サトリク
サトリク
どうも、駆け出しiOSエンジニアのサトリクです。
今回は、Swift5でトルツメの実装方法についての記事を書きます。
動作環境
| item | Version |
|---|---|
| Swift | 5.1.3 |
| Xcode | 11.3 |
「トルツメ」とは?
余計なViewを削除・排除した時に空いた空間を詰めることです。
簡単に言うと、削除「トル」して詰める「ツメ」と言うことです。
そのままですね。
「トルツメ」の完成イメージ
「トルツメ」の実装方法
storyboardの実装
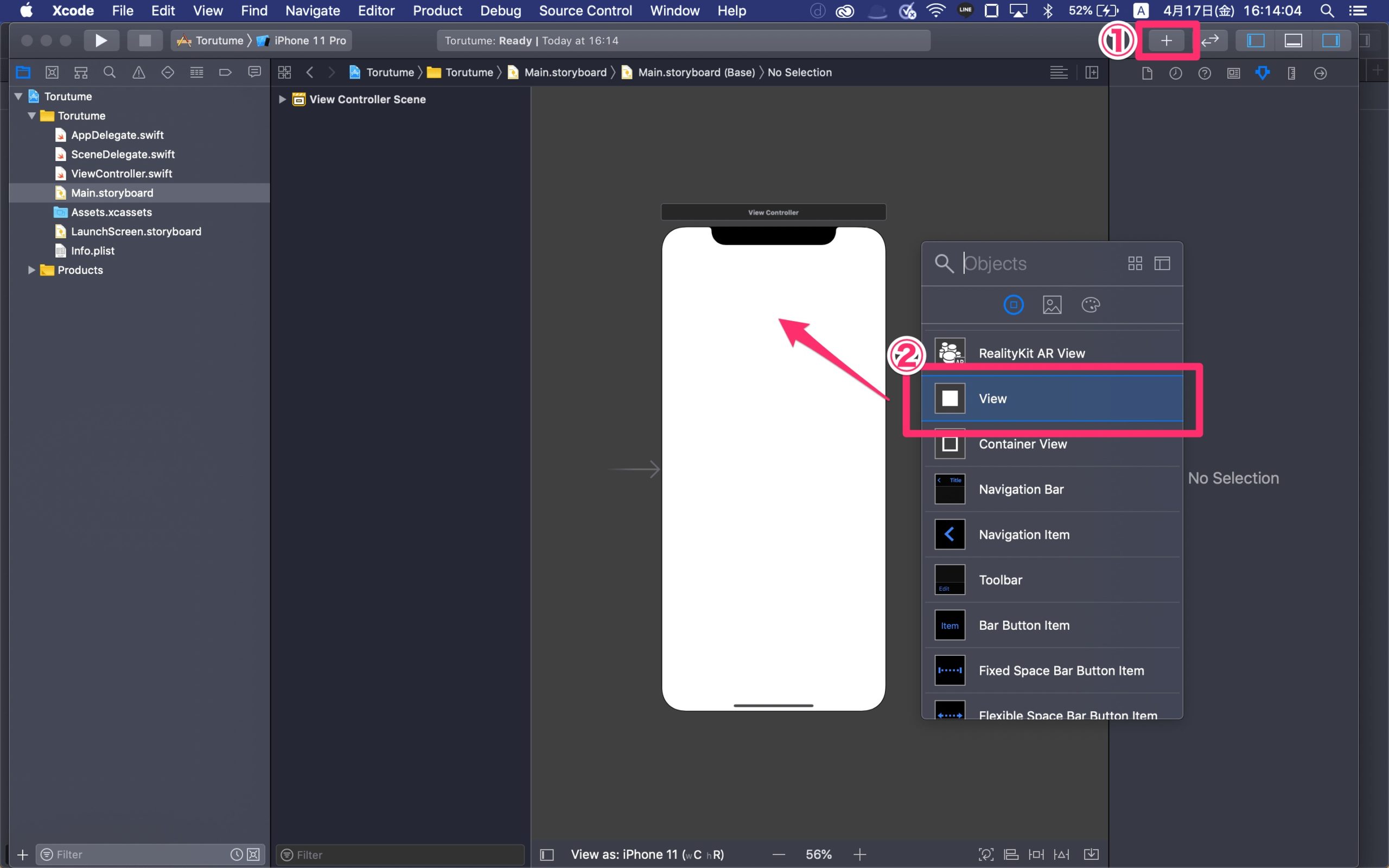
まずは、Viewを2つ配置します。

①プラスボタン(Shift + command + L)をクリック
②「View」をドラッグ&ドロップ

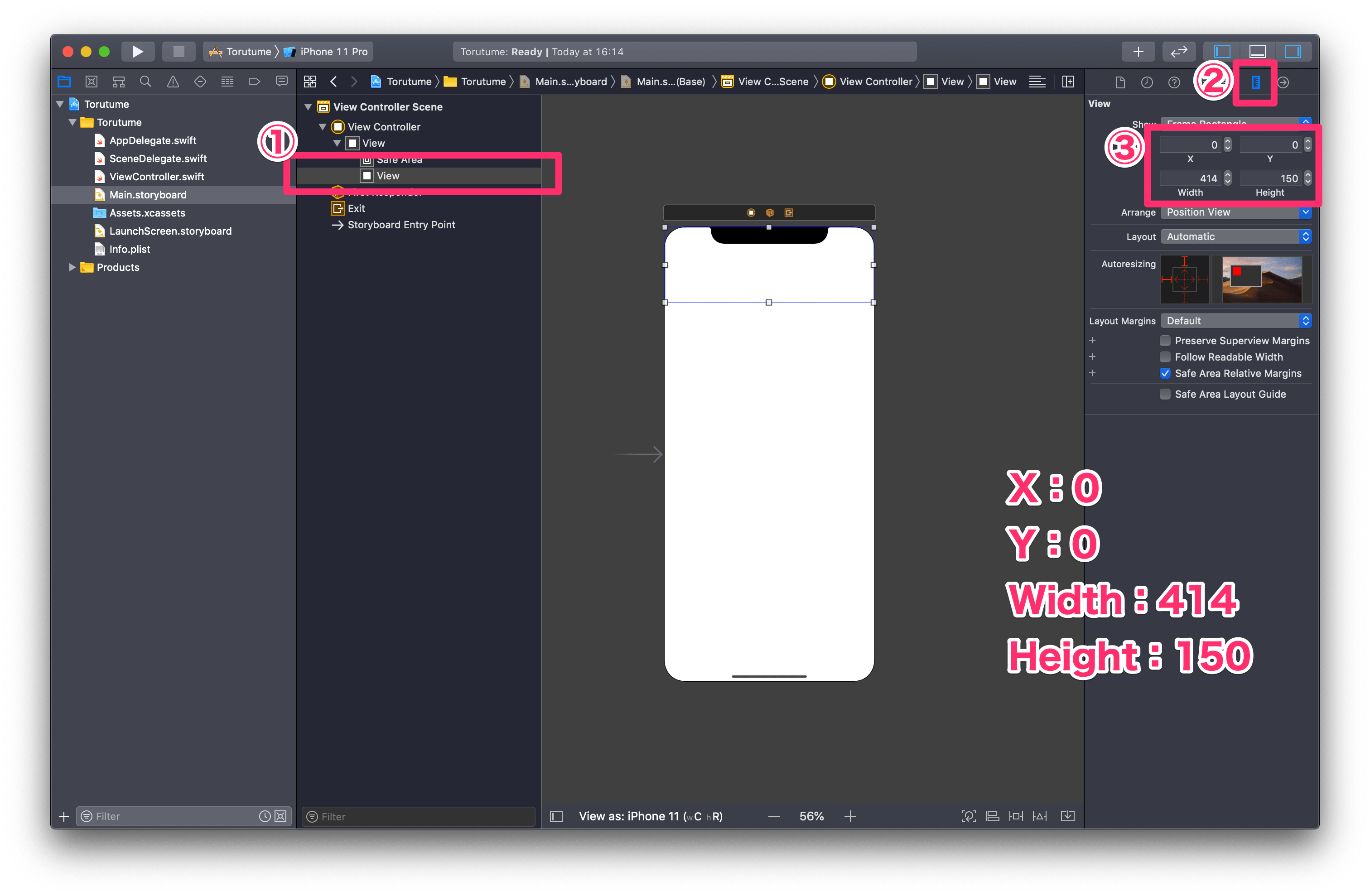
①「View」を選択
② ![]() 「Show the Size inspector」を選択
「Show the Size inspector」を選択
③以下の表の通りに入力
| X | 0 |
| Y | 0 |
| Width | 414 |
| Height | 150 |

