 サトリク
サトリク
どうもサトリクです。
この記事では、SegmentedControllerについて、解説していきたいと思います。
Segmented Controllerとは

Segmented Controlは、複数の項目から一つだけを有効にできるボタンです。いくつかの選択肢の中から一つだけ選択してもらいたいときに便利なボタンです。
Segmented Controllerのガイドライン
iOSのガイドラインを引用します。
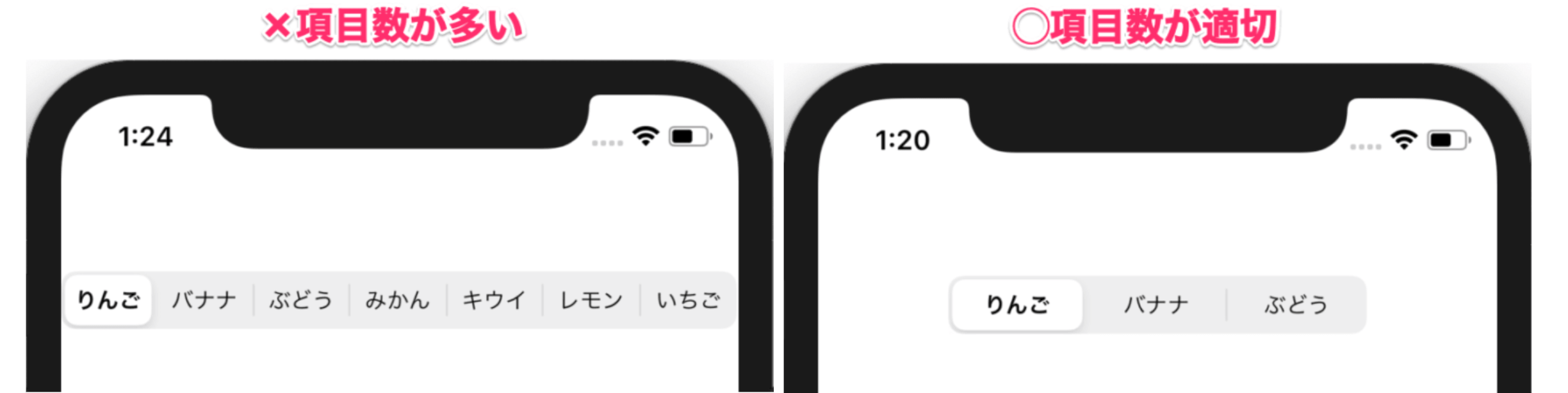
項目の数
項目の数は、5個以下にしましょう。少なければ少ないほど一つの項目の幅が大きくなり、タップしやすくなります。なるべく項目数を減らして使いやすくしましょう。

項目の名前
項目の名前をつけるときは、それぞれに一貫性を保ってつけましょう。一つの項目が幅にいっぱいいっぱいで、そのほかは、スカスカだと見栄えがよくありません。

項目の画像
項目には、画像を埋め込むことができますが、画像とテキストは混在させないでください。うまく動かなくなる危険性があります。
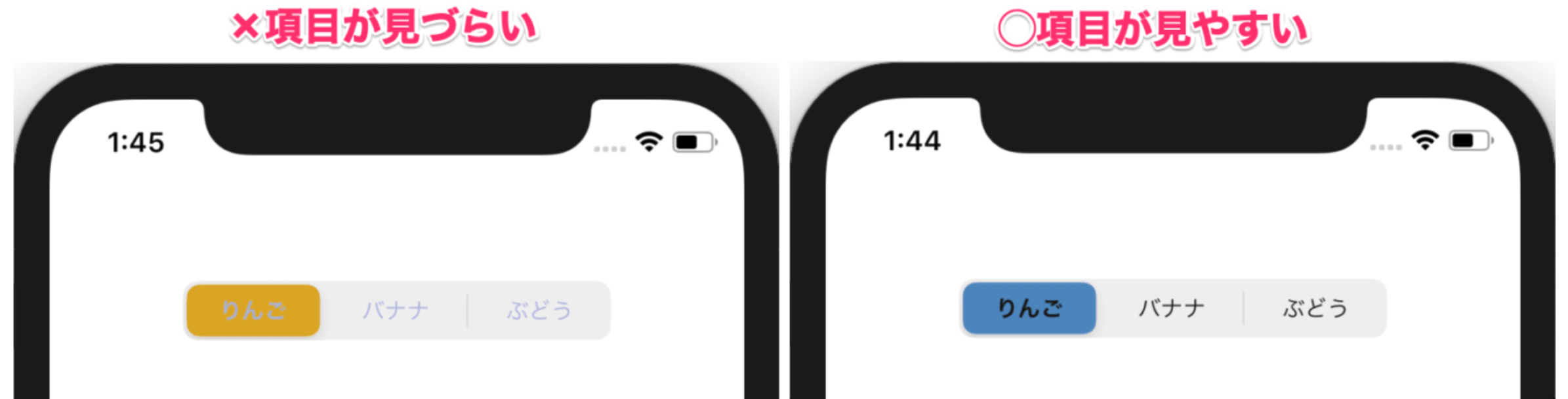
外観の変更
Segmented Controllerは、ある程度の外観を変更できます。適切な配色にしましょう。また、文字の位置も適切にしましょう。

 サトリク
サトリク
上記のガイドラインは、以下の公式サイトを引用しています。
Limit the number of segments to improve usability. Wider segments are easier to tap. On iPhone, a segmented control should have five or fewer segments.
Try to keep segment content size consistent. Because all segments have equal width, it doesn’t look great if content fills some segments but not others.
Avoid mixing text and images in a segmented control. Although individual segments can contain text or images, mixing the two in a single control can lead to a disconnected and confusing interface.
Position content appropriately in a custom segmented control. If you change the background appearance of a segmented control, make sure content still looks good and doesn’t appear misaligned.
引用元:Apple Developer-“Segmented Controls – Controls – iOS – Human Interface Guidelines”
Segmented Controllerの実装方法
使い方はわかるけどカスタマイズの仕方がわからないかたは、スキップ
では、簡単な、Segmented Controllerを使ったアプリを作成しましょう!
完成形
今回作成する簡単なアプリは、こんな感じです。
プロジェクト作成
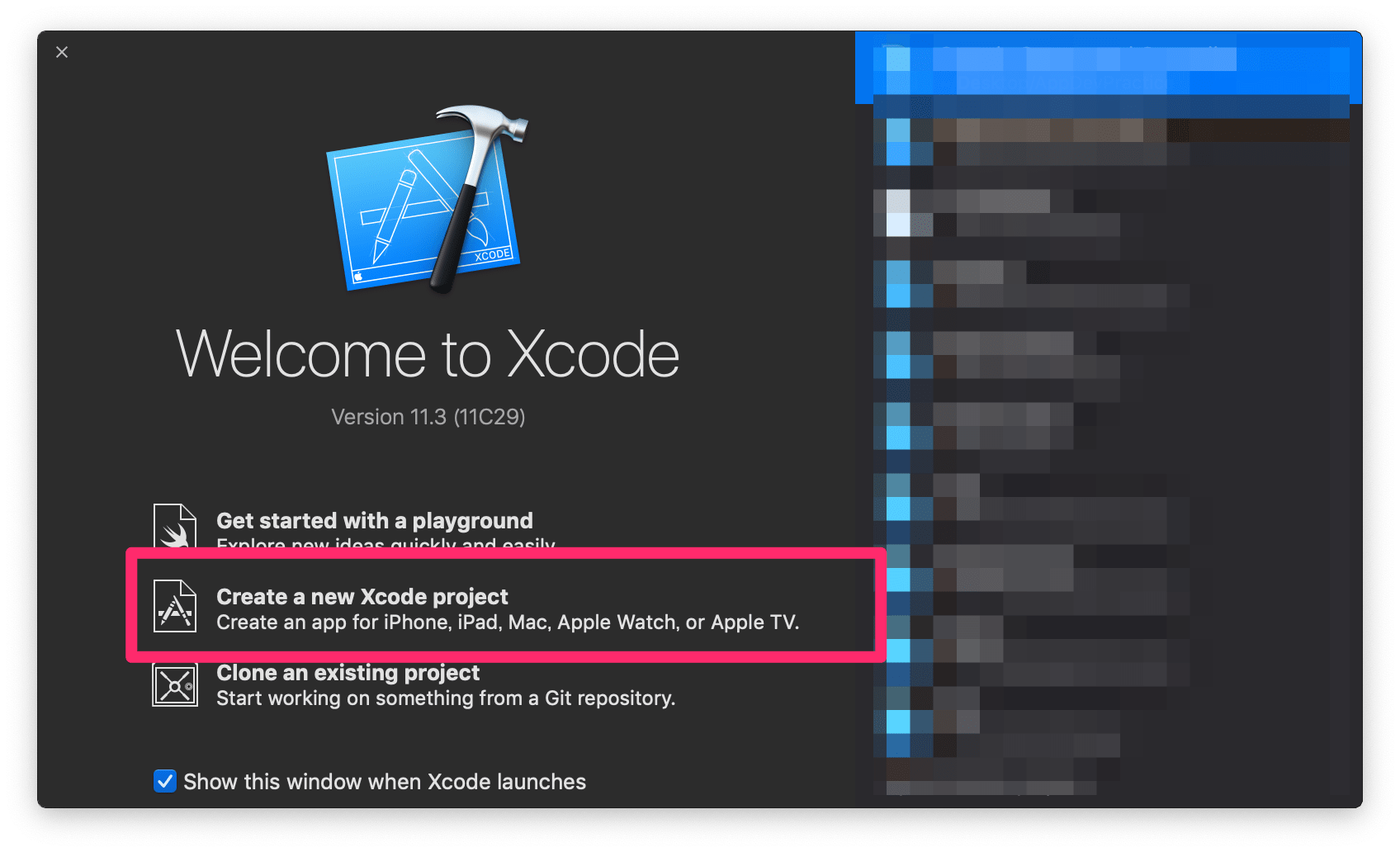
まずは、プロジェクトを作成します。

