 サトリク
サトリク
この記事で、一緒にクイズアプリを開発しましょう!
初心者の方でも挫折せずに開発できるよう、細かく優しく解説していきます。
まずはこの講座でクイズアプリのベースを作って、その後でオリジナリティをつけて広告をつけてリリースしてみましょう。そうするといつの間にかアプリ開発の力がついているはずです!
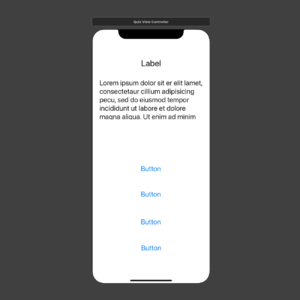
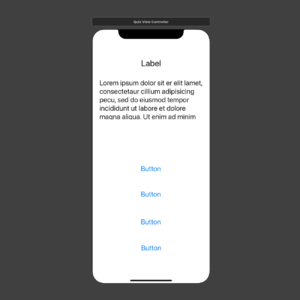
こんな感じのアプリが作れるよ!

- プロジェクト作成する約2分
- スタート画面作成約3分
- 問題画面を作成約7分
- スコア画面を作成約3分
- Pert2へ
クイズアプリの完成イメージ
今回作成するクイズアプリは以下の3つの画面で構成されています。
スタート画面

起動するとこの画面に遷移し、「スタート」ボタンをタップすると、問題画面に遷移する。
問題画面

問題数と問題と4つの選択肢があり、選択すると◯か×が表示される。全ての問題が終了するとスコア画面に遷移する
スコア画面

正解数をを表示する。「トップへ戻る」ボタンをタップすると、スタート画面に戻る
 サトリク
サトリク
まず、Part1では、画面の見た目を簡単に作成していきます!
![]()
動作環境
| Item | Version |
|---|---|
| Swift | 5.3.2 |
| Xcode | 12.3 |
プロジェクト作成する
まずは、プロジェクトを作成します。
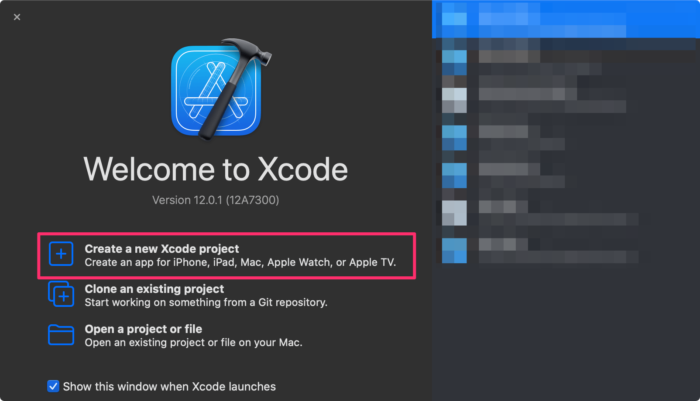
Xcodeを起動すると以下の画面が表示されると思います。
もし表示されない場合は、command + shift + 1を押してください。
この画面では、どんなプロジェクトで開発を始めるかを選択する画面です。今回は新しくプロジェクトを作成します。

「Create a new Xcode project」を選択
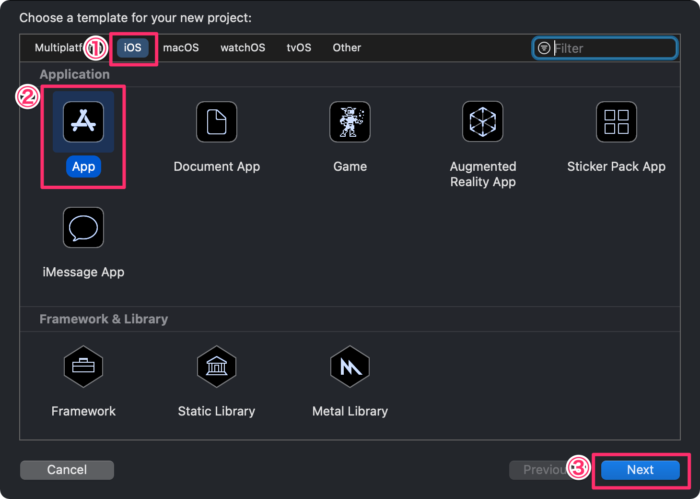
この画面では、プロジェクトのテンプレートを選択します。

今回作るクイズアプリでは一番シンプルなテンプレートの「App」を選択します。
①「iOS」を選択
②「App」を選択
③「Next」を選択
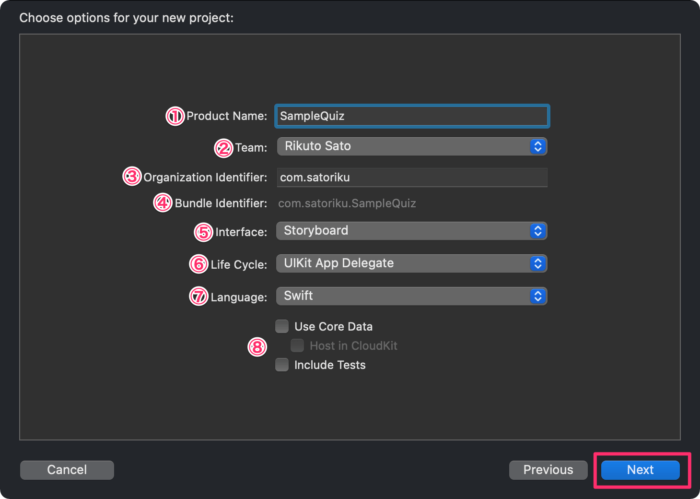
この画面では、プロジェクトの基本的な設定をします。

