サトリク
サトリク
ボタンを使った簡単なアプリを作成してみましょう!
動作環境
| item | Version |
|---|---|
| Swift | 5.3 |
| Xcode | 12.0.1 |
この講座の完成イメージ
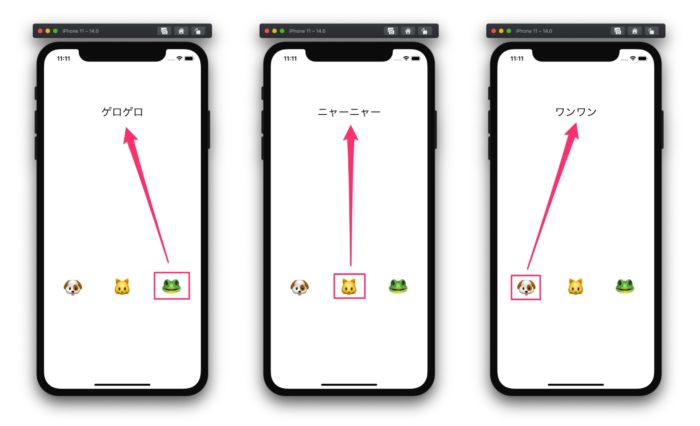
今回開発するアプリは、動物のボタンを押したら、上部のLabelにその動物の鳴き声を表示するというアプリです。

