 サトリク
サトリク
今回は、カスタムセルを使ったテーブルビューの使い方について解説していきたいと思います。
ネットで調べてもなかなか良い記事がなかったので、ここでは初心者に向けてしっかりと解説していきたいと思います。
カスタムセルとは?
簡単に言うとセルだけのファイルを作って、それをテーブルに載せる。というのがカスタムセルです。
少し複雑なセルを作るときは、このカスタムセルを使いましょう。

例えば、このように画像とかあるセルはカスタムセルで作った方がいいと思います。
 サトリク
サトリク
そもそも、テーブルビューの使い方がわからないよと言う方はまずこちらの記事を見てください。
 【Swift/Xcode超入門】リストを使ったアプリを作ってみよう
【Swift/Xcode超入門】リストを使ったアプリを作ってみよう
動作環境
| Item | Version |
|---|---|
| Swift | 5.3.1 |
| Xcode | 12.2 |
| Interface | Storyboard |
実装の仕方を簡単に解説
作ったことあるけど、やり方忘れちゃったという方のために簡単に解説します。
①TableViewを配置して紐付ける
②「subclass」をUITableViewCellにして、「Also create XIB file」にチェック入れてセルだけのクラスとボードを作成
③ViewDidLoadに以下のコードを記述
tableView.register(UINib(nibName: "MainTableViewCell", bundle: nil), forCellReuseIdentifier: "customCell")
※MainTableViewはTableCellクラスの名前
④func tableViewのUITableViewCellに以下のコードを記述
let cell = tableView.dequeueReusableCell(withIdentifier: "customCell", for: indexPath) as! MainTableViewCell
※MainTableViewはTableCellクラスの名前
ざっと簡単に説明するとこんな感じです。これだけでカスタムセルが作れます。
では、初心者でもわかるように細かく解説していきたいと思います。
実際に作ってみる
まずはプロジェクトを新しく作ってカスタムセルを実装してみましょう。
「Create a new Xcode Project」>「App」>InterfaceはStorybaordを選んで「Create」

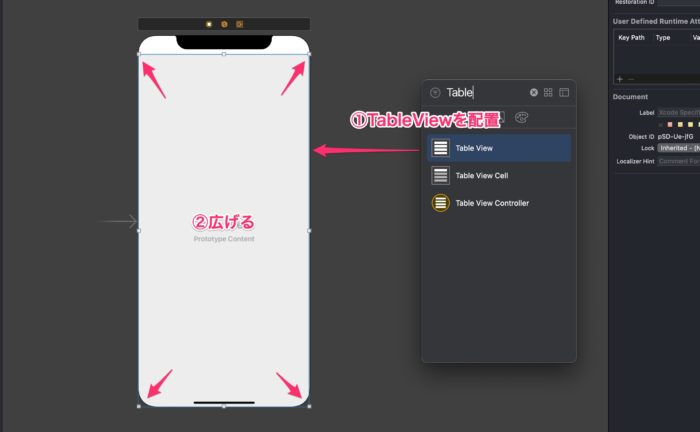
①TableViewを配置
②TableViewを広げる
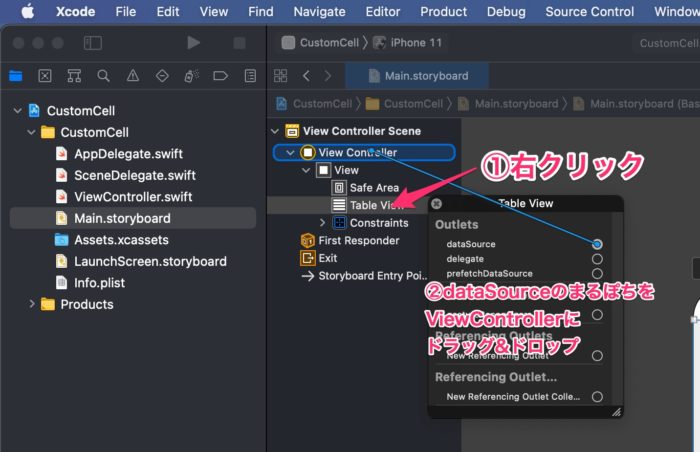
delegateとdataSourceを紐付けます。

