りさぉ
りさぉ
りさぉです!
この記事では、Neumorphismをイラストレーターで作る方法を紹介します!
イラストレーターが苦手な人も、そうでない人もぜひ試してみてください!
Neumorphismとは?
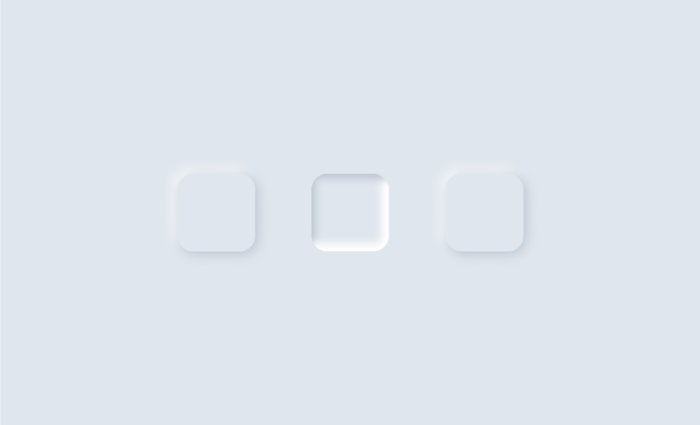
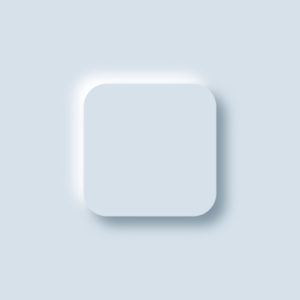
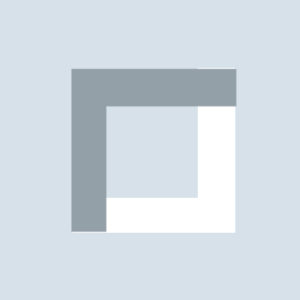
シリコン製のような見た目で、影で凸凹を表現し、形を作っています。(この記事のサムネのような)
大前提として、Neumorphismは浮いてません。
下の記事に詳しく書いているので見てください!
 【衝撃】2020年のUIデザインのトレンド!?『Neumorphism』とは?時代が進むにつれ、シンプルになっていく。。
【衝撃】2020年のUIデザインのトレンド!?『Neumorphism』とは?時代が進むにつれ、シンプルになっていく。。
NeumorphismをIllustratorで作る方法
正直、イラレでNeumorphismを制作するのは効率が悪いです。
しかしNeumorphismはめちゃくちゃおしゃれですし、画像やデータで残しておきたいと思いませんか?
cssは触れないけどイラレはできるよ!という人のためにNeumorphismをイラレで作る方法を教えます。
イラストレーターを持っているけど苦手という人のためにも分かりやすく説明してます!
(このやり方は私流ですので、もっと効率のいいやり方があったら教えてください)
新規ドキュメント作成
まず、イラストレーターの使い方がよくわからない人のために、新規ドキュメントの作成の仕方から説明します。
そこは分かるよ〜という人は飛ばしても大丈夫です!

新規ドキュメントはこの画面です。
右側の幅と高さを指定しましょう。
今回は500pxにします!
そうすると縦横が500pxの正方形のアートボードができます。
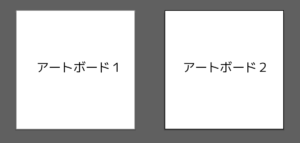
アートボードについて
同じ画面上で何個もアートワークを制作したい場合、アートボードを追加する必要があります。
この知識は、今Neumorphismを作るためにはあまり必要ないので、飛ばしても大丈夫です!

 りさぉ
りさぉ
アートボードとは、キャンバスのようなものです。 アートボード内にアートワークを作成することで、印刷や画像データに書き出す際の範囲となります。
逆にアートボードの外側は印刷されません。


アートボードは、アートボードツールを使用してクリックし、複製することができます。
アートボードツールはこのアイコンで選択することができます。
複製の仕方は、アートボードツールを選択し、アートボードをクリックしてoptionを押しながらドラッグで複製できます。
では早速Neumorphismのボタンを作成しましょう!
ボタンを押す前のようなNeumorphismを作ってみよう
今回はボタンを押す前のような形を作ります。

