サトリク
サトリク
この記事は、iOSのUIデザインについてです。
素晴らしい海外のサイトを元に、日本語化しつつ、わかりやすく読みやすく記事にしていきたいと思います。
僕はエンジニアですが、最近UIデザインにすごく興味を持ち、電車の中ではピンタレストやinstagramなどで、ずっとUIデザイン、UXデザインのタグを眺めています。
そこで今回この記事では、iOSアプリを作成するためのデザインの必須知識を書いていきます。
iPhoneの画面サイズについて
iPhoneXが出る前(3年前)までは、画面サイズのレイアウトを揃えるのは、それほど難しくはありませんでした。
しかし、ここ3年間で発売されたiPhoneXにより、画面のサイズのレイアウトを揃えるのがかなり難しくなりました。
iPhone SEに合わせたらiPhone Xでレイアウトが崩れていたり。iPhone SEとiPhone Xがやっと揃ったと思ったら、今度は、iPhone 6sが崩れていたりと。。
iPhoneの画面サイズ早見表
| 機種 | サイズ | ピクセル |
|---|---|---|
| iPhoneXR、11 | 414×896 | 828×1792 |
| iPhoneXSMAX、11ProMax | 414×896 | 1242×2688 |
| iPhoneX、XS、11Pro | 375×812 | 1125×2436 |
| iPhone6Plus、6sPlus、7Plus、8Plus | 414×736 | 1242×2208 |
| iPhone6、6S、7、8 | 375×667 | 750×1334 |
| iPhone5、5c、5s、SE | 320×568 | 640×1136 |
| iPhone4、4S | 320×480 | 640×960 |
| iPhone、3G、3GS | 320×480 | 320×480 |
 サトリク
サトリク
こんなにサイズが増えてしまって、大変ですね。。
スティーブ・ジョブズがいたら、こんなことにはならなかったでしょう。
iPhoneの画面サイズ図

 サトリク
サトリク
こうしてみると、iPhoneの画面のサイズだけではなく、画面の形まで変わってるんですよね。。
iPhoneのデザインは、どのサイズを中心に設計するべきか
どのサイズを中心に、設計・開発を行えばいいのでしょうか。
それは、アプリを利用する客層で考えて決めましょう。
- 老若男女たくさんの人に使ってもらいたいのであれば、現在一番シェアが多い、375×667(iPhone6、6S、7、8)で設計・開発を行いましょう。
- 技術や、デザインに特化しているアプリであれば、新しいiPhoneのサイズの375×812(iPhoneX、XS、11Pro)で設計、開発を行いましょう。
- 開発ベースで考えるなら、小さいサイズで開発をした方が良いでしょう。なぜなら、小さいサイズでハマるのなら大きいサイズでもハマります。しかし、その逆はハマりません。そのため、最初は小さいサイズで開発を進め、最終的に、大きいサイズにレイアウトを合わせていきましょう。
 サトリク
サトリク
作成するアプリの客層で設計、開発を中心に行う端末のサイズを決めるべきということですね。
ちなみに、以下のサイトで、iPhoneの現在の端末のシェア数を確認することができます。(3ヶ月更新)
- If you’re recording analytics on your current app or website, check those* for your audience’s most common screen sizes
- If you’re designing an app for a general audience, use the overall most popular iPhone screen size:375×667 pt
- If you’re designing an app for a tech- or design-savvy audience, the most popular iPhone screen size is likely the newer375×812 pt
引用元:Learn UI Design-“iOS 13 Design Guidelines, Templates, and Downloads “
iPhoneのページレイアウトについて
ここでは、最も新しいiPhoneのレイアウト(iPhone X以降)で解説していきます。
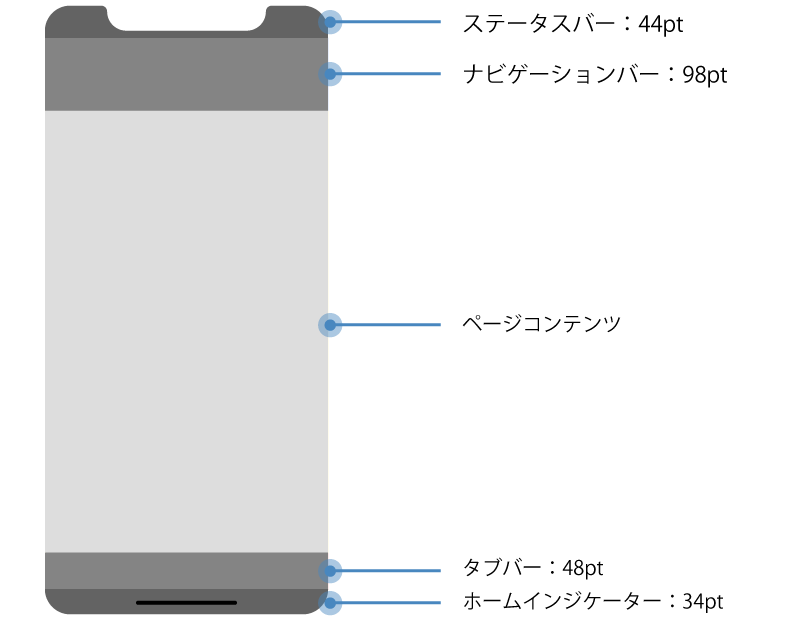
iPhone(X以降)は、大きく分けて5つの領域があります。

