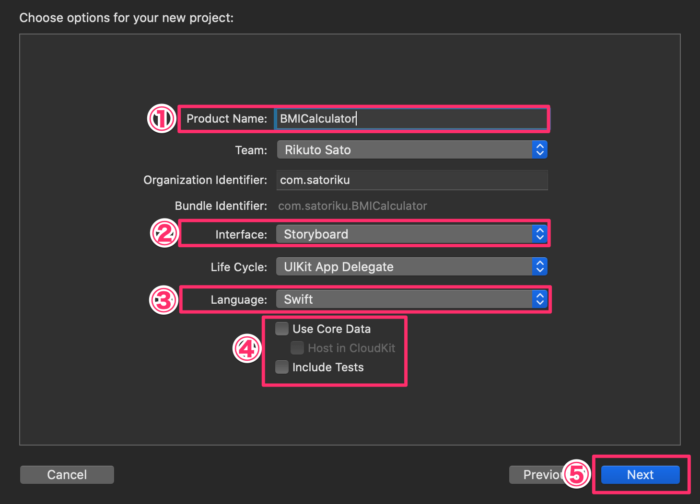
①「Product Name」にBMICalculatorと入力
②「Interface」でStoryboardを選択
③「Language」はSwiftを選択
④全てチェックなし
⑤「Next」をクリック
(そのほかは任意)

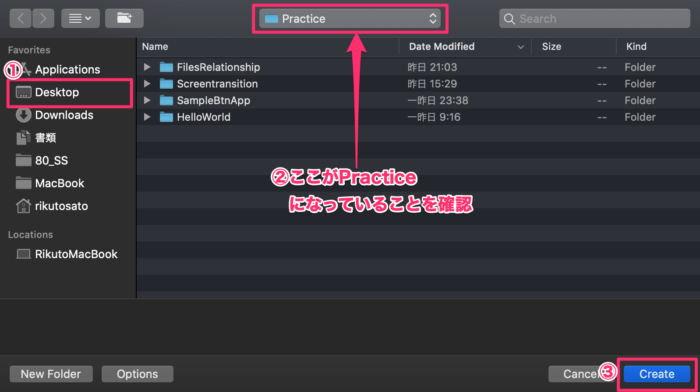
Practiceフォルダを選択しましょう。
storyboard(画面レイアウト)の編集
まずは、見た目の部分を作っていきます。

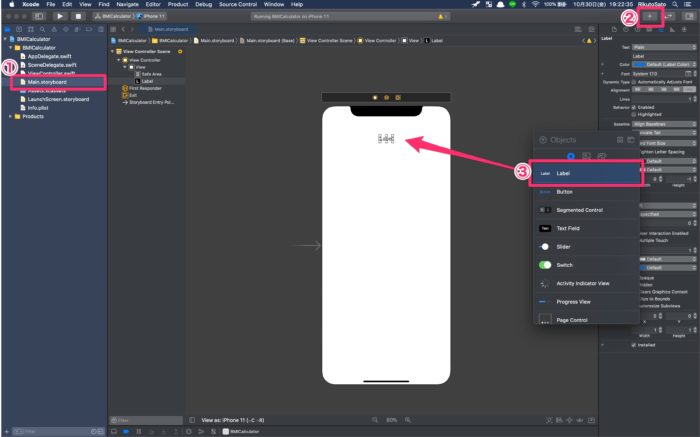
①Main.storyboardを選択
②右上のプラスボタンをクリック
③Labelを画面の上らへんにドラッグ&ドロップ
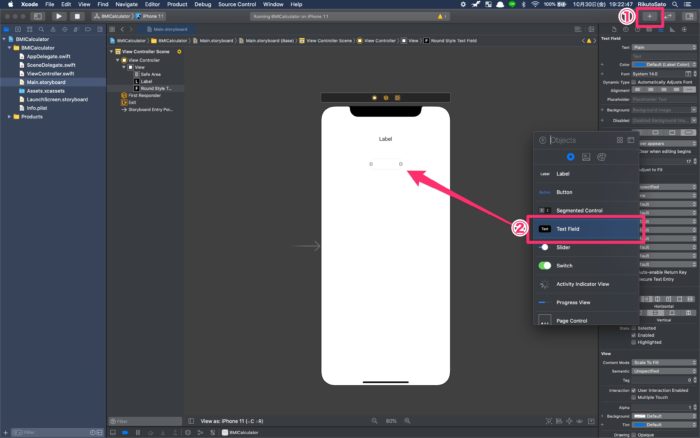
TextFieldは、文字を入力するフォームです。今回は自分の身長と体重を入力するために使います。