まずはイラレを開き、自分の好きな形を長方形ツールなどで制作します!
今回は角丸正方形にしましょう!色は「#d6e1ea」にします。(自分の好きな色でもOK)
間違った時は、command+Zで一つ前に戻れます!
戻りすぎた時は、command+shift+Zで進むことができます。
長方形ツールのショートカットキーはMです。
shiftを押しながらドラッグすると、きちんとした正方形になります!
クリックしたところを中心に正方形を作りたい場合は、shift+optionを押しながらドラッグをしてください! そんなに形にこだわらないという人は、長方形ツールを長押しして角丸長方形ツールでぱぱっと簡単に角丸長方形が作れますよ〜!
次はダイレクト選択ツール(白い矢印)で正方形を選択して、角丸正方形にしましょう!

ダイレクト選択ツールはAです。
ダイレクト選択ツールで正方形を選択すると、四方に小さな丸ぽちが出てきます。
四方どこの丸ぽちでもいいので、押しながら内側にドラッグすると、角丸の正方形ができます。
これでボタンの側だけできました!次は角丸正方形に影をつけていきましょう!
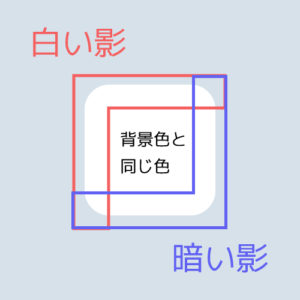
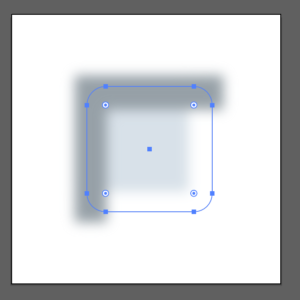
次は影ですが、Neumorphismは右下に暗い影、左上に背景色より明るい影(白)が入っています。
(左上の白い影は、分かりやすく枠線をつけていますが、実際は枠線は無しにしてください)

角丸正方形を2つ複製してそれぞれ左上(白)と、右下(濃い色)に配置してください。
元の角丸正方形の背面に2つ角丸正方形が配置されているということです。複製したら、色を変更してください。
今回、濃い色は「#8296a3」にしています。

色の変更は、画面左下のこのパネルからできます!
左が塗りで右が線です。
複製は、command+Cをしてcommand+Vでもいいですが、効率が悪いです。
ですので、optionを押しながら図形をドラッグしてみましょう!すると簡単に複製することができます!
 りさぉ
りさぉ
これで影の「元」ができました。
立体的に見せるには、ステップ1で制作した角丸正方形と同じ色を背景色に適用しなければいけないのと、配置した影の元をぼかさないといけません。

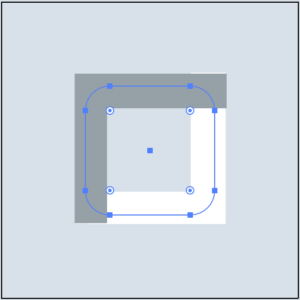
このように適当な大きさの四角形を最背面に配置してください。
これで最初の角丸と背景色が同じになりました。
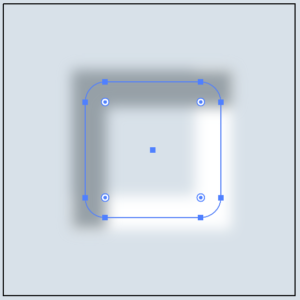
次は配置した影をぼかしていきます!
ぼかし方は簡単です!

配置した濃い影と白い影を選択し、
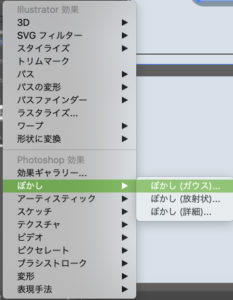
[効果]→[ぼかし]→[ぼかし(ガウス)]を適用させます!
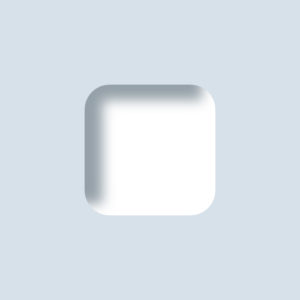
このとき、ぼかしの範囲はだいたい10pxくらいにしましょう!正直これは好みです。
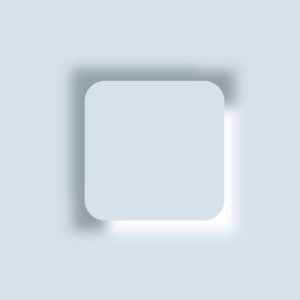
結構立体的でおしゃれですよね???
影の範囲が広くて微妙だったり、形を丸にしたかったら微調整して好みのNeumorphismを作ってみましょう!
私は黄色が好きなので、形を丸にして黄色のNeumorphismを作ってみました〜!レゴブロックみたいで可愛いです。