上から、
 サトリク
サトリク
これから、これら一つ一つに特徴(ガイドライン)があるので、丁寧に紹介していきます。
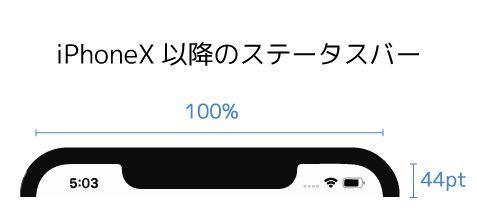
ステータスバー
ステータスバーは、基本的に上部に表示されます。(一部のフルスクリーン画像、動画を除く)厳密にいうと、上から高さ44ptです。
ステータスバーには、主に、時間、モバイルデータ通信レベル、wifi、バッテリーを表示します。

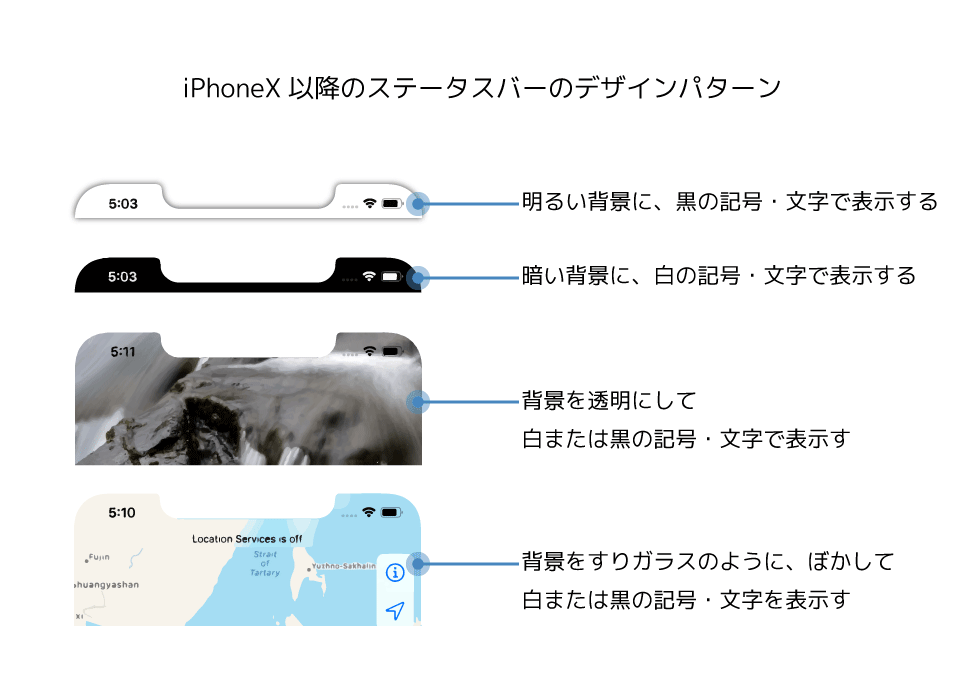
デザインパターンとしては、大きく分けて4つあります。
- 明るい背景に、黒の記号・文字で表示する
- 暗い背景に、白の記号・文字で表示する
- 背景を透明にして白または黒の記号・文字で表示する
- 背景をすりガラスのように、ぼかして白または黒の記号・文字を表示する