アプリ開発手順
プロジェクトを作成
まずは、プロジェクトを作成していきましょう。

下のDockからXcodeを起動しましょう。
もうすでにXcodeを開いている方は、command + shift + 1を押しましょう。

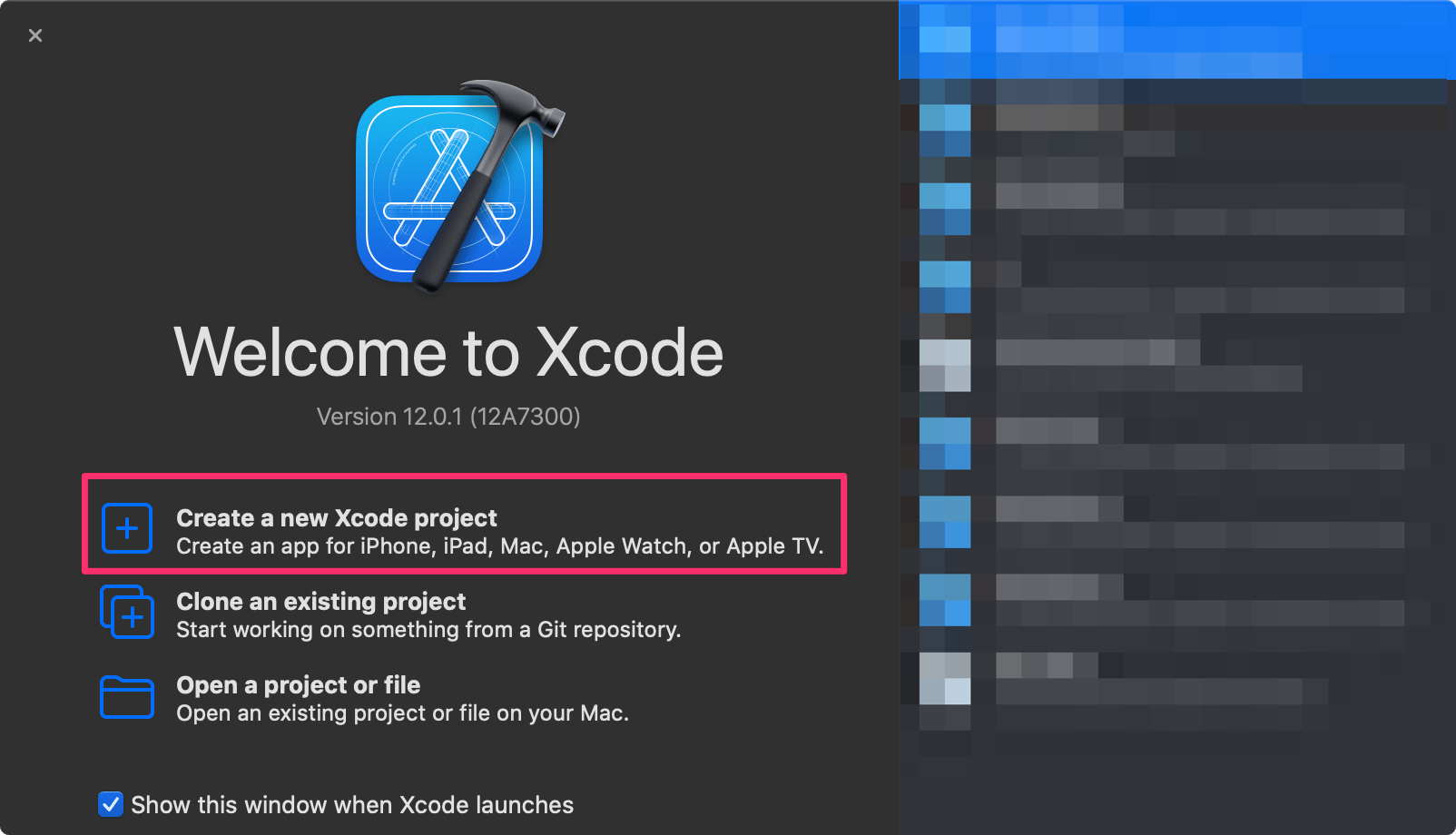
「Create a new Xcode project」を選択

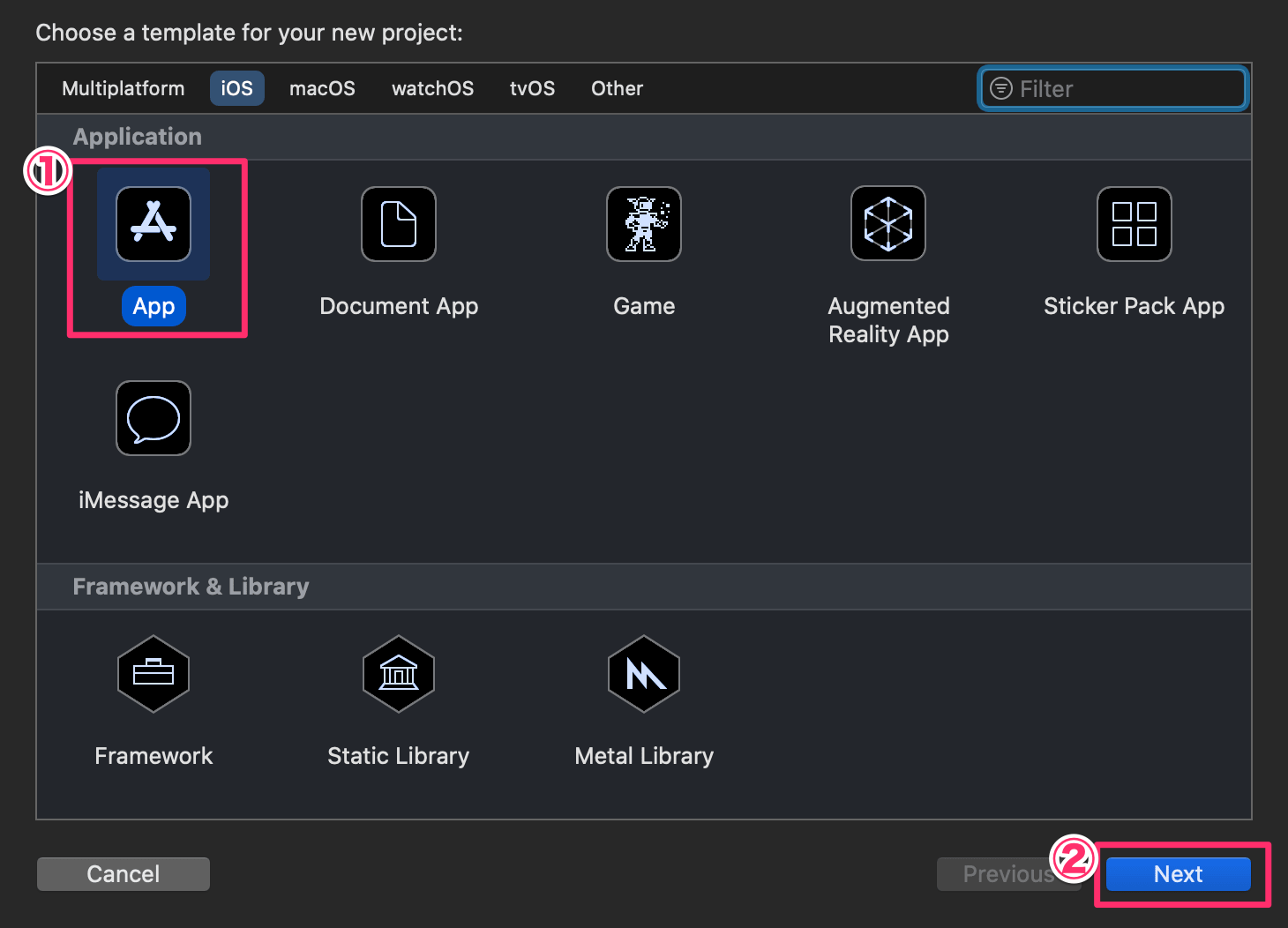