①TableViewで右クリック
②dataSourceのまるぽちをView Contollerにドラッグ&ドロップ

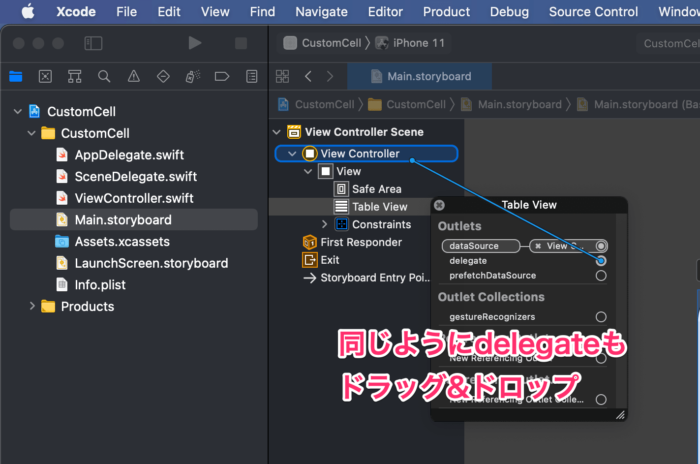
同じようにdelegagteもドラッグ&ドロップしてください。


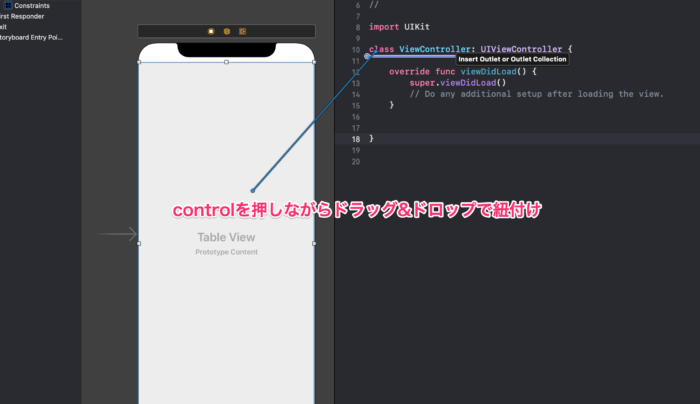
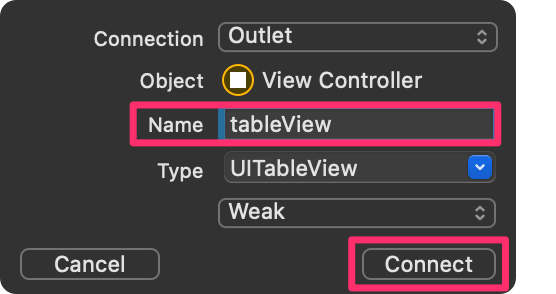
TableViewをtableViewという名前で紐づけます。

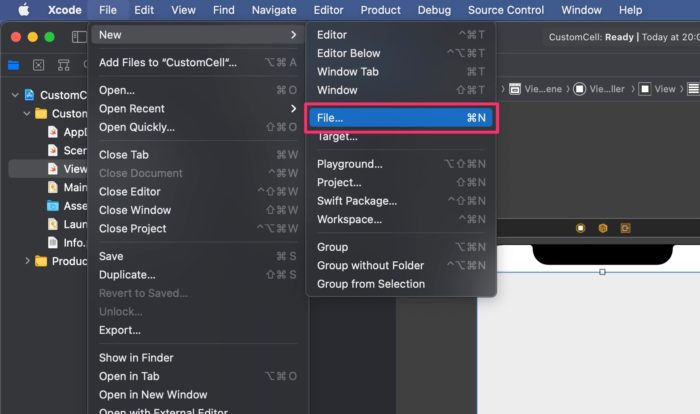
メニューバーのFile > New > File…をクリックしてください。

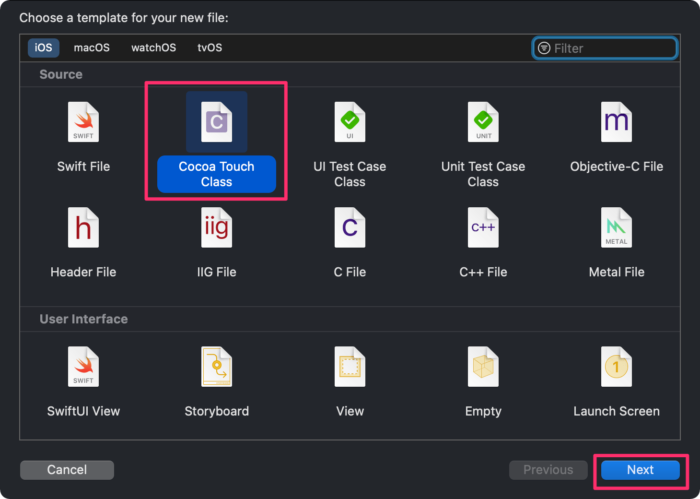
「Cocoa Touch Class」を選択して、「Next」をクリックしてください。