以下の表のように設定しましょう。
| 項目名 | 説明 | 今回の設定 |
|---|---|---|
| ①Product Name | プロジェクト名 | SampleQuiz(任意) |
| ②Team | チーム名 | 自分の名前にしてます。(任意) |
| ③Organization Identifier | 組織ID | 大抵、ドメインを逆にします。 僕の場合だとsatoriku.comの逆を書いています。 皆さんは「com.自分の名前」でいいと思います。 |
| ④Bundle Identifier | アプリのID | 自動的に決まります。 |
| ⑤Interface | StoryboardかSwiftUIの選択 | Storyboard |
| ⑥Life Cycle | SwiftUI AppかUIKit App Delegate | UIKit App Delegate |
| ⑦Language | プログラミング言語 | Swift |
|
⑧Use Core Data |
簡単なデータベースや、テストコードを使うかどうかの選択 | 今回は全てチェックなしでOK |
全て確認してOKだったら、「Next」をクリック
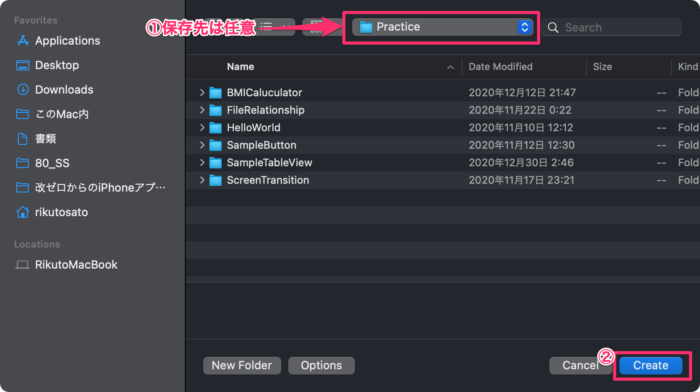
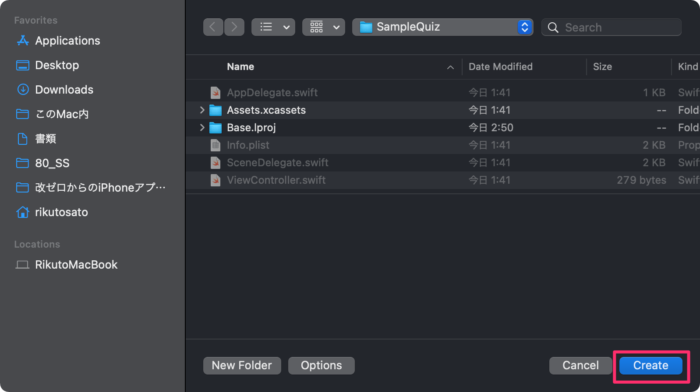
この画面では、プロジェクトをどこに作るか聞かれています。

自分は、DesktopにあるPracticeにおきましたが、保存先は任意です。
①「Practice」を選択(任意)
②「Create」をクリック
 サトリク
サトリク
これでプロジェクトを作成できました。
次は、いよいよアプリを作っていきましょう!
スタート画面を作成する

まずは、スタート画面を作成しましょう。
まずは、画面の見た目を作っていきます。

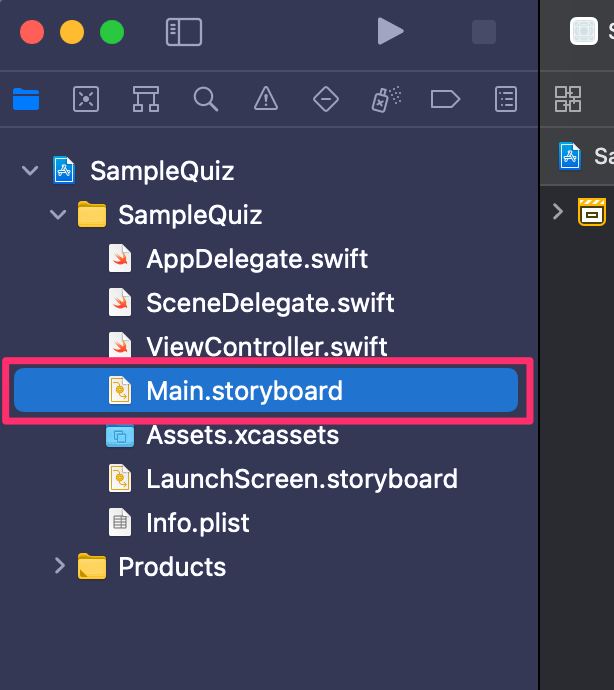
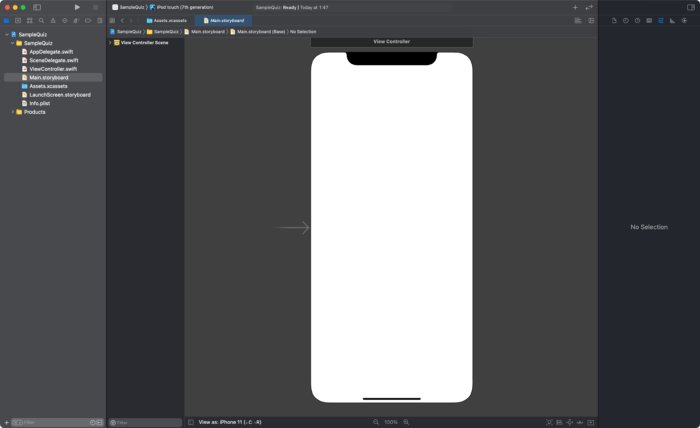
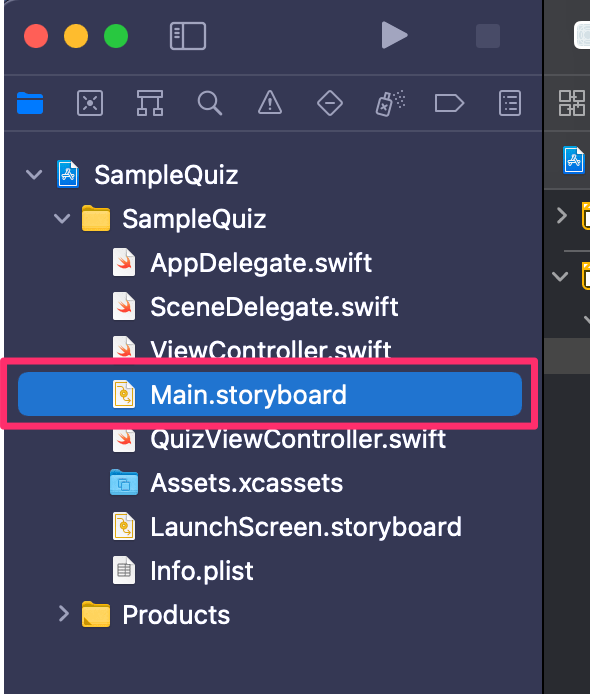
左側のメニューからMain.storyboardを選択してください。
〇〇.storyboardというファイルは、以下のようにiPhoneの画面に直接オブジェクトを配置して画面を作れるファイルです。基本的に見た目を作るときは、このファイルで作ります。