①「App」を選択
②「Next」をクリック

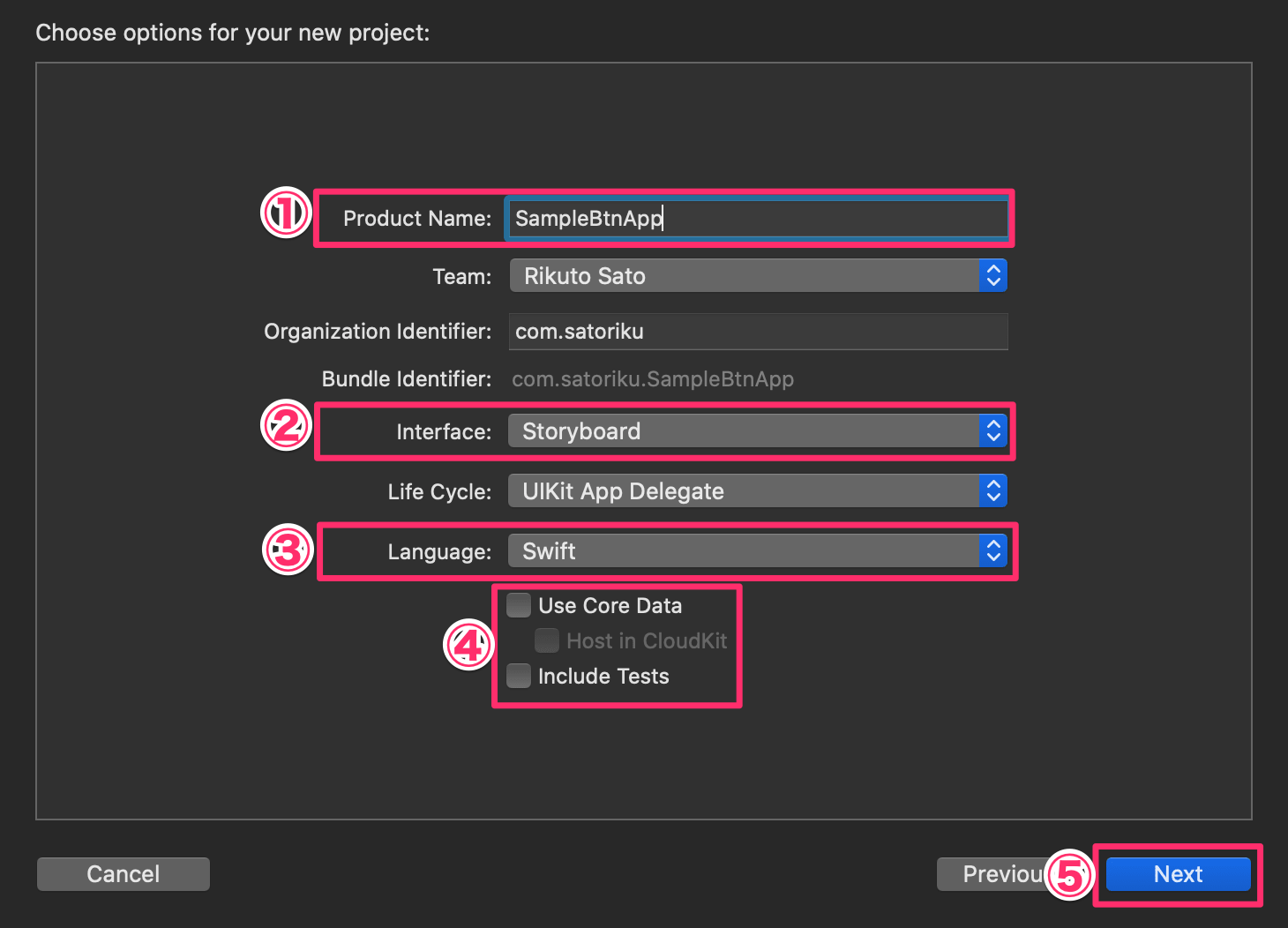
①「Product Name」にSampleBtnAppと入力
②「Interface」でStoryboardを選択
③「Language」はSwiftを選択
④全てチェックなし
⑤「Next」をクリック
(そのほかは任意)
storyboard(画面レイアウト)の編集
まずは、アプリの見た目の部分を作っていきましょう。