①右上のプラスボタンをクリック
②Text FieldをLabelの下にドラッグ&ドロップ

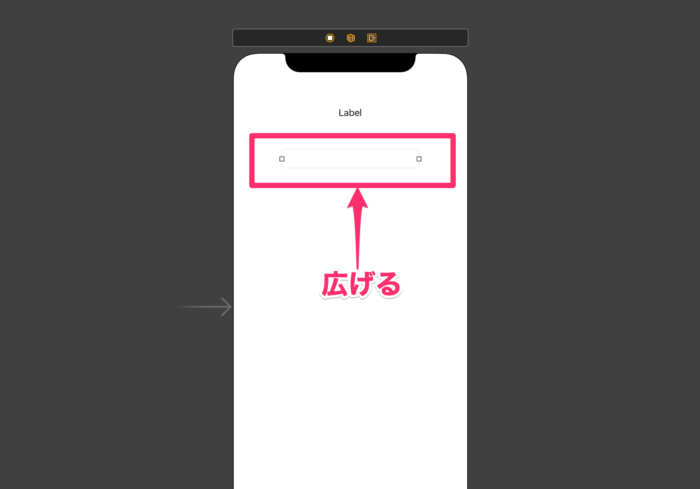
TextFieldを少し横に広げてください。

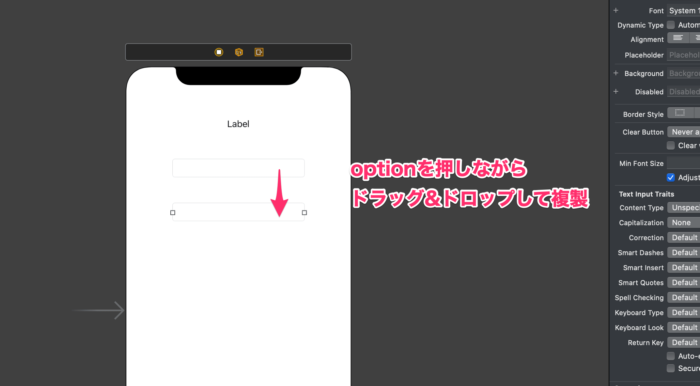
optionを押しながら、TextFieldをドラッグ&ドロップすると、複製できます。
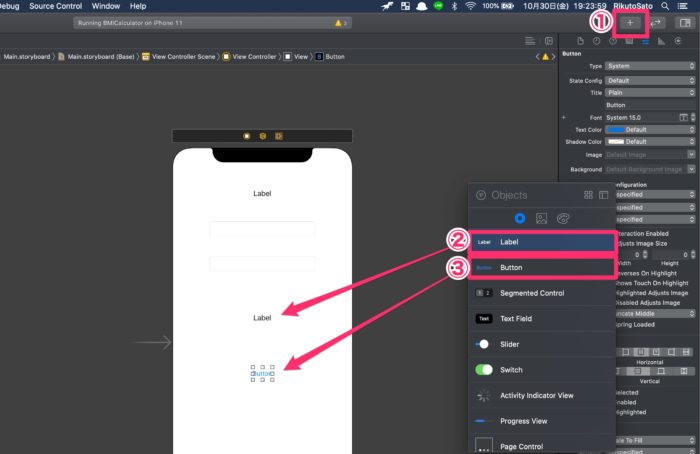
新たにButtonとLabelを追加してください。

①右上のプラスボタンをクリック
②Labelをドラッグ&ドロップ
③Buttonをドラッグ&ドロップ

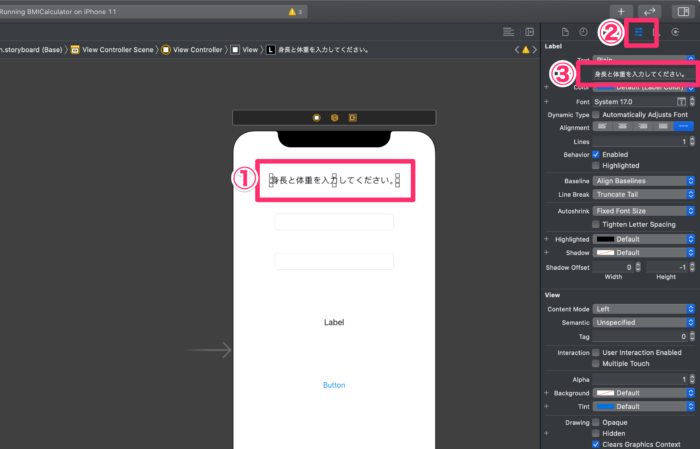
①一番上のLabelを選択
② ![]() (show the Attributes inspector)を選択
(show the Attributes inspector)を選択
③身長と体重を入力してください。と入力

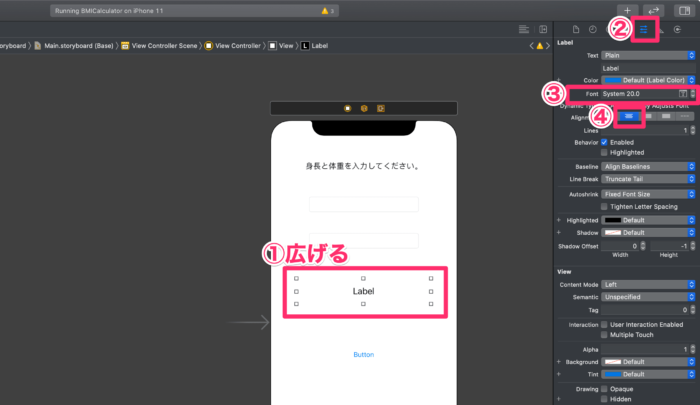
①下のLabelの範囲を広げる
② ![]() (show the Attributes inspector)を選択
(show the Attributes inspector)を選択
③「Font」をSystem20.0に変更
④中央揃えにする

