 サトリク
サトリク
簡単なアプリを作成してみましょう!
確認済動作環境
| item | Version |
|---|---|
| Swift | 5.3 |
| Xcode | 12.0.1 |
この講座の完成イメージ
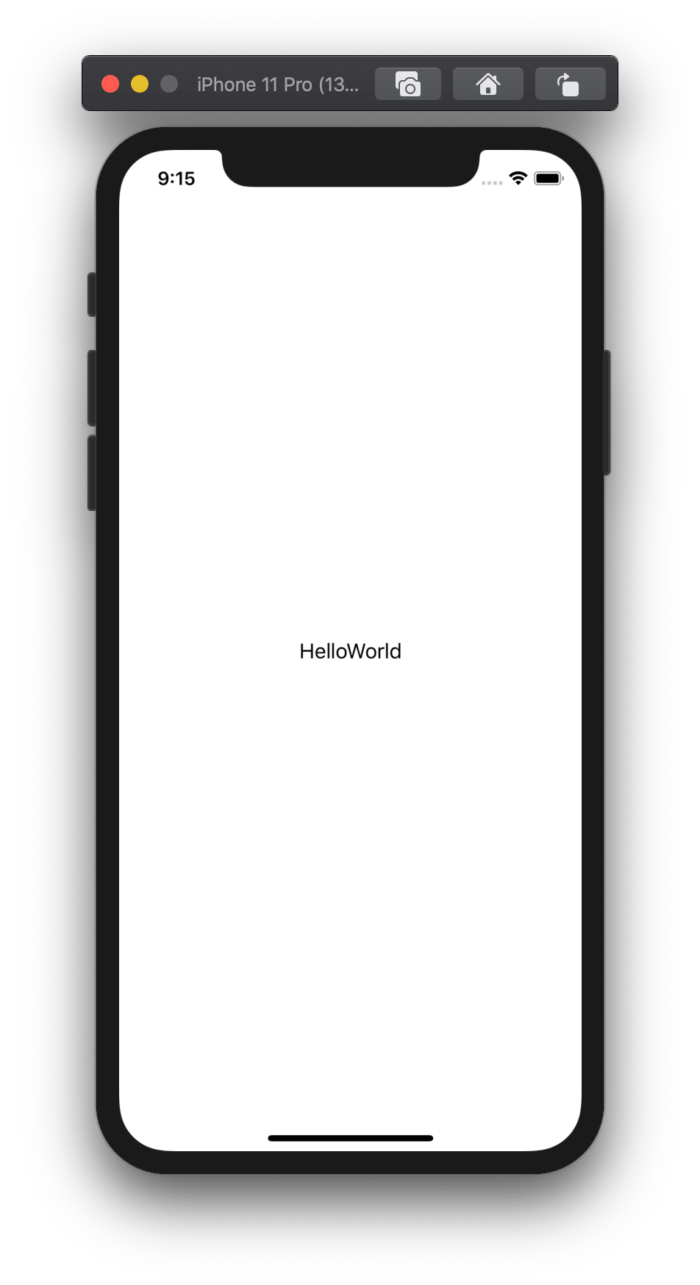
アプリを起動すると、画面に「HelloWorld」と表示します。
ただそれだけの簡単なアプリですが、ウォーミングアップがてらやっていきましょう。

HelloWorldアプリ開発手順
フォルダを作成
これから、このサイトで作っていくプロジェクトをいれるフォルダーを作りましょう。
今回は、デスクトップ(任意)に作ります。

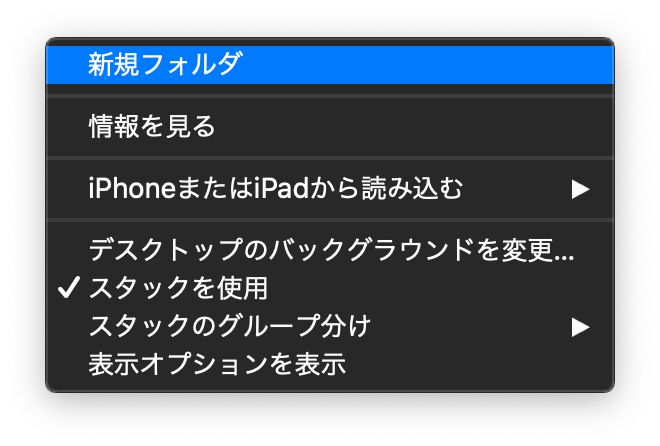
デスクトップで右クリックして新規フォルダを作成しましょう

名前は、Practiceにしましょう。
これからこのサイトの入門講座でプロジェクトを作るときはこの中に作っていきます。
プロジェクトを作成
では、まずはプロジェクトを作成しましょう。