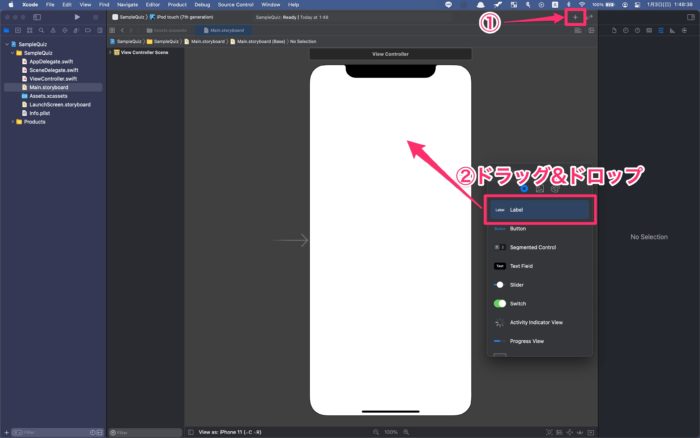
まずは、スタート画面にタイトルを配置しましょう。

①右上のプラスボタンをクリック
②Labelを画面の上らへんにドラッグ&ドロップ
これで、Labelが配置できました。

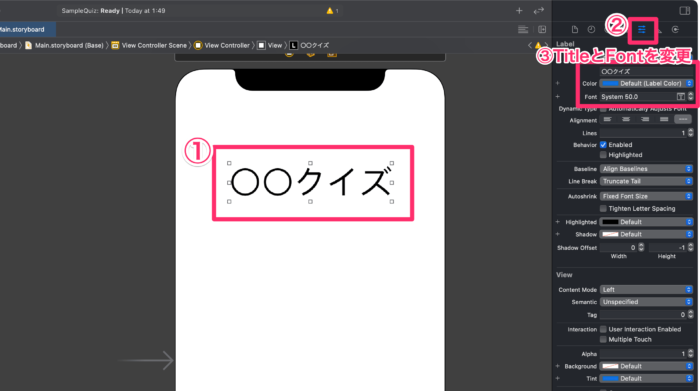
①ボード上の「Label」を選択
② ![]() (Show the Attribute inspector)を選択
(Show the Attribute inspector)を選択
②Titleを「〇〇クイズ」に、Fontを「System50.0」に変更
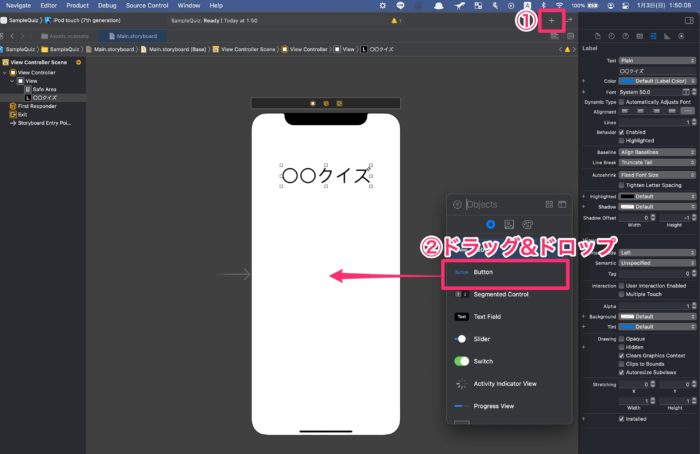
スタートボタンを配置しましょう。

①右上のプラスボタンをクリック
②Buttonを画面の真ん中にドラッグ&ドロップ
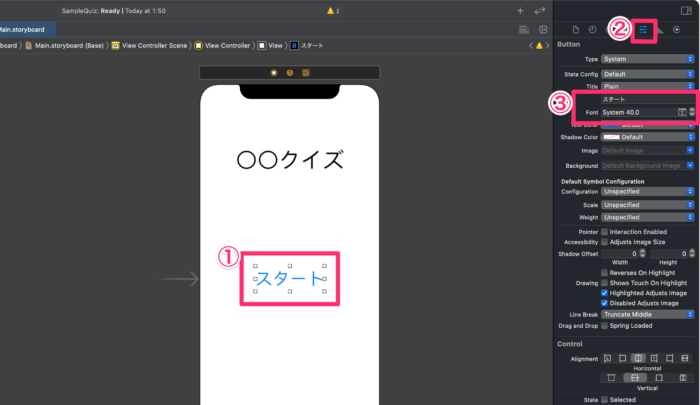
先ほどタイトルを編集したように、「スタート」ボタンも編集しましょう。

①ボード上の「Button」を選択
② ![]() (show the Attribute inspector)を選択
(show the Attribute inspector)を選択
②Titleを任意の「スタート」に、Fontを「System40.0」に変更
 サトリク
サトリク
これで、スタート画面の最低限の見た目が完成しました!
問題画面を作成する

