サトリク
サトリク
どうも、『Neumorphism』を知って感動したサトリクです。
みなさん、Neumorphismというデザインを知っていますか?2020年に流行ると言われているデザインです。
この記事では、今年のUIデザインのトレンドになるかもしれないと言われている、『Neumorphism』について徹底解説していきたいと思います。
ちなみに読み方はニューモーフィズムです。
Neumorphismとは、こんなデザインのこと!
. Neumorphism{
right: 10px; width: 300px;
height: 300px;
color: #fff;
border-radius: 50%;
background: #4887bf;
box-shadow: 29px 29px 82px #3c709f,-29px -29px 82px #549edf;
text-align: center;
line-height: 300px;
}
 サトリク
サトリク
これが流行ると知った時は、超感動しましたね。。。
感動した理由は後々、熱々と語らせていただきます。笑
Neumorphismとは?
上記の画像のようなデザインがNeumorphismです。
シリコン製のような見た目で、影で凸凹を表現し、形を作っています。
大前提として、Neumorphismは浮いてません。
Neumorphismの条件(ルール)
Neumorphismを作るときには、以下のような条件(ルール)があります。
・要素に明暗2色のドロップシャドウを付ける
・明るいシャドウ(光)は左上に、暗いシャドウは右下に落とす
・要素の色は要素を配置している背景色と同じにする
・凸型(convex)と凹型(concave)がある
・凹型はインナーシャドウを使い、明暗を逆にする