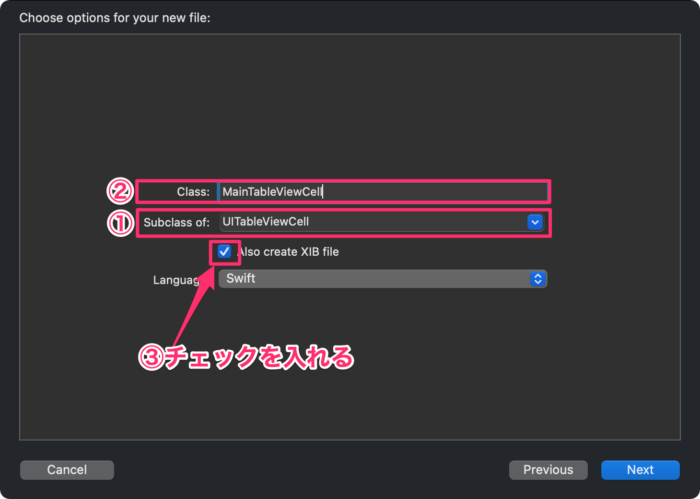
①「Subclass of:」を「UITableViewCell」に変更
②「Class」にMainTableViewCellと入力
③「Also create XIB file」にチェックを入れる←重要!
でNextをクリック

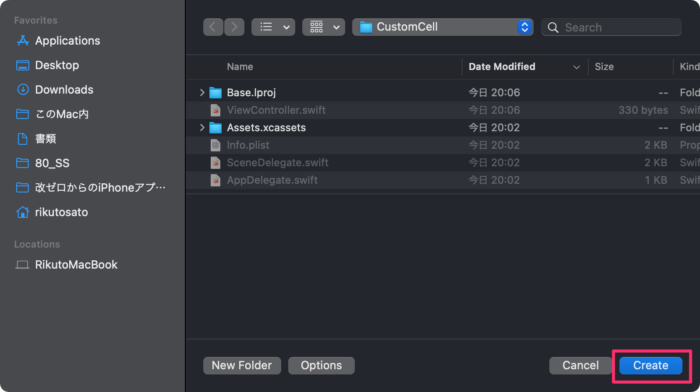
そのまま何もせずにCreateをクリック

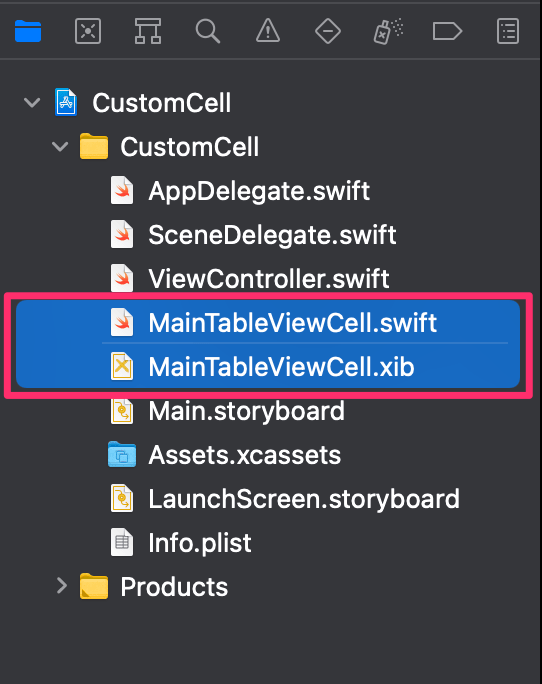
そうすると、このようにMainTableViewCell.swiftとMainTableViewCell.xibが作られます。