次は、問題画面の見た目を作成していきます。
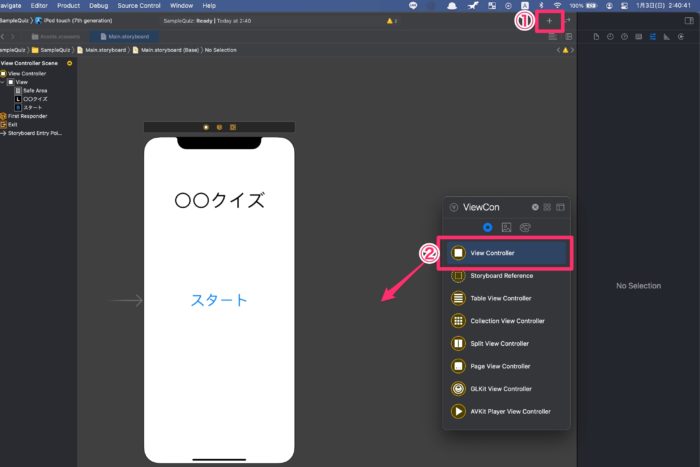
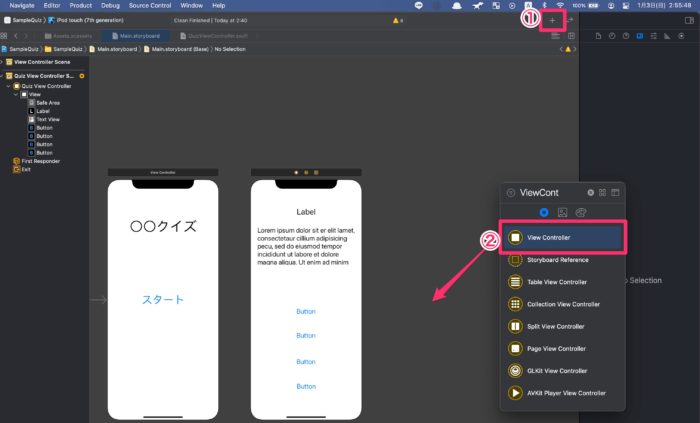
まずは画面を1つ追加しましょう。

①右上のプラスボタンをクリック
②「ViewController」をスタート画面の横にドラッグ&ドロップ
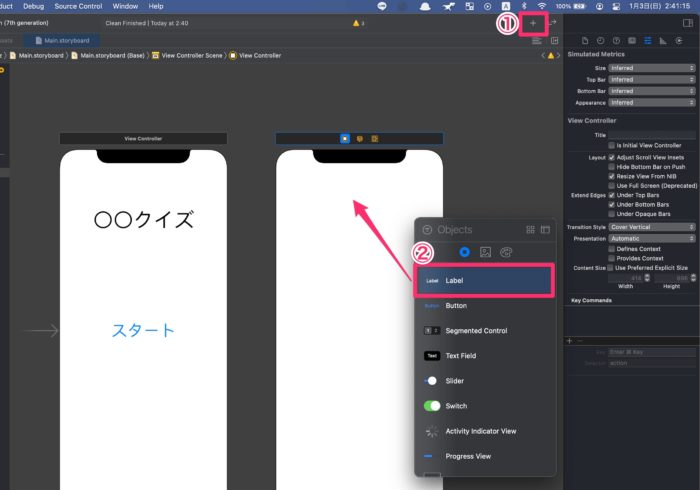
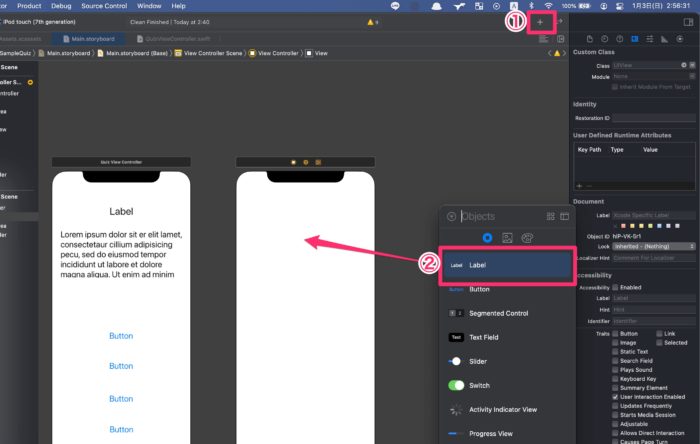
問題数を表示する「Label」を配置します。

①右上のプラスボタンをクリック
②Labelを画面の上部にドラッグ&ドロップ
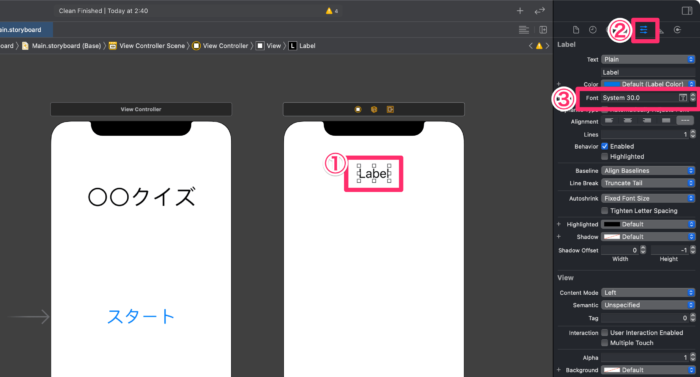
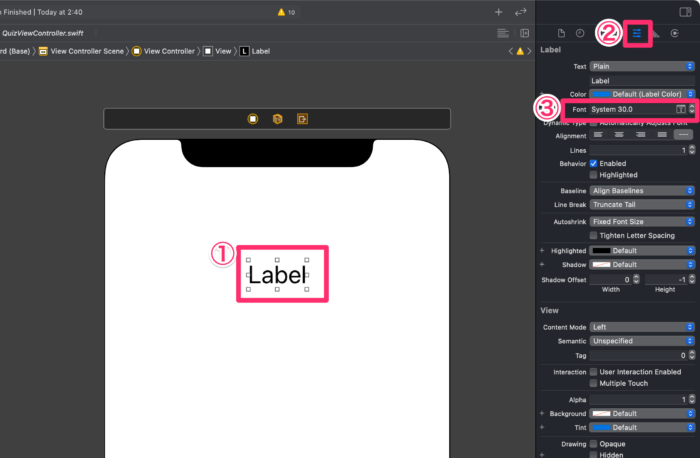
問題数を表示するLabelの文字のサイズを大きくしましょう。