簡単に言うと、要素の、左上には明るい影、右下には暗い影をつけること。背景と要素の色は、同じにすること。凸凹を表現する際には、影を中にして左上と右下を逆にする。
というところでしょうか。。
逆に、この条件に当てはまらなければ、Neumorphismとは言えません。
Neumorphismのメリット
メリット1:新鮮
このデザインを取り入れているコンテンツはまだ少ないので、このデザインを使えば、新鮮で現代的なコンテンツだと感じます。
メリット2:ダークモードに対応可能
ダークモードとは、アプリなどに取り入れられている画面のテーマカラーを暗めにする機能のことです。
ダークモードに対応するには、基本的にボタンの色、文字の色、枠の色など、全ての色を変えなければなりません。
しかし、Neumorphismは、背景色と素材の色は同じというルールがあります。そのため、色の変更がかなり楽になります。
メリット3:極限のシンプル
メリット1と同じで見た目のことですが、Neumorphismはとてもシンプルです。
時代とともにシンプルになっていますが、おしゃれさを保ちつつ、これだけシンプルにできるデザインは、他にないと思います。
 サトリク
サトリク
つまり、おしゃれの極みがNeumorphismのメリットってことですね。
Neumorphismのデメリット
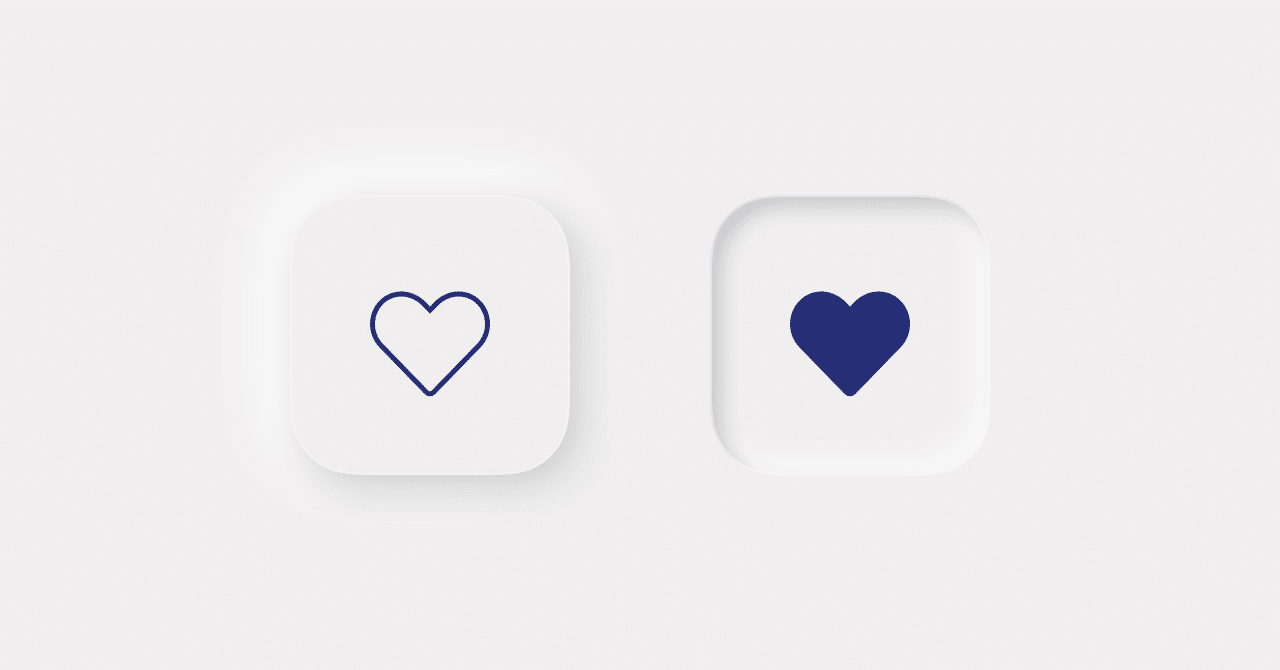
デメリット1:ボタンのON/OFFが伝わりづらい
 サトリク
サトリク
左がボタンを押す前で、右がボタンを押した後です。
影だけで、違いを表現しています。
Don’t do buttons!
I know it looks nice as a pressed state but for many people it’s not visible enough as the change is too subtle.引用元:Collective-(Neumorphism will NOT be a huge trend in 2020)