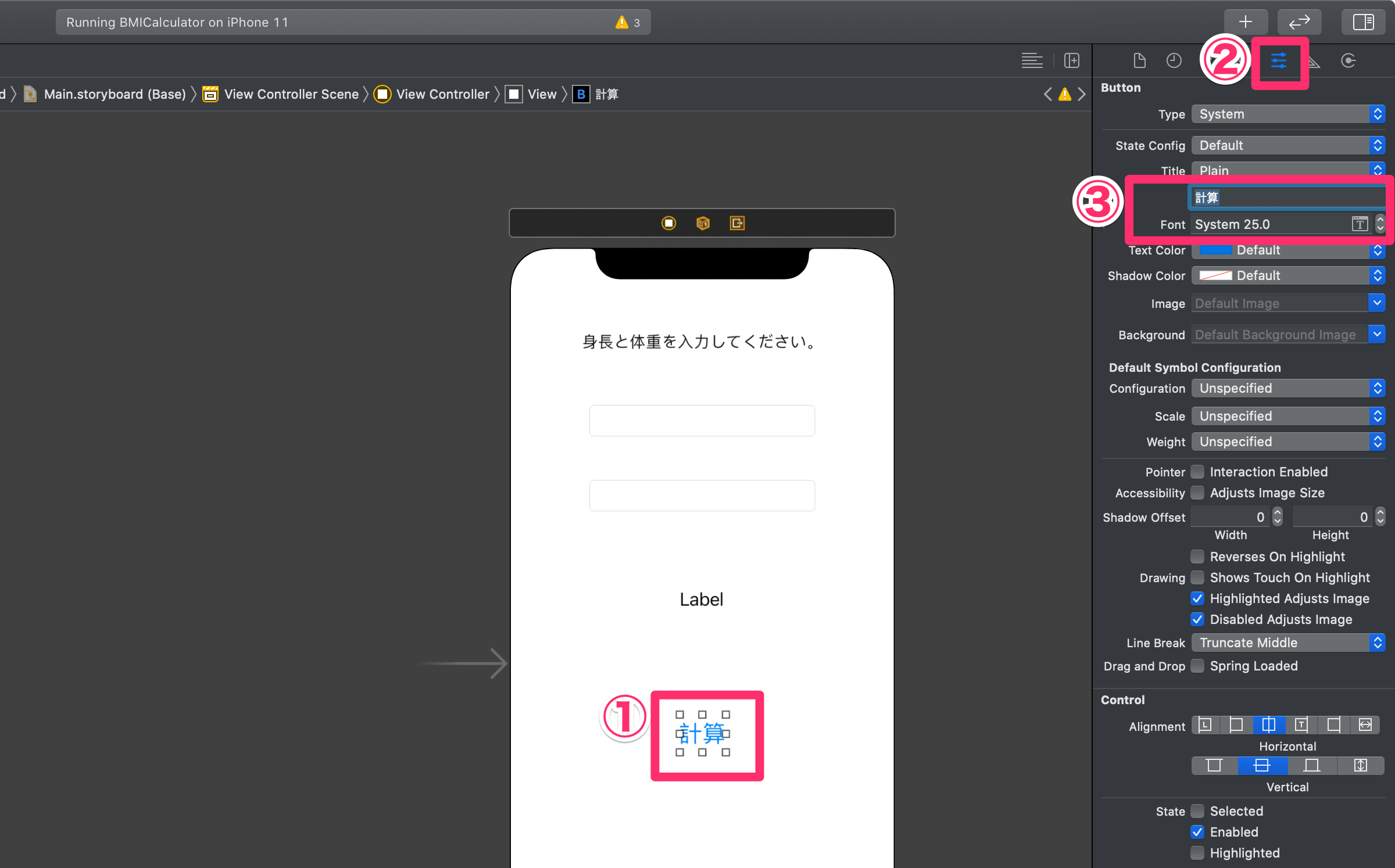
①Buttonを選択
② ![]() (show the Attributes inspector)を選択
(show the Attributes inspector)を選択
③「Title」に計算と入力、「Font」をSystem 25.0に変更