やってしまうよくありがちなミスとしては、背景が白ベースなのに、文字色を白にしてしまい、ステータスバーが見えなくなってうことです。
全ての画面で、ステータスバーを見やすい色のコントラストにしましょう。
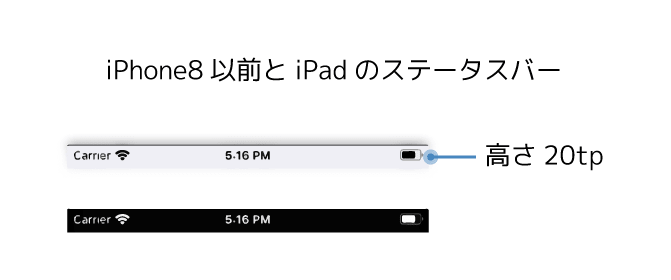
ちなみに、古いiPhoneでは狭い幅のバーで表示しています。

ナビゲーションバー
ナビゲーションバーは、ステータスバーの下の領域です。主に、戻るボタン、ページタイトル、メニューボタン(主要なアクションボタン)、検索窓を表示します。
IOSナビゲーションバーは、最大3つの行で構成されます。

- 1行目:高さ44pt
- 2列目:高さ54pt
- 3列目:高さ48pt
これらは基準の数値であって、すべてのアプリがこの数値とは限りません。
ナビゲーションバーの3つの構成
ナビゲーションバーの1行目では、キャンセル、戻るボタン、または+の追加ボタンなどがあります。これらは、あらかじめ、オブジェクトが用意されていますが、自分独自で設定もできます。
ナビゲーションバーの2番目と3行目は、検索バーや、ページタイトル、メニューなどが表示されます。
ナビゲーションバーは、スクロール前とスクロール後で表示を切り替える場合があります。例えば、スクロールすると、ナビゲーションバーの2番目にあったのページタイトルが、一番目に移動します。これは、そのページにタイトルの情報がそれほど重要ではないときに使います。
 サトリク
サトリク
ナビゲーションバーの設計を考えるなら、まず3つの行で表示するアイテムを考え、そこから重要度、優先度をつけ、重要度が低いものは、非表示または縮小。重要度が高いものは固定しましょう
タブバー
タブバーは、下に表示されるメニューバーです。主に、画面を切り替えるために使います。