この記事では、『Don’t do buttons!』。ボタンでは使わないでください。と言っています。
なぜかと言うと、ボタンの押す前(OFF)と押した後(ON)のデザインの差がそれほどないため、違いがわかりにくいからです。
一般的な方には、このデザインでも許容はできるのですが、視覚障害がある方だったり、低品質の画面や、低コントラスト画面などでは、とても表現ができません。
 サトリク
サトリク
ボタンで使用するのは、やめたほうがいいってことですね〜。
なぜ、2020年のトレンド?
このNeumorphismが2020年にトレンドになると言われています。しかし、その一方、Neumorphismは大きなトレンドにはならない。と断言している人もいました。
それがこちらの記事です。『Neumorphism in user interfaces』汎用性がないからトレンドにはならない。と言っています。
現在、デザイン関連のSNS『dribbble』とInstagramでの投稿がどんどん増えてきています。今後が楽しみですね。
色々なNeumorphism
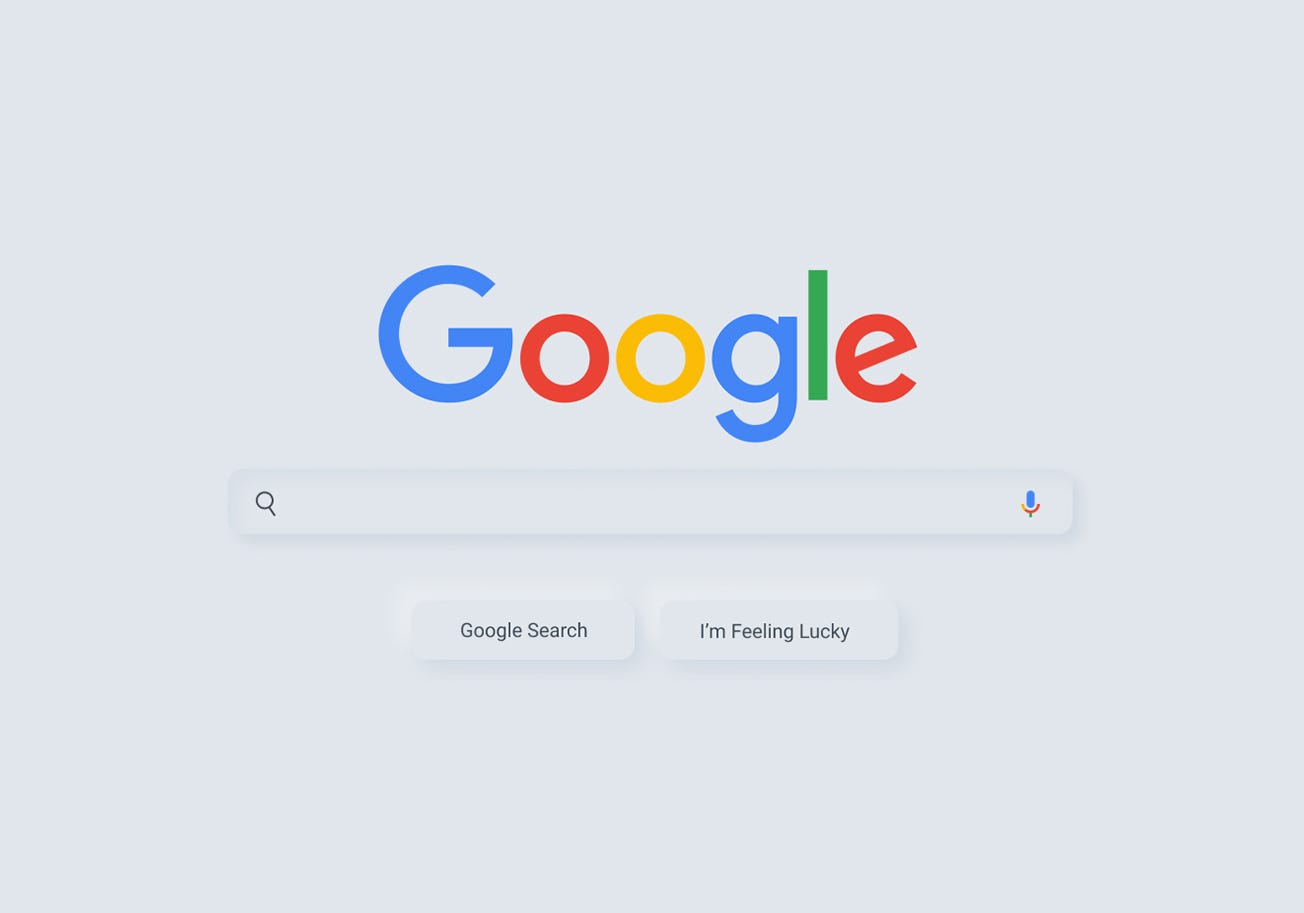
おそらく、Googleの画面をCSSでいじってNeumorphismにした画像ですね。
やはり、とてもシンプルで美しいです。
Googleもいつか、これを取り入れる日が来るのでしょうか。。
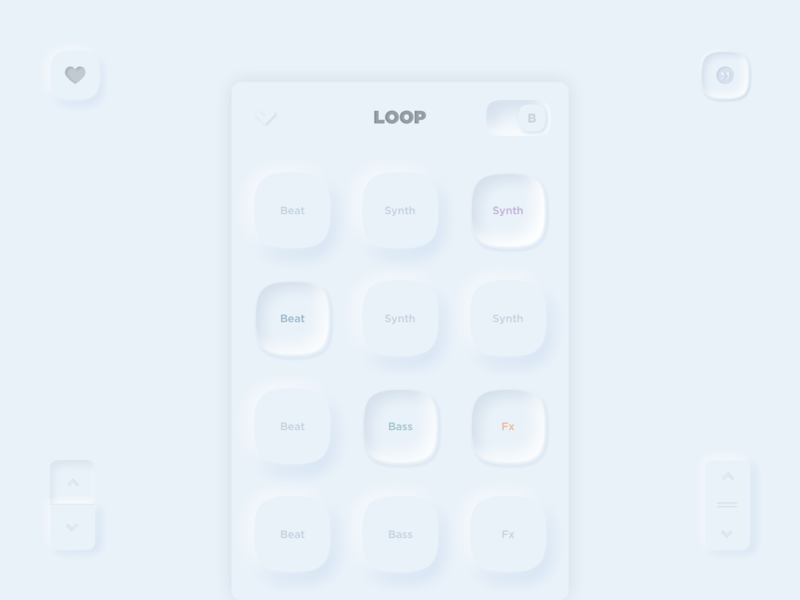
これが問題のボタンのON/OFFですね。確かに、目を薄めてみるとどこが押されているかわかりません。。
うん。やっぱどれもNeumorphismだと美しいですね!