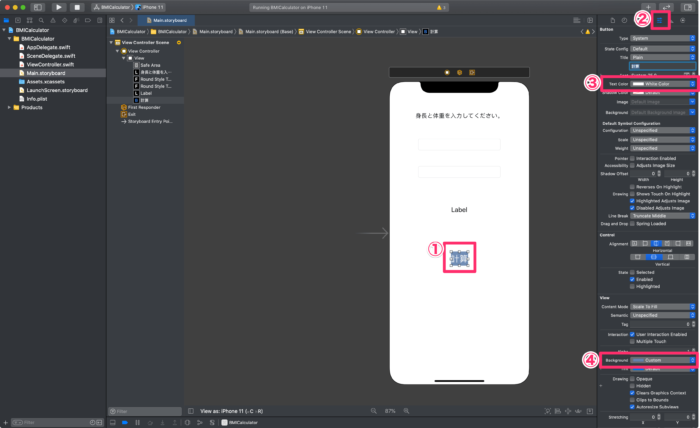
①計算を選択
② ![]() (show the Attributes inspector)を選択
(show the Attributes inspector)を選択
③「Text Color」をWhite Colorに変更
③「Background」を任意の色に変更

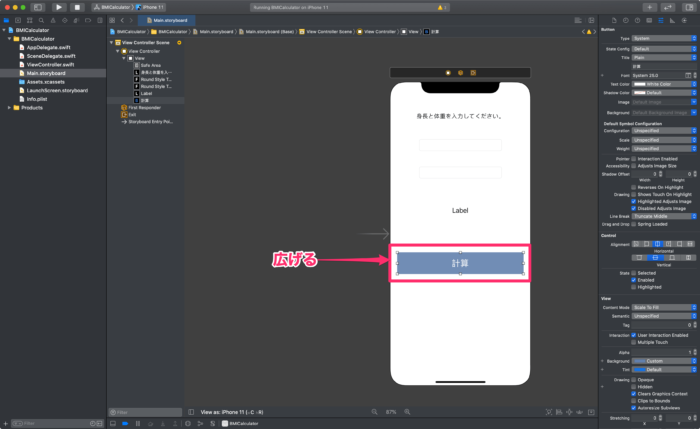
ボタンの範囲を広げる

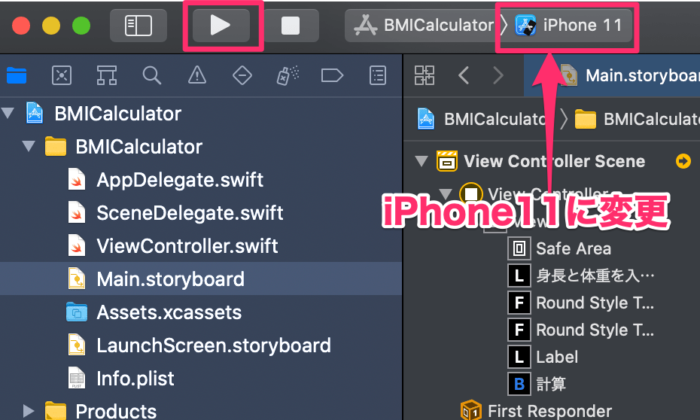
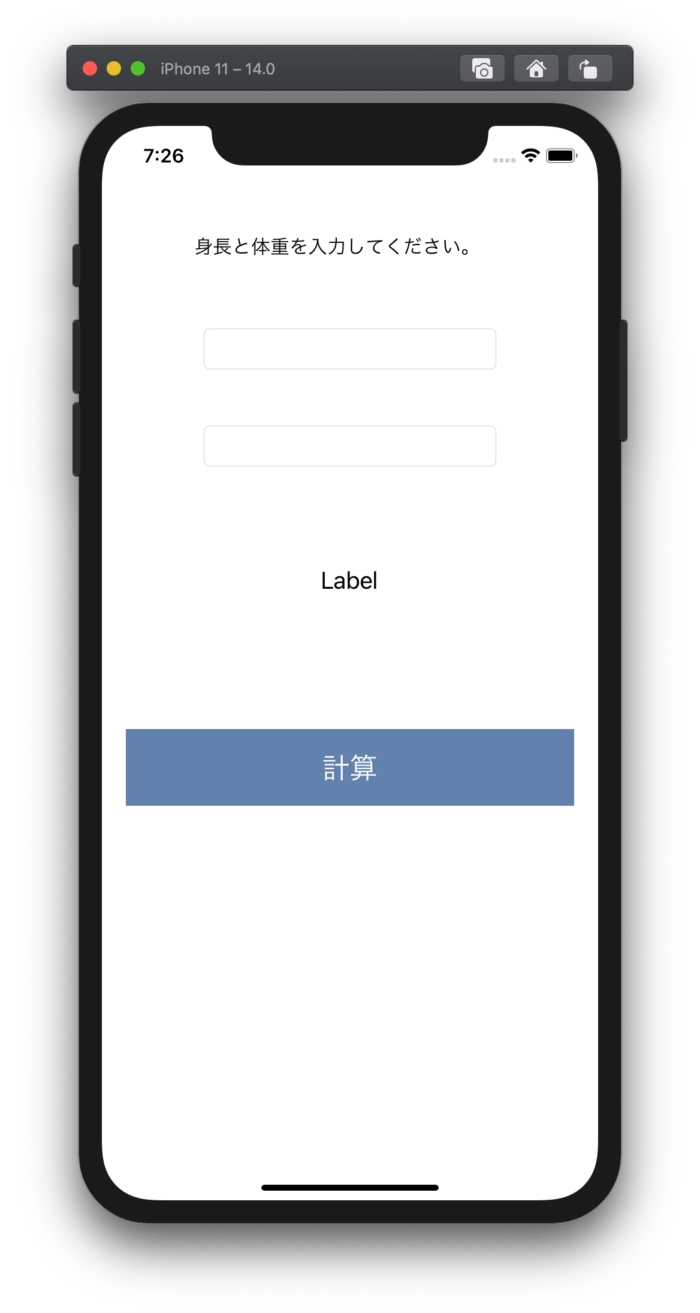
iPhone11に変更して、左上の再生ボタンで実行しましょう。