下のDockからXcodeを起動しましょう。

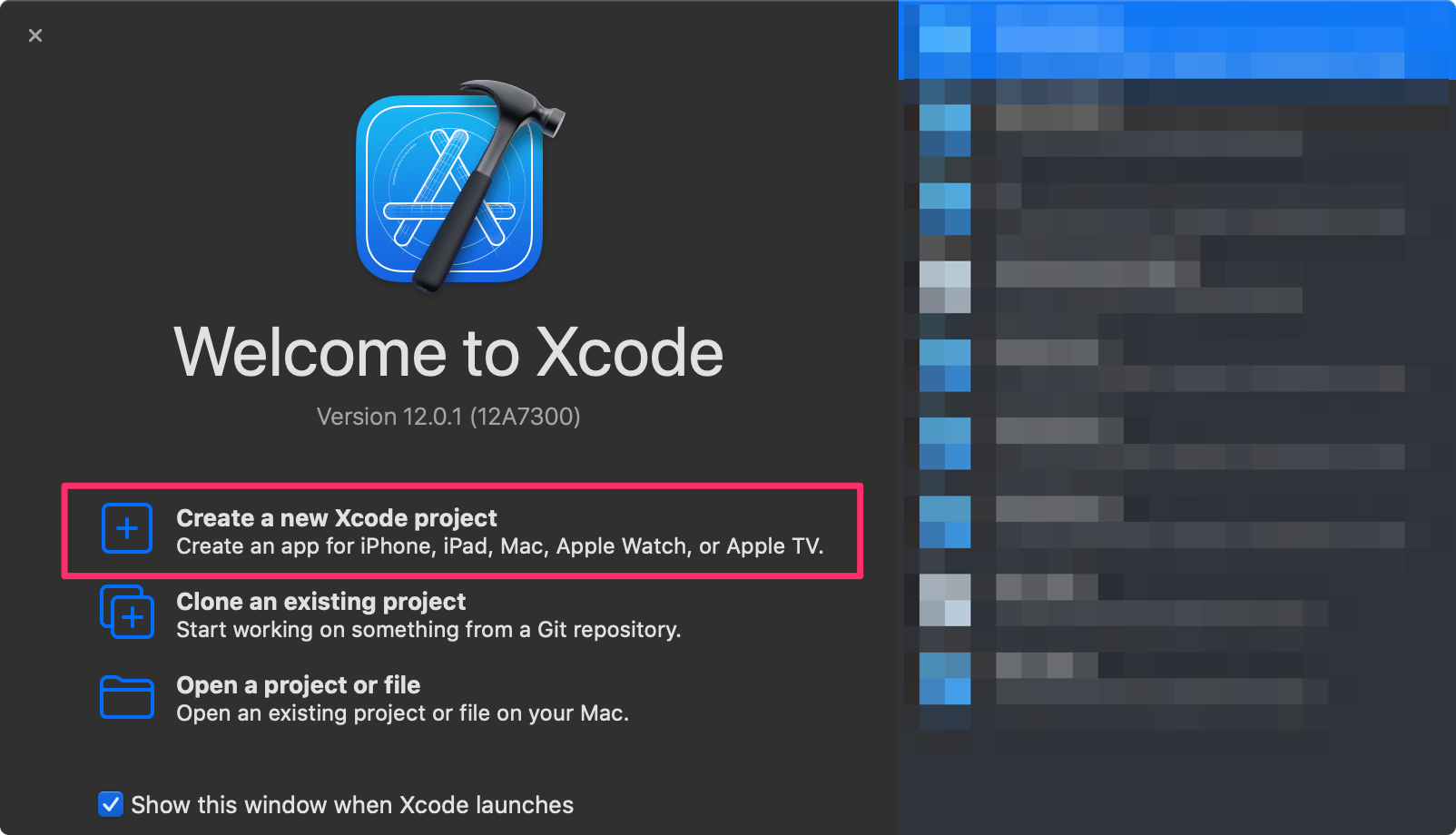
今回は、新しくプロジェクトを作成するので、真ん中のCreate a new Xcode projectをクリックしましょう
Create a new Xcode project
新規のプロジェクトを作成します。
Clone an existing project
gitを使って、他の方が作ったプロジェクトをここで開くことができます。こちらも初心者の方は基本使いません。
Open a project or file
今まで開いたことのあるプロジェクトを開きます。
Show this window when Xcode launches
Xcodeを開いた時、このウィンドウを開くかどうかのチェックです。

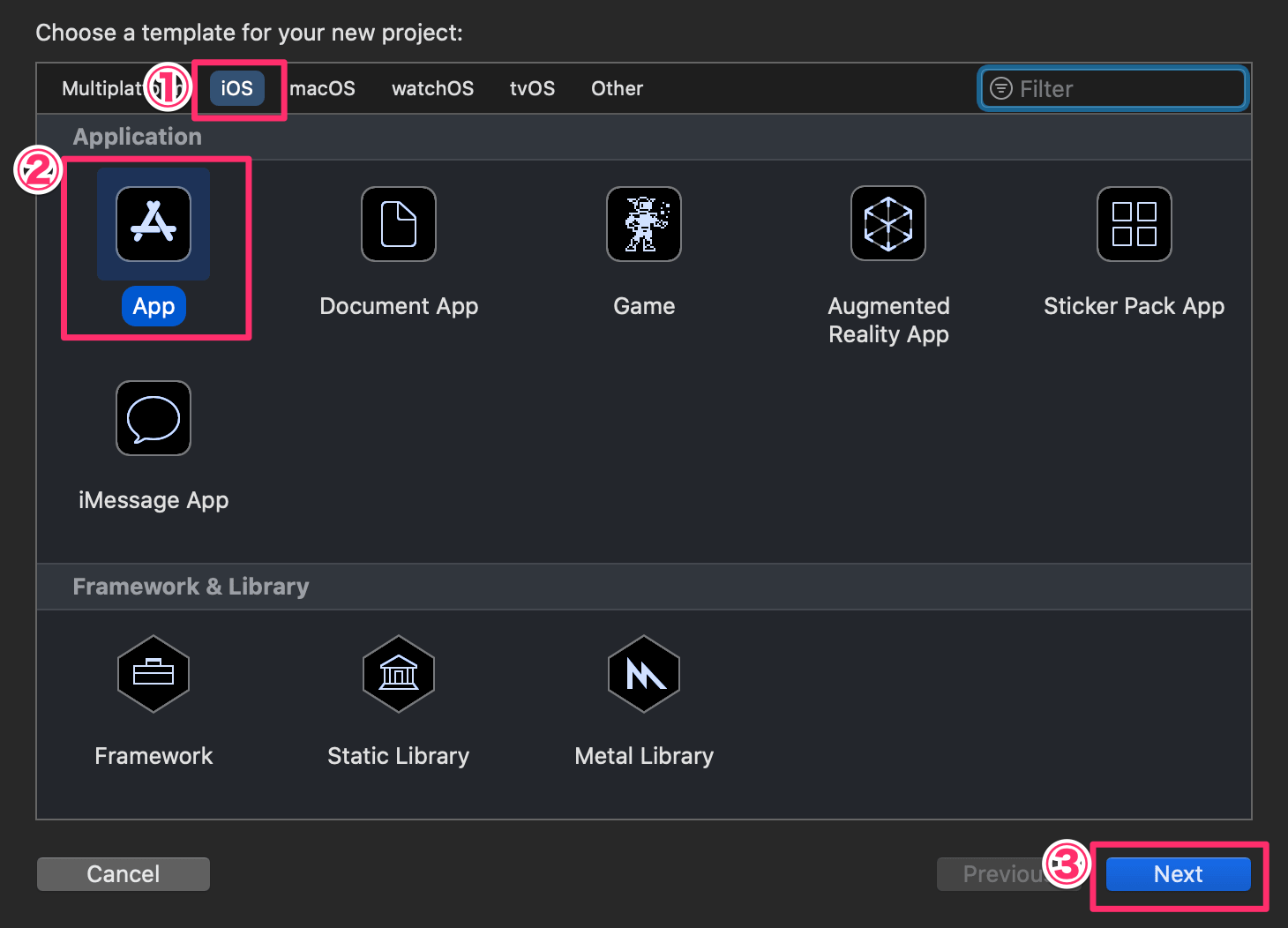
ここでは、プロジェクトのテンプレートを選んでいます。
今回は、Appを使います。
①iOSを選択
②Appを選択
③Nextをクリック