とても美しい。。
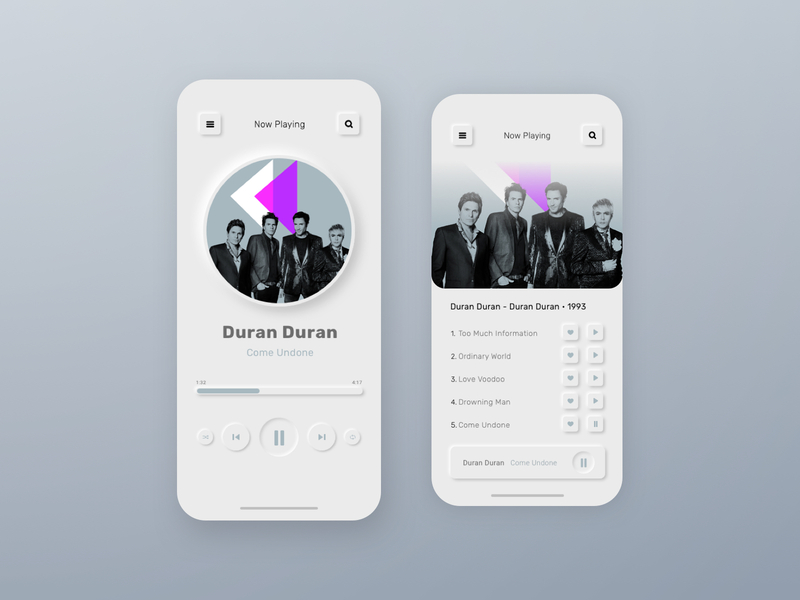
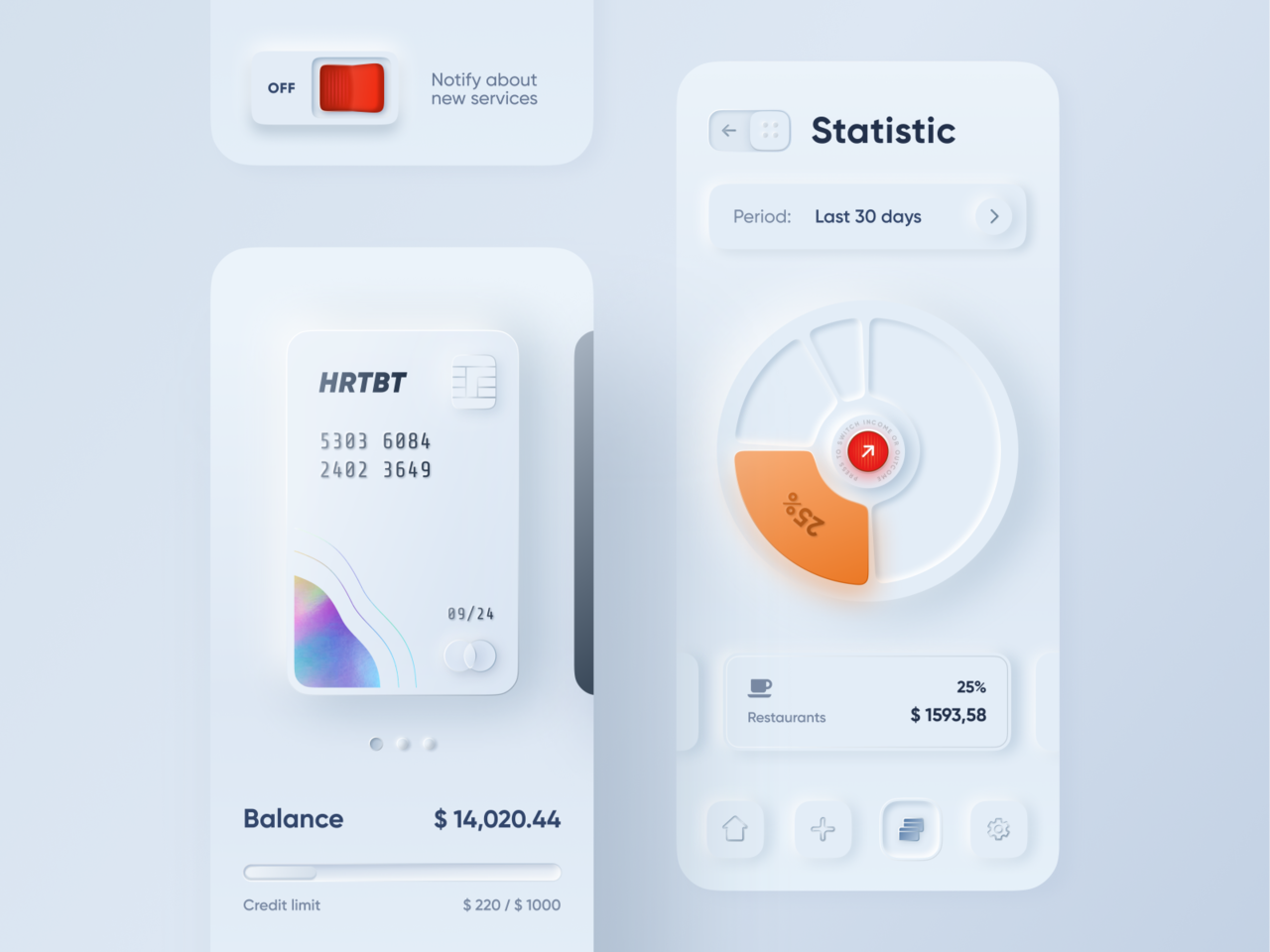
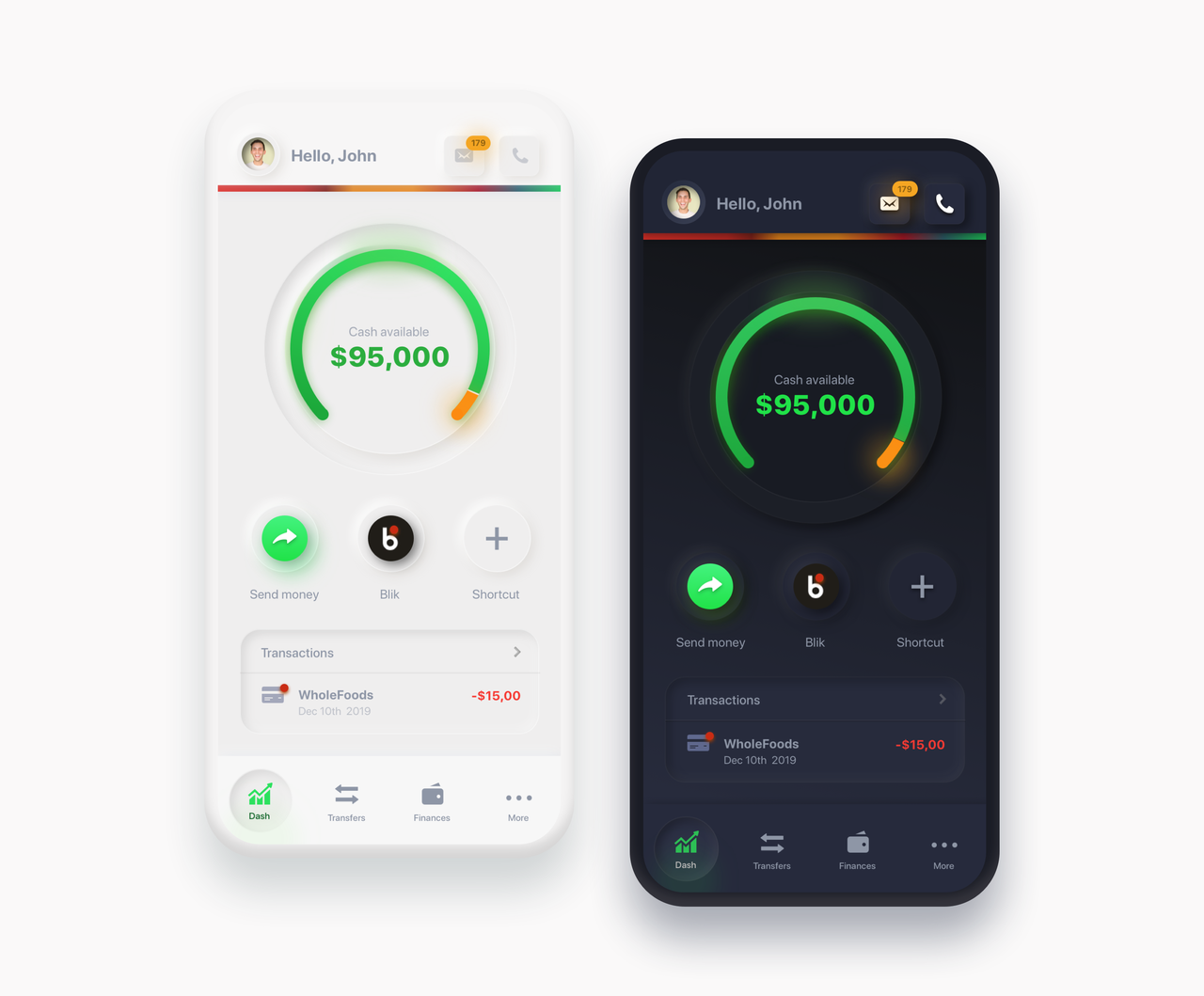
これがNeumorphismをふんだんに利用したアプリです。
今までのNeumorphismの中で一番、影が濃いですね。
右側はダークモードにした時です。
ダークモードになっているのですが、少しボタンがわかりにくくなっていますね。
 サトリク
サトリク
まだまだ、わかりづらいところが多いです。このデザインは今後に期待ですね。