ステップ1から4までを簡単にまとめると
①背景色と同じ色の図形を用意する。
②配置した図形の左上に白、右下に図形より濃い色(影となる色)を、最背面に配置する。
③白と濃い色の図形を効果でぼかして、好みで微調整。
です。
アピアランスパネルを使用してNeumorphismを作ろう
次の作成方法は、少しIllustratorの使い方に慣れている人じゃないと理解が難しいかもしれません。
アピアランスパネルを使用したNeumorphismの作り方です。
慣れたらこちらの方がデザイナーっぽいです。
先ほどの応用で、角丸四角形を作りましょう!

正方形を作って、ダイレクト選択ツール(A)でクリックして丸ぽちを内側にドラッグでしたね!
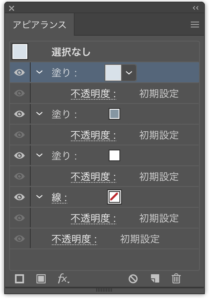
次はアピアランスパネルを使って、影となる塗りを追加します。
アピアランスパネルは[ウィンドウ]から[アピアランス]で表示しましょう。
図形をクリックし、アピアランスパネルで塗りを2つ追加します。

一番上が元の図形、その下に影となる塗りと白の塗りを追加しています!
ドラッグでレイヤーの順番は変えられるので、きちんと元図形の下に配置しましょう。

ちなみに塗りはここです!
左隣は線で、fxは効果でぼかしを適用するのにあとで使用します。
図形の背景には同じ色の正方形を配置しましょう!
図形を最背面にするショートカットはcommand+shift+{でしたね!

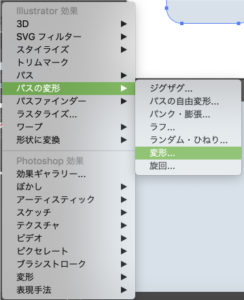
図形の下に配置した濃い色の塗りを選択して先ほどの[fx]→[パスの変形]→[変形]を押します。

すると変形効果のタブが開くので、移動のバーを動かして塗りの位置をずらします。
水平、垂直共に15pxに設定してください。
白の塗りの移動は、水平、垂直共に-15pxにしましょう。
するとこのようになります。

濃い塗り、白の塗り共にfxを使用してぼかしを適用します。
塗りを選択してfxから[ぼかし]→[ぼかし(ガウス)]を選択します。

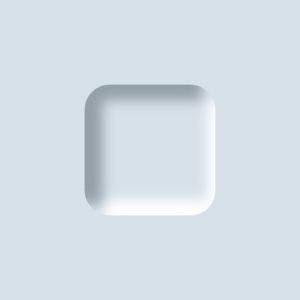
このような立体的なNeumorphismが作れました!
押された後のボタンを作ってみよう
 りさぉ
りさぉ
これは正直言って正規の方法ではないと思います。笑
ガサツ人間が思いつきで考えた方法ですのであしからず、、、、
画像だけ欲しい!表面だけ整ってればいいや〜!という人に向けて2つの方法を紹介します。
イラストレーターが苦手な人にとってはちょっと難しいかもしれませんが、図を多用して分かりやすく説明しようと思います!

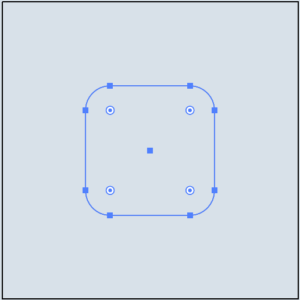
まずは、背景とオブジェクト(角丸正方形)を用意します。
オブジェクトと背景の間はある程度空間を空けておいてください。
(これは角丸正方形をダイレクト選択ツールで選択した状態)
 りさぉ
りさぉ
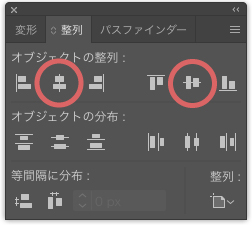
オブジェクトをアートボードの真ん中に配置したい時は、整列ツールを使用します。
整列ツールはイラストレーターでかなり使用するのでマスターしておきましょう!
と言っても、簡単な整列は複雑じゃないので安心してくださいね!