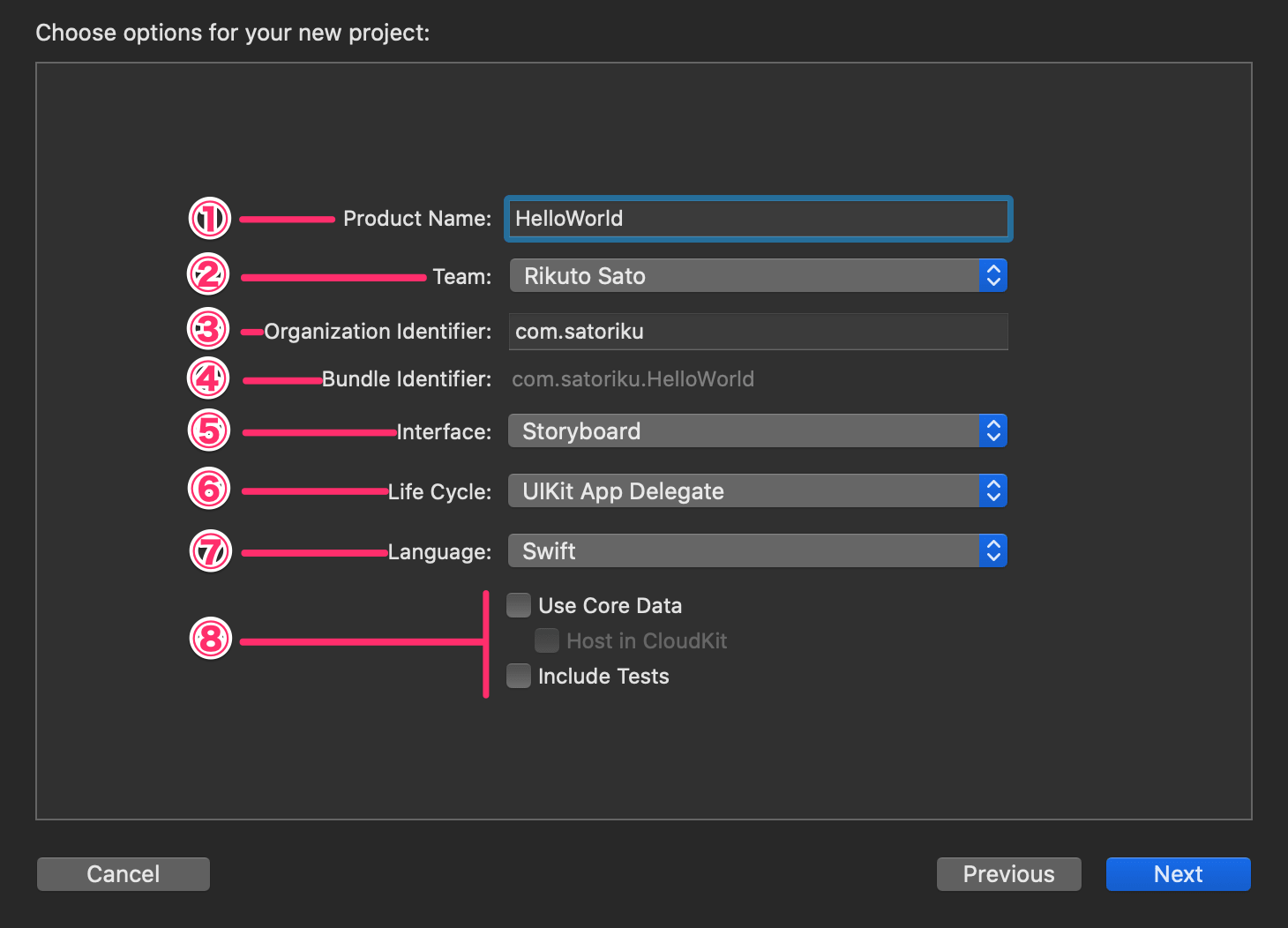
| 項目名 | 説明 | 今回の設定 |
|---|---|---|
| ①Product Name | プロジェクトの名前です。なるべく英語でつけましょう。 | HelloWorld |
| ②Team | 登録済みのAppleIDを選択します。初めて登録する方は、Add accountを押して、AppleIDを追加してください。 | 任意 |
| ③Organization Identifier | 一意なIDをつける必要があります。通常、ドメイン表記を逆にした記述を入力します。satoriku.comならcom.satorikuなど。ドメインを持っていない方は、「com.自分の名前」でいいと思います。 | 任意 |
| ④Bundle Identifier | これがアプリのIDになります。 | – |
| ⑥User Interface | レイアウトをGUIで作るか、CUIで作るかを選択します。現在は、Storyboardが多いですが、これからSwiftUIが増えてきそうです。 | Storyboard |
| ⑦Life Cycle | InterfaceをSwiftUIにするとUIKit App Delegateの他にSwiftUI Appが選べるようになります。 | UIKit App Delegate |
| ⑧Language | プログラミング言語を選択できます。SwiftとObjective-Cがありますが、これからObjective-Cを選択することはないでしょう。 | Swift |
| ⑨Use Core Data,Include Tests | ここでは、高度な開発で必要になるデータベースやテストコードを使うときにチェックを入れます。 | チェックなし |
上記の表の通り、入力したら「Next」をクリック