このようなレイアウトになっていたら成功です。
これで、BMIアプリのレイアウトが一通り完成しました。
コードと紐付け
では、次はオブジェクトとコードを紐付けしていきましょう。

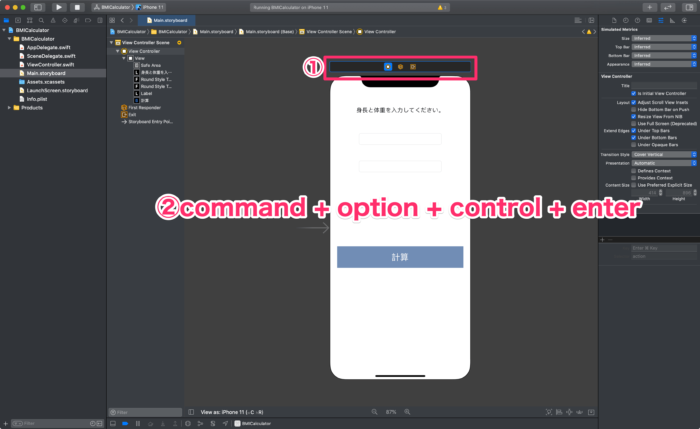
①上のバーをクリック
②command + option + control + enterで2分割

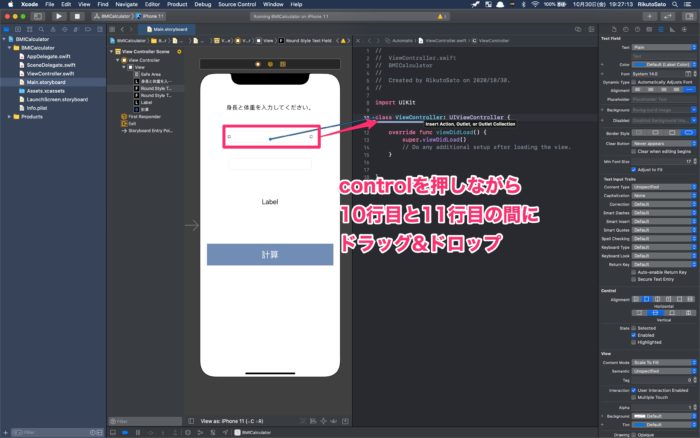
controlを押しながら、10行目と11行目の間にドラッグ&ドロップ

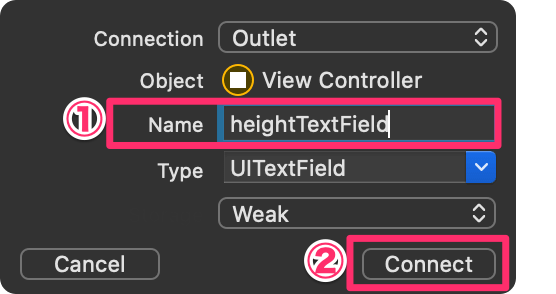
①身長を入力するTextFieldなので、「Name」にheightTextFieldと入力
②「Connect」をクリック

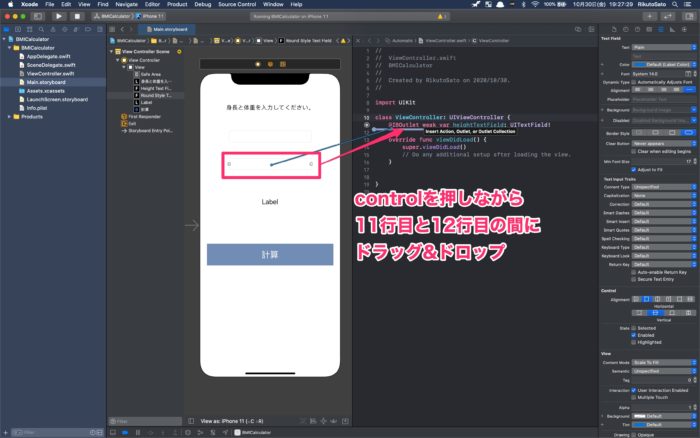
controlを押しながら、11行目と12行目の間にドラッグ&ドロップ

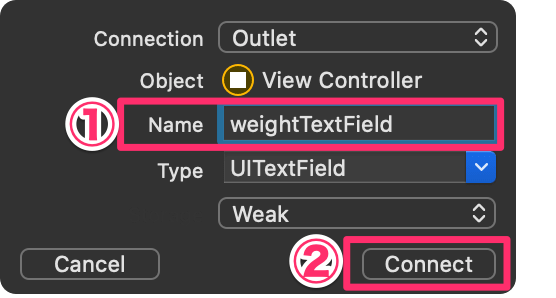
①体重を入力するTextFieldなので、「Name」にweightTextFieldと入力
②「Connect」をクリック

