 サトリク
サトリク
どうもサトリクです。いきなりですが、この画像をみてどう思いますか?

何も思わなかった方はこの記事をしっかりと読んでください。
この記事では、戻るボタンの実装についての基本的な操作を解説します。戻るボタンはどのアプリにも使われる機能なので、しっかりと覚えておきましょう。
間違った戻るボタンの実装方法

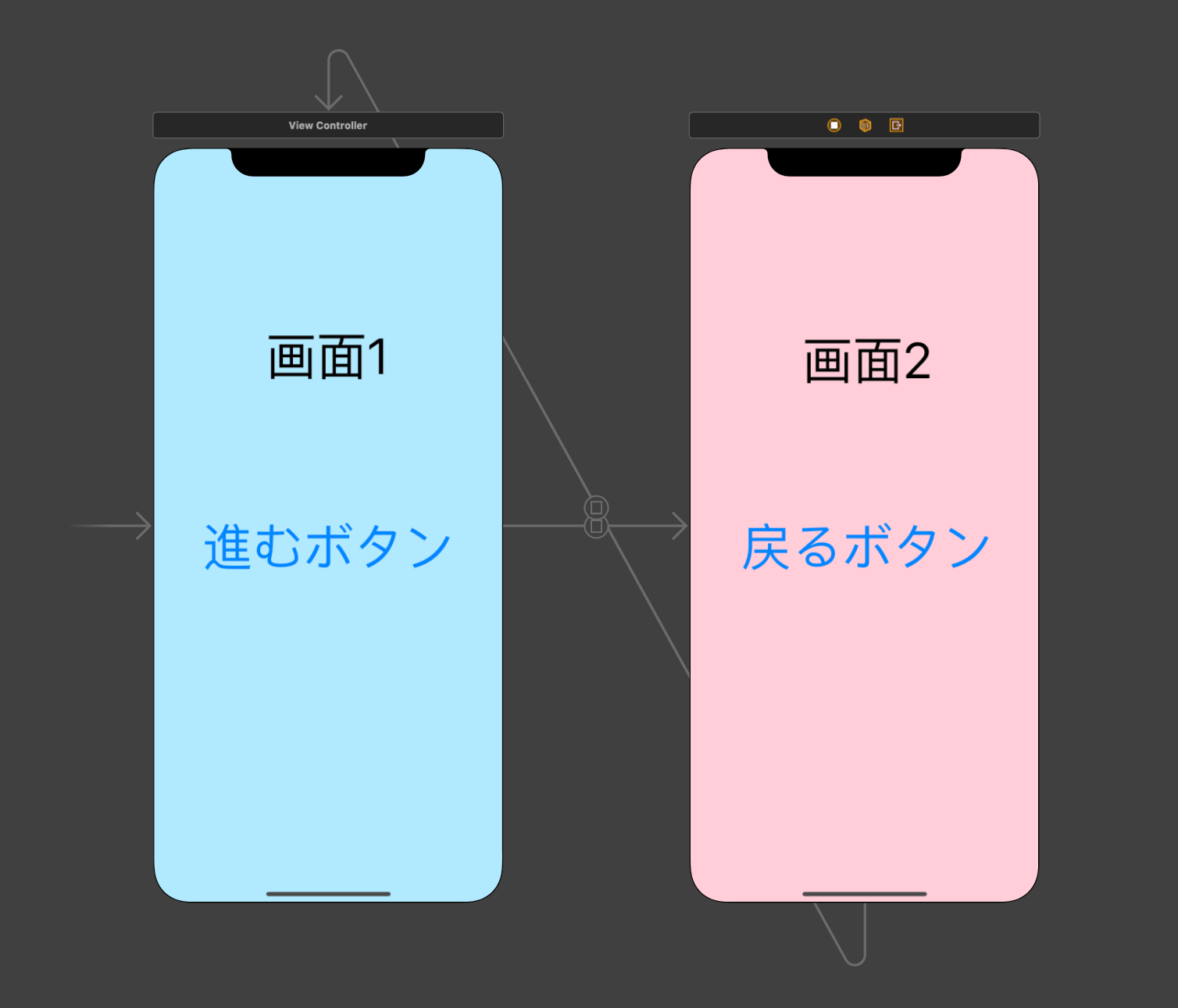
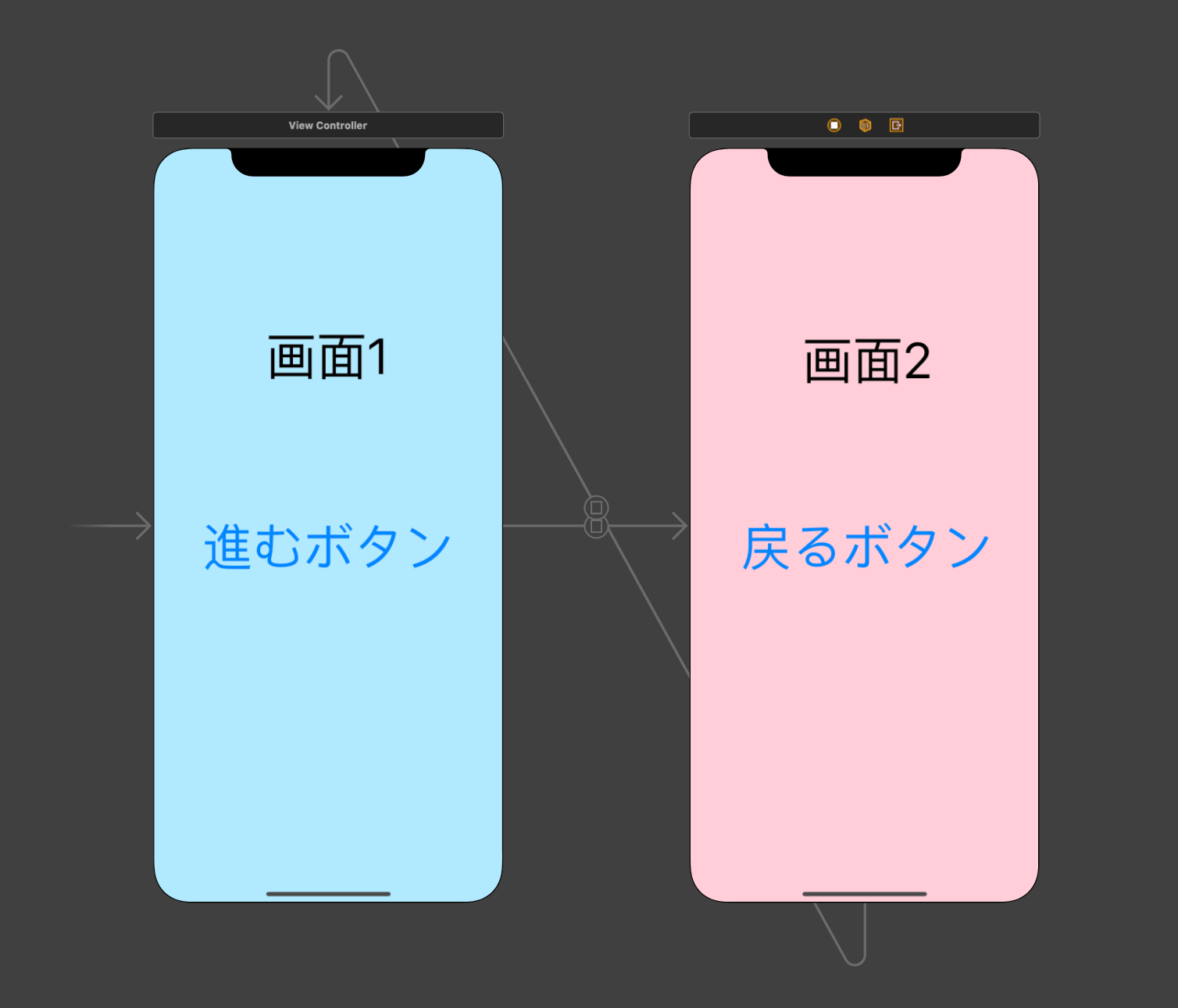
上記のように、戻るボタンをSegueでつなぐ方法です。
やり方は簡単で、画面2にボタンを作成し、controlを押しながら画面1にドラッグ&ドロップするだけです。
実装は簡単ですが、この方法はよくないです。
なんでこのやり方はダメなの?
 オコジョ
オコジョ
 サトリク
サトリク
ダメな理由は、3つあります。では、説明していきます。
戻るボタンをSegueで繋いではいけない3つの理由
戻るボタンをSegueで繋いではいけない理由は3つあります。
理由1:画面遷移のアニメーションがダサいから。
上記の画像の遷移は、全て、SegueをPresent Modallyで繋いでいます。
そのため、画面1から画面2に遷移するときは、画面2が下から出てくるようなアニメーションで遷移します。
画面2から画面1も同じく、画面1が下から出てくるようなアニメーションで遷移します。
実際にみてみるとわかりますが、違和感でしかありません。
本来であれば、画面2から画面1への遷移は、上から下へ消えるようなアニメーションでなければならないのです。
理由2:メモリの消費量が大きいから。
Segueを使うと、メモリの消費量が大きいです。
理由3:画面1に戻っているのではなく、画面1を出してるだけだから。
実際にこの戻るボタンは戻っていません。
この方法では、さっきみていた画面1に戻っているのではなく、新しい画面1に遷移している状況です。
じゃあ、どうやって戻るボタンを作成すればいいの?
 オコジョ
オコジョ
正しい戻るボタンの実装方法
では、正しい戻るボタンの実装方法をご紹介します。
Segueでつなぐのではなく、出した画面を戻すという処理を加えるだけです。
方法は簡単で、画面2のViewControllerに以下のように記述して、連携するだけです。。
@IBAction func backBtnAction(_ sender: Any) {
self.dismiss(animated: true, completion: nil)
}
まとめ
この記事では、画面の戻るボタンについて解説しました。
他にも色々なSwift/Xcodeの解説をしていますので、読んでくれたら嬉しいです。






… [Trackback]
[…] Find More to that Topic: satoriku.com/backbtn/ […]
… [Trackback]
[…] Find More on that Topic: satoriku.com/backbtn/ […]
… [Trackback]
[…] Find More Info here on that Topic: satoriku.com/backbtn/ […]
… [Trackback]
[…] Read More here to that Topic: satoriku.com/backbtn/ […]
… [Trackback]
[…] Information on that Topic: satoriku.com/backbtn/ […]