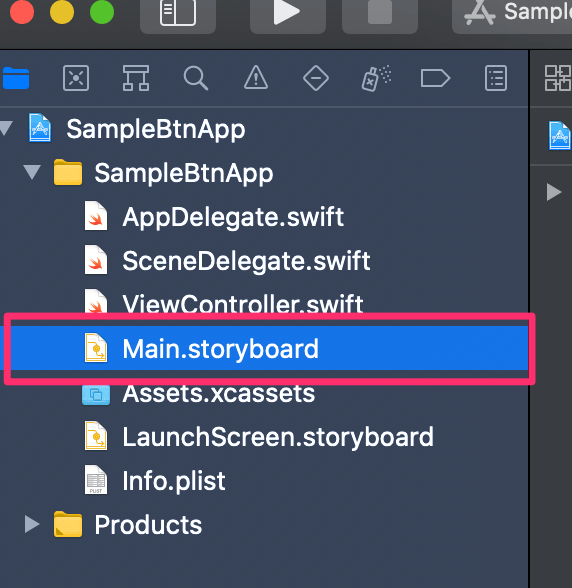
左側のメニューから、「Main.storyboard」を選択
Labelを配置
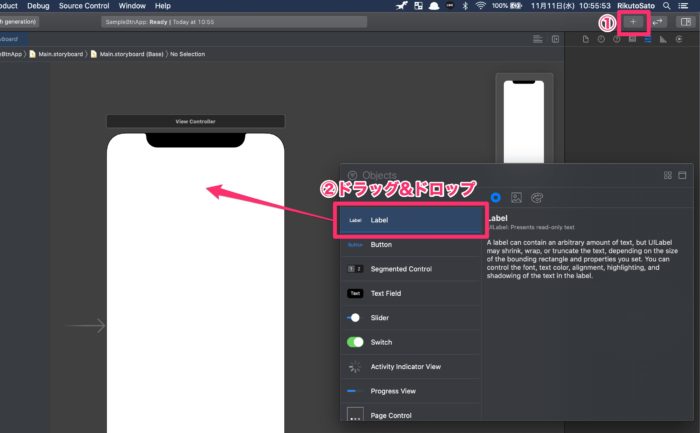
①右上のプラスボタンをクリックしてオブジェクトウィンドウを表示
②Labelをボードの真ん中の上らへんにドラッグ&ドロップ
Labelというのは、文字を表示させるためのオブジェクトです。
Buttonを配置
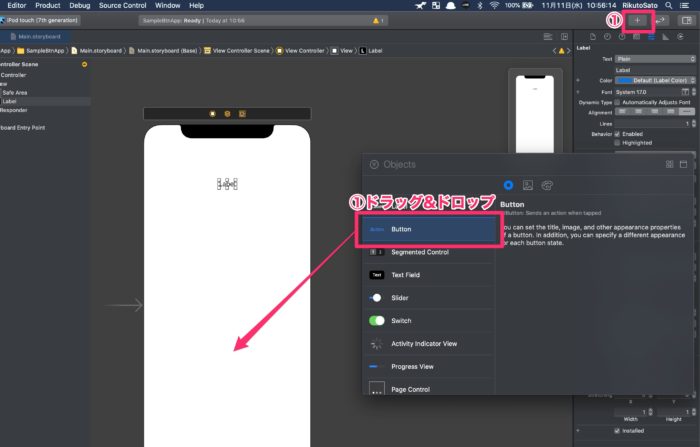
①右上のプラスボタンをクリックしてオブジェクトウィンドウを表示
②Buttonをボードの真ん中らへんにドラッグ&ドロップ
Buttonというのはその名の通り、押したら何かしらのアクションを起こせるオブジェクトです。
Buttonを複製
optionを押しながら、Buttonをドラッグ&ドロップしてボタンを3つ並べましょう。
LabelのX軸の位置を決定
オブジェクトはただ置いただけではいけません。他の端末(画面の比率が異なる端末)でも同じような場所に表示させるために、位置をしっかりと決めます。
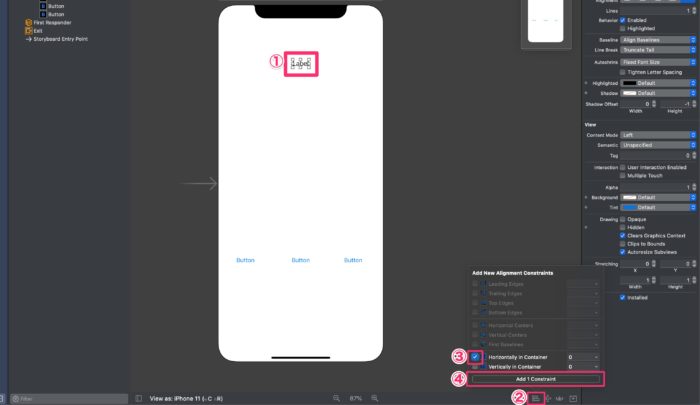
①Labelを選択
② ![]() (Align)をクリック
(Align)をクリック
③「Horizontally in Container」にチェックを入れる
④「Add 1 Constraint」をクリック
これで、LabelのX軸(横の位置)が決まりました。
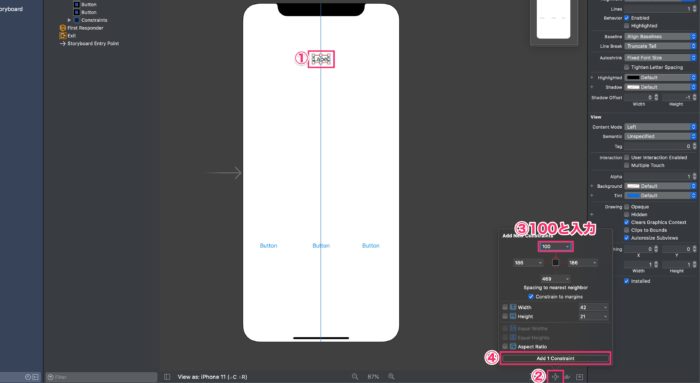
LabelのY軸の位置を決定
①Labelを選択
② ![]() (Add New Constraints)をクリック
(Add New Constraints)をクリック
③上のところに100と入力
④「Add 1 Constraint」をクリック
これで、LabelのY軸(縦の位置)が決まりました。
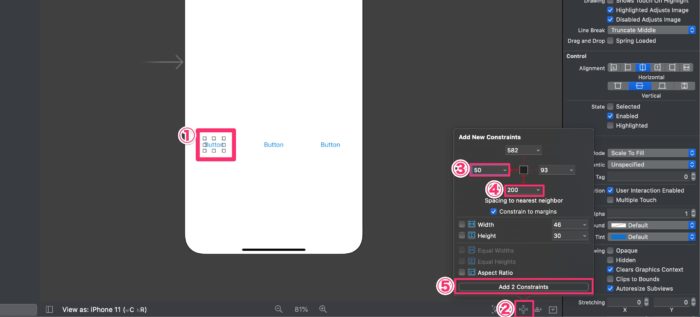
Buttonの位置を決める
①左側のButtonを選択
② ![]() (Add New Constraints)をクリック
(Add New Constraints)をクリック
③左に50を入力
④下に200を入力
⑤「Add 2 Constraints」をクリック
これで、左側のボタンのX軸とY軸が決まりました。
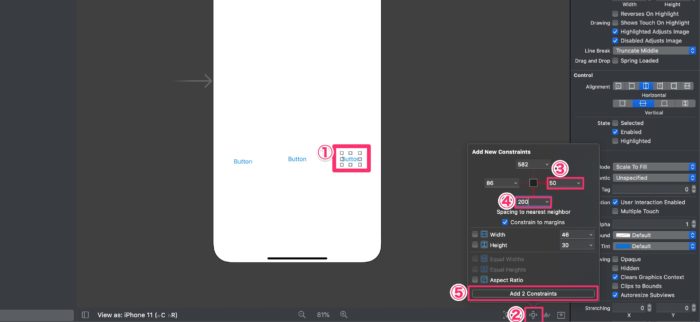
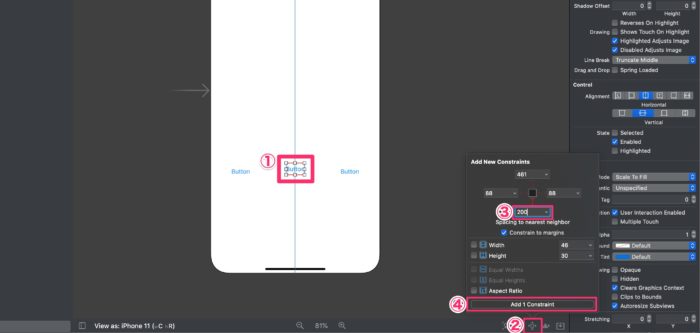
Buttonの位置を決める
①右側のButtonを選択
② ![]() (Add New Constraints)をクリック
(Add New Constraints)をクリック