時代が進むにつれ、分かりやすくかつシンプルになっている
このデザインが2020年のトレンドになるのではないか。という情報を知った時とても感動しました。
なぜ感動したかと言うと、時代が進むにつれ、どんどんわかりやすく、シンプルになってきているからです。
今回は、『わかりやすい』が微妙なので、まだ一概に流行るとは言い切れませんが、Neumorphismはもっともシンプルなデザインだと思います。
Webの世界だと、古い記事になればなるほど、ごちゃごちゃしてますよね。最近の記事はとてもシンプルな形になっています。
 サトリク
サトリク
時代が進むにつれ、分かりやすくかつシンプルになっている例はGoogleの社名ロゴを見ればわかります。
Googleの歴代のロゴ
引用元:エスモワールド-(Googleの名前の由来とは?新ロゴの理由やロゴの歴史についても)
保護されていないため、リンク削除
どんどんシンプルになってます。昔は加工してればしてるほど、凝ってるなというイメージを与え、おしゃれに繋がっていましたが、現在は無駄な影や色が派手だと、ダサいと感じてしまうようになりました。
現在だとシンプルになればなるほど洗練されているというイメージを受けます。
Neumorphismはこんな時代にぴったりのUIデザインだと僕は思います。
 サトリク
サトリク
ちなみに、Appleのロゴも年々シンプルになっています。
CSSで表現するには?