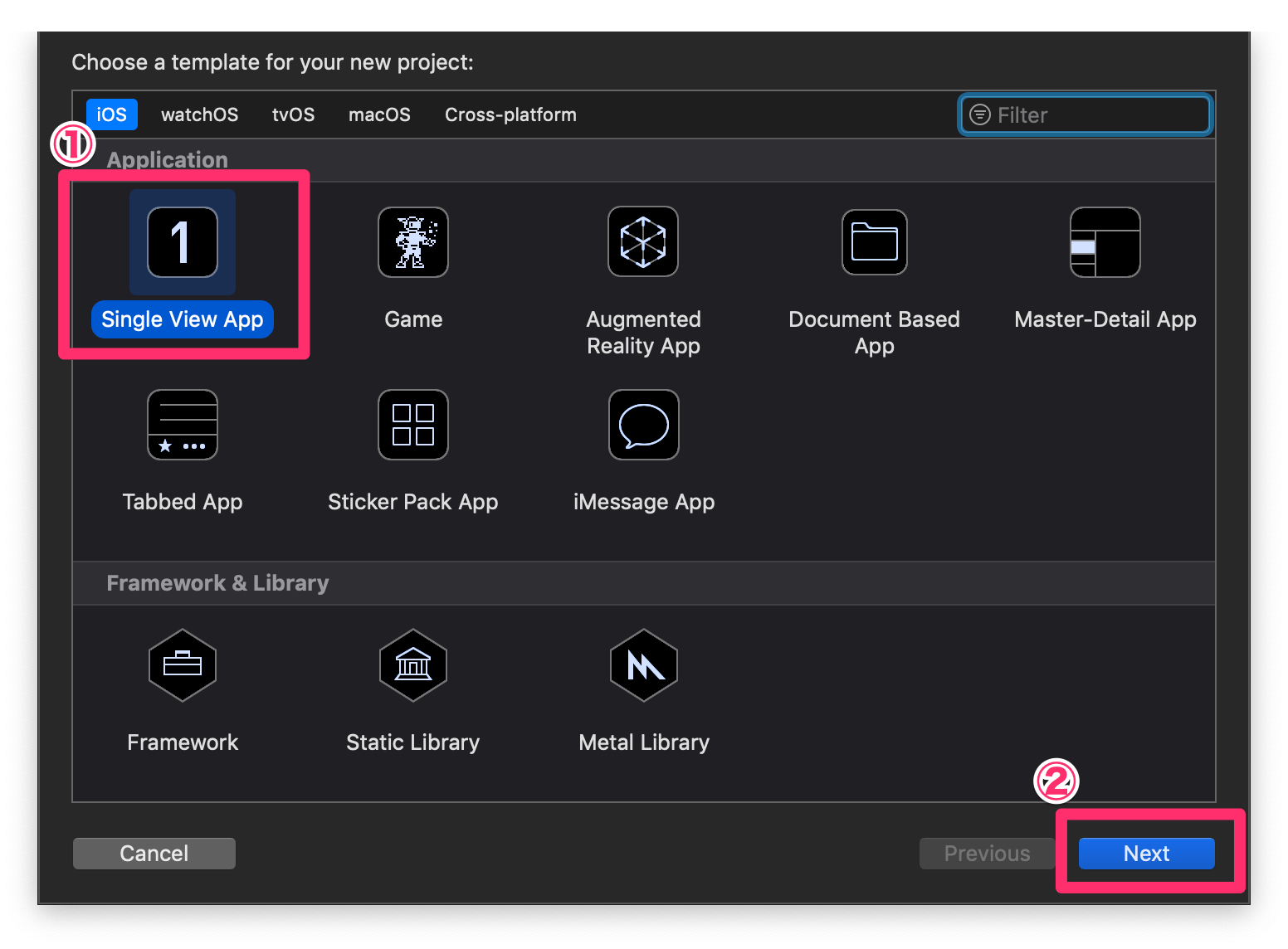
Create a new Xcode projectを選択しましょう。

①Single View Appを選択しましょう。
②Nextを選択しましょう。

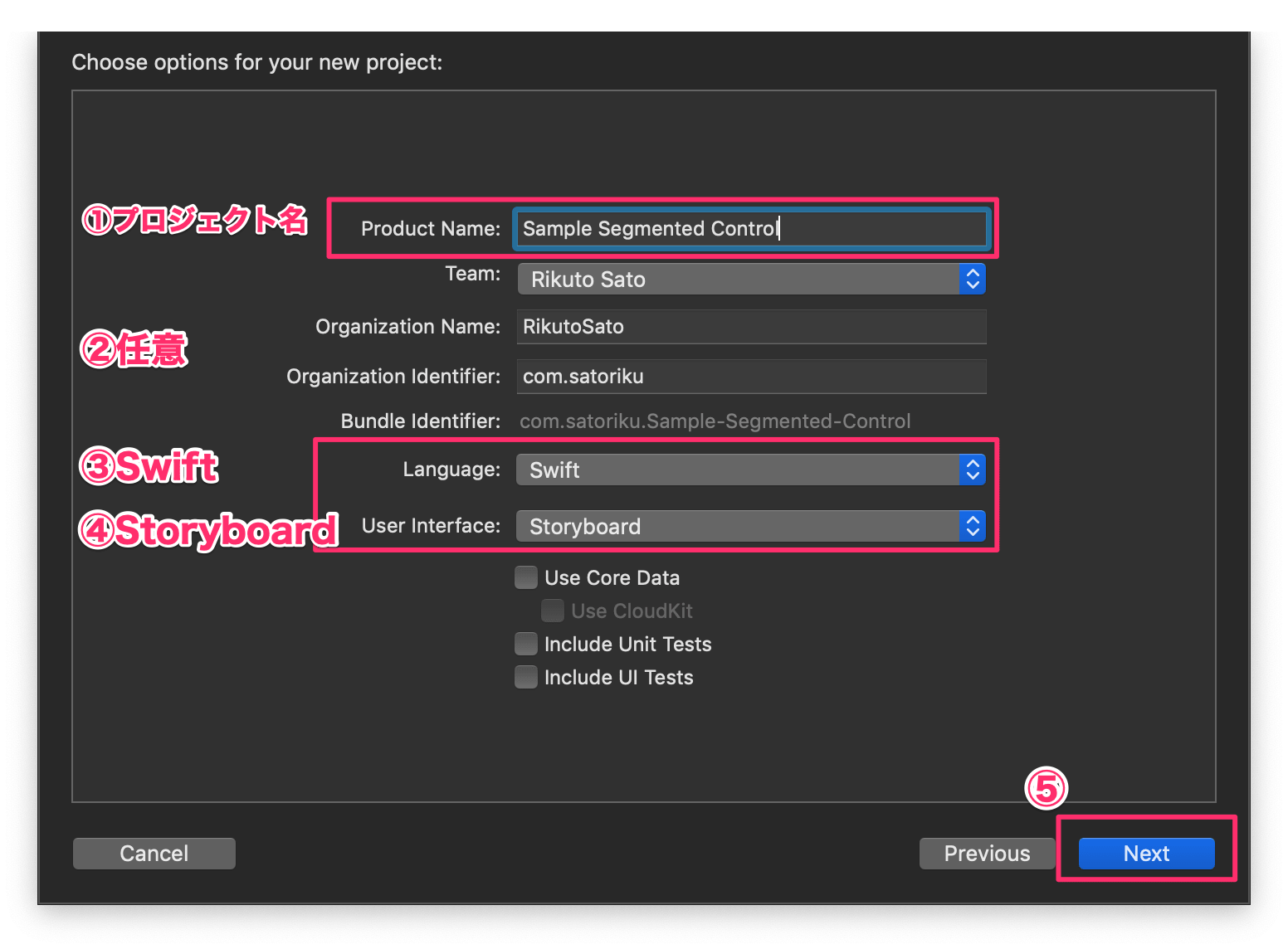
以下のように、設定してください。
| Prouct Name | Sample Segmented Control |
| Team | 任意 |
| Organization Name | 任意 |
| Organization Identifier | 任意 |
| Language | Swift |
| User Interface | Storyboard |