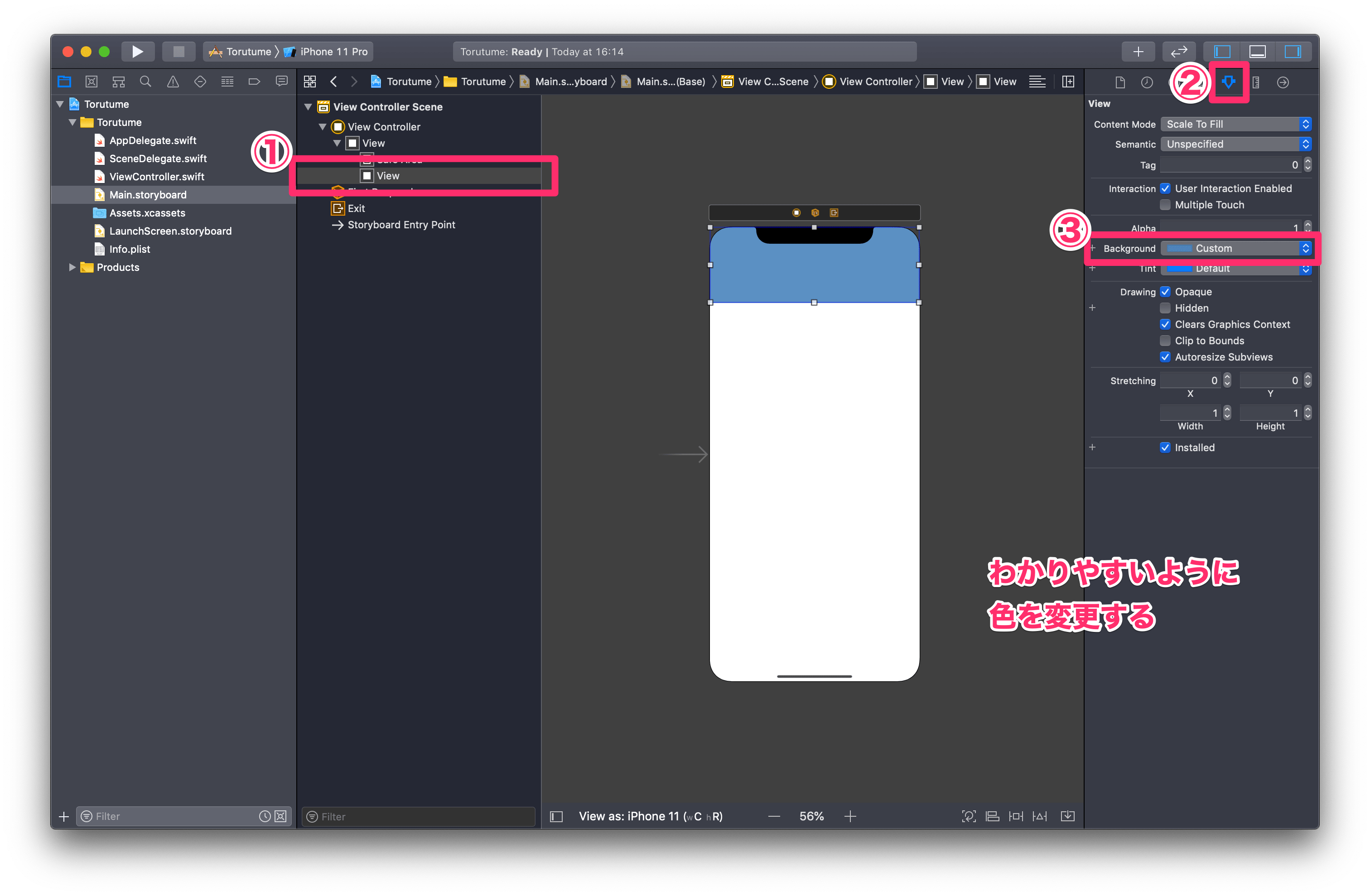
①「View」を選択
② ![]() 「Show the Attributes inspector」を選択
「Show the Attributes inspector」を選択
③Backgroundをわかりやすい色に変更