③右に50を入力
④下に200を入力
⑤「Add 2 Constraints」をクリック
これで、右側のボタンのX軸とY軸が決まりました。
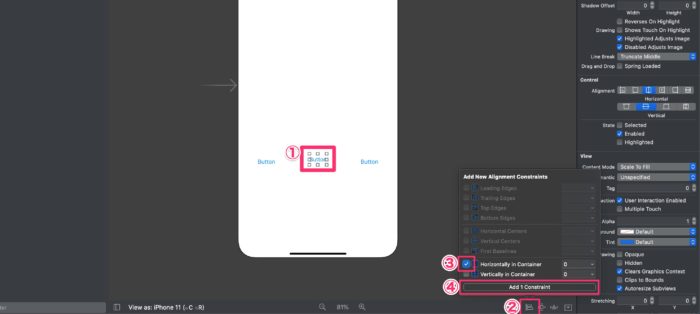
ButtonのX軸の位置を確定
①真ん中のButtonを選択
② ![]() (Align)をクリック
(Align)をクリック
③「Horizontally in Container」にチェックを入れる
④「Add 1 Constraint」をクリック
これで、ButtonのX軸の位置が決まりました。
ButtonのY軸の位置を確定
①真ん中のButtonを選択
② ![]() (Add New Constraints)をクリック
(Add New Constraints)をクリック
③下に200を入力
④「Add 1 Constraint」をクリック
これで、ButtonのY軸の位置が決まりました。
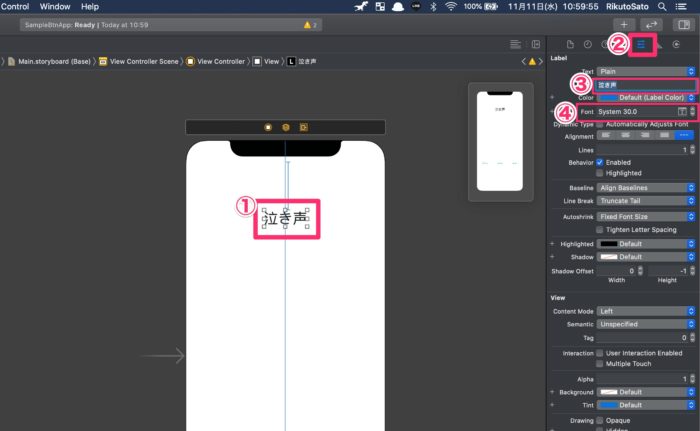
Labelの装飾
①Labelを選択
② ![]() (show the Attributes inspector)を選択
(show the Attributes inspector)を選択
③Labelを鳴き声に変更
④「Font」をSystem 30.0に変更
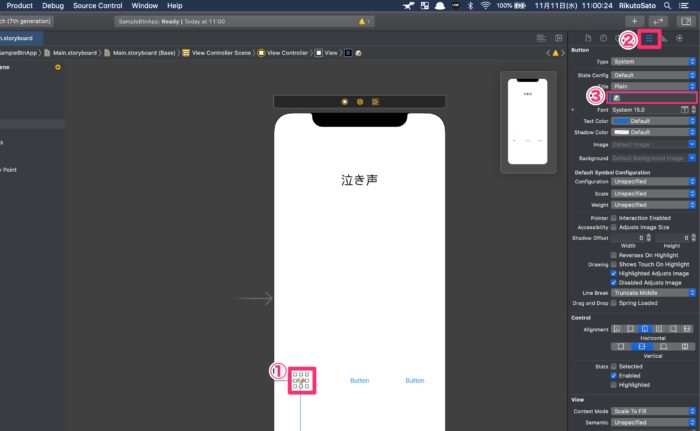
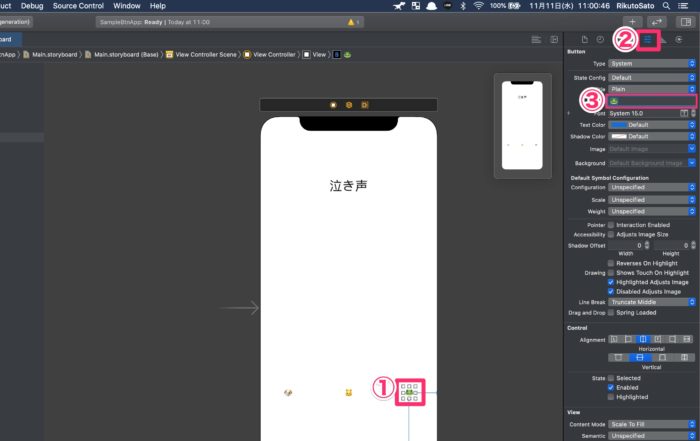
Buttonの装飾
①左側のButtonを選択
② ![]() (show the Attributes inspector)を選択
(show the Attributes inspector)を選択
③Buttonを🐶に変更
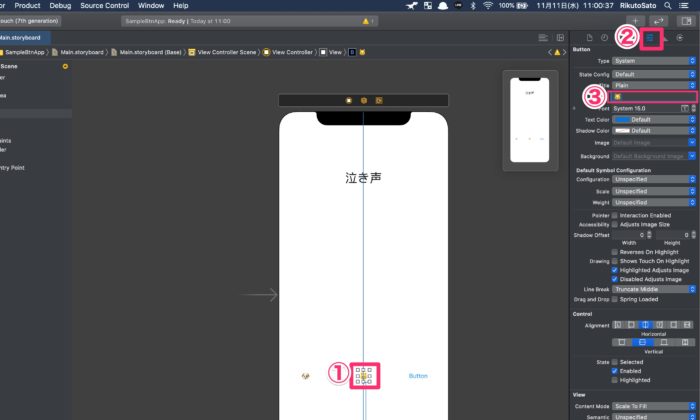
Buttonの装飾
①真ん中のButtonを選択
② ![]() (show the Attributes inspector)を選択
(show the Attributes inspector)を選択
③Buttonを🐱変更
Buttonの装飾
①右側のButtonを選択
② ![]() (show the Attributes inspector)を選択
(show the Attributes inspector)を選択
③Buttonを🐸変更
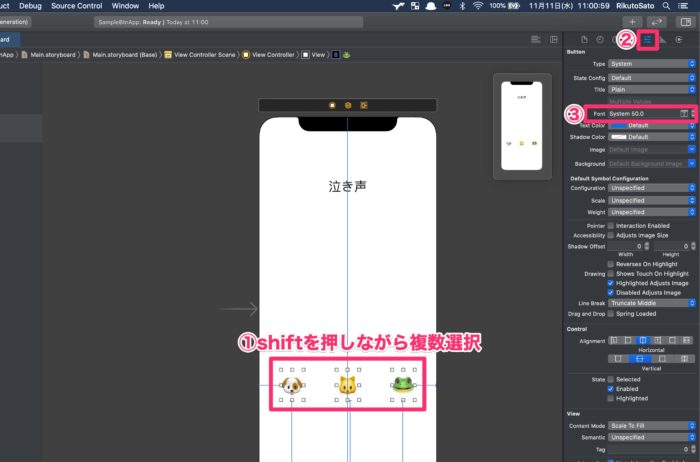
ButtonのFontを変更
①shiftを押しながら、ボタンを複数選択
② ![]() (show the Attributes inspector)を選択
(show the Attributes inspector)を選択
③「Font」をSystem50.0に変更