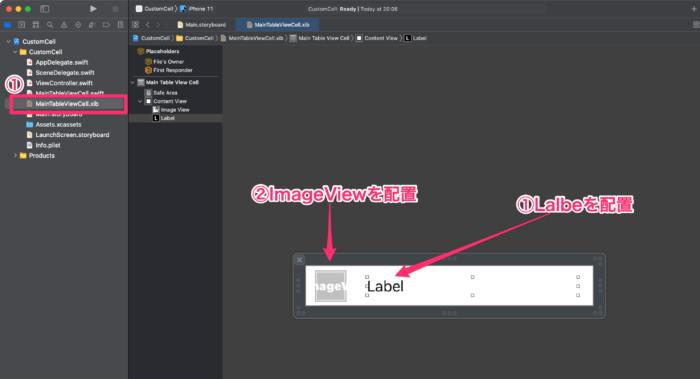
①MainTableViewCell.xibを選択
②ImageViewを配置
③Labelを配置

command + option + control + enterで2分割する
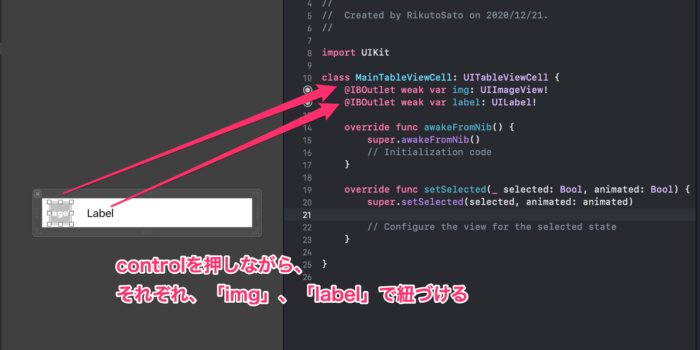
Imageをimgという名前で、Lalbelをlabelという名前で紐づける
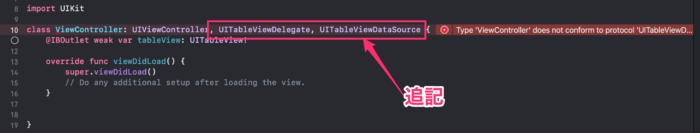
①Class ViewController: UIView~~~を以下のように書き換えましょう。
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {

この時点ではエラーが出ています。
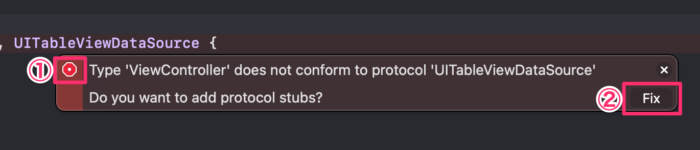
以下のようにするとエラーを自動で解消してくれます。

①まるぽちをクリック
②Fixをクリック

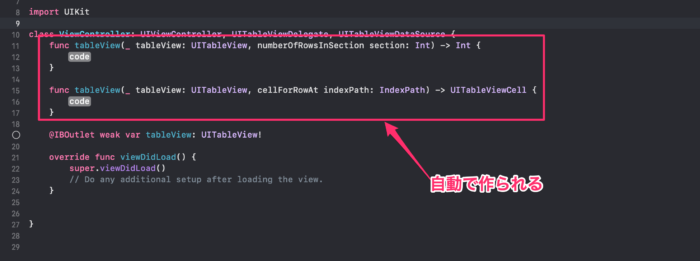
そうするとこのように自動で作られます。
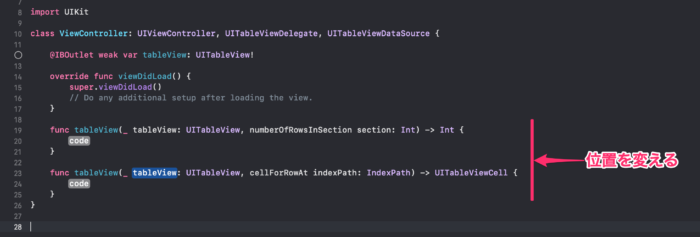
しかし、@IBOutletやoverride funcの上にあるのはちょっと不自然なので、以下のようにコピペで下に移動させましょう。

TableViewを使うには、まずセルの数を決めなければなりません。
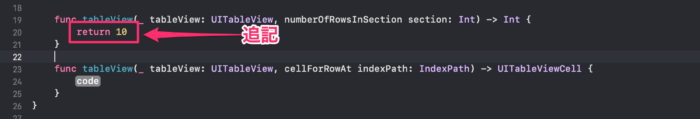
一つ目のfuncに以下のように追記しましょう。
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}