①Labelを選択
② ![]() (show the Attribute inspector)を選択
(show the Attribute inspector)を選択
②Fontを「System30.0」に変更
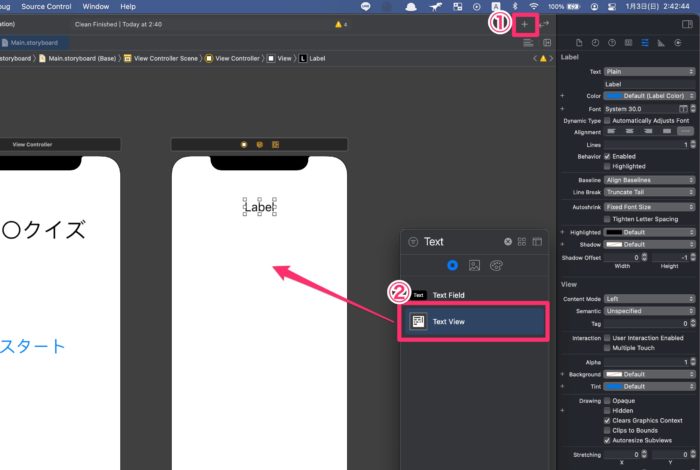
問題文を表示するTextViewを配置しましょう。

①右上のプラスボタンをクリック
②TextViewを画面の上部にドラッグ&ドロップ
複数行ある文字列を表示させたい時は、LabelではなくTextViewを使います。

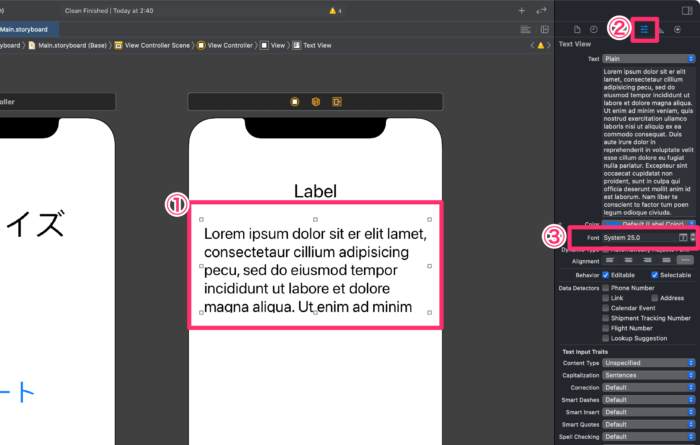
①TextViewを選択
② ![]() (show the Attribute inspector)を選択
(show the Attribute inspector)を選択
②Fontを「System25.0」に変更
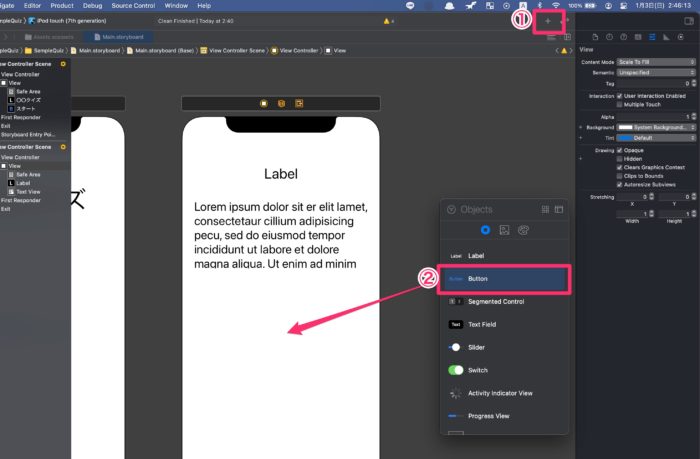
問題の選択肢のボタンを配置していきます。

①プラスボタンをクリック
②Buttonを画面の真ん中あたりにドラッグ&ドロップ

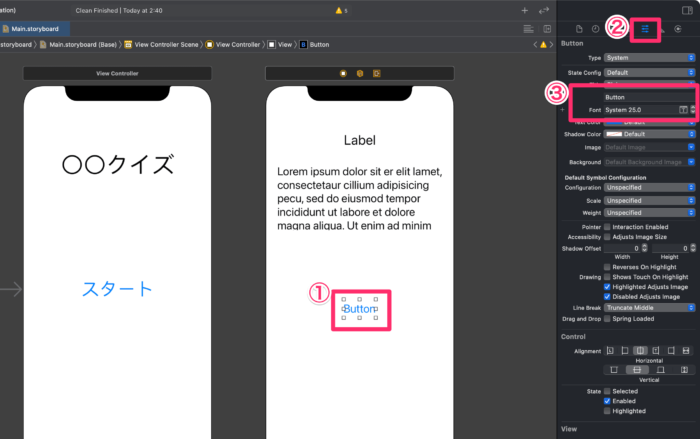
①Buttonを選択
② ![]() (show the Attribute inspector)を選択
(show the Attribute inspector)を選択
②Fontを「System25.0」に変更
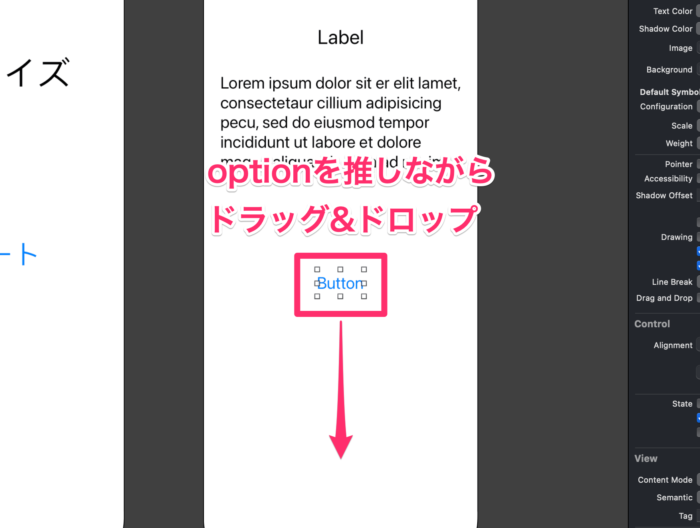
選択肢は4つなので、同じ作業をあと3回行わなければなりません。
しかし、毎回右上のプラスボタンを押してフォントサイズを変更するのはめんどくさいので、複製しましょう。