storyboardの実装
次に、storyboardのレイアウトを作成します。

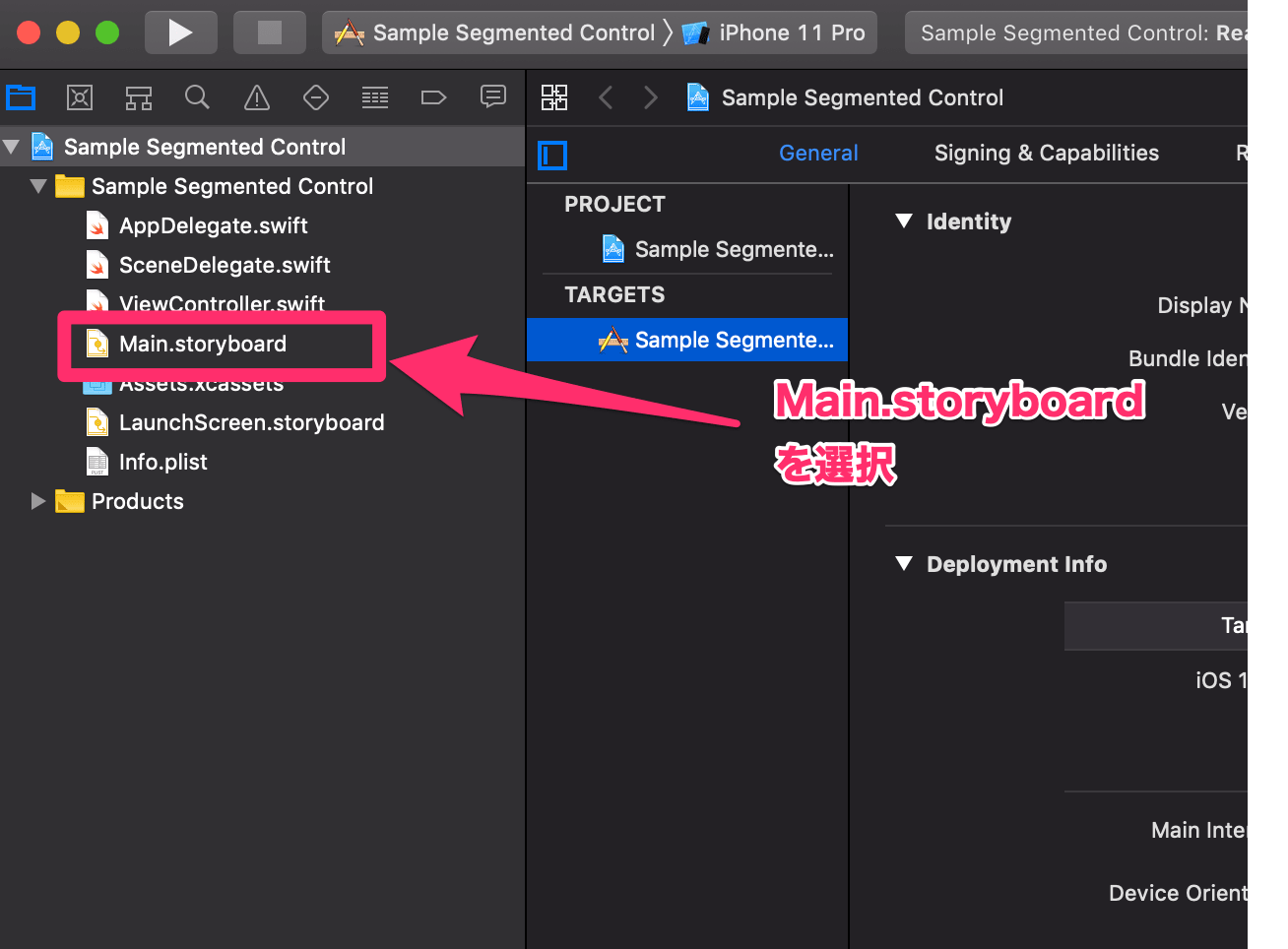
左の項目のMain.storyboardを選択しましょう

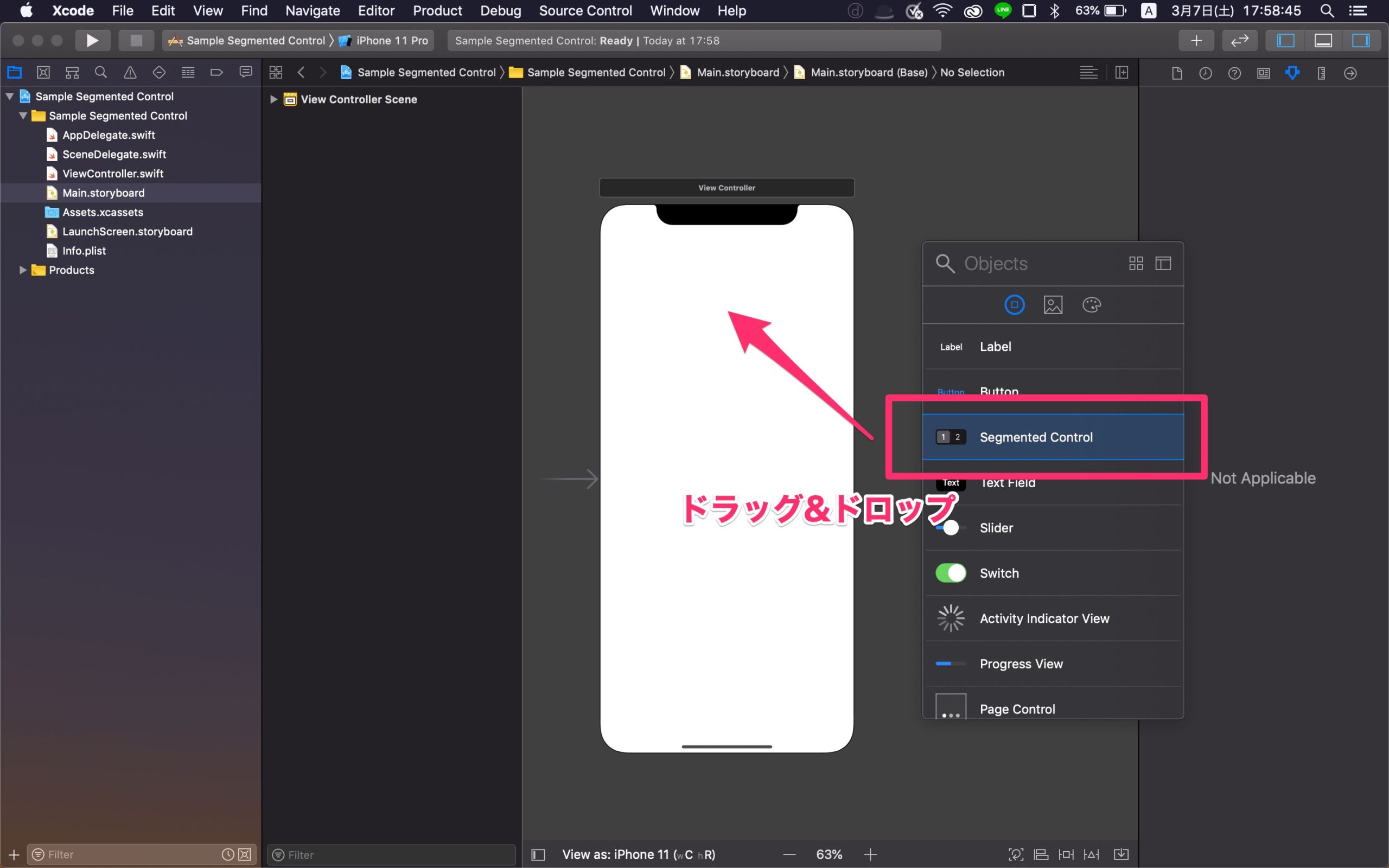