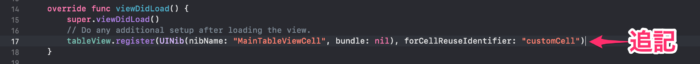
override func viewDidLaodを以下のように書き換えましょう。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
tableView.register(UINib(nibName: "MainTableViewCell", bundle: nil), forCellReuseIdentifier: "customCell")
}

ここでMainTableViewCellを登録してるイメージです。
先ほど登録したセルをテーブルに表示させましょう。
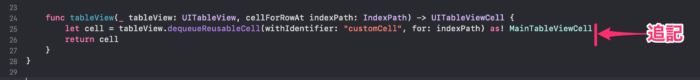
2つ目のfunc tableViewを以下のように書き換えてください。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "customCell", for: indexPath) as! MainTableViewCell
return cell
}

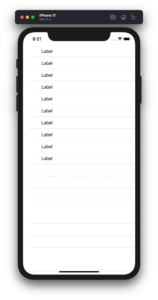
これで表示できました!
command + rで実行してみましょう。

このように10個Labelというセルが表示されると思います。
画像に何も設定していないし、Labelにも何も設定していないのでこんな感じになります。
2つ目のfunc tableViewを以下のように書き換えてください。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "customCell", for: indexPath) as! MainTableViewCell
cell.img.image = UIImage(systemName: "swift")
cell.label.text = "Swift"
return cell
}

cell.img.image = UIImage(systemName: "swift")でimageViewにswiftのアイコンを表示させています。
cell.label.text = "Swift"でLabelにSwiftという文字を表示させています。
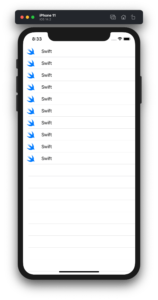
command + rで実行してみましょう。

このようになるはずです!
これでカスタムセルを使ったテーブルビューが完成しました!
初心者の方だと少し意味わかんなくなってしまうかもしれませんが、
ViewController.swiftではなく、MainTableViewCell.swiftに書いても同じように表示させることができます。
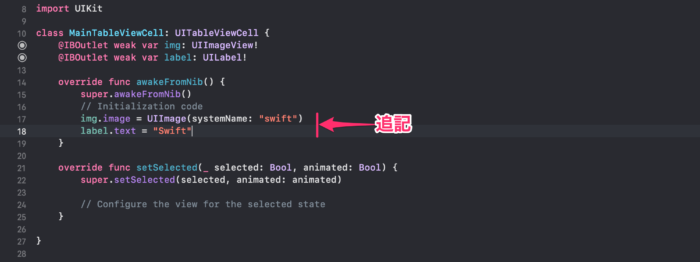
MainTaleViewCell.swiftのawaleFromNib()に以下のように追記してください。
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
img.image = UIImage(systemName: "swift")
label.text = "Swift"
}

これで実行してみても同じ結果になるはずです!
ViewController.swiftに書いてしまうと、ViewController.swiftのコードが長くなって読みづらくなってしまいます。
なので、なるべくMainTableViewCell.swiftに書いた方がいいと思います。
ViewController.swift
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
tableView.register(UINib(nibName: "MainTableViewCell", bundle: nil), forCellReuseIdentifier: "customCell")
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "customCell", for: indexPath) as! MainTableViewCell
cell.img.image = UIImage(systemName: "swift")
cell.label.text = "Swift"
return cell
}
}
MainTableViewCell.swift
import UIKit
class MainTableViewCell: UITableViewCell {
@IBOutlet weak var img: UIImageView!
@IBOutlet weak var label: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
img.image = UIImage(systemName: "swift")
label.text = "Swift"
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
まとめ
ここまでカスタムセルについて解説してきました。
もし、エラーでできなかったら教えてください。改善します。
 サトリク
サトリク
独学でアプリ開発は厳しくないですか?
このブログ(satorikublog)の筆者サトリクが、初心者の方に教えるサービスをはじめました。
アプリリリースまで全力でサポートします。
気軽にご相談ください!
他にもアプリ開発についての記事を書いていますので、よかったら読んでみてください。