基本的に2〜5以下のタブで、アイコンとテキストラベル(10~11pt)で構成されます。
また、選択しているタブはアプリのテーマカラーになり、今どのタブにいるかをわかるようにしています。
タブの動作の2つの基本
- あるタブで、別のタブに移動してから、さっきのタブに戻ると、そのタブは、メイン画面ではなく、別のタブに遷移する直前の画面になっています。つまり、タブ移動すつ時に、処理を中断した形になります。
- 現在居るタブをタップすると、メイン画面に戻る。または、上部にスクロールします。
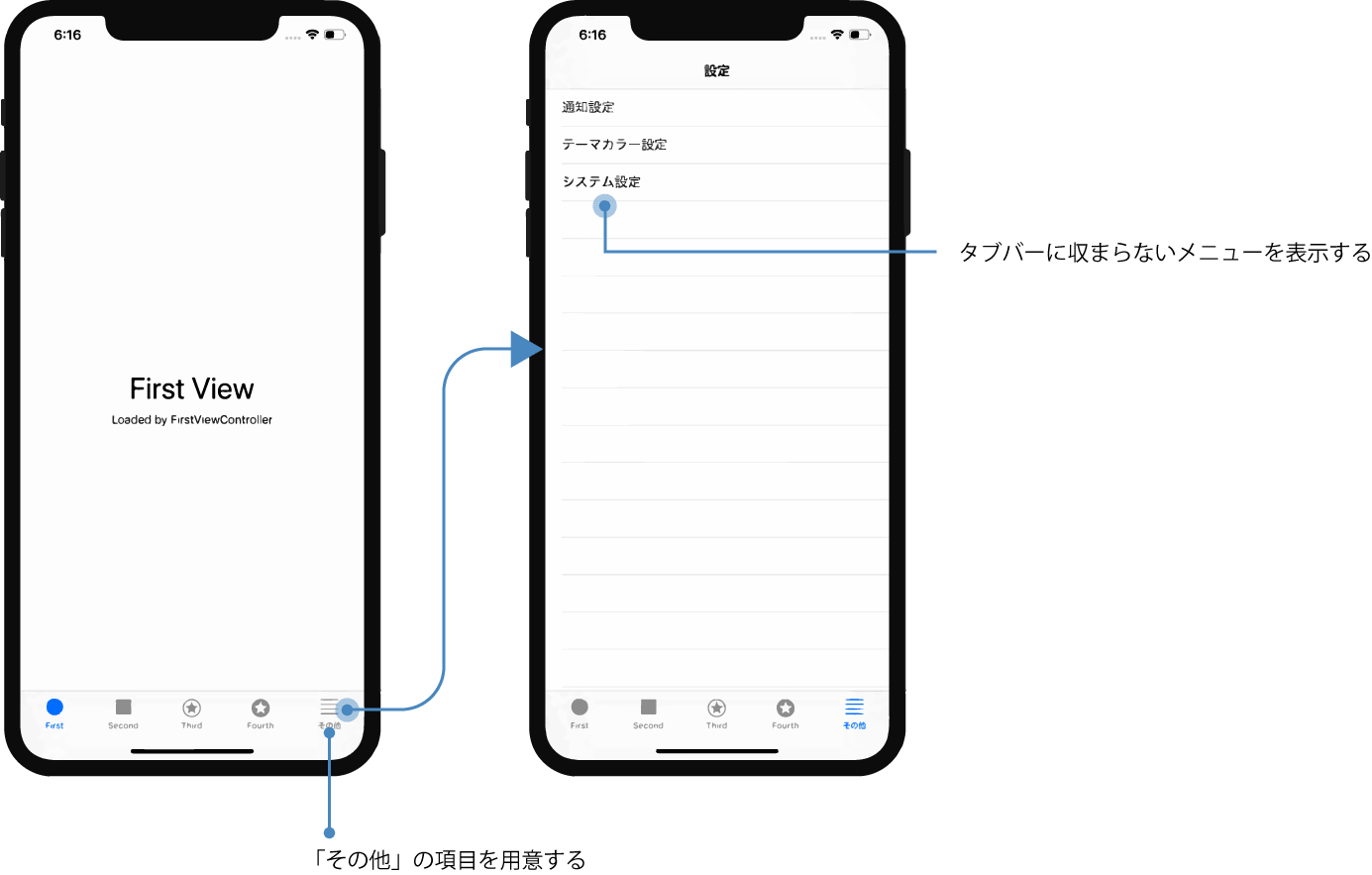
6個以上メニューがある時の対処法
タブバーに設定する項目の数は、基本的に5個です。
しかし、6個以上のメニューを配置したい場合があると思います。
その場合、以下の画像のように、一番右にその他のタブを設け、その他の欄にメニューの項目を並べましょう。

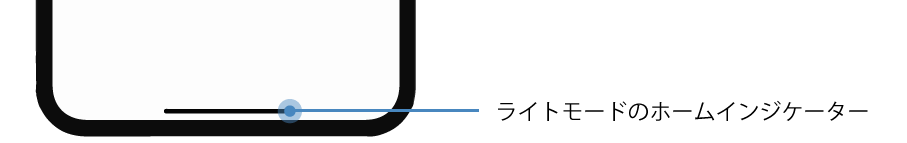
ホームインジケーター(ホームバー)
iPhoneX以降は、ホームボタンがありません。ホームボタンがない代わりに、ホームインジケーターというものがあります。画面の下にある、短いバーのことです。
このバーは、ホームボタンの代わりで、バーの下から短く上にスワイプすると、アプリの切り替え、上に長くスワイプすると、マルチタスク表示になります。