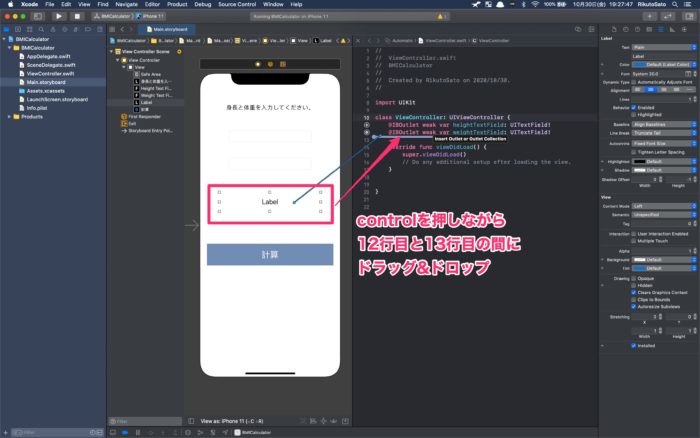
controlを押しながら、12行目と13行目の間にドラッグ&ドロップ

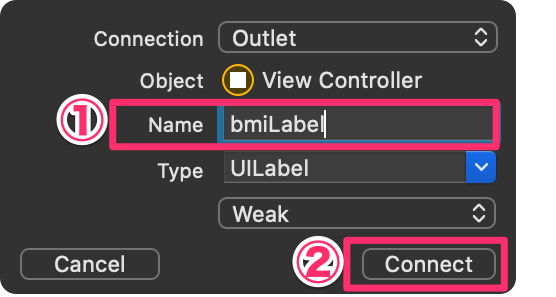
①「Name」にbmiLabelと入力
②「Connect」をクリック

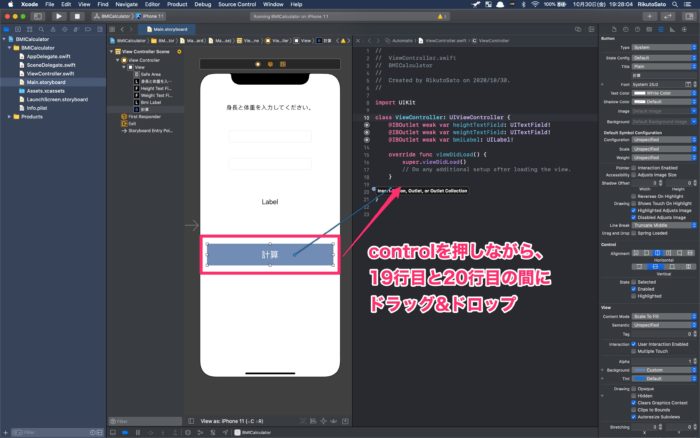
controlを押しながら、19行目と20行目の間にドラッグ&ドロップ

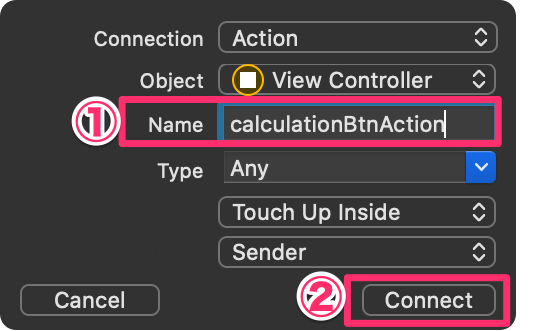
①計算するButtonなので、「Name」にcalculationBtnActionと入力
②Connectをクリック
コーディング
では、いよいよ、計算の処理を書いていきます。
まずは、コードの画面を開きます。

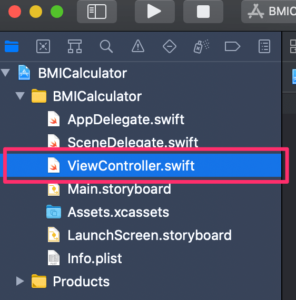
左のメニューからViewController.swiftを選択
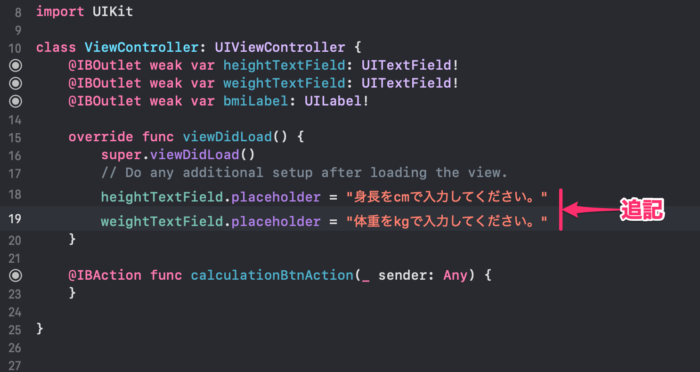
18行目あたりに、以下のコードを追記してください。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
heightTextField.placeholder = "身長をcmで入力してください。"
weightTextField.placeholder = "体重をkgで入力してください。"
}