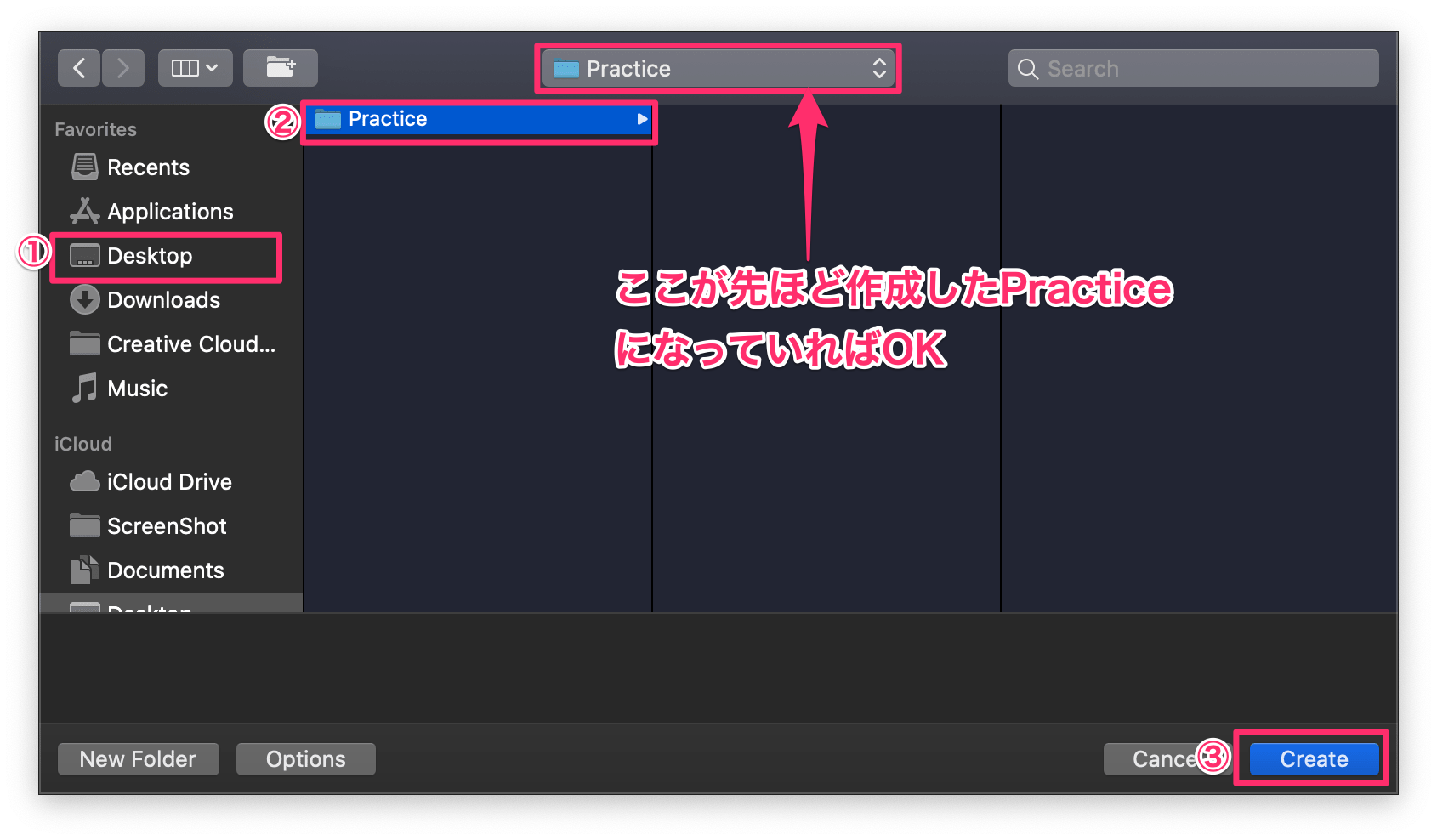
プロジェクトの保存先を選択します。
①デスクトップ(Desktop)を選択
②Practiceを選択
③上のところがPracticeになっていることを確認できたら、「Create」をクリック
これでプロジェクトが作成できました!
Labelを配置
Labelとは、画面に表示されるテキストのことです。

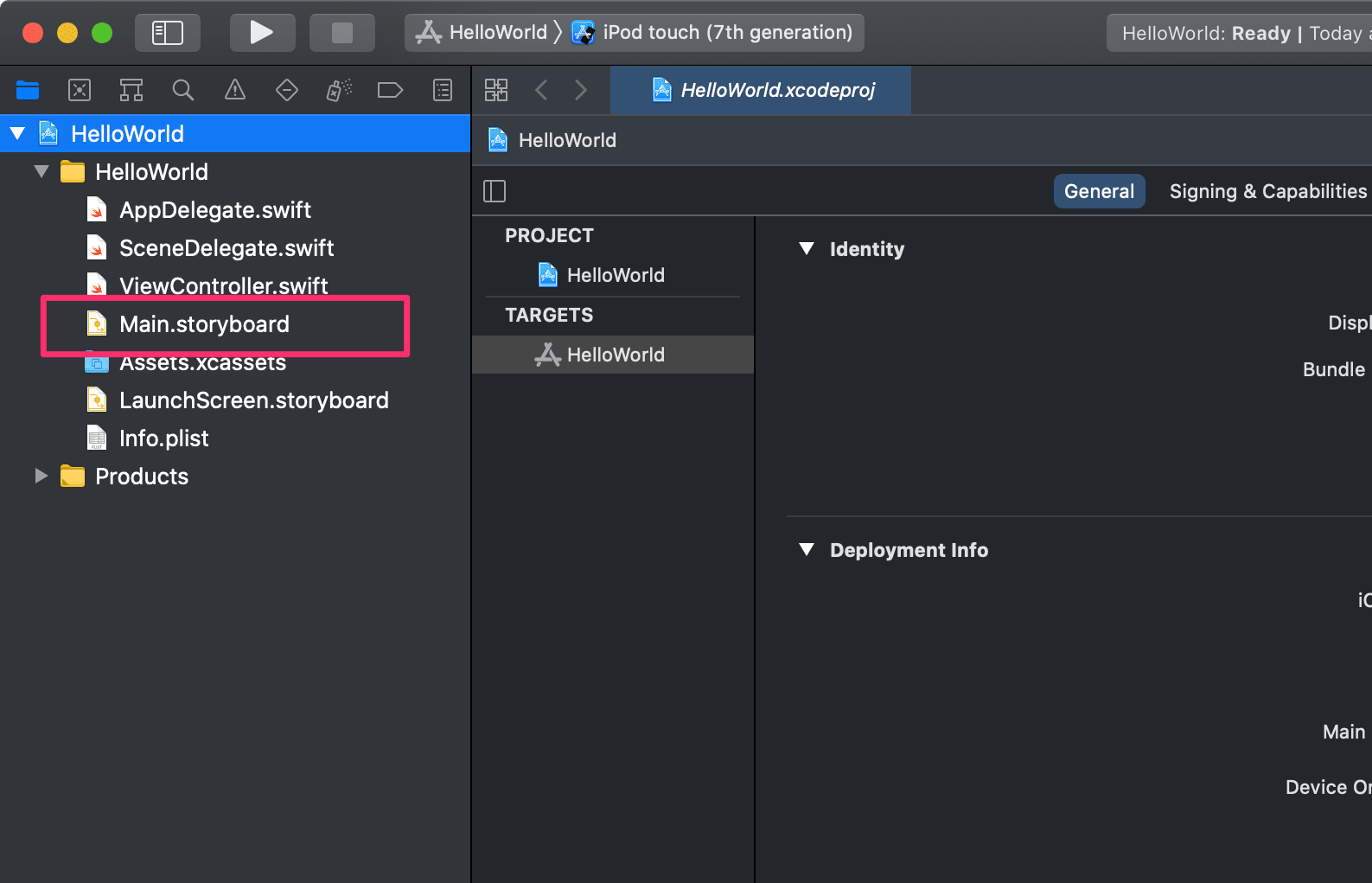
左のメニューからMain.storyboardを選択しましょう。
これは、Mainという名前のstoryboardファイルです。storyoboardファイルは、主にアプリのレイアウトを作成するファイルです。