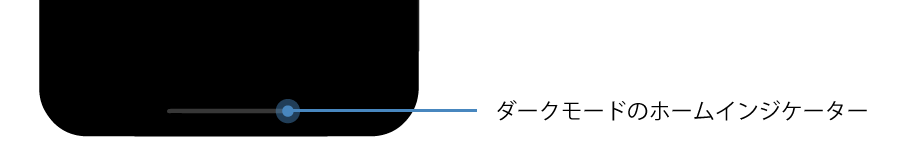
ダークモードの場合このように、表示されます。

画面遷移について
戻るボタン
戻る画面遷移の仕方は、主に4つの方法があります。
| 動作する画面の状態 | 戻る方法 |
|---|---|
| ナビゲーションバーのある画面 | 画面の左上の「戻る」ボタンをタップする |
| 左上に戻るボタンが表示している画面 | 画面の左縁から右縁にスワイプする |
| モーダルで表示している画面 | 「完了」または、「キャンセル」ボタンをタップする |
| モーダルで表示している画面 | 上から下にスワイプスする |
モーダルの画面遷移
ユーザーをメイン画面から完全に離さないで、他の画面で処理を完了するようにしたい場合、このモーダルの画面遷移を使用します。
このモーダルの画面遷移は、iOS13から実装されました。
あたかも、画面は紙でできているかのように、上から新たな紙を重ねます。
アニメーションで下から上へと表示します。上から下にスワイプすると、逆に画面を閉じることができます。
UIオブジェクトについて
リスト(テーブルビュー)
衝撃の事実です。
「モバイルデザインの90%はリストメインのデザイン」なのです。
 サトリク
サトリク
確かに、インストールしているアプリを見ると、ほぼリストデザインです。
リストのデザインを制すものは、iPhoneのデザインを制す。。。
iPhoneでリストを使用するとき、まず考えなければならないことが4つあります。
- セルのメインには、どのようなテキストを表示するか。
- アイコン、サムネ(画像)も表示するか。
- セルの右側には、どのようなアクションをするか。
- セルの小見出しを設定するのか。
では、1つ1つ丁寧に解説していきます。
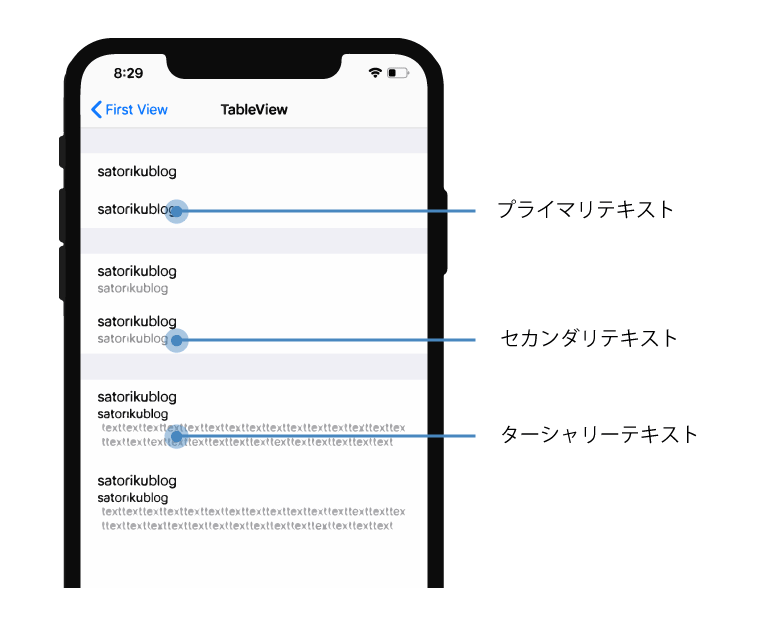
セルのメインには、どのようなテキストを表示するか。
以下の3つのパターンがあります。
- プライマリテキストのみ
- プライマリテキストとセカンダリテキスト
- プライマリテキスト、セカンダリテキスト、ターシャリーテキスト