これが整列ツールです。出し方は、[ウィンドウ]→[整列]です。
アートボードの真ん中に配置したいオブジェクトを選択して、丸で囲んであるマークを押すだけ!
ちなみに左の赤丸が「水平方向中央に整列」、右が「垂直方向中央に整列」です。
全然アートボードの真ん中に配置されない!!!
という人は、整列ツールの右下のマーク(整列:って書いてるとこ)を押して「アートボードに整列」を選択してください。
するときちんとアートボードの真ん中にオブジェクトが配置されるはず!
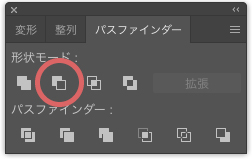
次は背景をオブジェクトでくり抜きます!
ここで使用するのはパスファインダーツール!オブジェクト同士を切り抜いたり合体させたりできるめちゃくちゃ便利なツールです!
パスファインダーツールは、[ウィンドウ]→[パスファインダー]で表示できます。
ここで注意なのが、角丸正方形を前面にしておきましょう!やり方は覚えていますか?
 りさぉ
りさぉ
前面にしたいオブジェクトを選択して、shift+command+}でしたね!

背景とオブジェクトの両方を選択して赤丸の「前面オブジェクトで型抜き」をしてみましょう!

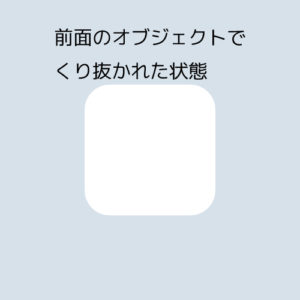
するとこのようになるはずです。
これは、背景が前面オブジェクトでくり抜かれた状態です!
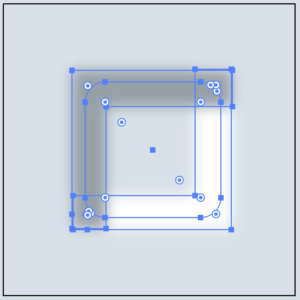
次は影です。

ボタンを押した後の影は、オブジェクトの内側にこんな感じになっていないと立体的になりません。
白と暗い色が逆だと飛び出て見えるし、オブジェクトの外側にはみ出していてもダメです。
さらに真ん中は背景と同じ色でなければいけません。
少し複雑です、、、
 りさぉ
りさぉ
影を長方形ツール、またはペンツールで作りましょう!

これはペンツールで長方形を作った画像です。ペンツールのショートカットはPです。
クリックしたところが点となり、カーソルを移動させ他の場所でクリックすると線が引かれます。
この画像を見て同じようにペンツールを使って形を作ってみてください!
最終的にぼかすので、ぴったり同じような形でなくても大丈夫です。
または、長方形ツールとパスファインダーツールの合体を使用して作ってみてください!

白と濃い色のオブジェクトができたら、2つとも最背面に配置しましょう!
最背面のショートカットは、command+shift+{です!
覚えていたらすごい!!覚えていない人は、わからないのが当たり前なので落ち込まないでくださいね!
これで内側の影の準備ができました。
次は効果を使ってぼかします。

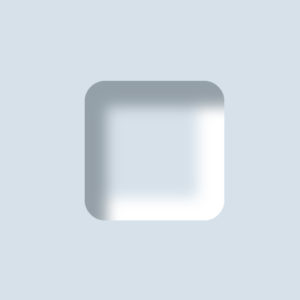
最背面に配置した影の元を効果を使ってぼかすとこんな感じになります。
これだけでも結構奥行きは感じられますね!

そして、角丸正方形より少し大きめの図形を用意して、背景色と同じ色にしてさらに最背面に配置すると〜!
まるでボタンを押した後のような奥行きのあるものが作れました〜!!
 りさぉ
りさぉ
選択しているオブジェクトを、他のオブジェクトと同じ色にしたいときは「スポイトツール」!
オブジェクトを選択してIを押し、抽出したい色のオブジェクトをクリックするだけ!
とても手軽で簡単です!覚えましょう!
次の方法は、クリッピングマスクという方法を使った、少し難しい操作になります。
慣れるまでは難しいかもしれませんが、慣れたらいろんなことに応用できるので覚えていて損はないでしょう!