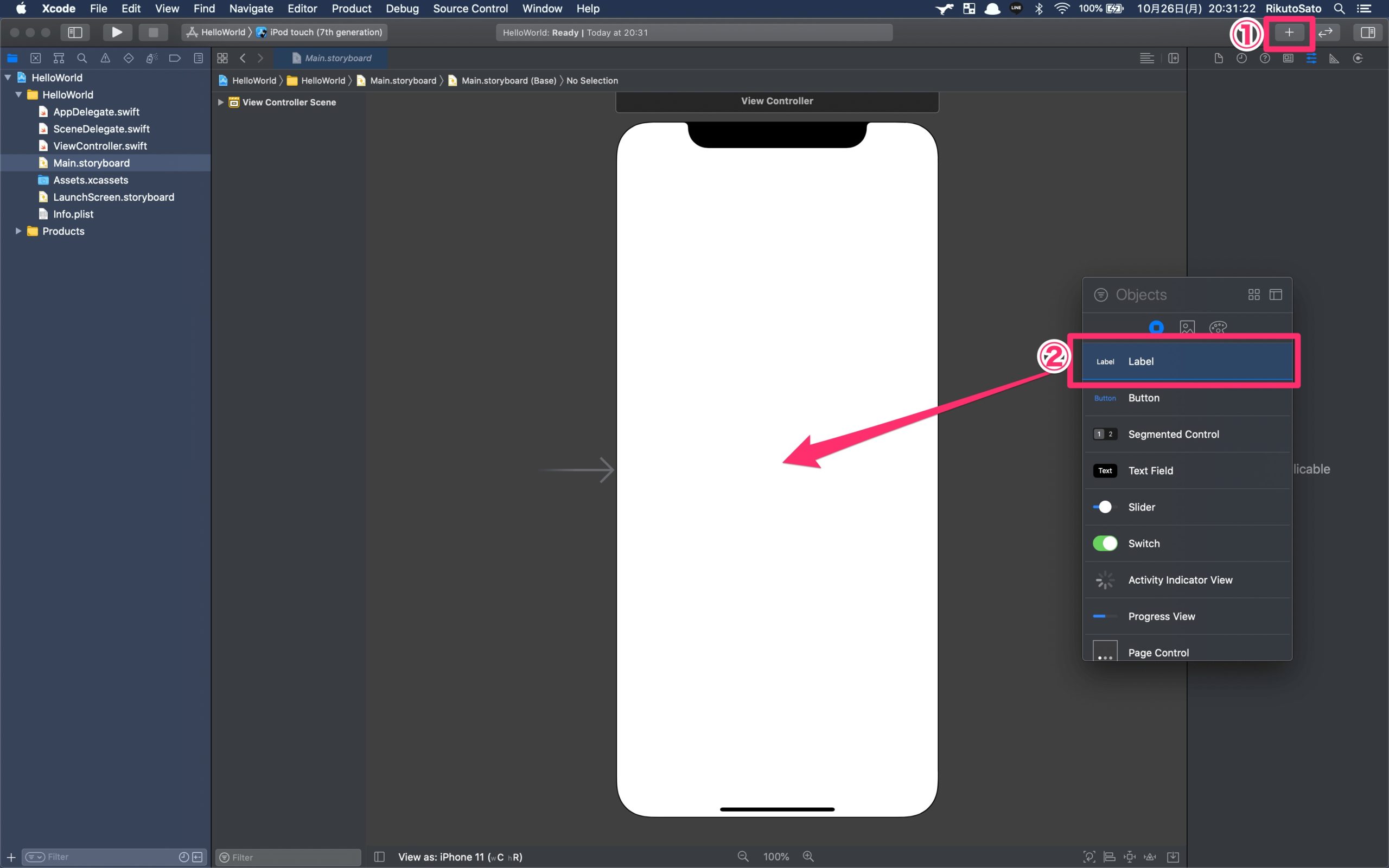
①右上の「+」ボタンをクリック
②Labelを画面の中央にドラッグ&ドロップ
これでLabelという文字がアプリに配置されました。
では、Labelうまく配置されているか確認しましょう。
実は、Xcode上でiPhone端末のようなモノを立ち上げることができます。

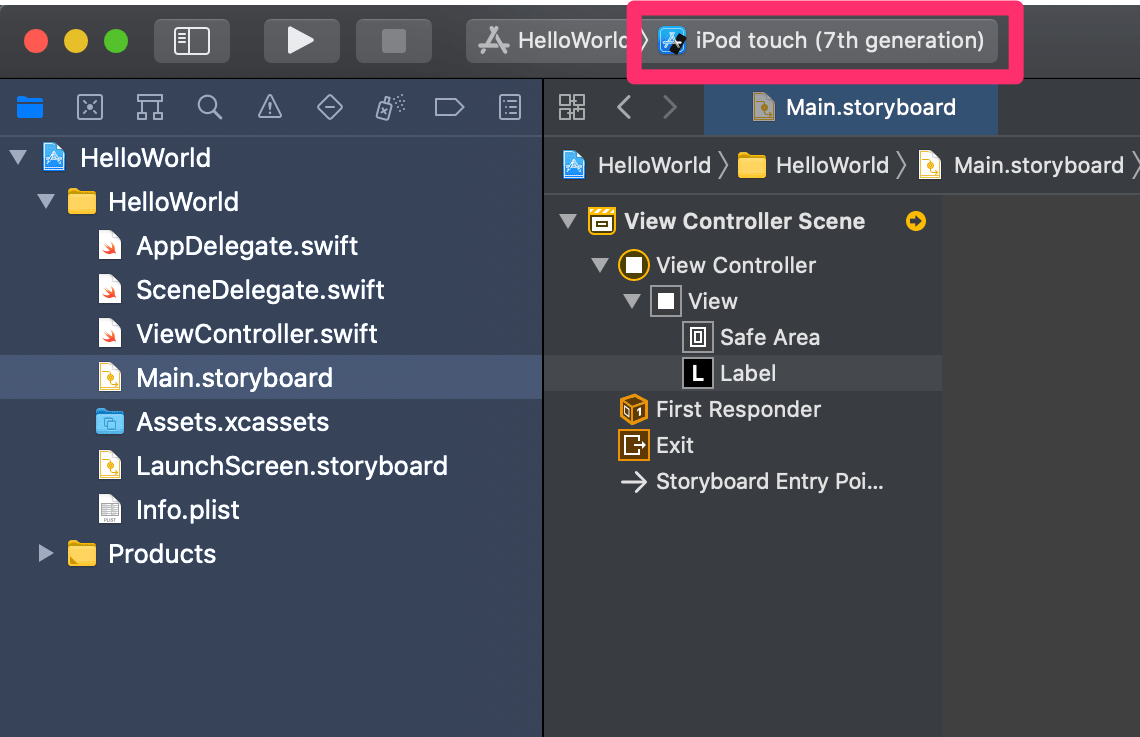
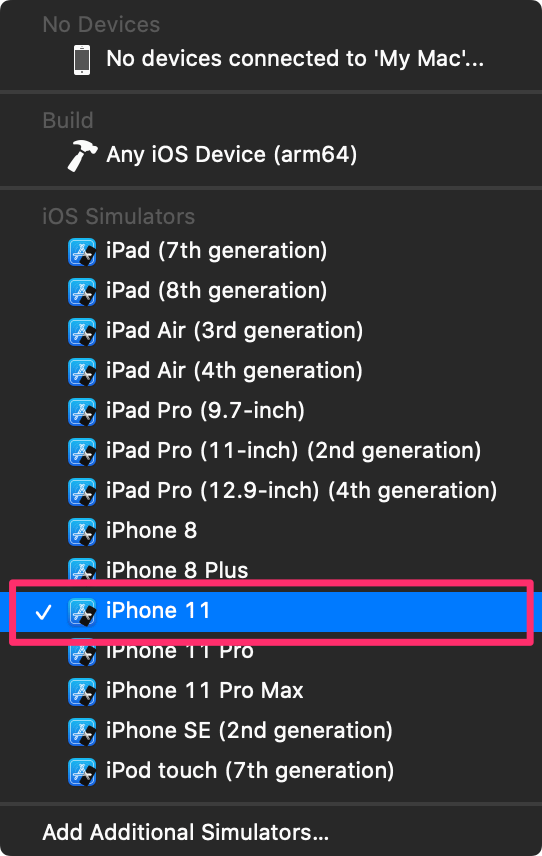
左上の「iPod touch (7th generation)」をクリックして、