①右上のプラスボタンか、command + shift + Lで、オブジェクトウィンドウを出します。
②オブジェクトウィンドウから、Segmented Controlを選択し、ViewControllerにドラッグ&ドロップしましょう。

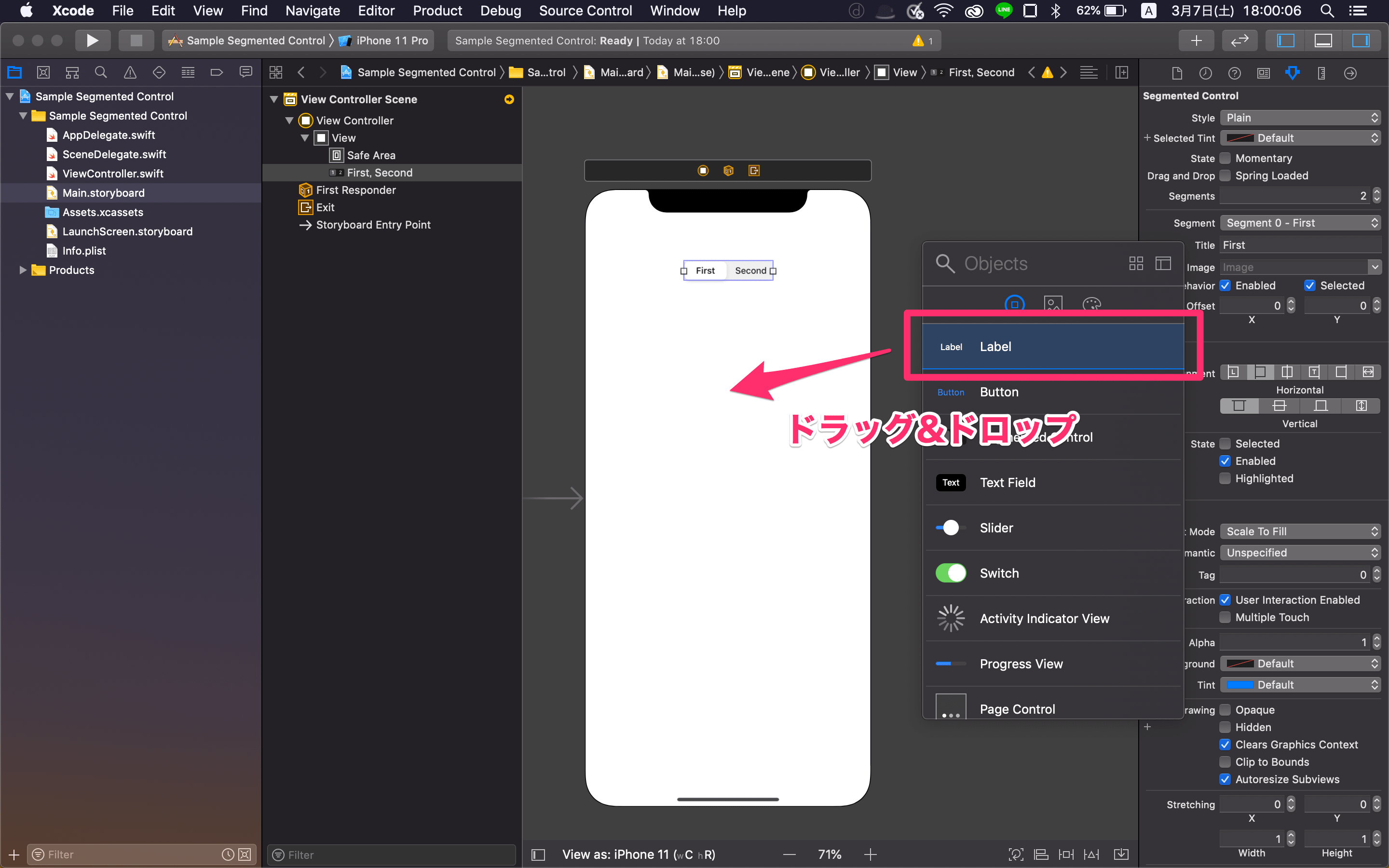
同じく、オブジェクトウィンドウを出して、Labelをドラッグ&ドロップしましょう。