optionを推しながらドラッグ&ドロップで複製できます。
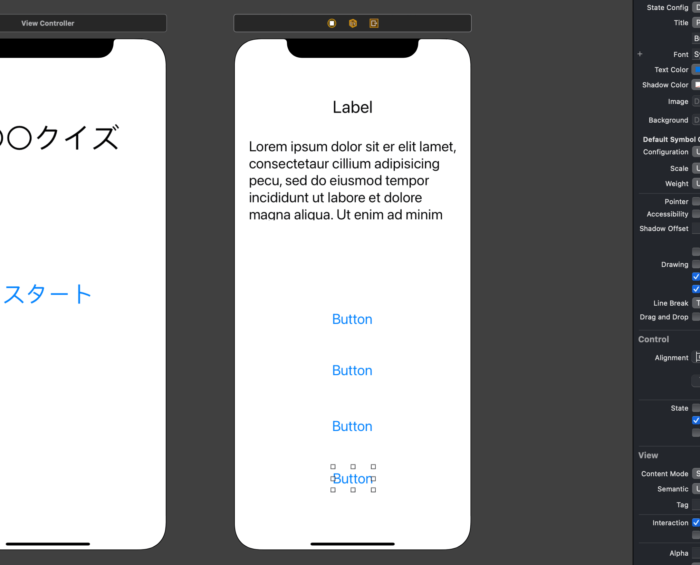
複製してボタンを4つにしましょう。
こんな感じになればOKです。

問題画面専用のプログラムファイルを作成しましょう。
基本的に、画面を追加したら、その画面専用のプログラムファイルを作成するようにしましょう。

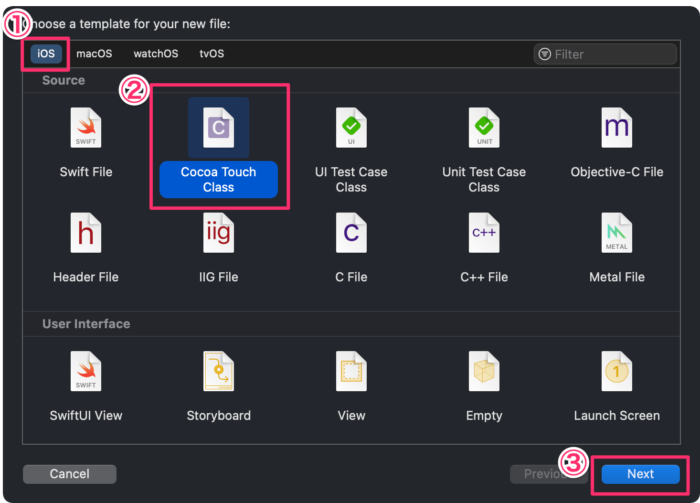
command + nで新規ファイルウィンドを開く
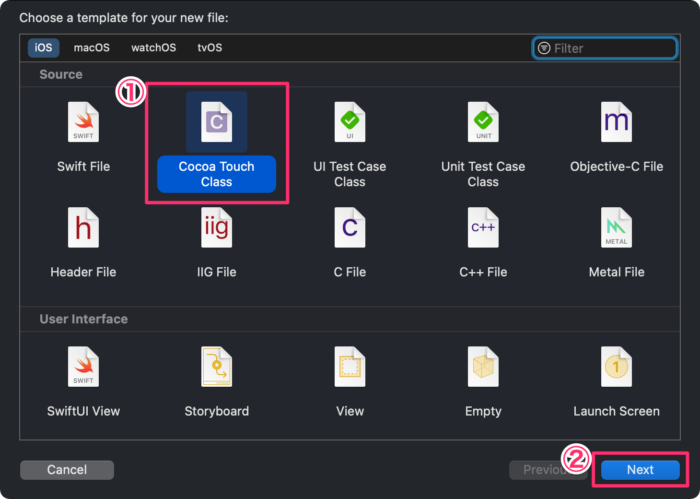
①iOSを選択
②Cocoa Touch Classを選択
③Nextをクリック

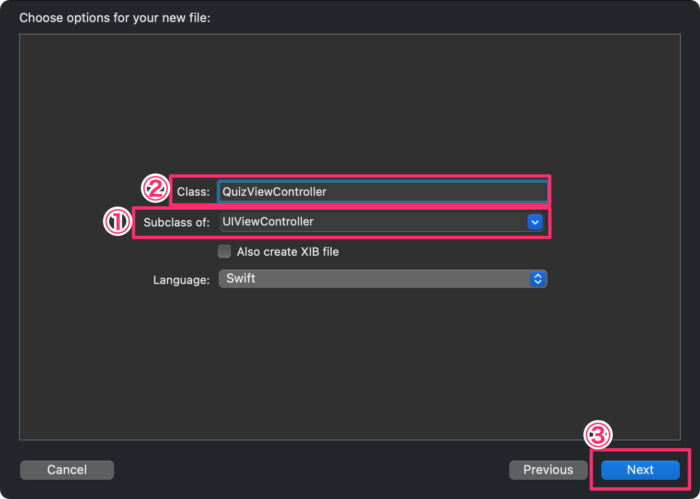
①「Subclass of:」でUIViewControllerを選択
②「Class:」にQuizViewControllerと入力
③Nextをクリック