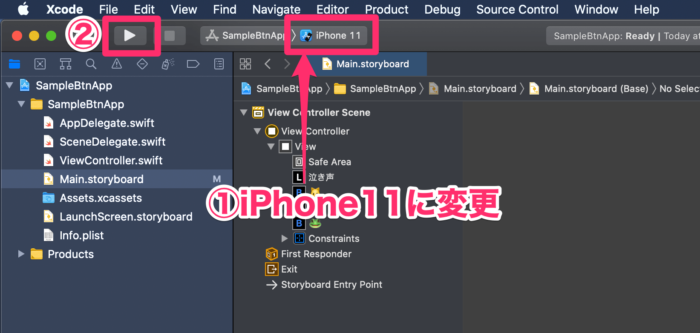
①iPhone11に変更
②左上の再生ボタンで実行

このようなレイアウトになっているはずです。
ストーリーボード(画面レイアウト)の編集はこれで終わりです。
では、次はプログラムファイルと、オブジェクトを紐づけていきましょう。
プログラムファイルと紐付け
画面は通常、storyboardファイルと、プログラムファイルの2つのファイルで構成されます。
・storyboardファイルは、レイアウトを作成するためのファイルです。
・プログラムファイルは、プログラムを書くためのファイルです。
先ほど、Storyboardでオブジェクトを配置しました。そのオブジェクトをプログラムファイルと紐づける作業をします。

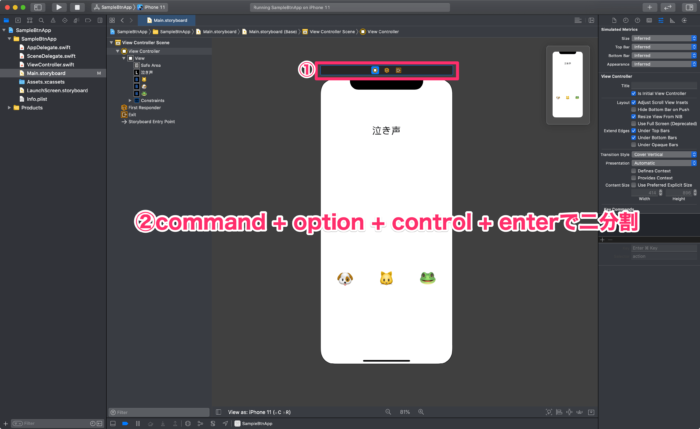
①画面の上のバーをクリック
②command + option + control + enterを押してください。
そうすると、プログラムファイルとStoryboardファイルが二分割で表示されると思います。
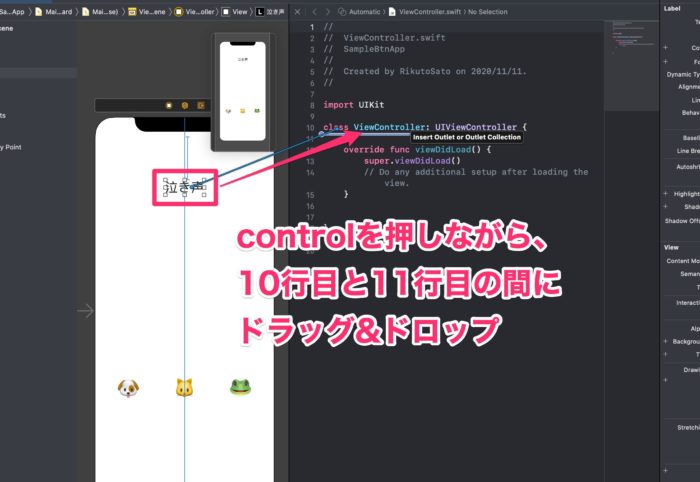
鳴き声の紐付け
鳴き声を選択しcontrolを押しながら、10行目と11行目の間にドラッグ&ドロップ