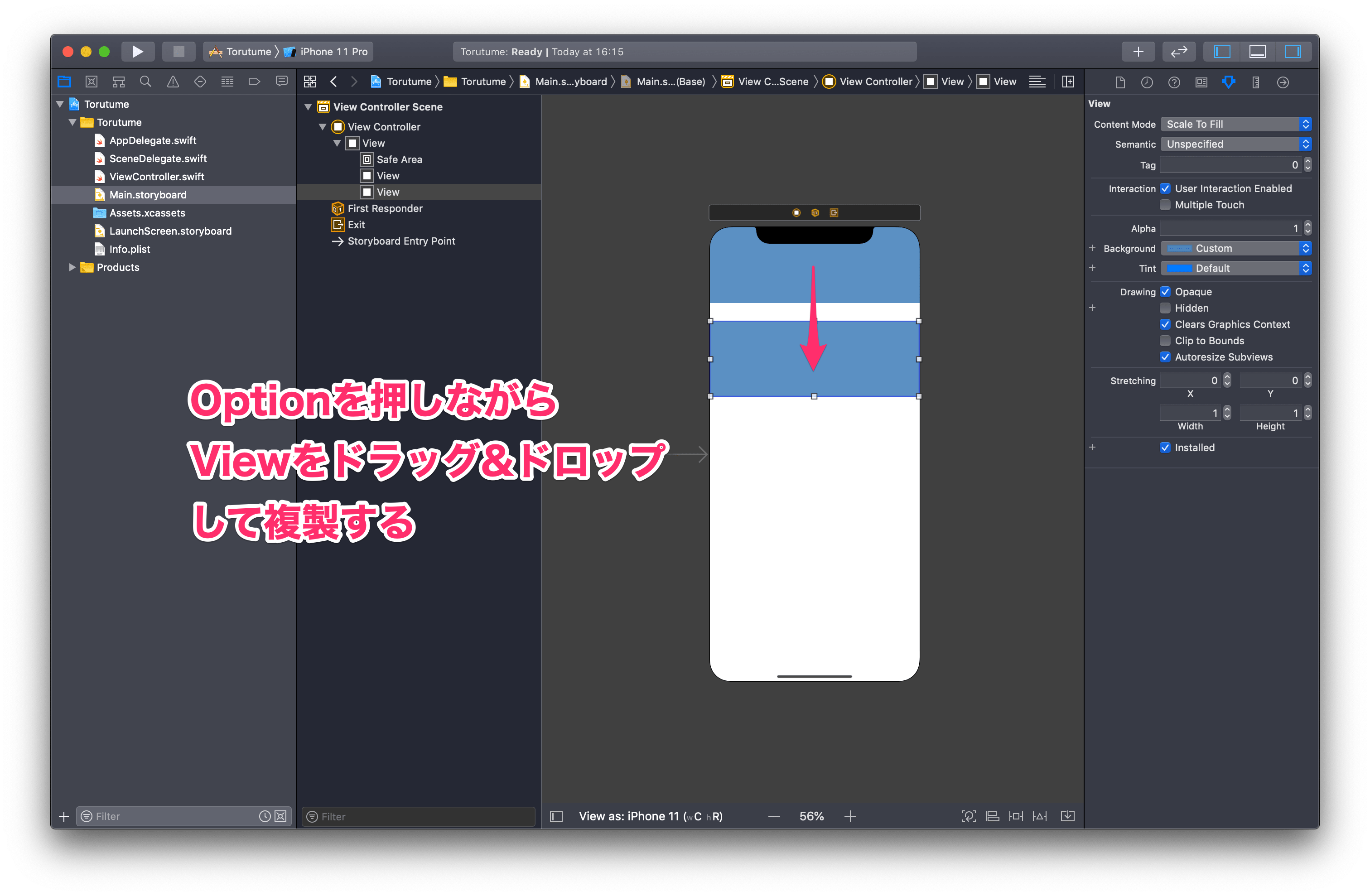
①「View」を選択して、optionを押しながらドラッグ&ドロップして複製

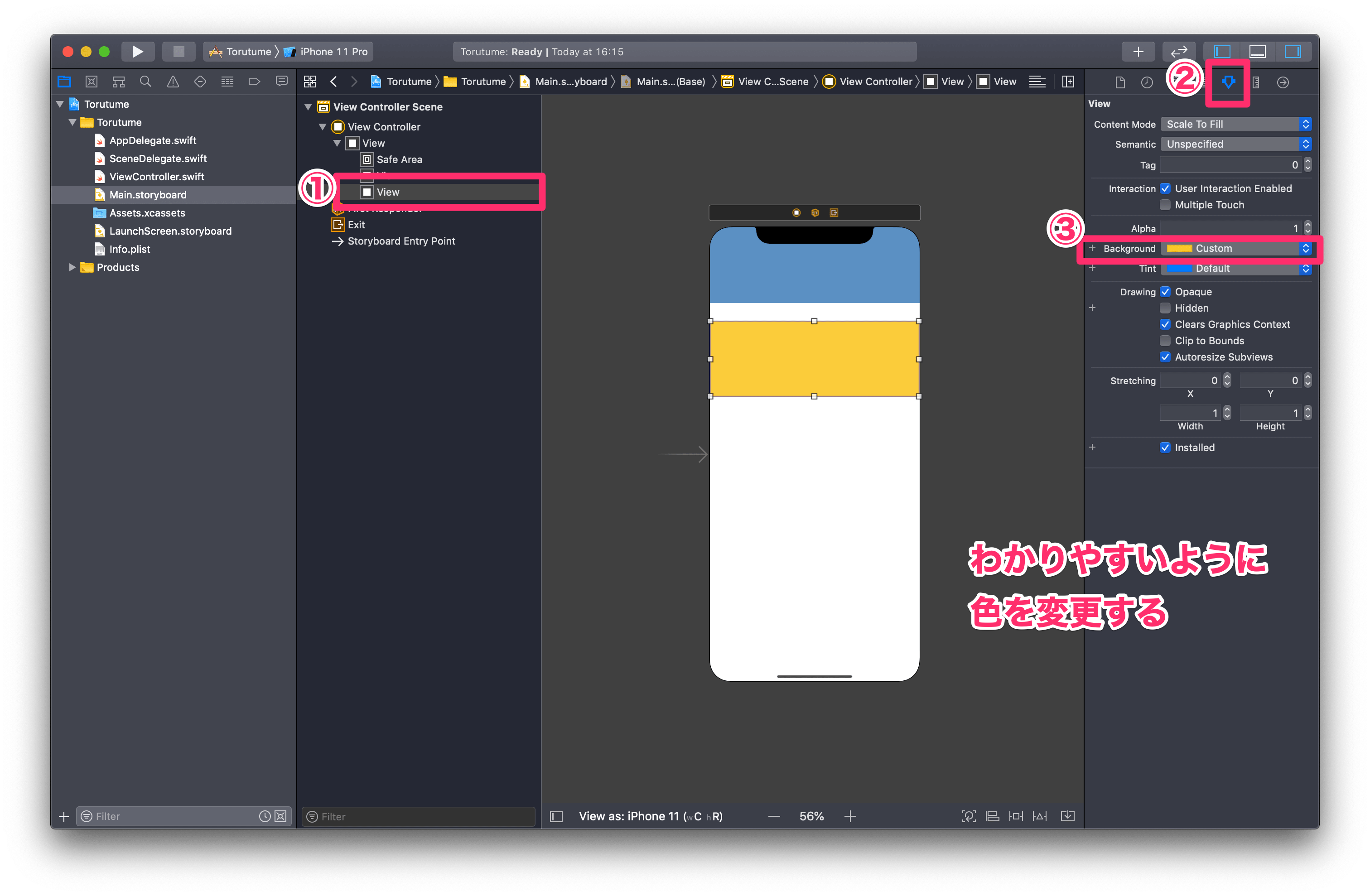
①複製した「View」を選択
② ![]() 「Show the Attributes inspector」を選択
「Show the Attributes inspector」を選択
③Backgroundをわかりやすい色に変更

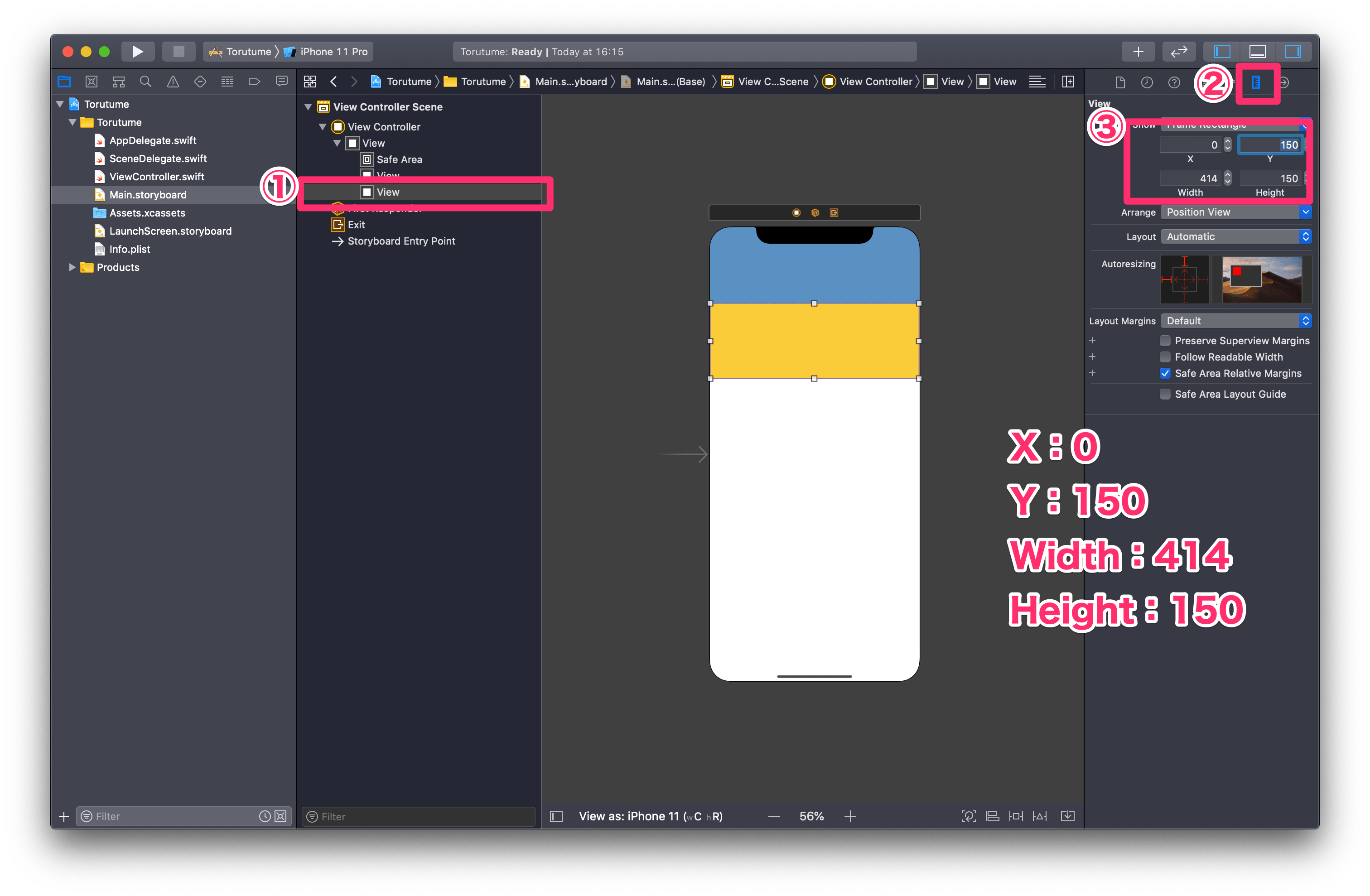
①複製したViewを選択
② ![]() 「Show the Size inspector」を選択
「Show the Size inspector」を選択
③以下の表の通りに入力
| X | 0 |
| Y | 150 |
| Width | 414 |
| Height | 150 |