そのまま「Create」をクリック
これで、問題画面専用のプログラムファイルが完成しました。
先ほど作成したプログライムファイルをMain.storyboardと紐付けるためにMain.storyboardを開きます。

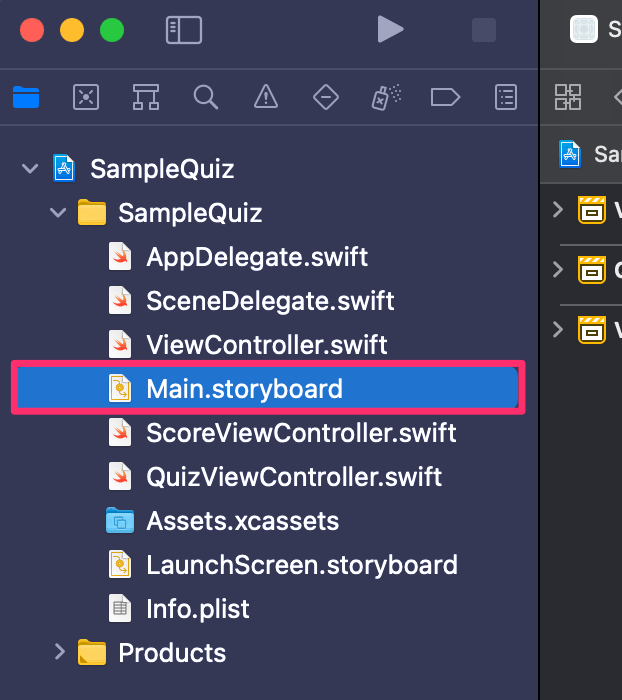
左側のメニューからMain.storyboardを選択してください。

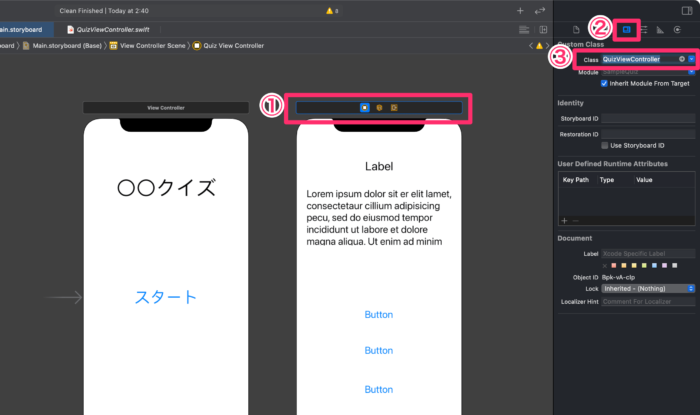
①問題画面の上のバーを選択
② ![]() (Show the Identity inspector)を選択
(Show the Identity inspector)を選択
③ClassでQuizViewControllerを選択
 サトリク
サトリク
これで問題画面は完了です。
次は、スコア画面を作成しましょう!
スコア画面を作成する

最後に、スコア画面を作成します。
まずは、画面を追加するためにViewControllerを配置します。

①右上のプラスボタンをクリック
②「ViewController」を問題画面の横にドラッグ&ドロップ
スコアを表示するLabelを配置しましょう。

①右上のプラスボタンをクリック
②「Label」をボードの上部にドラッグ&ドロップ

①「Label」を選択
② ![]() (Show the Attribute inspector)を選択
(Show the Attribute inspector)を選択
②FontをSystem30.0に変更

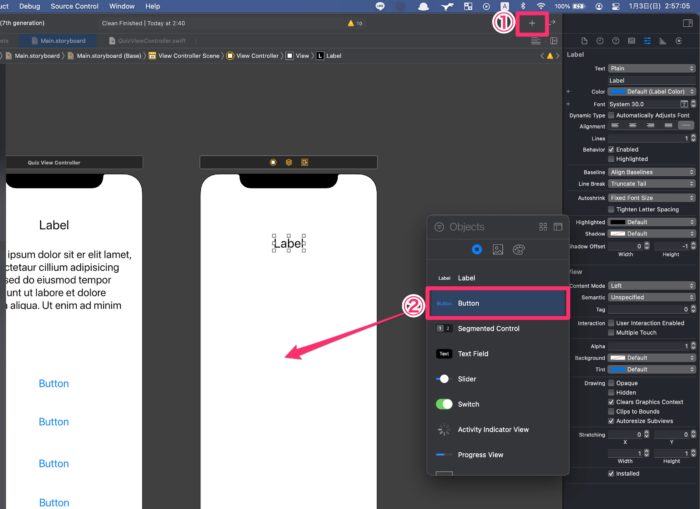
①プラスボタンをクリック
②Buttonをボードの中央にドラッグ&ドロップ

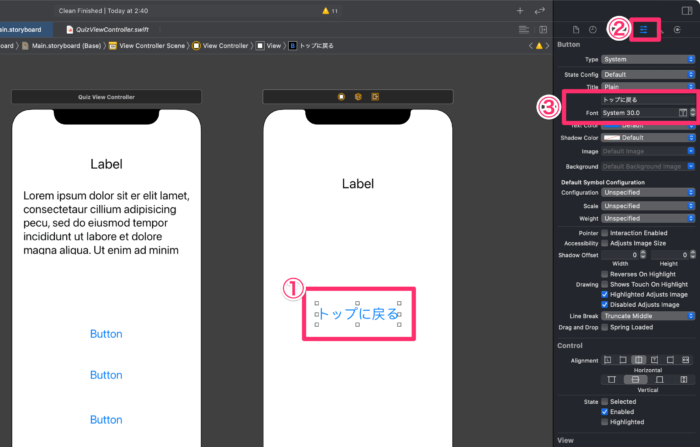
①Buttonを選択
② ![]() (Show the Attribute inspector)を選択
(Show the Attribute inspector)を選択
③Titleをトップに戻るに変更、FontをSystem30.0に変更