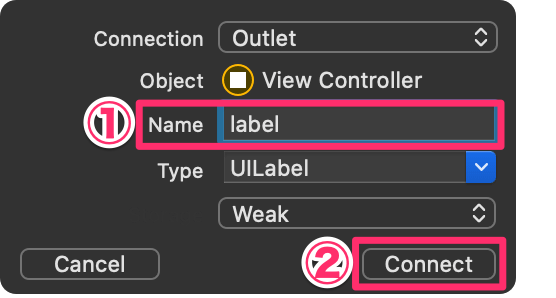
①「Name」にlabelと入力
②「Connect」をクリック
これで、鳴き声の紐付けが完了しました。
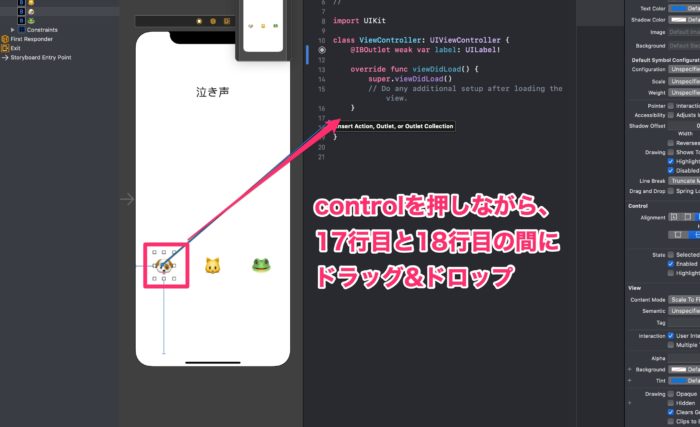
次は同じように、Buttonも紐付けしていきましょう。

犬ボタンを選択し、controlを押しながら、17行目と18行目の間にドラッグ&ドロップ

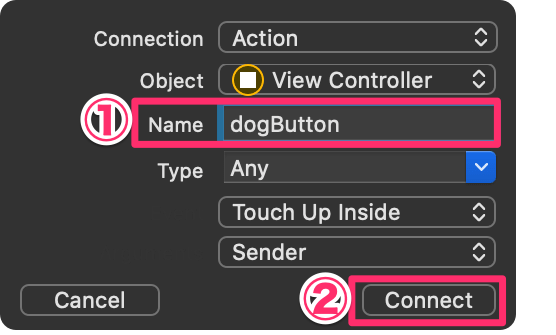
①「Name」にdogButtonと入力
②「Connect」をクリック
これで、犬ボタンの紐付けも完了しました。
同じように全てのボタンを紐づけていきます。

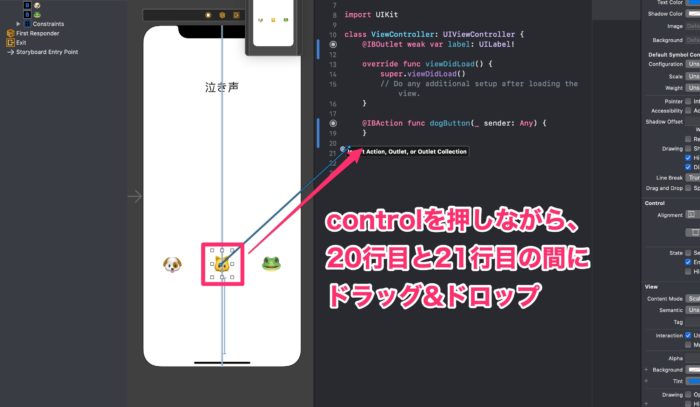
猫ボタンを選択し、controlを押しながら、20行目と21行目の間にドラッグ&ドロップ

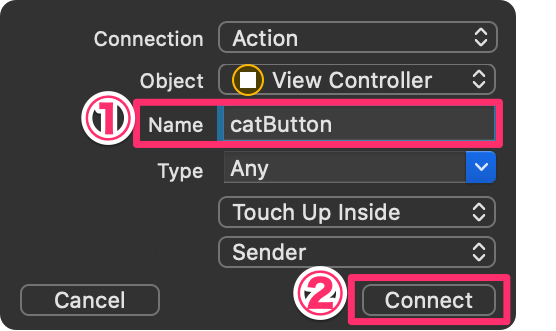
①「Name」にcatButtonと入力
②「Connect」をクリック

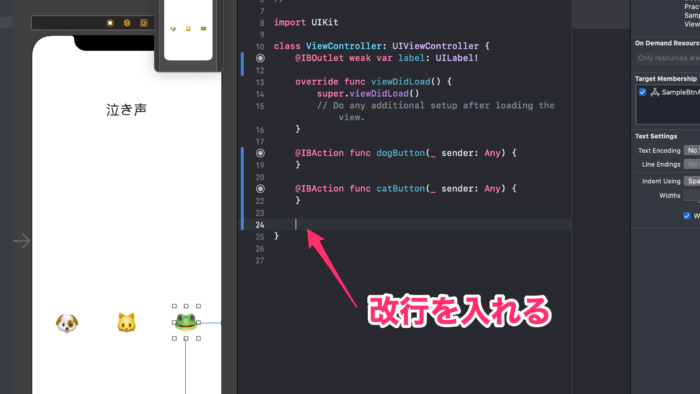
スペースがないので、22行目の下に改行を2つ入れてください。

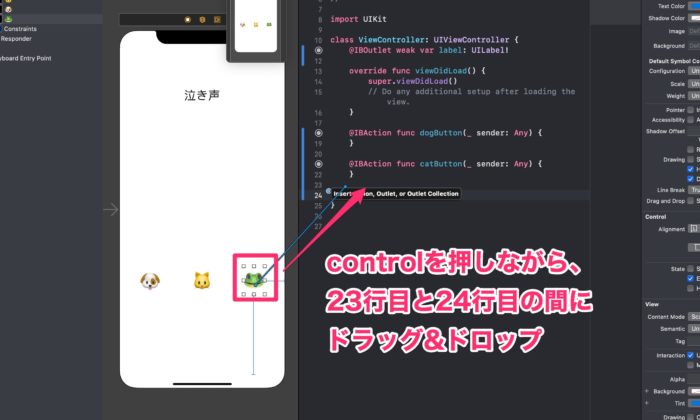
カエルボタンを選択し、controlを押しながら、23行目と24行目の間にドラッグ&ドロップ