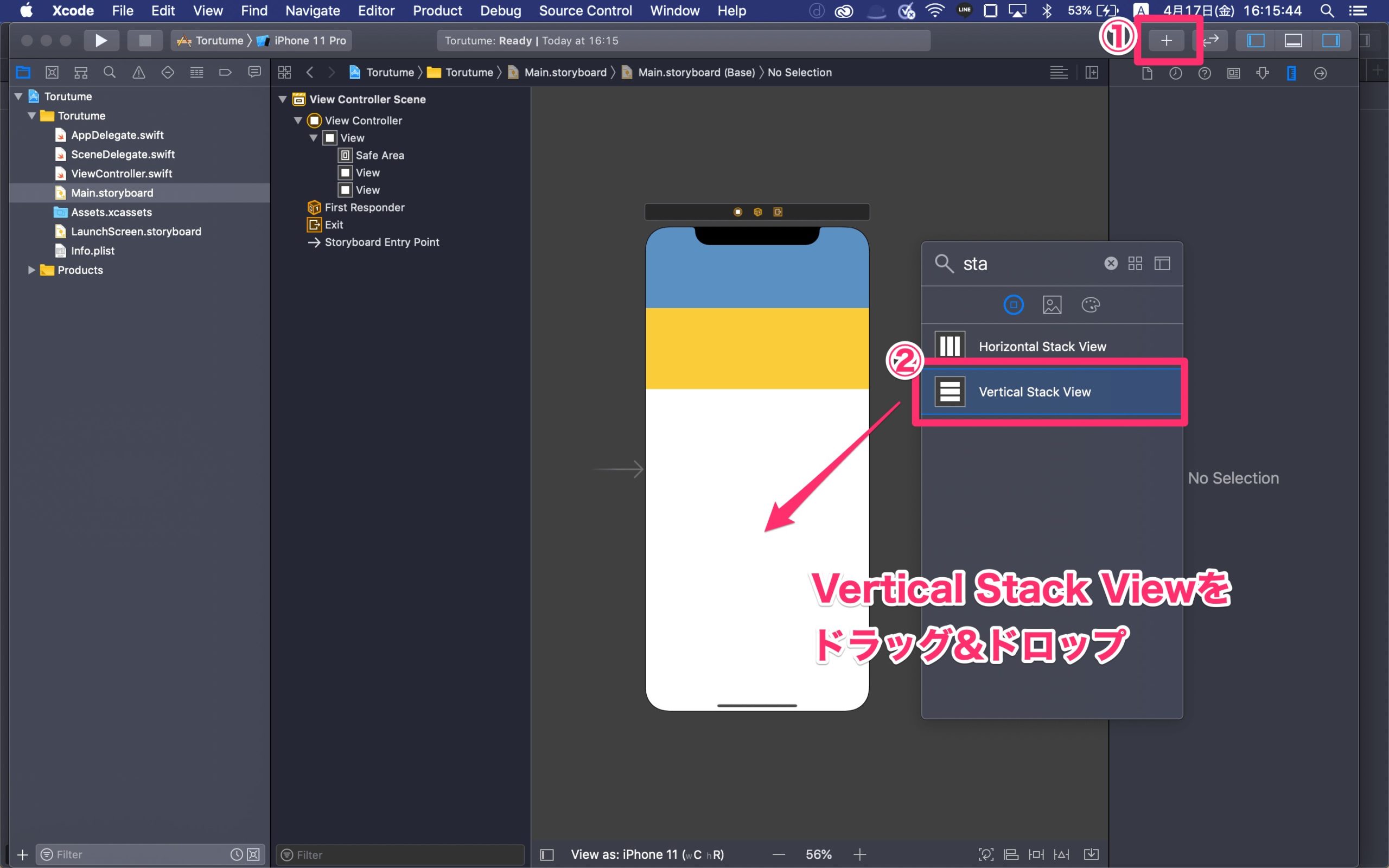
①プラスボタン(Shift + command + L)をクリック
②「Vertical Stack View」をドラッグ&ドロップ

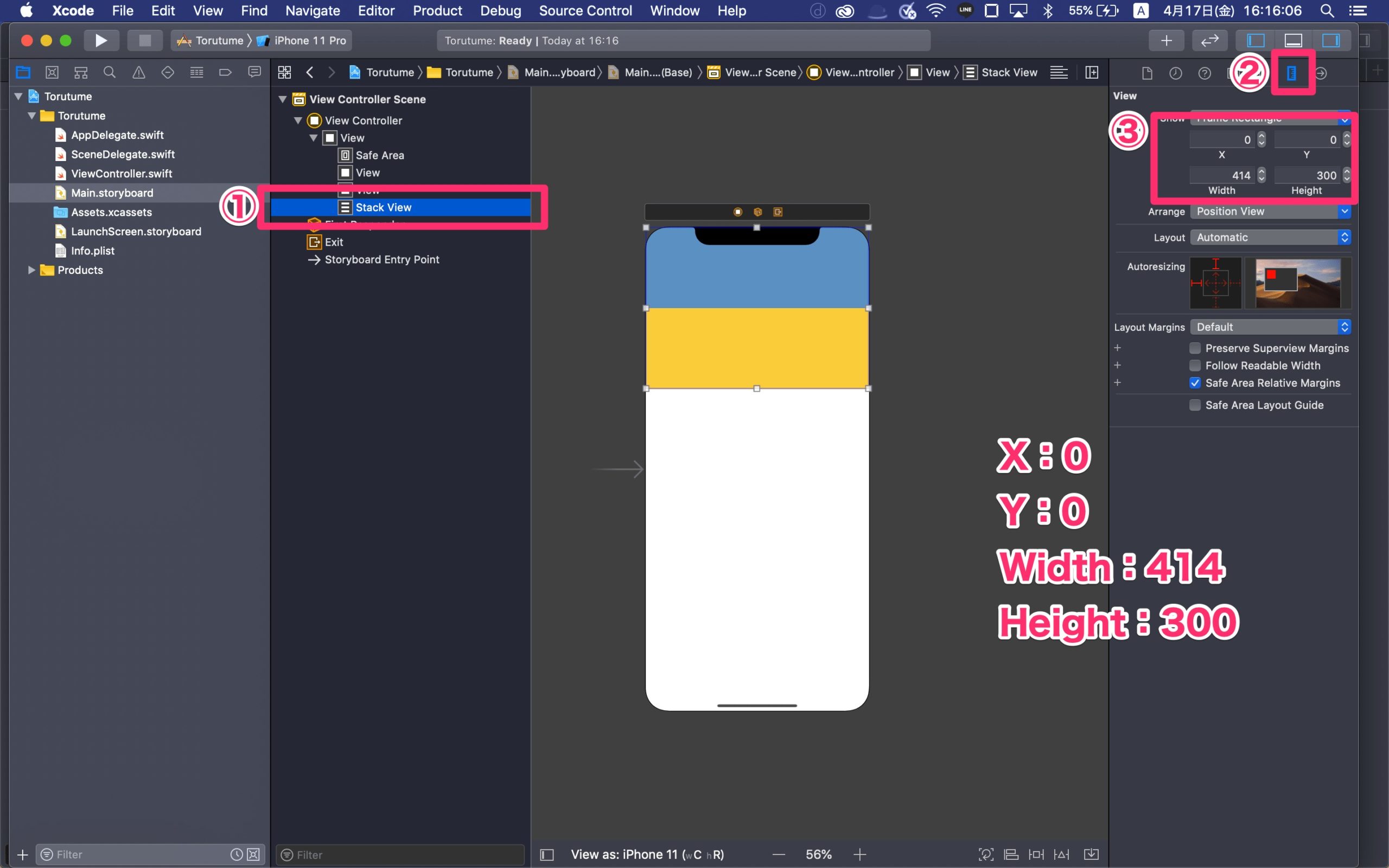
①「Stack View」を選択
② ![]() 「Show the Size inspector」を選択
「Show the Size inspector」を選択
③以下の表の通りに入力
| X | 0 |
| Y | 0 |
| Width | 414 |
| Height | 300 |