このひとかたまりのコードにふりがなをふるとこんな感じです。
super.viewDidLoad()
}
つまり、テキストフィールドのヒントに「身長をcmで入力してください。」を代入しているということです。
実行してみてみましょう。

このように、入力フォームに薄く文字が表示されると思います。
これが、TextFieldのplaceholderです。
これはユーザーに何を入力するといいのかヒントを出す役割があります。当然ヒントなので文字を打つと消えます。
次は、計算のロジックを書きます。
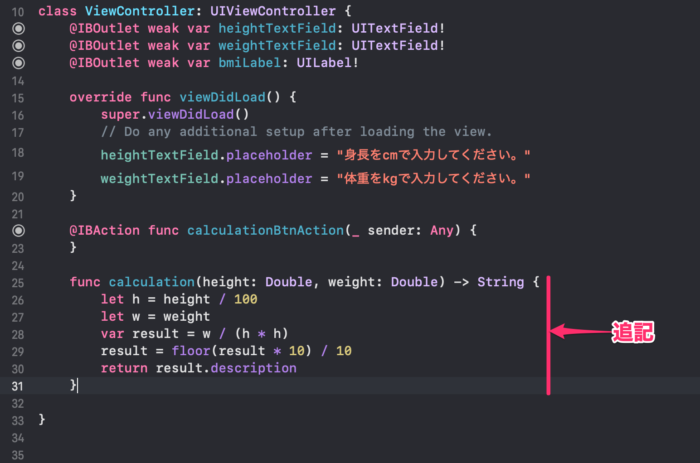
25行目あたりに以下のコードを記述してください。
func calculation(height: Double, weight: Double) -> String {
let h = height / 100
let w = weight
var result = w / (h * h)
result = floor(result * 10) / 10
return result.description
}

この7行でBMIを計算しています。
BMIの計算式は、
この計算式をコードで表しています。
}
まぁ、初心者の方は、ここら辺で計算してるんだなー程度の理解で大丈夫です。
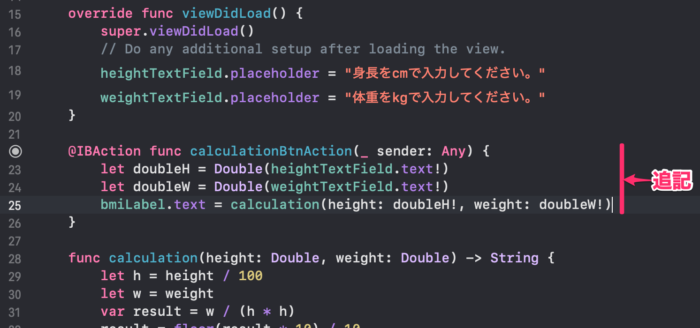
23行目あたりに以下のコードを追記してください。
@IBAction func calculationBtnAction(_ sender: Any) {
let doubleH = Double(heightTextField.text!)
let doubleW = Double(weightTextField.text!)
bmiLabel.text = calculation(height: doubleH!, weight: doubleW!)
}

ここでは、簡単にいうと、TextFieldに書かれた内容を計算して、bmiLabelの文字に代入しています。
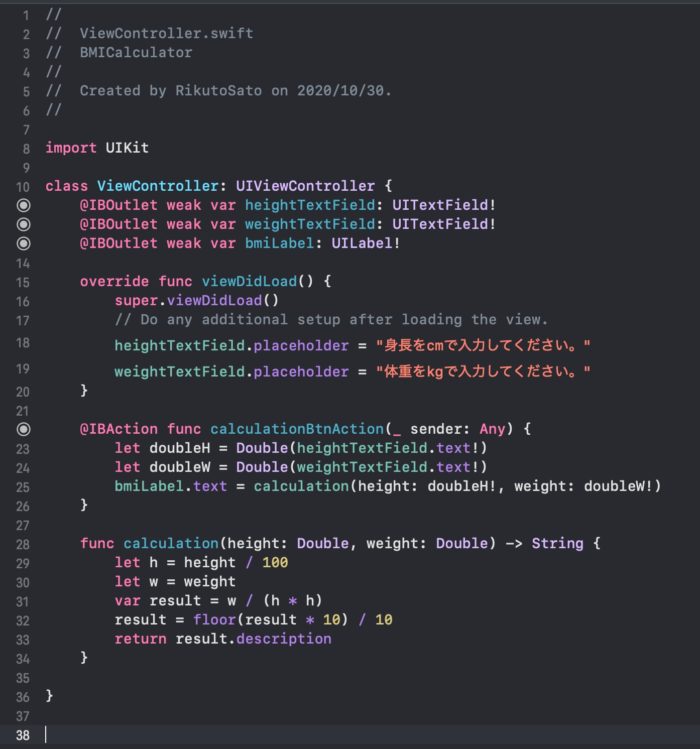
//
// ViewController.swift
// BMICalculator
//
// Created by RikutoSato on 2020/10/30.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var heightTextField: UITextField!
@IBOutlet weak var weightTextField: UITextField!
@IBOutlet weak var bmiLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
heightTextField.placeholder = "身長をcmで入力してください。"
weightTextField.placeholder = "体重をkgで入力してください。"
}
@IBAction func calculationBtnAction(_ sender: Any) {
let doubleH = Double(heightTextField.text!)
let doubleW = Double(weightTextField.text!)
bmiLabel.text = calculation(height: doubleH!, weight: doubleW!)
}
func calculation(height: Double, weight: Double) -> String {
let h = height / 100
let w = weight
var result = w / (h * h)
result = floor(result * 10) / 10
return result.description
}
}