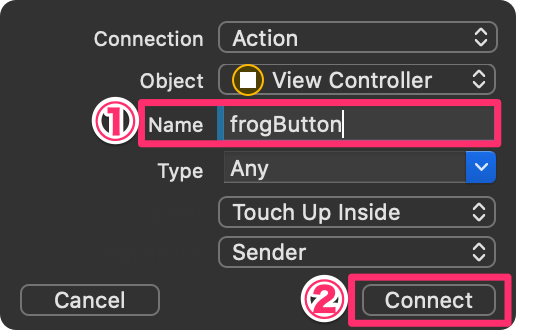
①「Name」にfrogButtonと入力
②「Connect」をクリック
これで全てのオブジェクトをコードと結び付けました。
コーディング
では、次は、ボタンを押した時に鳴き声が表示されるように処理を書いていきましょう。
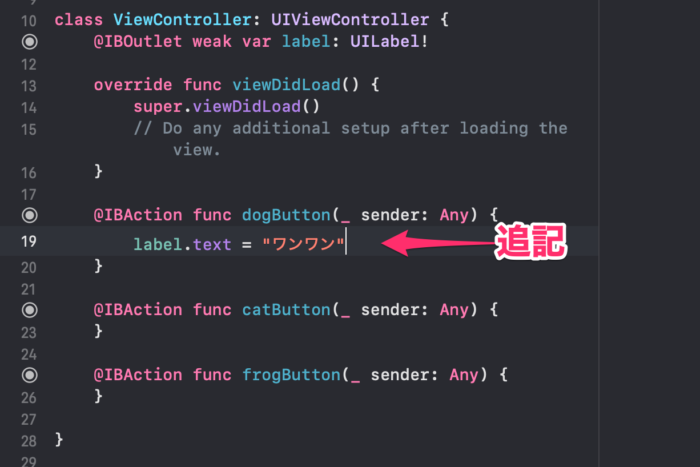
19行目あたり、@IBAction fuc dogButtonと}の中を、以下のようにコードを追記してください。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func dogButton(_ sender: Any) {
label.text = "ワンワン"
}
@IBAction func catButton(_ sender: Any) {
}
@IBAction func frogButton(_ sender: Any) {
}
}

}
}
}
つまり、このプログラムは「鳴き声」の文字を「ワンワン」に書き換えるという簡単なプログラムです。
左上の再生ボタンで実行してください。

犬のボタンを押すと鳴き声の文字がワンワンに変更されると思います。
同じように、他のボタンにも処理を追記していきましょう。
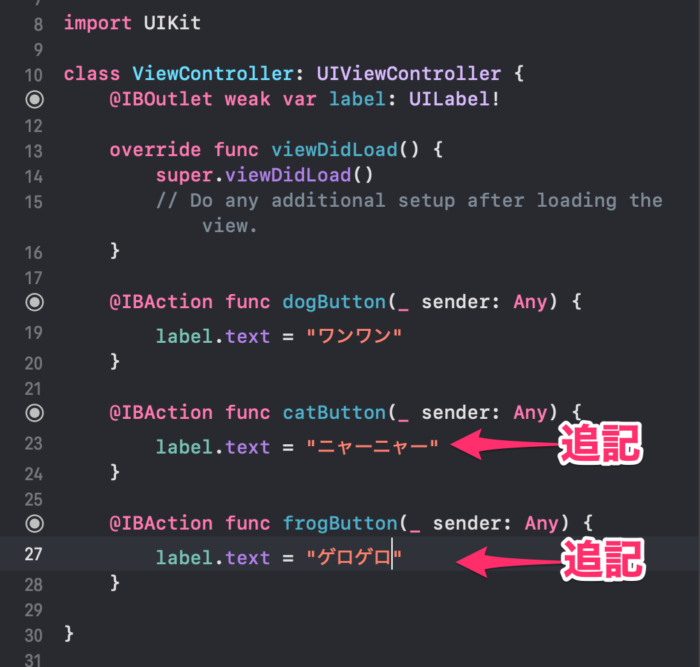
23行目、27行目に以下のように追記しましょう。
@IBAction func dogButton(_ sender: Any) {
label.text = "ワンワン"
}
@IBAction func catButton(_ sender: Any) {
label.text = "ニャーニャー"
}
@IBAction func frogButton(_ sender: Any) {
label.text = "ゲロゲロ"
}

左上の再生ボタンで実行して確認してみましょう。

押したボタンの動物の鳴き声が表示されるようになるはずです。
これで鳴き声を表示するアプリが完成しました!
まとめ
うまくできましたでしょうか。
次の講座では、2つの画面を使ったアプリを作成していきたいと思います。
 サトリク
サトリク
このブログ(satorikublog)の筆者サトリクが、初心者の方に教えるサービスをはじめました。
気軽にご相談ください!
次の講座 【Swift/Xcode超入門】画面遷移するアプリを作ってみよう
【Swift/Xcode超入門】画面遷移するアプリを作ってみよう
本で勉強したい方はこちら 【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
ゼロから学ぶiPhoneアプリ開発入門