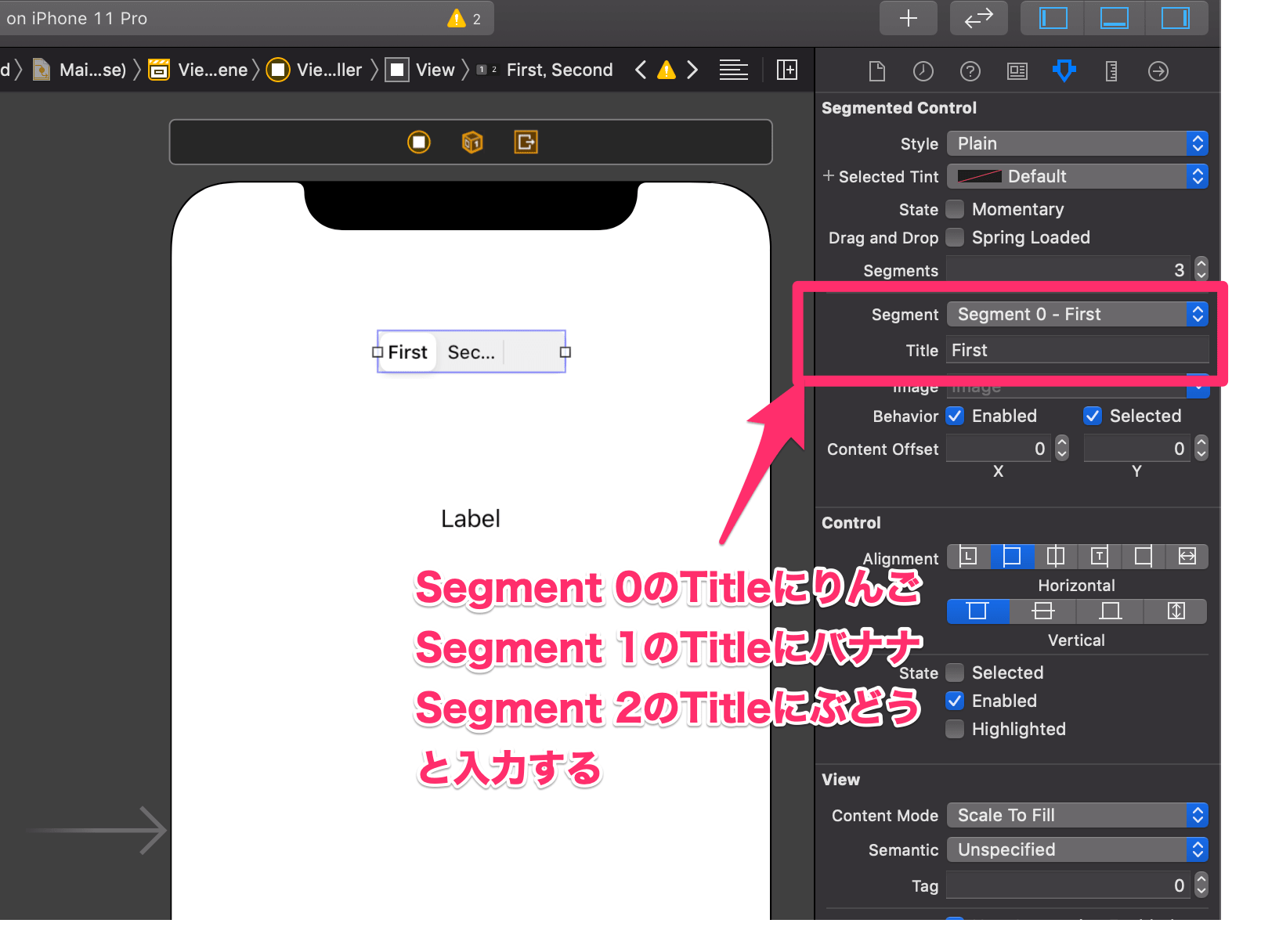
①Segmented Controlを選択する
②Segmentsを3にする

Segmented Controlのタイトルを変更しましょう。
今回は、フルーツにします。
SegmentでSegment 0を選択して、Titleをりんごに変更しましょう。
次に、SegmentでSegment 1を選択して、Titleをバナナに変更しましょう。
最後に、SegmentでSegment 2を選択して、Titleをぶどうに変更しましょう。

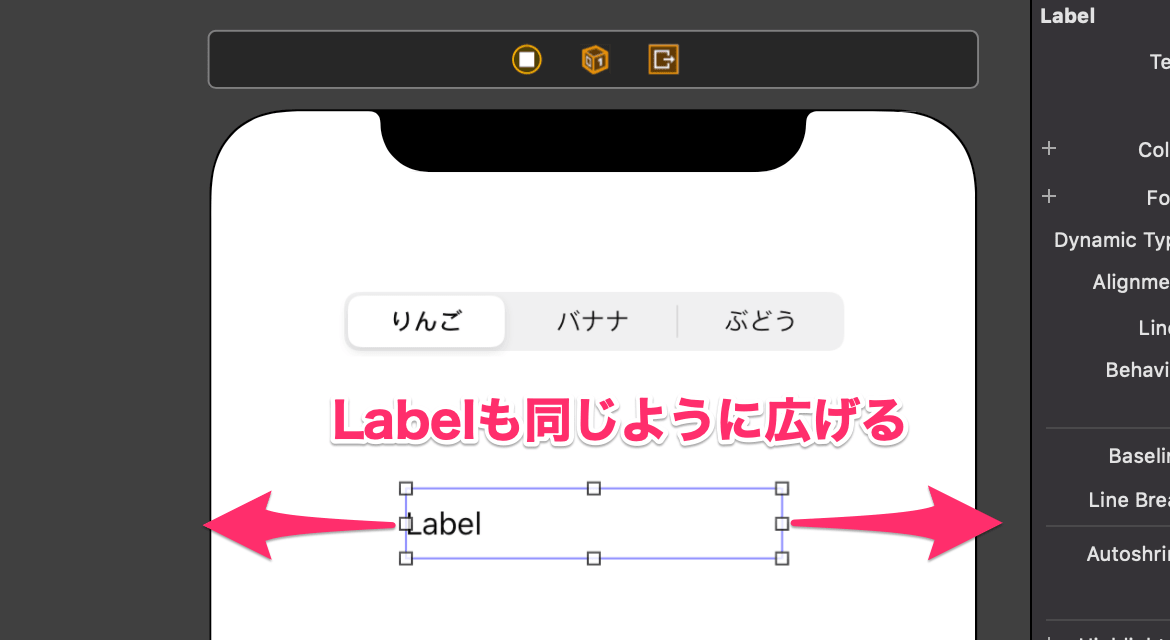
Segmented Controlの幅が狭く、文字がはまらないので、幅を広げましょう。
Segmented Controlの端をドラッグするだけで広げることができます。