command + nで新規ファイルウィンドを開く
①Cocoa Touch Classを選択
②Nextをクリック

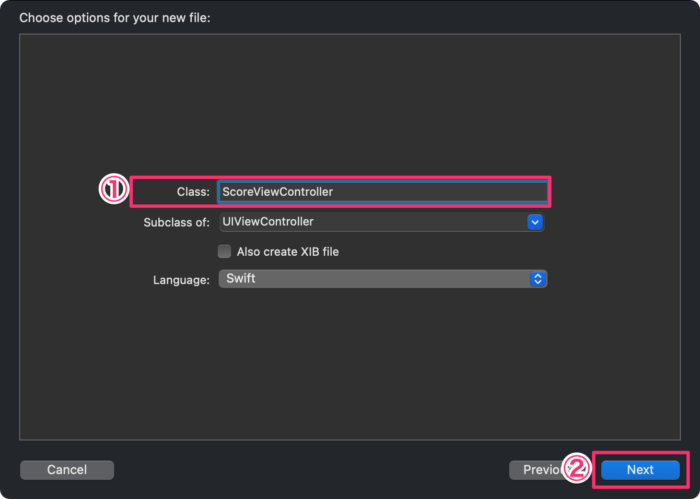
①ClassにScoreViewControllerと入力
②Nextをクリック

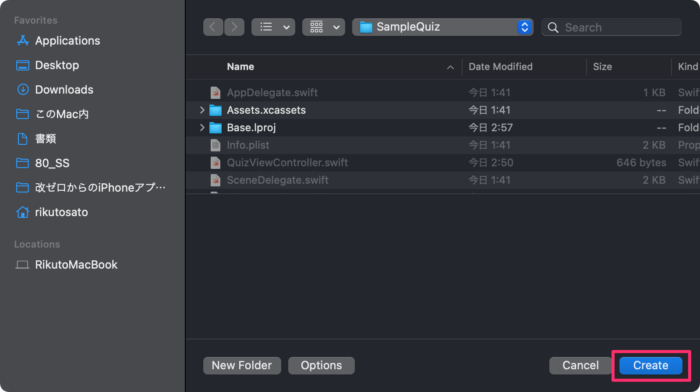
そのままCreateをクリック

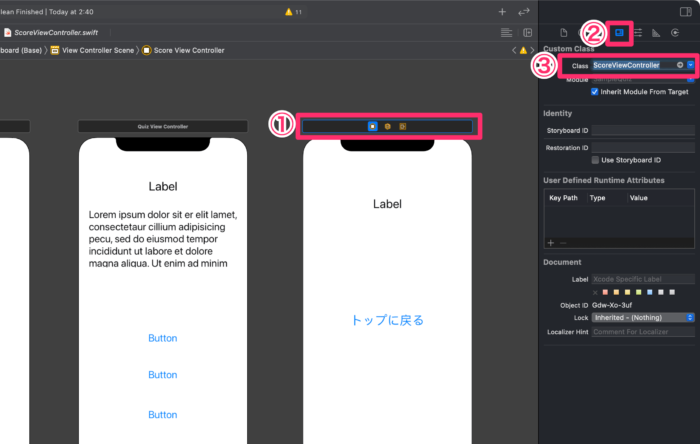
左側のメニューからMain.storyboardを選択してください。

①スコア画面の上のバーをクリック
② ![]() (Show the Identity inspector)を選択
(Show the Identity inspector)を選択
③ClassでScoreViewControllerを選択
お疲れ様でした!これでストーリーボード編は終わりです。
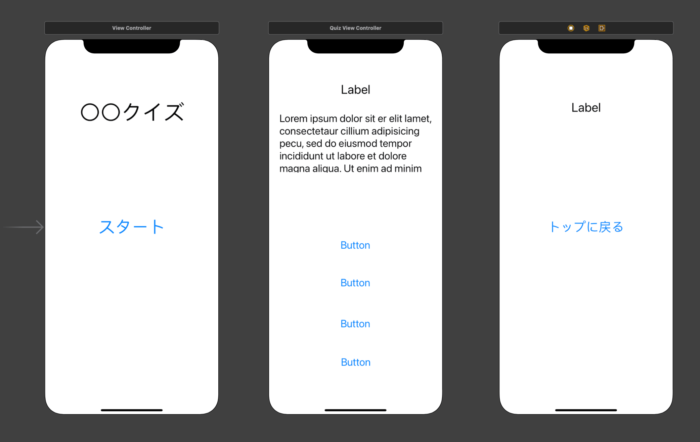
ここまでの完成図
 サトリク
サトリク
以下のようになれば完成です!
次の講座では、本格的にプログラミングしていきましょう。

クイズアプリを作ろうPert1まとめ
- 〇〇.storyboardは画面のレイアウト作るファイル
- Labelは文字を表示するためのオブジェクト
- Text Viewは複数行の文字を表示するためのオブジェクト
- Buttonはタップすると処理が行われるボタン
一緒に楽しく雑談しながらアプリ開発しませんか?

RikutoSato
satorikublogの筆者がアプリ開発をマンツーマンでサポートします。
あなたのクイズアプリをAppStoreにリリースするまで、チャットや、ビデオ通話で楽しく雑談でもしながらサポートします。エラーで先に進まない方や、アイデアはあるけど、そのアイデアをアプリに実現できない方など、気軽にご相談ください!