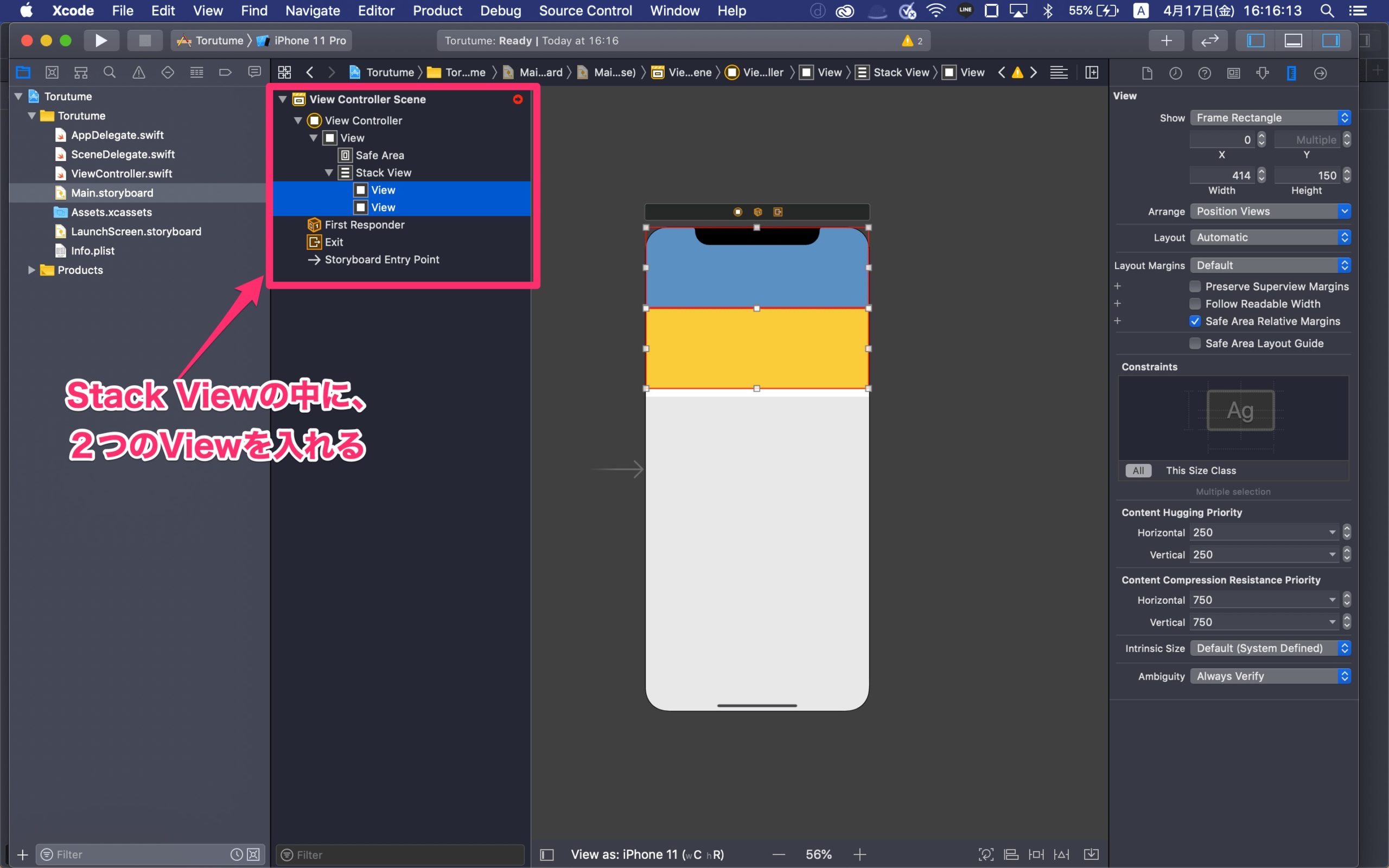
2つのViewをshiftを押しながら複数選択して、StackViewの中にドラッグ&ドロップ

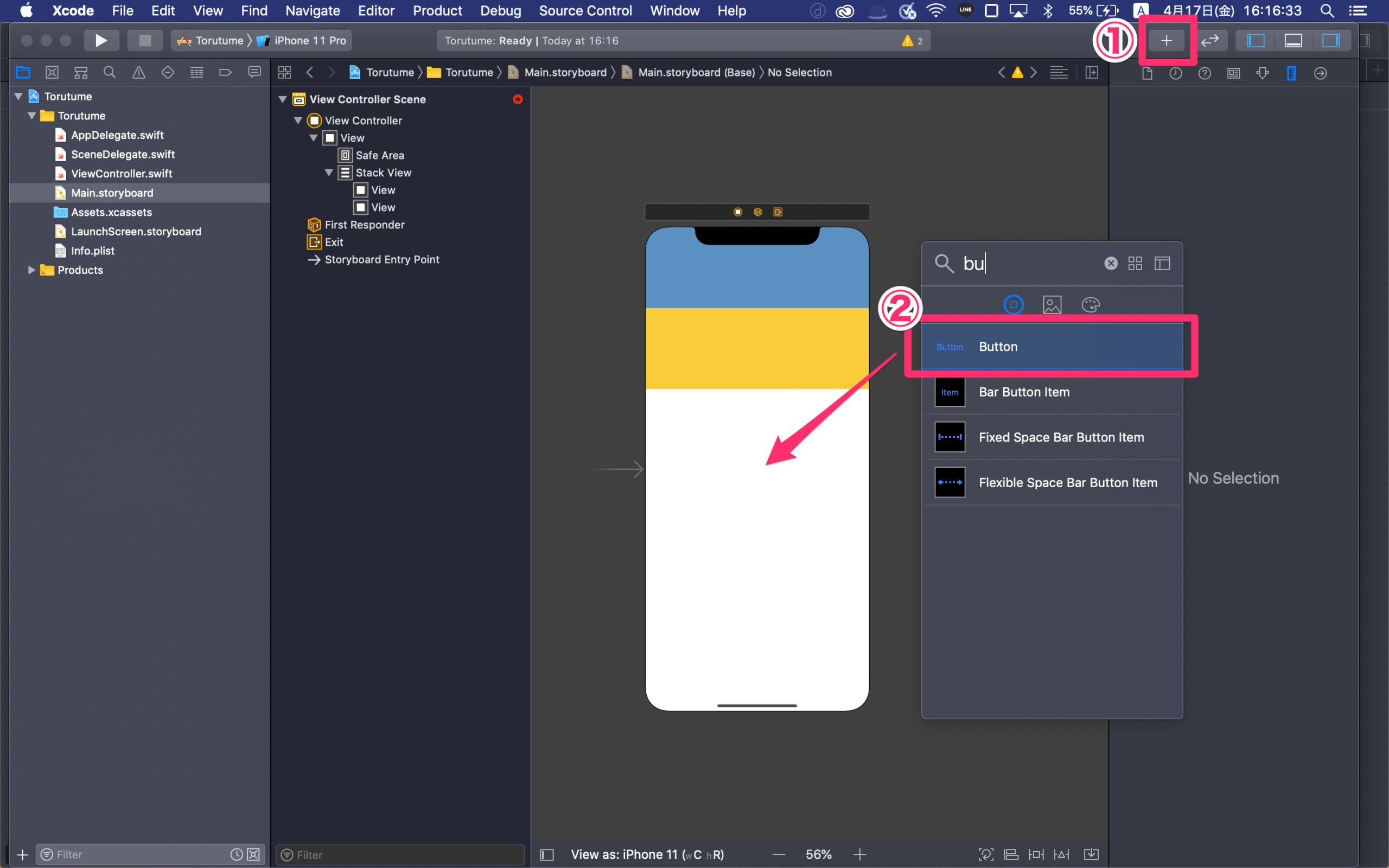
①プラスボタン(Shift + command + L)をクリック
②「Button」をドラッグ&ドロップ

