サトリク
サトリク
この講座では、基本的なプログラムコードを解説します。
プログラムの3つの基本的なルール
プログラムとは、一言で言うと、「コンピュータへの命令」です。
プログラムを書く上で、3つの大事なルールを解説していきます。
ルール①:プログラムコードは基本的に半角で入力する。
基本的に、プログラムコードは、半角で記述します。
Macで言えば、必ず入力する前に英数を押してから入力しましょう。
全角で入力すると、エラーになります。これは初心者でよくありがちなエラーの一つです。
ルール②:上から下に読んでいく
プログラムコードは、基本的に上から下に読んでいきます。
10個の命令を記述する場合は、命令したい順に上から書いていきます。
ルール③:コメントはコンピュータにはわからない
基本、プログラムコードは英語で書かれているので、僕みたいな日本語しかわからない人にとって、理解が難しいです。
そのような時は、コメントという機能を使って日本語でメモをしましょう。
//これがコメント print(1 + 2 + 3)
このように、「//」の後ろに書きます。「//」より後ろの文字は、全てコメントとして扱われます。
コンピュータは、コメントを無視するので、どんなコメントを書こうが、機能には影響しません。
プログラムの読み方
プログラムコードをみると複雑そうに見えて嫌になりますが、見方を覚えればすんなり頭に入ってくるようになります。
最初からあるコード
まずは、プロジェクトを作成した時に、初めからあるViewController.swiftのコードを解説していきます。
//
// ViewController.swift
// temporary
//
// Created by RikutoSato on 2020/10/31.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
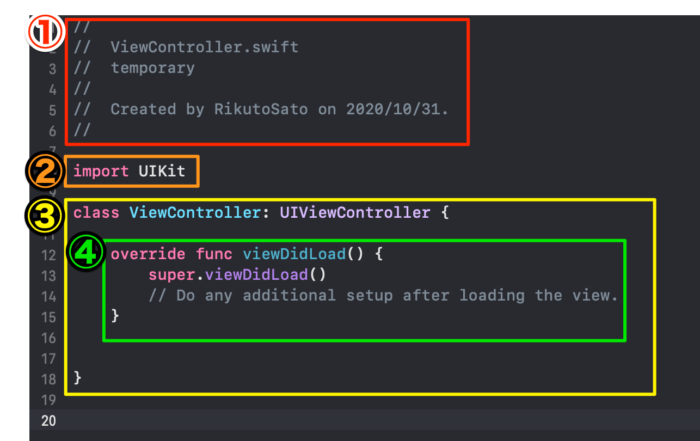
まずは、わかりやすくコードを分類
プログラムは基本的に、ブロックで読んでいきます。
このプログラムは、主に4つのブロックに分けることができます。

一つ一つ解説していきます。
①//から始まるのはコメント
// // ViewController.swift // temporary // // Created by RikutoSato on 2020/10/31. //
これはコメントです。
作成したファイルの名前や、作成した人の名前、作成した時間などが書かれています。
②インポート
import UIKit
これは、インポートです。
あらかじめ用意されているフレームワーク(UIKit)を、Swiftファイル内で使えるようにするためのプログラムです。
初心者の方は、これをかけば、プログラムが簡単に記述できるようになるんだなぁ程度で理解しておきましょう。
③クラス
class ViewController: UIViewController {
}
これは、ViewControllerのクラスということを表しています。
{}の中に記述すると、ViewControllerのクラス内に記述していることになります。
重要!④画面を表示して最初に呼ばれる場所
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// ここに記述すると画面を表示したときに実行される
}
このブロックが一番重要です。初心者の方は、ここをしっかり覚えましょう。
このブロックは、③のブロックの中に記述されています。
このブロックの中に処理を書くと、画面が表示されたときに処理が行われます。
例えば、画面の背景を青くしたいのなら、このように書きます。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
//背景を青くする
self.view.backgroundColor = UIColor.blue
}
このように記述してから画面を開くと、背景が青くなります。
override func
BMIアプリのコード
次は、前回の講座のBMIアプリのコードを解説していきます。
//
// ViewController.swift
// BMICalculator
//
// Created by RikutoSato on 2020/10/30.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var heightTextField: UITextField!
@IBOutlet weak var weightTextField: UITextField!
@IBOutlet weak var bmiLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
heightTextField.placeholder = "身長をcmで入力してください。"
weightTextField.placeholder = "体重をkgで入力してください。"
}
@IBAction func calculationBtnAction(_ sender: Any) {
let doubleH = Double(heightTextField.text!)
let doubleW = Double(weightTextField.text!)
bmiLabel.text = calculation(height: doubleH!, weight: doubleW!)