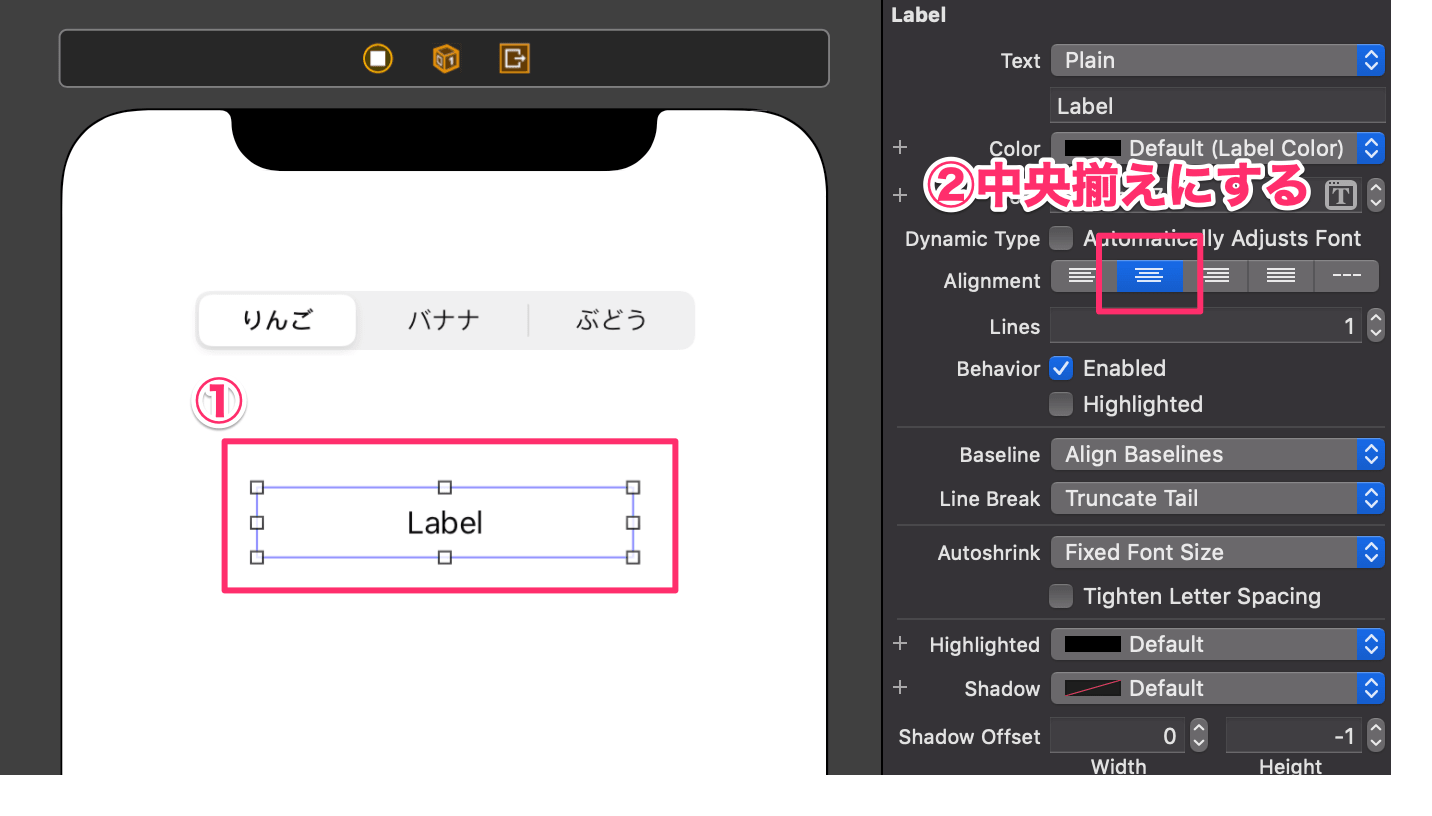
Labelも同じように広げます。

Labelを選択して、右側のAlignmentを中央揃えにしましょう。

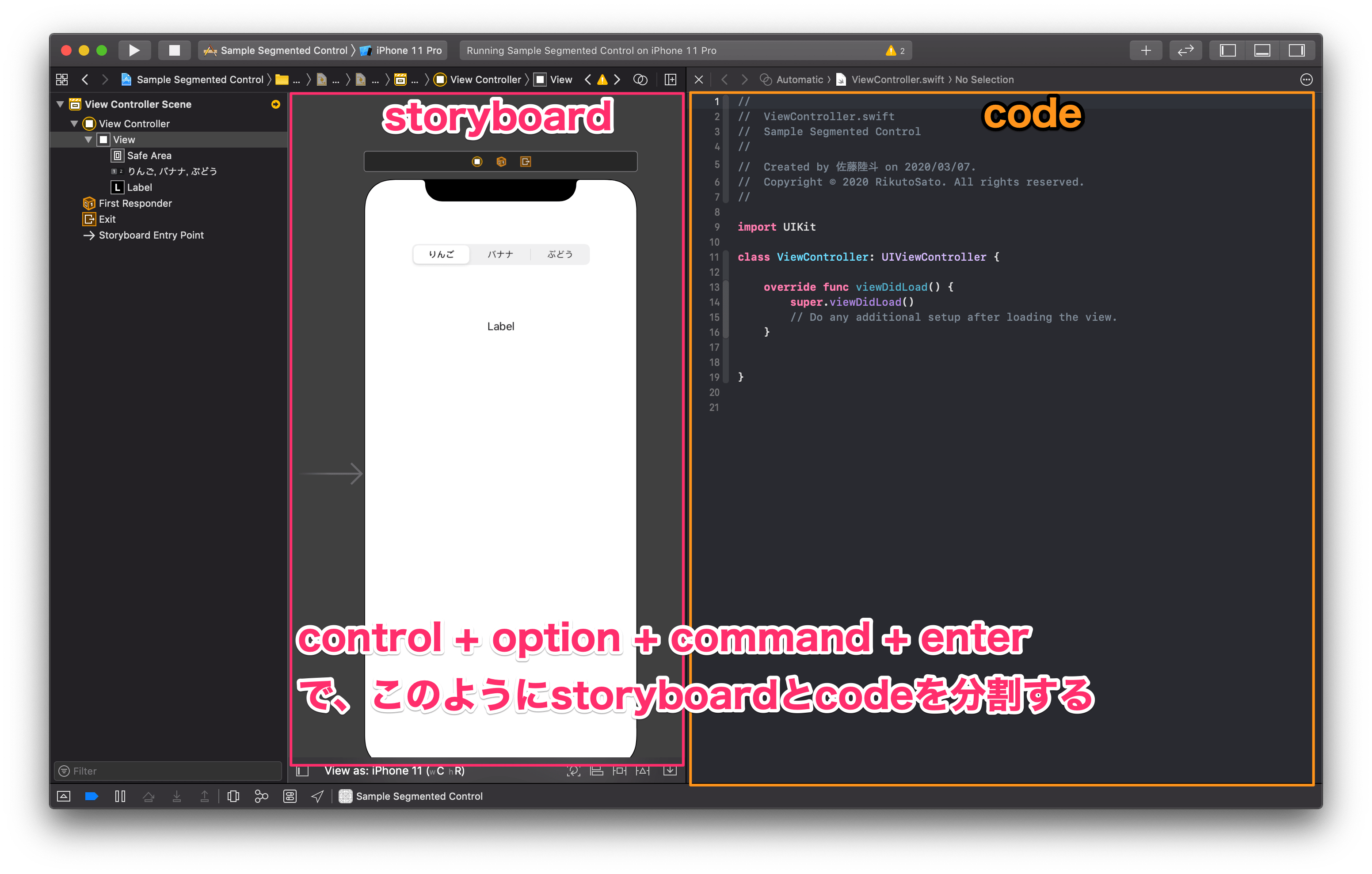
control + option + command + enterを押して、ストーリーボードとコードを二つに分けます。
右上の![]() で、必要のないウィンドウは閉じましょう。
で、必要のないウィンドウは閉じましょう。