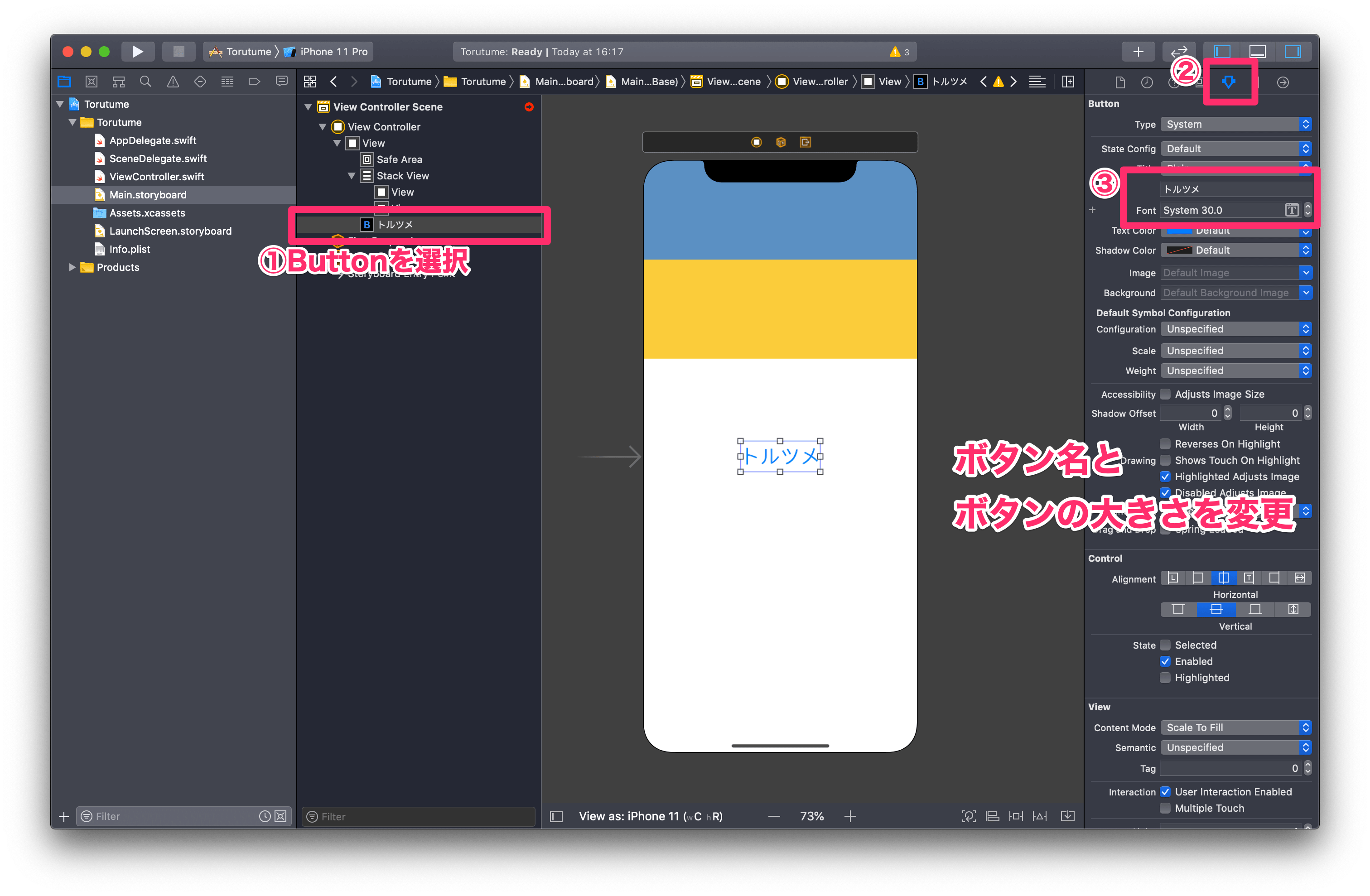
①「Button」を選択
② ![]() 「Show the Attributes inspector」を選択
「Show the Attributes inspector」を選択
③名前を「トルツメ」、Fontを「System 30」に変更

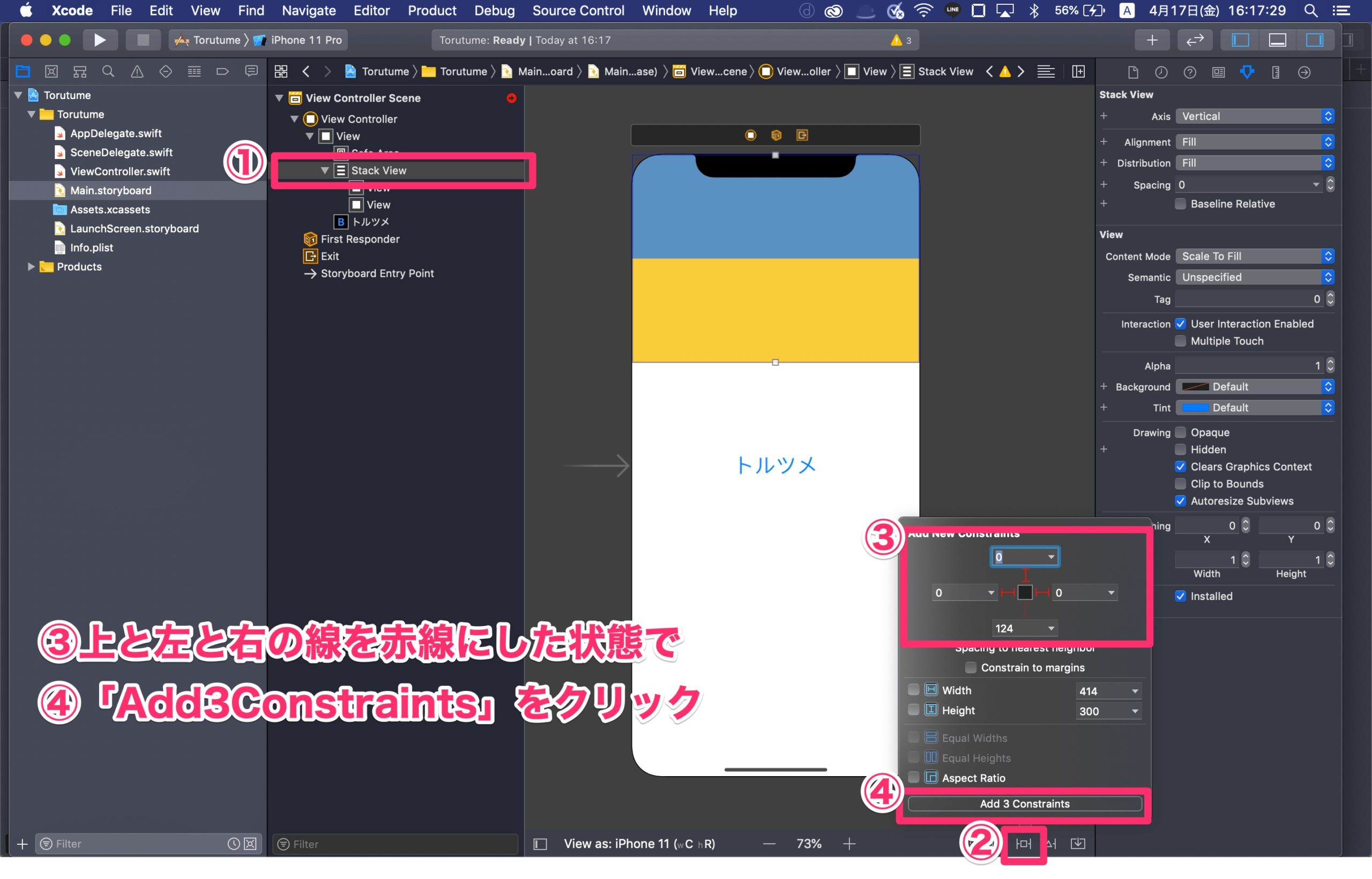
①「StackView」を選択
② ![]() を選択
を選択
③上、左、右それぞれ赤い線をクリックして0にする
④「Add 3 Constraints」をクリック

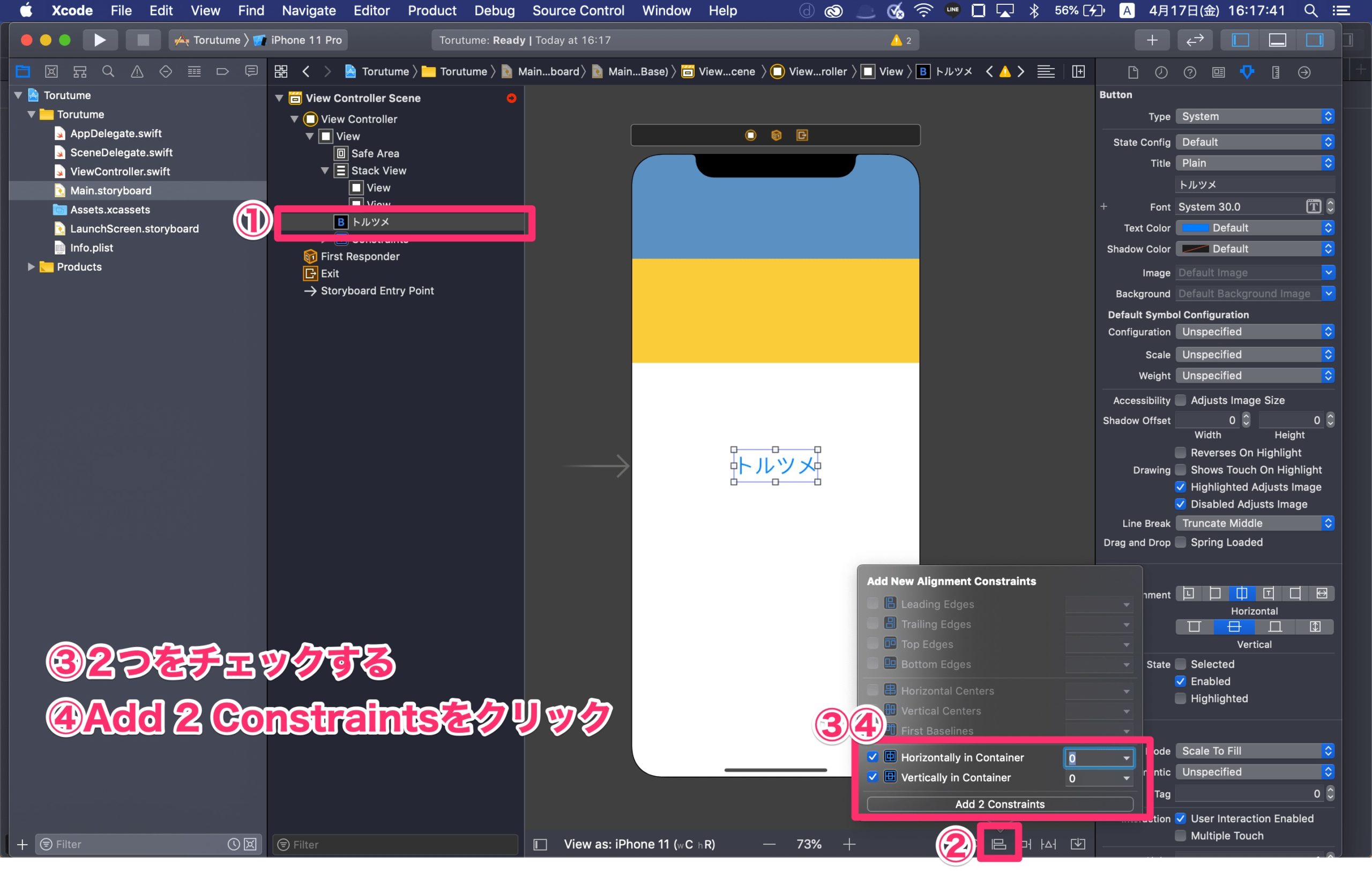
①トルツメ(Button)を選択
② ![]() をクリック
をクリック
③「Hotizontally in Container」と「Vertically in Constainer」をチェック入れる
④「Add 2 Vonstraints」をクリック