iPhone11に変更しましょう。

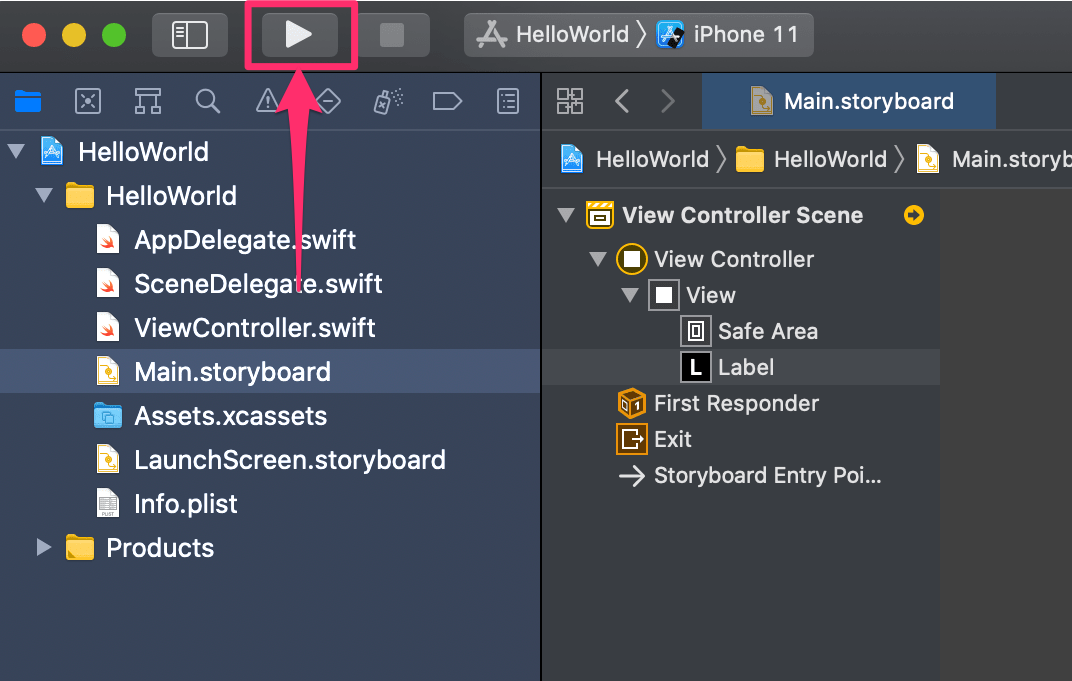
iPhone11に変更したら、左上の再生ボタンで実行してみましょう。
このiPhoneみたいなのを、シミュレーターといいます。
レイアウトや機能が動いているか確認するためにあります。
Labelが配置されているか、確認しましょう。

このように、Labelが真ん中らへんに表示されていたら成功です。
では次は、このLabelの文字と大きさや位置を変えていきましょう。
LabelをHelloWorldに変更
次は、LabelをHelloWorldに変更しましょう。