仕組みは意外と簡単で、明るい影を左上につけ、暗い影を右下につけるだけで、Neumorphismは再現できます。
ボタンでのNeumorphismの押した後を表現するには、
明るい影と暗い影を入れ替え、外側ではなく、内側に影をつけるだけです。
イラストレーターなどでは、作るのが少し難しいかもしれませんが、CSSなど、プログラミング上で表現する場合は、割と簡単かもしれません。
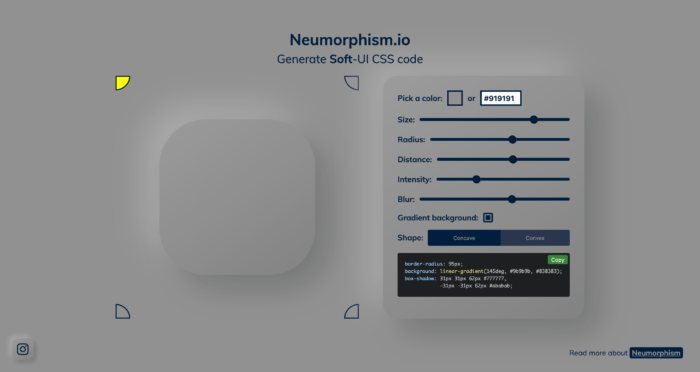
Neumorphismを簡単に表現できるツール
 サトリク
サトリク
Neumorphismを簡単に自由自在に作成するツールがありました。

Neumorphismを作成してみる→Neumorphism.io
Neumorphismに対する世間の評価は?
確かにdribbbleとかの投稿ではよく見るけど、実際にローンチされてるアプリでは見かけたことないかも。いろんなUI要素を表現しようとすると限界があるのかな?
— ニ乃前真 (@ShinNinomae) January 16, 2020
“Neumorphism” なるUIデザインのトレンド|hirokimu #note https://t.co/UuUQf6K0Be
neumorphismなんて言う実装工数めちゃかかりそうなデザインが流行りそうなんてどうかしてる
— noskeem (@mzkusk) January 14, 2020
まあ確かにイケてはいるしモダンだけども
かっきょいいhttps://t.co/jqVUcG4DmI
— zkinty (@zkinty1) January 14, 2020
とりま色変えれるようにした
— まさし (@MasasaM_shi) January 13, 2020
雑雑実装だから設定の方なんとかするけど、neumorphismでなんとかするのむずい… pic.twitter.com/rf9pgJ5ivs
今度のデザインのトレンドはNeumorphismになるかも..らしいです。自分は今の方が好きだけどなぁ。なんか新鮮さ半分、古くささ半分って感じする。
— そぉにゃん。 (@sounyappy) January 15, 2020
 サトリク
サトリク
結構可愛いとか、おしゃれと言う意見が多いです。しかし、実装が難しいと言うのが難点ですね。。
僕も早くこのNeumorphismを使ってアプリを作ってみたいなぁ。
まとめ
ここまで、Neumorphismについてまとめてきました。
まだまだ、Neumorphismに関する情報が少ないため、記事もあやふやなことばかりでした。
今後、Neumorphismに関して情報がでてき次第、この記事を更新していきたいと思います。