アイコン、サムネ(画像)も表示するか。
セルの左側に、アイコン、サムネ(画像)を表示できます。
![]()
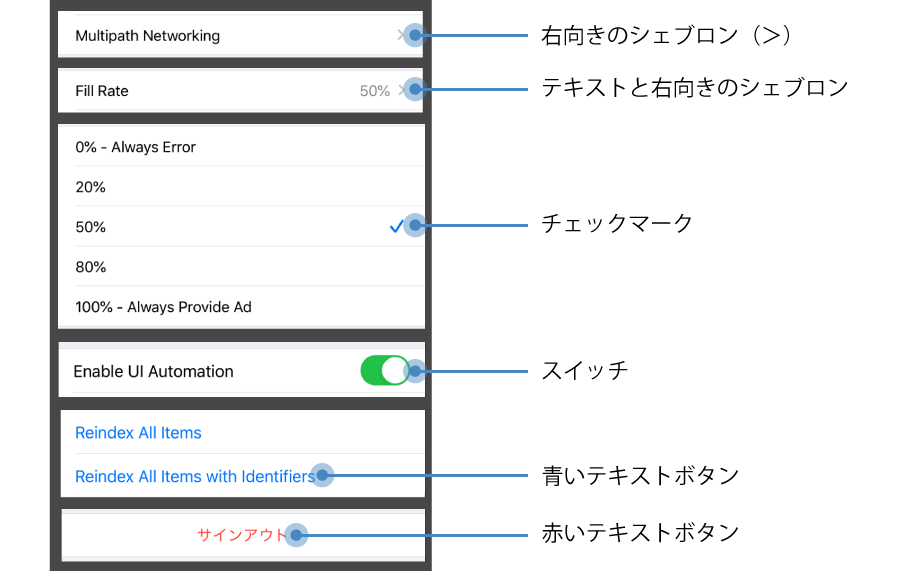
セルの右側には、どのようなアクションをするか。
セルの右側では、色々なアクションができます。
| アクション名 | 機能説明 |
|---|---|
| 右向きのシェブロン(>) | これがあることで、リストをタップすると画面遷移することのヒントを提示します。 |
| テキストと右向きのシェブロン | さらに、テキストで画面遷移先で何を設定できるかのヒントを提示します。 |
| チェックマーク | そのセクション(まとまり)の中で一つだけ選択できます。3つ以上選択肢があり、1つだけ選択させたい場合に使います。 |
| スイッチ | ボタンをタップすると、グレー(オフ)から緑(オン)、または緑(オン)からグレー(オフ)に変わります。 |
| テキストボタン |
前提としてAppleであらかじめ用意されているシステムカラーを使います。青色のテキスの場合はリンクを表し、赤色のテキストは削除、リセットを表します。 赤色のテキストは、タップすると確認のアラートダイアログが出ます。 |

入力コントロール
次は、入力コントロールです。
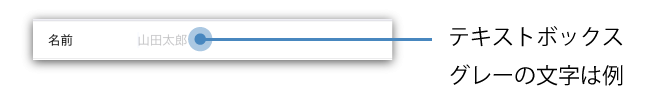
テキストボックス(テキストフィールド)
テキストボックスをタップすると、キーボードが出てきて入力できます。
薄いグレーの文字は、入力する例です。このグレーのテキストがヒントとなり、ユーザーは何をこのテキストボックスに入力すればいいのかがはっきりとわかります。