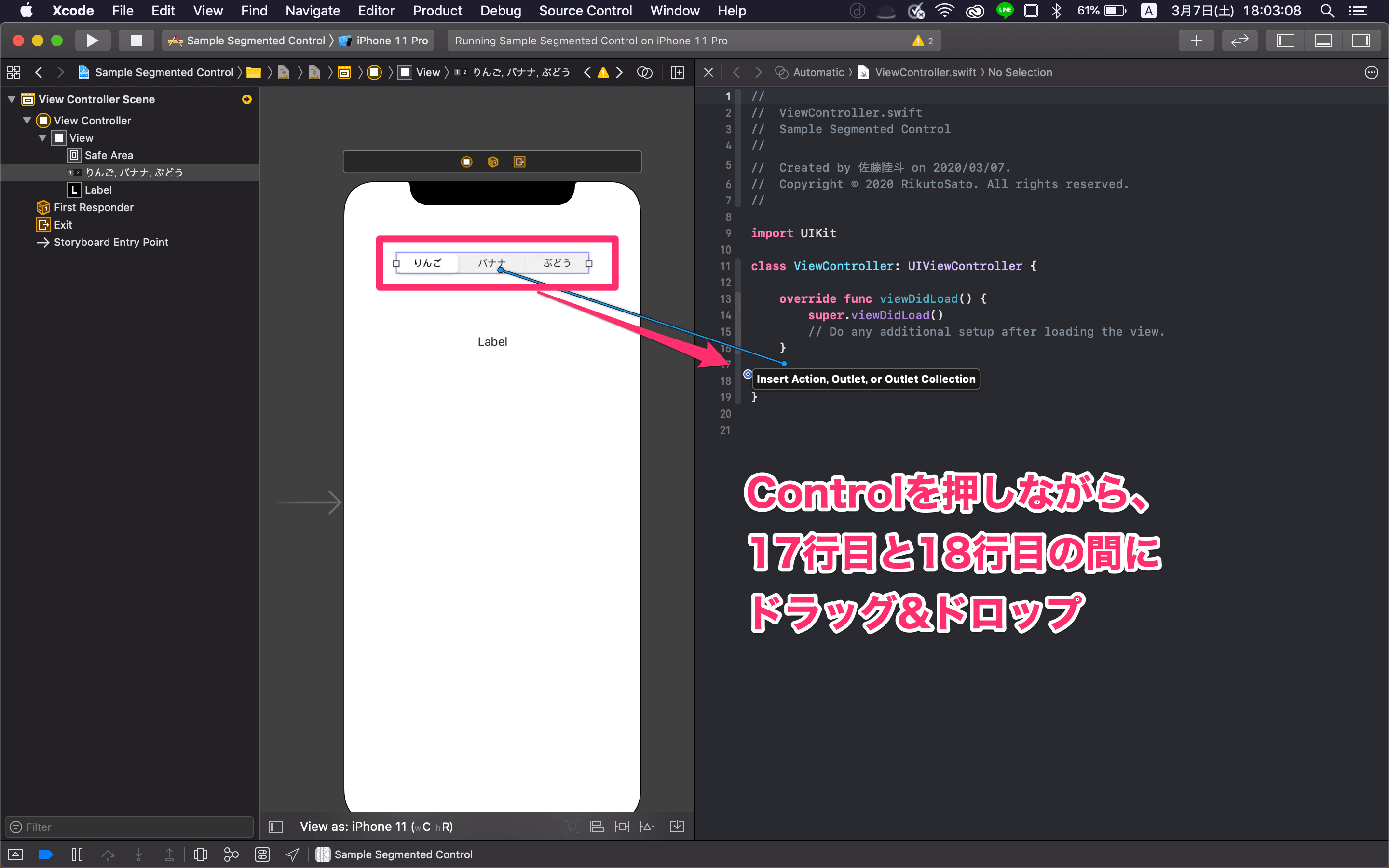
controlを押しながら17行目と18行目の間にドラッグ&ドロップしましょう。
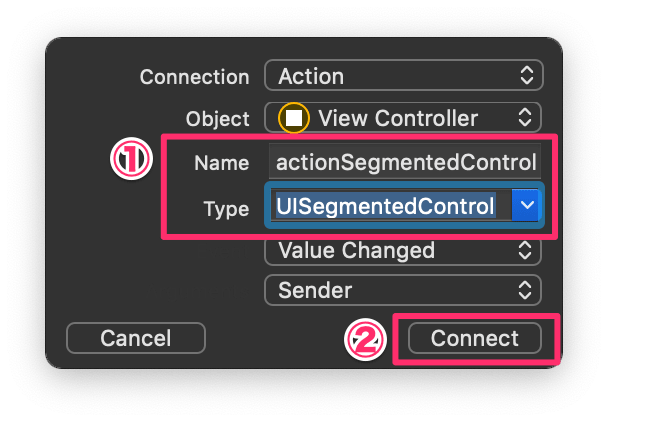
そうすると、以下のような小さなウィンドウが出てきます。

①NameにactionSegmentedControlと入力
②TypeをUIDrgmentedControlを選択
③Connect

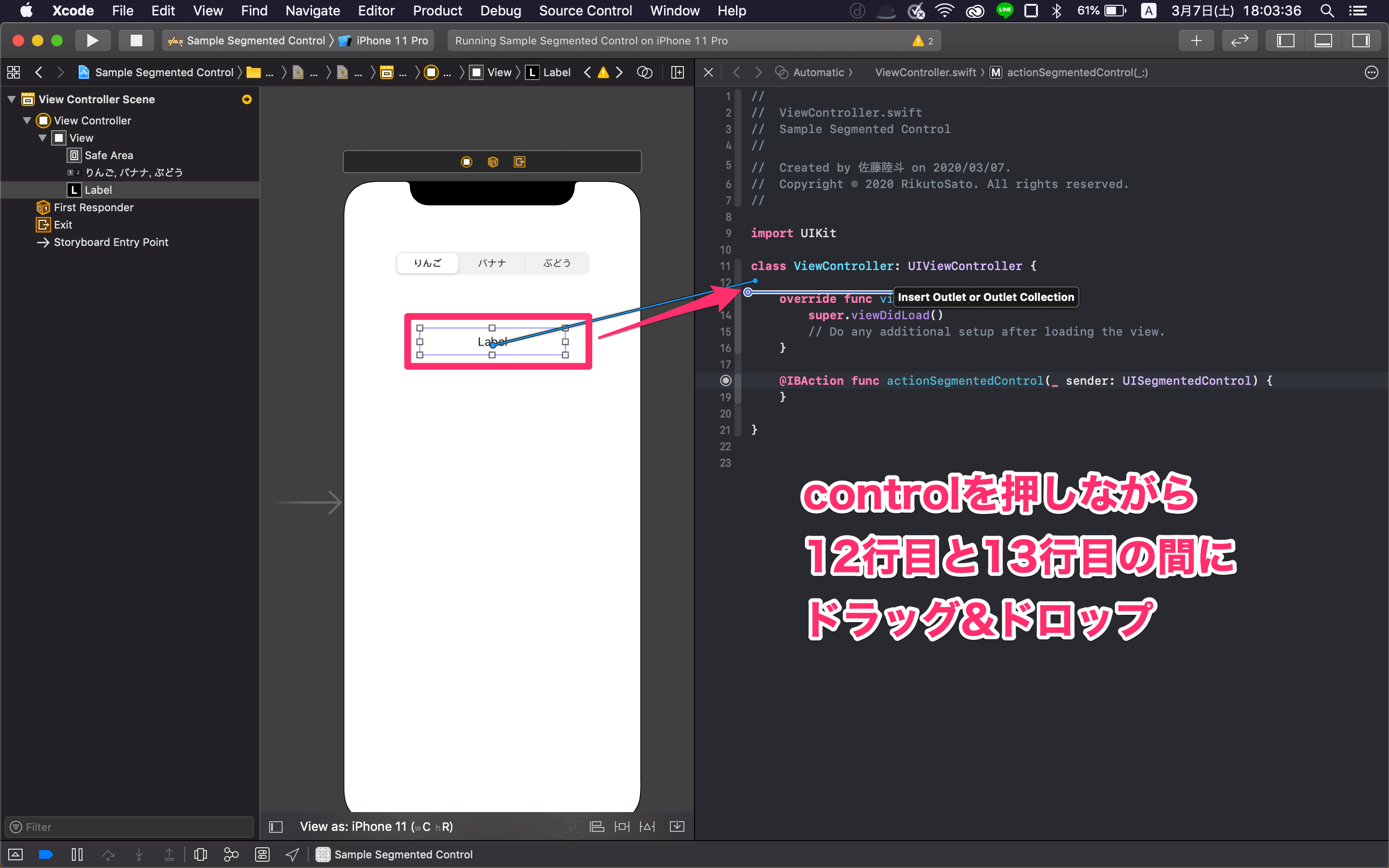
controlを押しながら、12行目と13行目の間にドラッグ&ドロップしましょう。