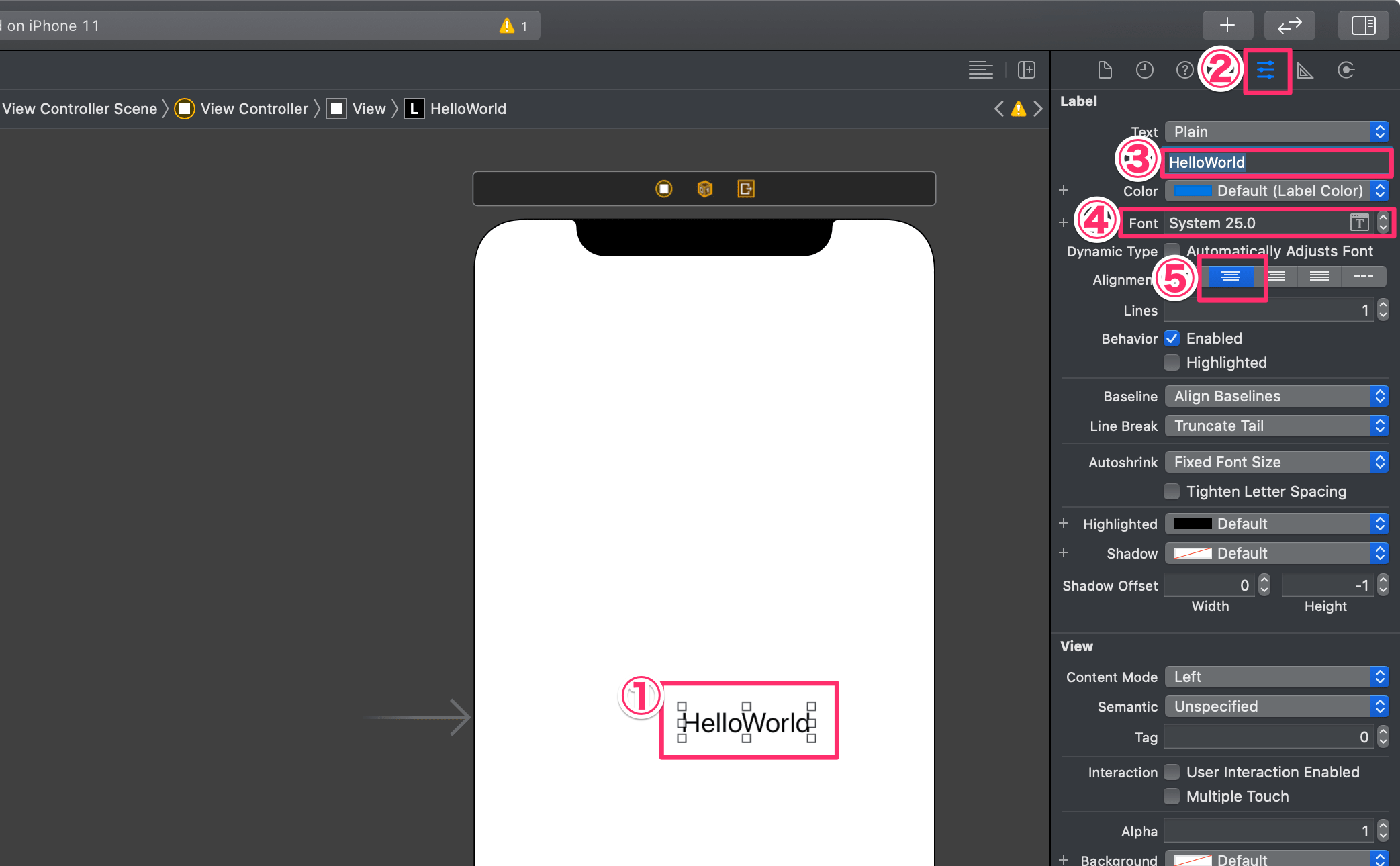
①Labelを選択
② ![]() (Show the Attributes inspector)
(Show the Attributes inspector)
③labelをHelloWorldに変更
④FontをSystem 25.0に変更
⑤Alignmentを中央揃えに変更

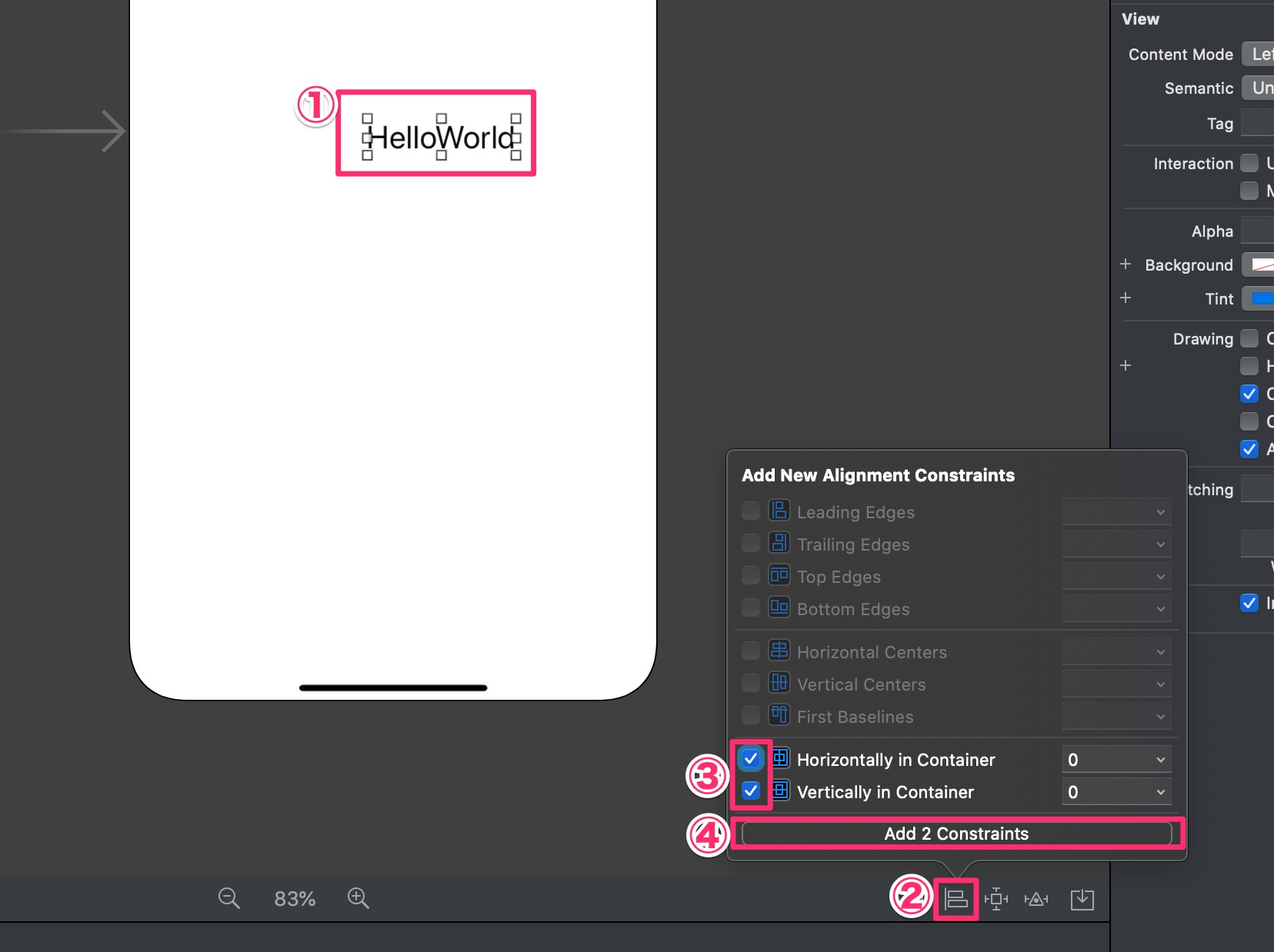
①HelloWorld(Label)を選択
② ![]() (Align)をクリック
(Align)をクリック
③「Horizontally in Container」と、「Vertically in Container」にチェック
④「Add 2 Constraints」をクリック