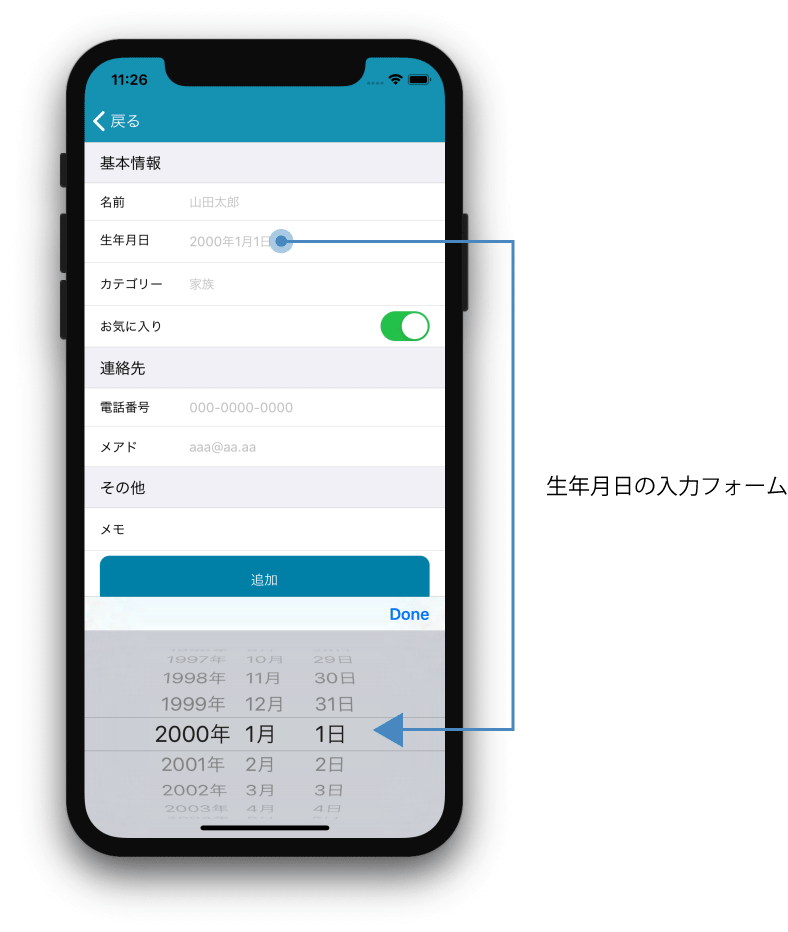
日時ピッカー
セルをタップすると、ドラムロール型の選択項目が表示されます。
タップしたセルが広がり、そこにドラムロールが現れる場合と、キーボードの領域にピッカーが現れる場合があります。

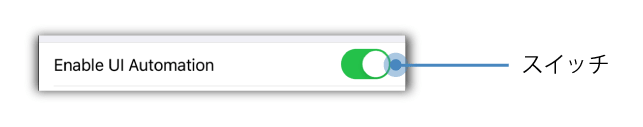
スイッチ
オンオフのスイッチです。緑だとオンの状態、グレーだとオフを表します。

テキストのフォントについて
iOSのデフォルトのテキストは、使う場所によって、サイズ、太さ、色、ダークモード時の色が決まっています。
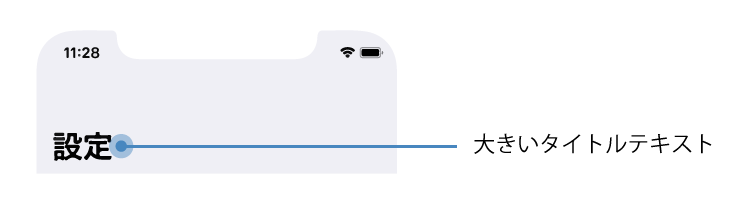
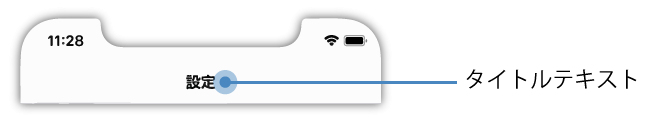
タイトルテキスト
スクロール前のタイトルテキスト

| サイズ | 34pt |
| 太さ | 太字 |
| 色 | #000 |
| ダークモード時の色 | #FFF |
| 配置 | 左 |
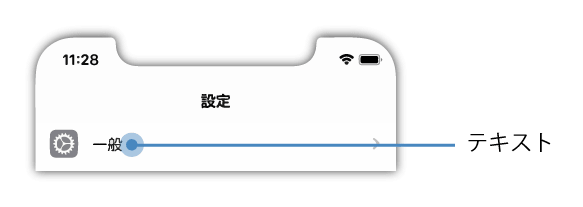
スクロール後のタイトルテキスト