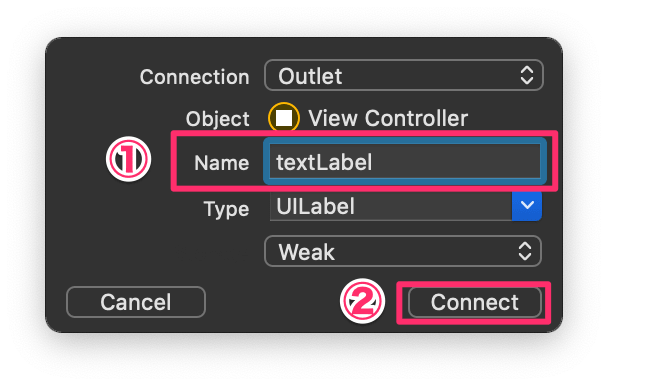
①NameにtextLabelと入力
②Connect
class ViewController: UIViewController {
@IBOutlet weak var textLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func actionSegmentedControl(_ sender: UISegmentedControl) {
}
}
コードの実装
次はコードの実装です。
@IBAction func actionSegmentedControl(_ sender: UISegmentedControl) {
}
の中に以下のように処理を書いてください。
@IBAction func actionSegmentedControl(_ sender: UISegmentedControl) {
switch sender.selectedSegmentIndex {
case 0:
textLabel.text = "りんご🍎"
case 1:
textLabel.text = "バナナ🍌"
case 2:
textLabel.text = "ぶどう🍇"
default:
print("該当無し")
}
}
シミュレーターで実行
command + rで実行してみてください。
タブを切り替えるごとに、文字が変わるようになっているはずです!
SegmentedControllerをカスタムしてみる
次は、SegmentedControllerの色を変えてみましょう。
まずは、カスタムできるように、準備(宣言)しましょう。

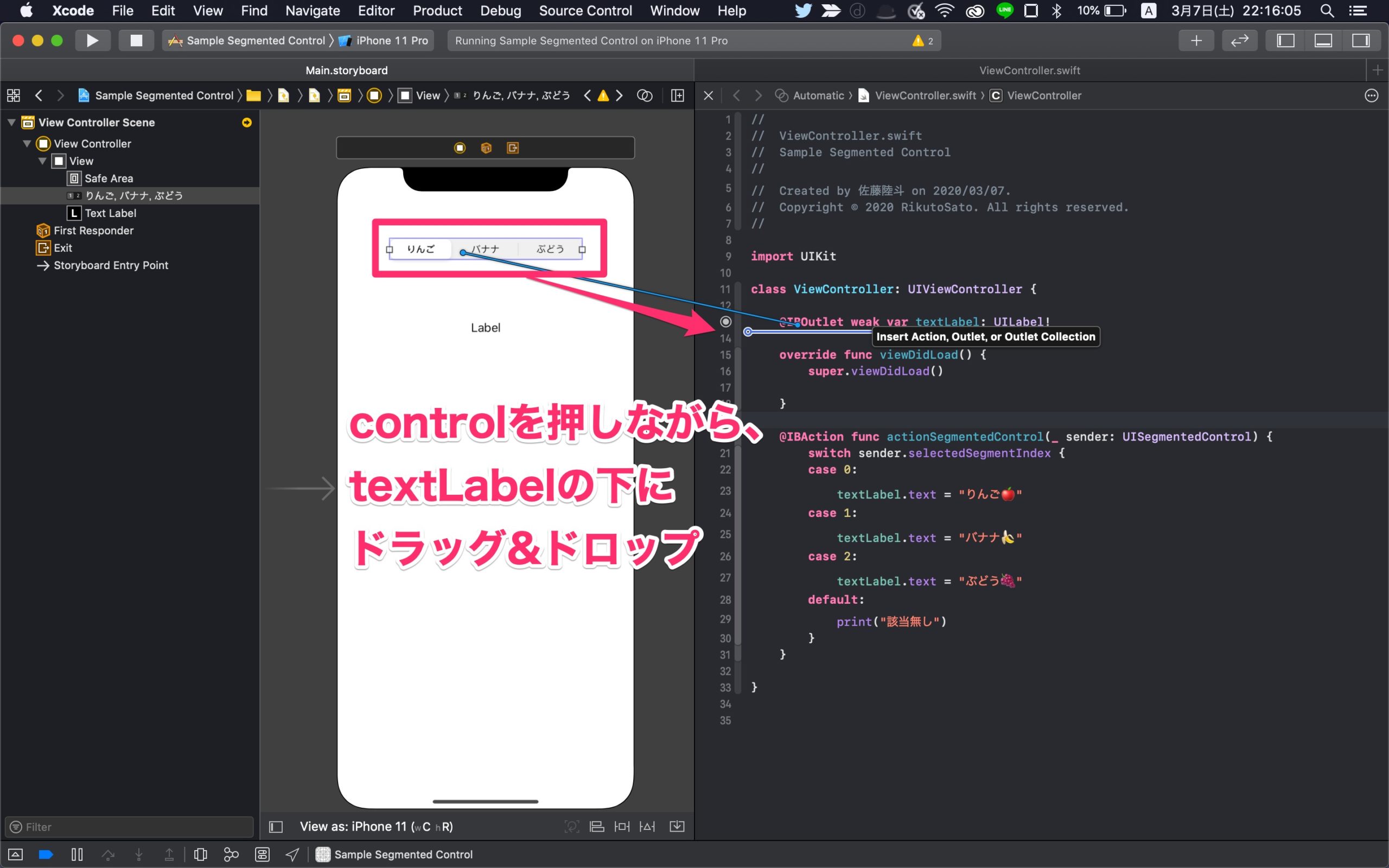
controlを押しながら、textLabelの下にドラッグ&ドロップしましょう。

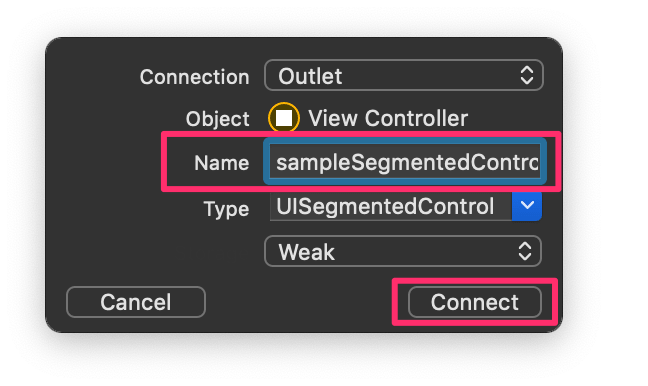
NameをsampleSegmentedControlにしてConnectをクリックしてください。
override func viewDidLoad() {
super.viewDidLoad()
ここに記述する
}
の中に、記述していきます。
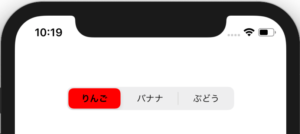
選択している項目の背景を変える

override func viewDidLoad() {
super.viewDidLoad()
sampleSegmentedControl.selectedSegmentTintColor = UIColor.red
}
文字色を変える

override func viewDidLoad() {
super.viewDidLoad()
sampleSegmentedControl.setTitleTextAttributes( [NSAttributedString.Key.foregroundColor:UIColor.red], for: .normal)
}
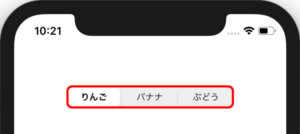
枠線をつけて、枠線に色をつける

override func viewDidLoad() {
super.viewDidLoad()
sampleSegmentedControl.layer.borderWidth = 3
sampleSegmentedControl.layer.borderColor = UIColor.green.cgColor
}
 サトリク
サトリク
どうですか?うまくいきましたか?
僕がよく使うのは、選択している背景の色を変えるカスタムです。
テーマカラーを入れるとよりおしゃれなデザインになりますね!
まとめ
この記事では、SegmentedControlleの使い方について開設しました。
うまくできたでしょうか。
他にも、色々なSwiftの記事を書いているので、読んでみてください!
あなたにおすすめの記事
 【iOSのUIデザイン】iOS13のデザインガイドライン〜洗練されたデザインのアプリを作ろう〜
【iOSのUIデザイン】iOS13のデザインガイドライン〜洗練されたデザインのアプリを作ろう〜
 【Swift5/Xcode】【チートシート】Swiftでカラーを指定する方法をまとめてみました。
【Swift5/Xcode】【チートシート】Swiftでカラーを指定する方法をまとめてみました。
ブランドはじめました