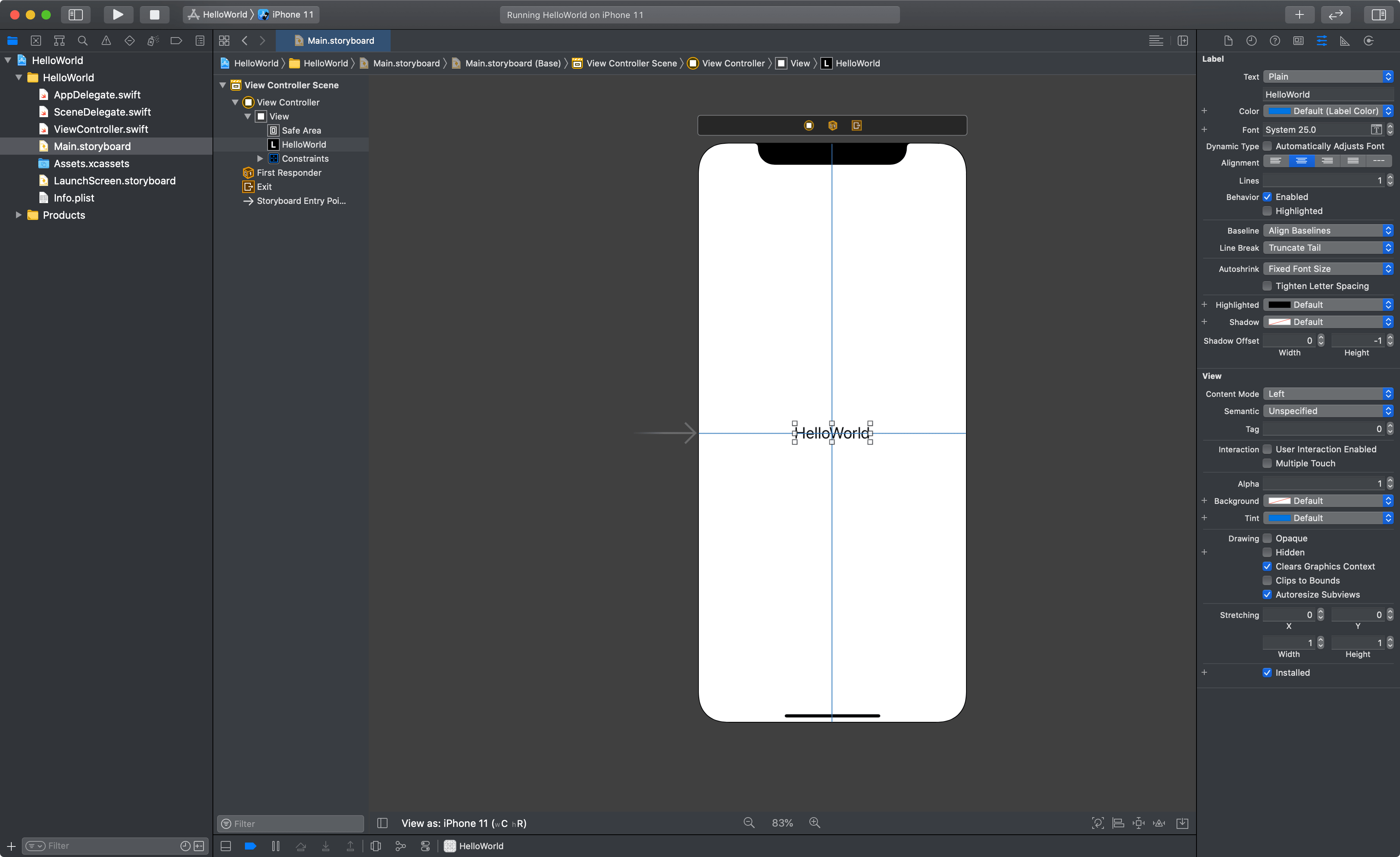
そうするとこのような感じに青い線が表示されます。これでLabelが固定されました。

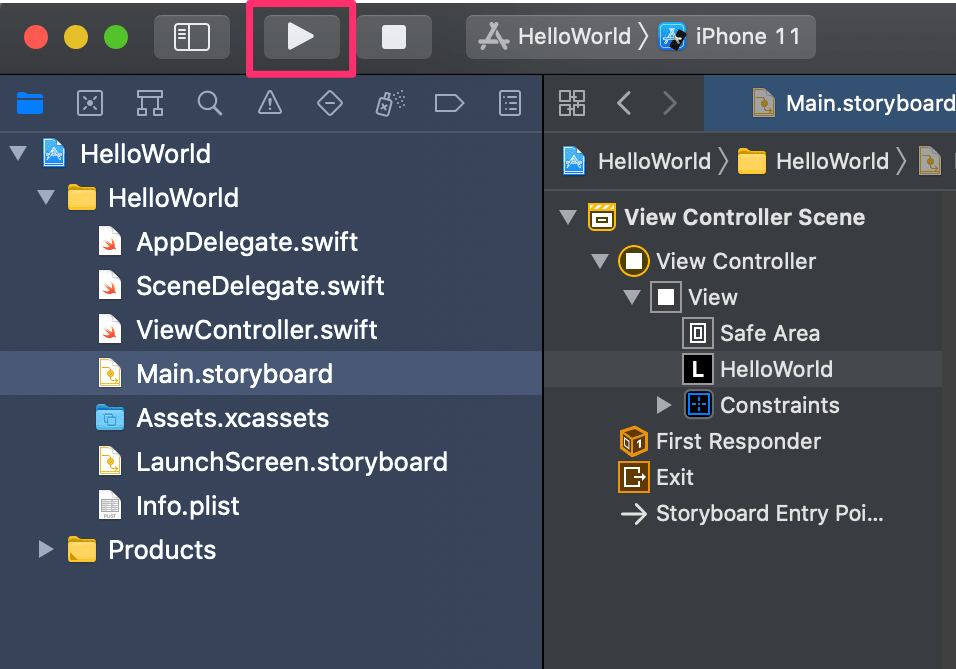
右上の再生ボタンを押してください。

このようになっていれば成功です。
これで、世界に挨拶するだけのアプリが完成しました!
もし、うまくいかなかったら、プロジェクト作成からやり直してみましょう。 大抵、どっかで間違った設定をしてしまってる可能性があります。
まとめ
世界に挨拶するだけのアプリを作成できましたでしょうか?
次の講座では、ボタンを使ったアプリを開発していきます。
 サトリク
サトリク
このブログ(satorikublog)の筆者サトリクが、初心者の方に教えるサービスをはじめました。
気軽にご相談ください!
次の講座 【Swift/Xcode超入門】ボタンを使った簡単なアプリを作成してみよう
【Swift/Xcode超入門】ボタンを使った簡単なアプリを作成してみよう
本で勉強したい方はこちら 【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
ゼロから学ぶiPhoneアプリ開発入門








… [Trackback]
[…] Find More on to that Topic: satoriku.com/app-dev-step2/ […]
… [Trackback]
[…] Find More Info here to that Topic: satoriku.com/app-dev-step2/ […]