}
func calculation(height: Double, weight: Double) -> String {
let h = height / 100
let w = weight
var result = w / (h * h)
result = floor(result * 10) / 10
return result.description
}
}
まずは分類

ざっくりと7つのブロックに分けることができます。
①、②、③は先ほどと同じなので、省きますね。
④IBOutlet
@IBOutlet weak var heightTextField: UITextField! @IBOutlet weak var weightTextField: UITextField! @IBOutlet weak var bmiLabel: UILabel!
これは、ストーリーボードと紐づいているオブジェクトを表しています。
ストーリーボードからcontrolを押しながら、ドラッグすると、このようなコードが追加されます。
そもそも、IBとは、Interface Builderの略でOutletというのは、接続を表しています。
@IBOutlet weak var heightTextField: UITextField!を日本語で表すと
これは、ストーリーボードと紐づいている、heightTextFieldという名前の、UITextFieldだよ。
という感じです。
とりあえず、IBOutletときたら、ストーリーボードと紐づいているんだなぁ程度で覚えておいてください。
⑤最初に呼ばれる処理ViewDidLoad
先ほども解説しましたが、重要なのでもう一度解説します。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
heightTextField.placeholder = "身長をcmで入力してください。"
weightTextField.placeholder = "体重をkgで入力してください。"
}
まず、viewDidLoadの中に処理を書くと、画面が表示された瞬間に呼ばれます。
この処理は、入力フォームに、身長をcmで入力してください。とヒントを表示させる処理です。
このような画面レイアウトの処理を書くときは、ViewDidLoadを使います。
重要!⑥ボタンを押された時の処理
@IBAction func calculationBtnAction(_ sender: Any) {
let doubleH = Double(heightTextField.text!)
let doubleW = Double(weightTextField.text!)
bmiLabel.text = calculation(hight: doubleH!, weight: doubleW!)
}
これは、ストーリーボードと紐づいているオブジェクトが何かアクションした時に呼ばれる処理です。
今回で言うと、ボタンを押された時に呼ばれる処理です。
ボタンを押された時に何かをしたいと言う時にはこの中に処理を書きます。
⑦自分で作った処理のブロック
func calculation(hight: Double, weight: Double) -> String {
let h = hight / 100
let w = weight
var result = w / (h * h)
result = floor(result * 10) / 10
return result.description
}
プログラミング初心者の方は、ここを理解するのが少し難しいかもしれません。(僕も最初は理解できなかった。)なので、なんとなく覚えておくだけで大丈夫です。
これからこの講座でアプリをたくさん作っていけば、いずれわかるようになります。
funcというのは関数と言って、ひとかたまりの処理です。
func 〇〇() の中に処理を書いて、
この関数の処理を実行したいときは、〇〇()と入力します。
例えば、以下のHelloWorldという関数を作ったとしましょう。この処理はただ単にログに”HelloWorld”という文字を表示するだけの処理です。
func helloWorld() {
print("HelloWorld")
}
この関数をボタンを押したときに呼びたいとしましょう。その場合は、このように書きます。
@IBAction func helloWorld(_ sender: Any) {
helloWorld()
}
func helloWorld() {
print("HelloWorld")
}
こうすると、ボタンを押したときに、funcの中が実行されるようになります。
つまり、func○○()ブロックは書くだけだと機能しません。どこかで必ず、○○()と記述しなければなりません。
まとめ
初心者が覚えておくべきなのは、5つです。
- コードの英字、数字は、記号は、全て半角で記述する
- 上から下に読んでいく
- コメントはコンピュータにはわからない
- レイアウトの処理を書きたいなら、viewDidLoad()の中
- IBOutletはストーリーボードと紐づいているオブジェクト
- IBActionはボタンが押された時
- func 〇〇は、自分で作ったひとかたまりの処理
次の講座では、ナビゲーションバーを使ったアプリを作成していきます。
 サトリク
サトリク
独学でアプリ開発は厳しくないですか?
このブログ(satorikublog)の筆者サトリクが、初心者の方に教えるサービスをはじめました。
気軽にご相談ください!
次の講座 【Swift/Xcode超入門】リストを使ったアプリを作ってみよう
【Swift/Xcode超入門】リストを使ったアプリを作ってみよう
本で勉強したい方はこちら 【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
ゼロから学ぶiPhoneアプリ開発入門