①2つのViewをShiftを押しながら複数選択
② ![]() を選択
を選択
③「Height」にチェック入れる
④「Add 2 Constraints」をクリック
これでstoryboard上の設定は完了です。
コードと紐付け
次は、Main.storyboardとViewController.swiftを紐付けます。

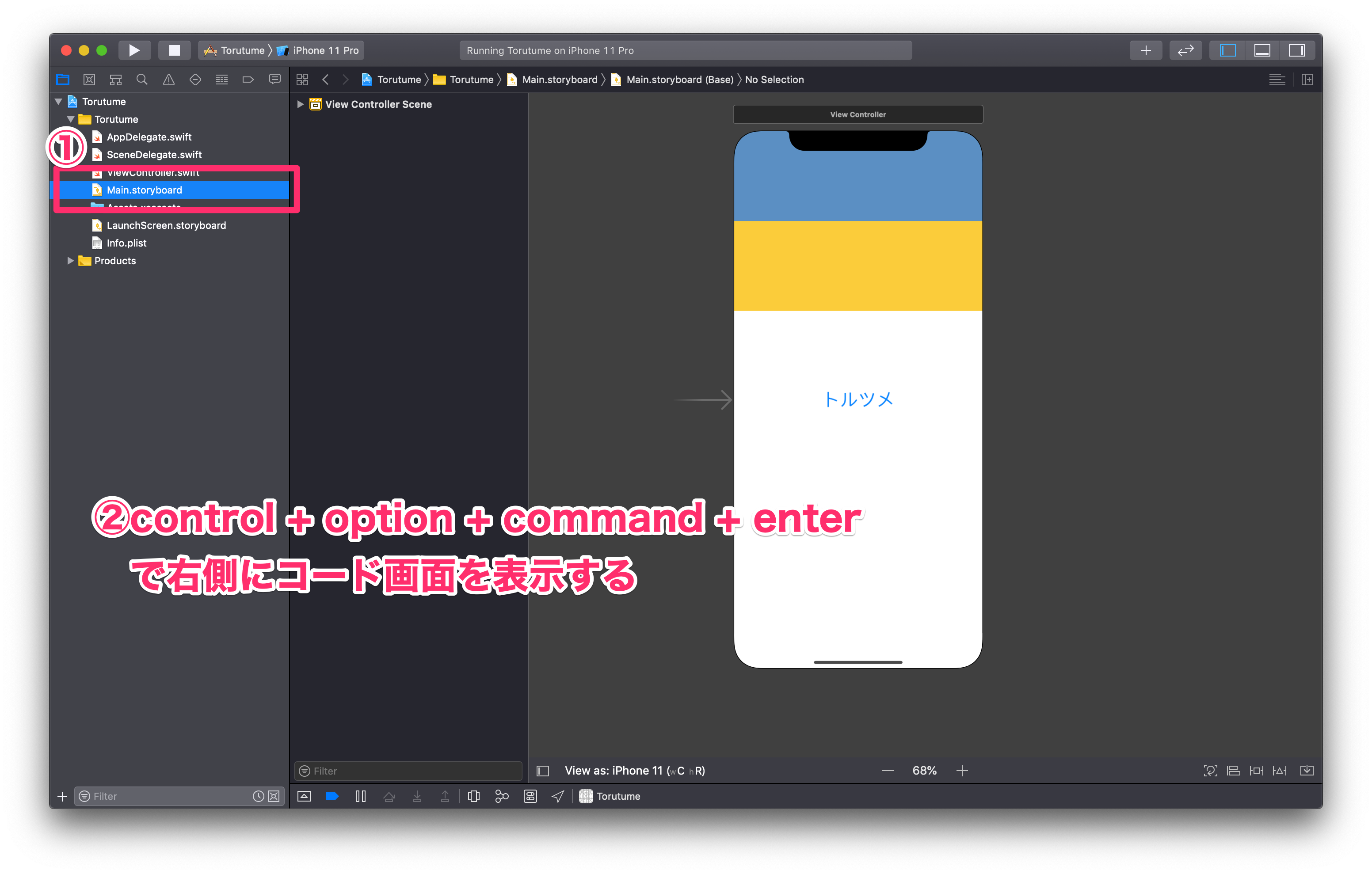
①Main.storyboardを選択
②control + option + command + enterを押下

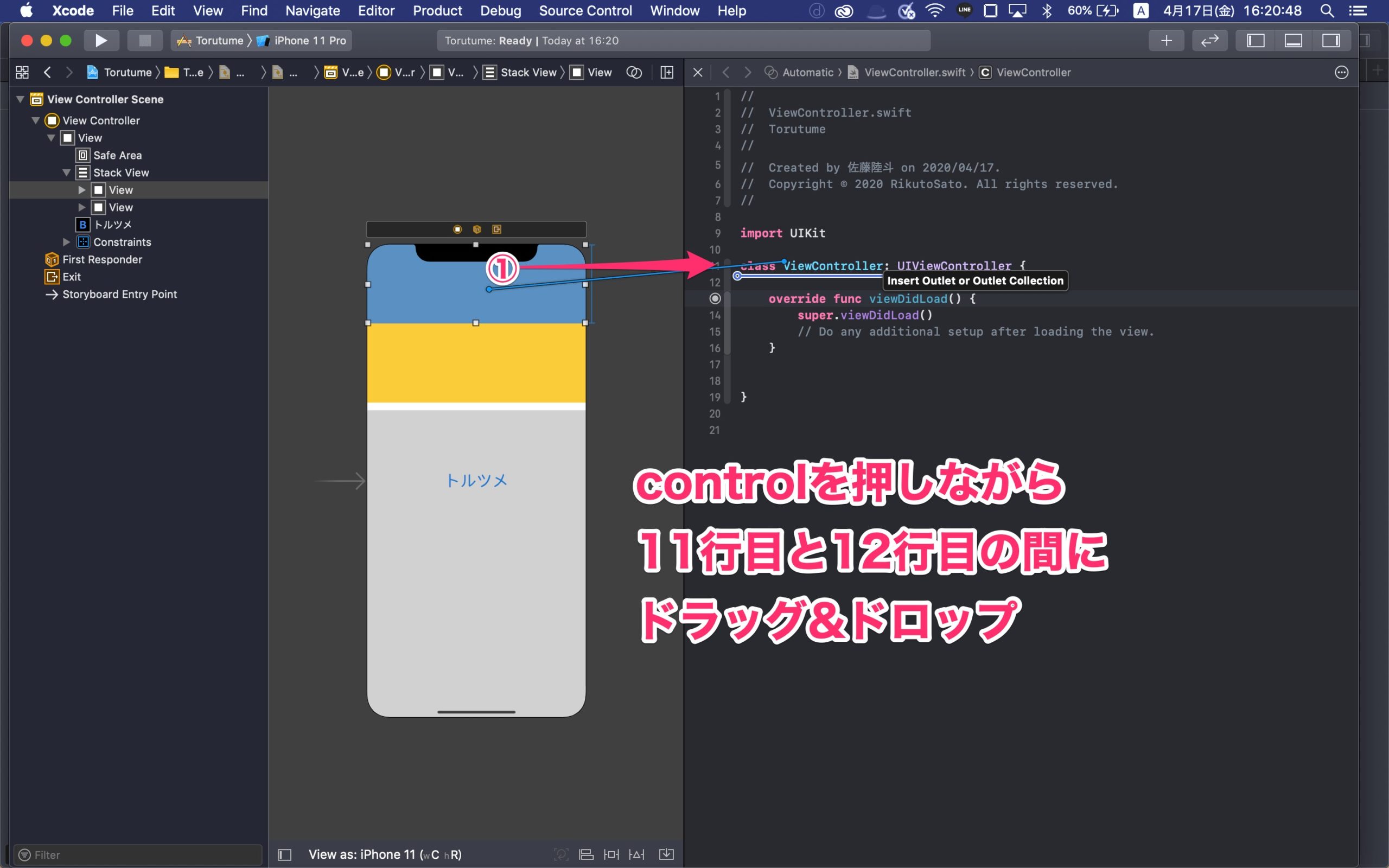
Viewを11行目と12行目の間にcontrolを押しながらドラッグ&ドロップする。