| サイズ | 17pt |
| 太さ | 中 |
| 色 | #030303 |
| ダークモード時の色 | #FFF |
| 配置 | 中央 |
 サトリク
サトリク
地味に色が変わっています。。。
デフォルトのテキスト
基本的なテキストです。

| サイズ | 17pt |
| 太さ | 中 |
| 色 | #000 |
| ダークモード時の色 | #FFF |
セカンドテキスト
セカンドテキストは、リストでちょっとした説明の時に使います。
| サイズ | 15pt |
| 太さ | 中 |
| 色 | #8A8A8E |
| ダークモード時の色 | #8D8D93 |
サードテキスト
サードテキストは、セカンドテキストよりも細かい説明の時に使います。
| サイズ | 13pt |
| 太さ | 中 |
| 色 | #6D6D72 |
| ダークモード時の色 | #8D8D93 |
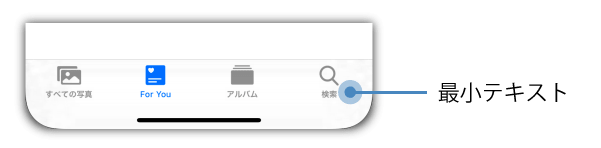
最小テキスト
iPhoneアプリでは、最小のテキストサイズが決められています。
それは、10ptです。
タブバーのアイコンの項目名の所に使います。

| サイズ | 10pt |
| 太さ | 中 |
| 色 | #999 |
| ダークモード時の色 | #757575 |
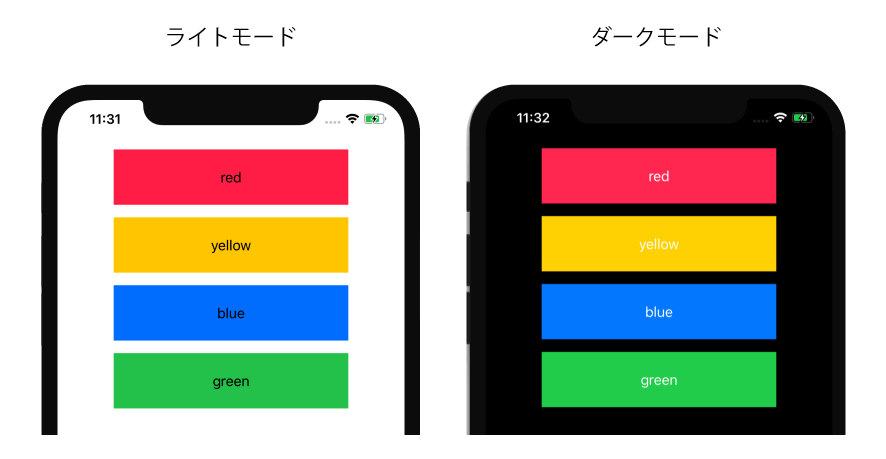
ダークモードについて
iOS13からダークモードが追加されました。ダークモードにすると、背景が暗くなり、テキストが明るくなります。また、暗いグレーは明るいグレーになります。

 サトリク
サトリク
ダークモードとは、ただ単に色が反転しているわけじゃなくて、反転した上で微調整をしているんですね。
ダークモードで注意すべきこと
テーマカラーは、ダークモードで表示すると、ライトモードで表示した時よりも、目立ってしまいます。

そのため、ダークモードでは、少し明度、彩度を下げる必要があります。
 サトリク
サトリク
素晴らしいデザインのアプリは、このようなことを当たり前に行なっています。
参考資料
Learn UI Design-“iOS 13 Design Guidelines, Templates, and Downloads”
まとめ
 サトリク
サトリク
ここまで読んでくださりありがとうございました!
iOS13のUIデザインの解説はこれで終わりです。
UIデザインは、本当に面白いですよね。この記事でもまだまだ網羅できていない要素がたくさんあります。
この分野は学んでも学びきれませんね。どれだけ情報を得ることができるか、どれだけその情報を使えるか。ですね。
今回は、デザインメインに記事を書きましたが、次は、開発メインで記事にしたいと思います。
間違えている所があったらツイッターのDMやコメントなどで、教えてください。