これでアプリ完成です。
実行して確認してみましょう!
実行
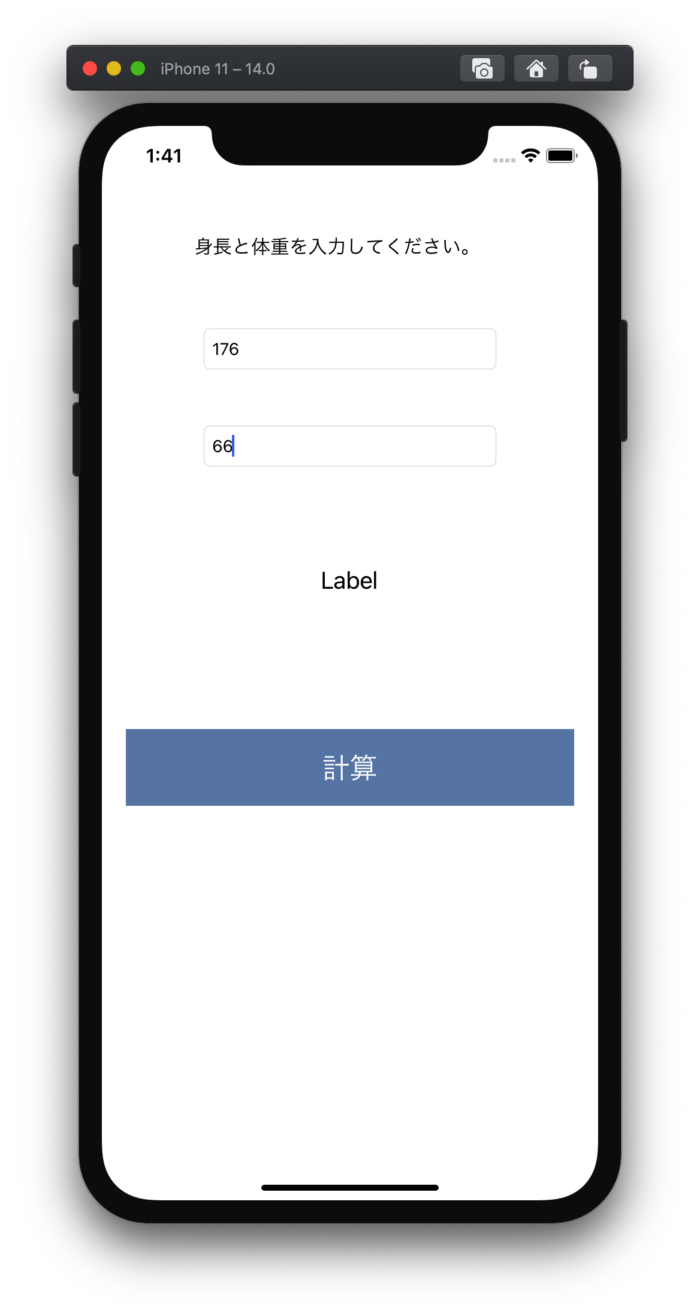
左上の再生ボタンで実行して確認しましょう。

上のTextFieldに身長をcmで入力し、下のTextFieldに体重を入力して、計算ボタンを押してみましょう。

labelというところに、BMIの数値が表示されると思います。
ちなみに、18.5未満が「低体重(やせ)」で、18.5以上25未満が「普通体重」、25以上が「肥満」です。
できましたでしょうか?これでBMIアプリが完成です!
まとめ
うまくできましたでしょうか?
うまくできなかったらもう一度やり直してみてください。
 サトリク
サトリク
独学でアプリ開発は厳しくないですか?
このブログ(satorikublog)の筆者サトリクが、初心者の方に教えるサービスをはじめました。
気軽にご相談ください!
次の講座 【Swift/Xcode超入門】プログラムコードを理解しよう
【Swift/Xcode超入門】プログラムコードを理解しよう
本で勉強したい方はこちら 【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
ゼロから学ぶiPhoneアプリ開発入門