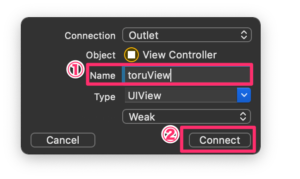
①Nameに「toruView」と入力
②「Connect」をクリック

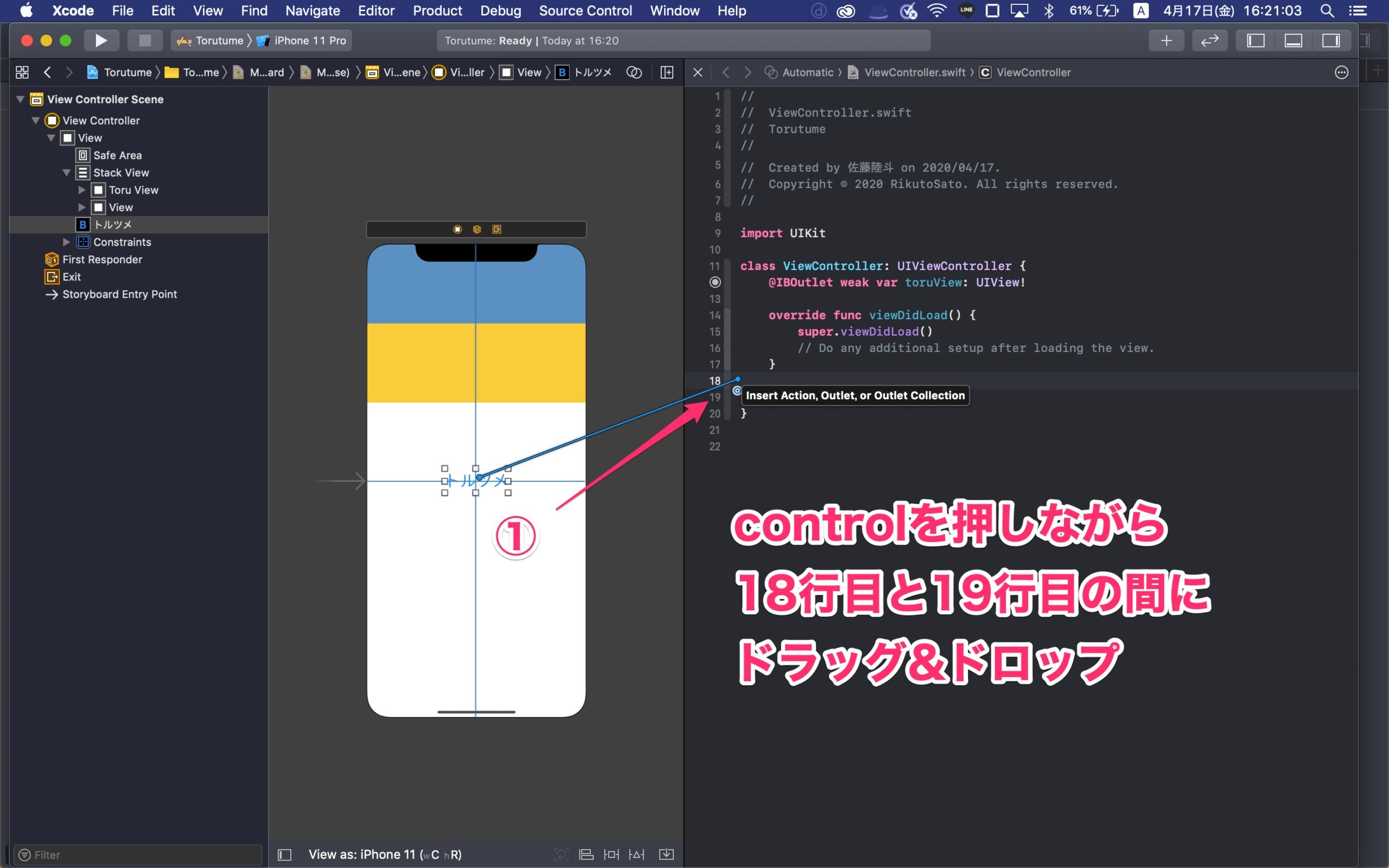
①トルツメ(Button)を選択し、controlを押しながら18行目と19行目にドラッグ&ドロップ

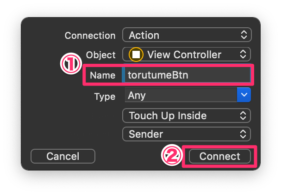
①Nameに「torutumeBtn」と入力
②「Connect」をクリック
これで、Main.storyboardとViewController.swiftの紐付けが完了しました。
コーディング
次は、いよいよコーディングしていきます。
以下は、現時点でのコードです。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var toruView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func torutumeBtn(_ sender: Any) {
}
}
@IBActionの中に、以下のように記述しましょう。
@IBAction func torutumeBtn(_ sender: Any) {
self.toruView.isHidden = true
}
解説:
@IBAction〜はボタンを押した時に呼ばれるメソッドです。
その中に、toruView(青いView)をisHidden(隠す)をtrue(実行)するみたいな感じです。
command + rで実行して動作確認しましょう。
以下のように処理を付け足しましょう。
@IBAction func torutumeBtn(_ sender: Any) {
if toruView.isHidden {
self.toruView.isHidden = false
} else {
self.toruView.isHidden = true
}
}
解説:
if toruView.isHidden {は省略しなければif toruView.isHidden == true {です。
ですので、表示していたら表示する(false)。表示していなかったら隠す(true)
次は、アニメーションをつけましょう。
さらに、以下のように処理を付け足しましょう。
@IBAction func torutumeBtn(_ sender: Any) {
if toruView.isHidden {
UIView.animate(withDuration: 0.3) {
self.toruView.isHidden = false
}
} else {
UIView.animate(withDuration: 0.3) {
self.toruView.isHidden = true
}
}
}
解説:
UIView.animate(withDuration: 0.3) {で囲むとアニメーションをつけれます。
withDuration: 0.3の数値は、アニメーションの動くスピードを表しています。数字が大きければ大きいほどゆっくり動きます。
これでトルツメの実装が完了です。
 サトリク
サトリク
みなさんできましたか?
できない場合、コメントやDMで教えてください。
まとめ
ここまで呼んでくださりありがとうございます。
他にもSwiftの記事をたくさん書いているので見てみてください
あなたにおすすめの記事
 【Swift5】文字列操作(String型)チートシート〜置換,結合,削除,比較,取得〜
【Swift5】文字列操作(String型)チートシート〜置換,結合,削除,比較,取得〜
 【Swift5/Xcode】画面遷移のチートシート。Segueを画面遷移とSegueを使わない画面遷移を徹底解説
【Swift5/Xcode】画面遷移のチートシート。Segueを画面遷移とSegueを使わない画面遷移を徹底解説
ブランドはじめました