さっきと同じように、ペンツールや長方形ツールなどでこのような形を作りましょう。

オブジェクトをぼかしたら、角丸正方形を背面に配置します。

そうしたら次に、角丸正方形を同じ場所にコピー&ペーストします。
やり方は、角丸正方形をクリックしてcommand+shift+Vです。
そうするとずれてペーストされず、元のオブジェクトと全く同じ位置、そして前面にペーストされます!


次に、前面にペーストした角丸正方形の塗りと線をなしにします。
そして二つの影をグループ化します。
グループ化のやり方は、shiftを押しながらグループ化したいオブジェクトを複数選択し、command+Gです!
今回グループ化したいのは影なので、shiftを押しながら二つの影をクリックし、二つ選択している状態にします。
そしてcommand+Gでグループ化は完了です!
片方の影を選択しても、両方選択になっているはずです。

さっきグループ化した影と、塗りなしにした角丸正方形を複数選択します。(複数選択はshiftを押しながら)
塗りなしの角丸正方形は、前面にはなっていますが塗りはない状態なので、真ん中を押しても背面にある塗り付きの角丸正方形が選択されてしまいます。
塗りなしの角丸正方形は、影の上あたりをクリックして選択し、画像のような状態にします。

その状態でcommand+7を押してみてください!すると画像の様になりませんか?
ならないよ〜という人は、背面の角丸正方形を選択しているか影がグループ化されていないのだと思います!
超簡単にまとめると、、、
くり抜いた背景の背面に影を配置し、さらにその背面に同色のオブジェクトを配置する。
または、グループ化した影を塗りなしのオブジェクト(前面に配置)でクリッピングマスク!
です。超簡易説明ですみません(笑)
私が作成したNeumorphism
この方法を応用して私が作ったNeumorphismを紹介します。
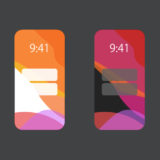
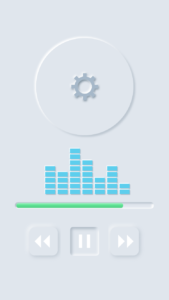
音楽プレーヤー

 りさぉ
りさぉ
色々応用して音楽プレーヤーの画面のような物を作ってみました!
緑の再生バーが結構気に入ってます(笑)
この先こんな感じのデザインが増えたらちょっと嬉しいです!

 りさぉ
りさぉ
この記事のサムネです。
初めてボタンを押した後のNeumorphismを思いついた時に作ったやつです。
黒と白だけなのに凹凸感が出るのめちゃくちゃ不思議ですよね〜

 りさぉ
りさぉ
下の記事のサムネです。
こういう感じで作って!!!とサトリクに言われたので、Satorikublogの文字を入れて再生ボタンの様なNeumorphismをつけました!気に入ってます!
 【衝撃】2020年のUIデザインのトレンド!?『Neumorphism』とは?時代が進むにつれ、シンプルになっていく。。
【衝撃】2020年のUIデザインのトレンド!?『Neumorphism』とは?時代が進むにつれ、シンプルになっていく。。
まとめ
ここまで読んでくださりありがとうございます!
私がイラストレーターで何かを作る記事を書く(説明が複雑。笑)のは初めてだったので、至らぬ点はあると思いますが自分的にはすごく頑張ったし気に入ってます!
何より、最先端?を先取りした記事はなんだかワクワクしますね!
Neumorphismは少しずつ情報が出回っていますが、日本ではまだまだ浸透していません。
だからこそ、イラストレーターを持っている人たちに向けて最先端を共有したかったのです。
この記事を見て(ガバガバデザインですみませんてへぺろ)Neumorphismを作ってくれた人の何かの作品がまた他の人の目に止まり、そこからまたたくさんのアイデアが生まれると思っています。
それがデザインの面白いところだと思います。
デザインは、1+1+=2ではなく100にも1000にもなる可能性を秘めています。
この世の中に溢れているたくさんのデザインたちも様々な人の目に触れ、時代とともに絶えず進化しています。
少しでも多くの人がデザインに興味を持って欲しいです!
以上!りさぉからでした!!!
もっといい方法や質問などはコメントまたはTwitterにて承ります!