サトリク
サトリク
この講座では、
storyboardファイルと、プログラムファイルの関係性
storyboardファイル
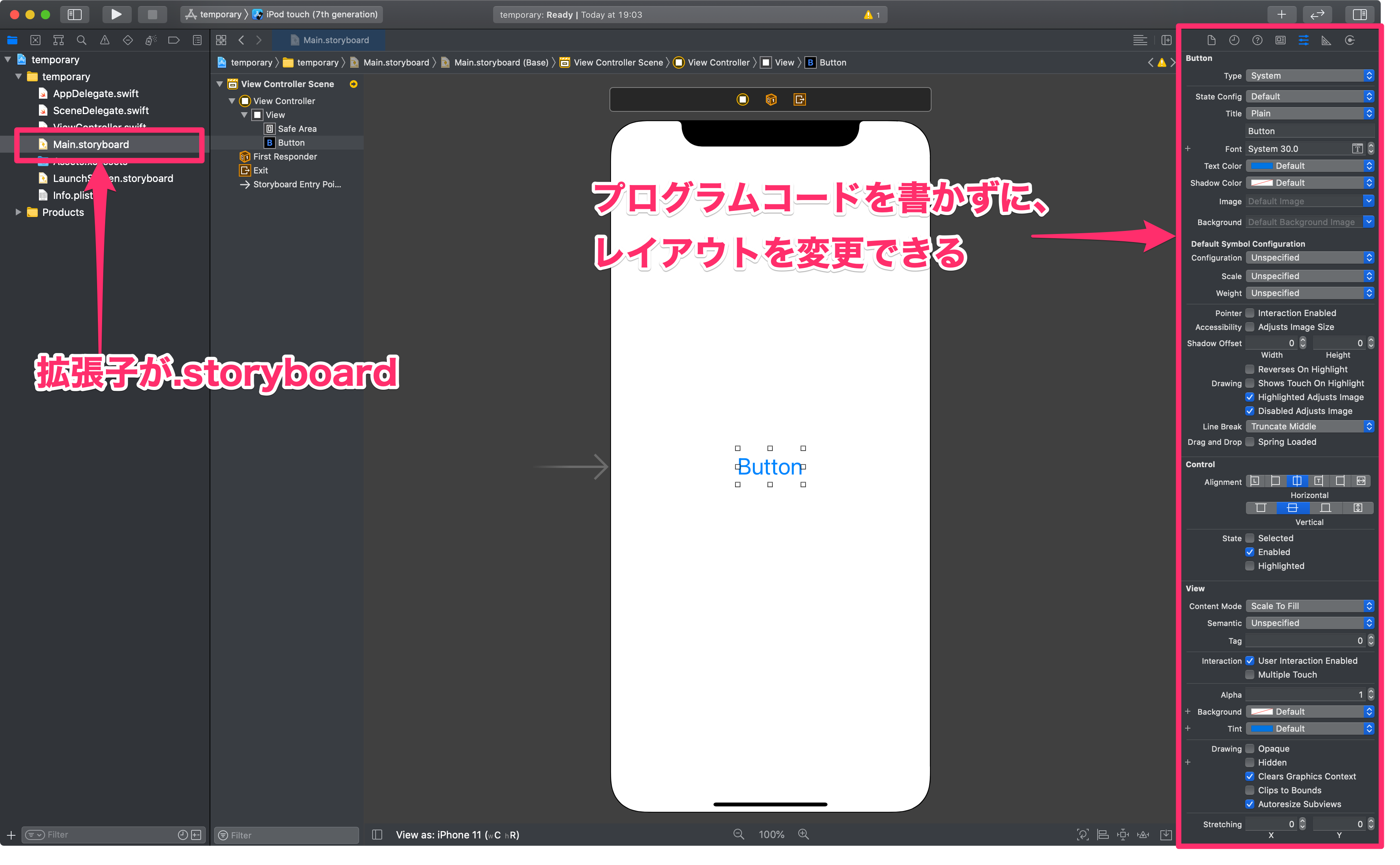
storyboardファイルとは、〇〇.storyboardという名前のファイルのことをいいます。
プログラミングコードを書かずに(GUIで)、画面のレイアウトを作成できるファイルです。設計書みたいなイメージですね。
プロジェクトを作るとデフォルトで、Main.storyboardがあります。これが、Storyboardファイルです。

プログラムファイル
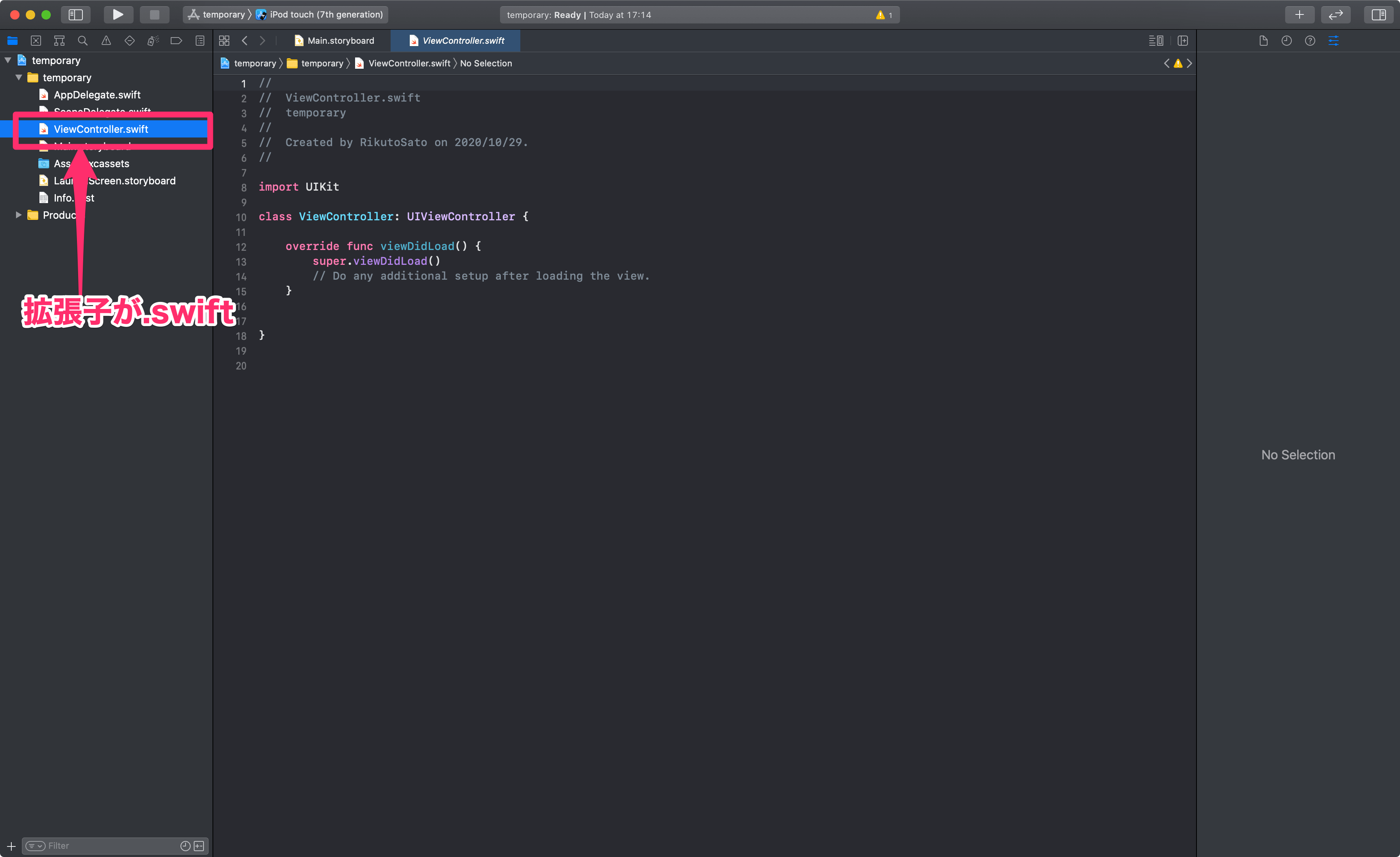
プログラムファイルとは、〇〇.swiftという名前のファイルのことをいいます。
このファイルは、プログラムコードを書くファイルです。
新規プロジェクトを作成すると、デフォルトで〇〇.swiftファイルは、以下の3つあります。
- AppDelegate.swift
- SceneDelegate.swift
- ViewController.swift
3つありますが、初心者はViewController.swift意外いじることはありませんので、AppDelegate.swiftとSceneDelegate.swift無視しましょう。

Storyboardとプログラムファイルの関係
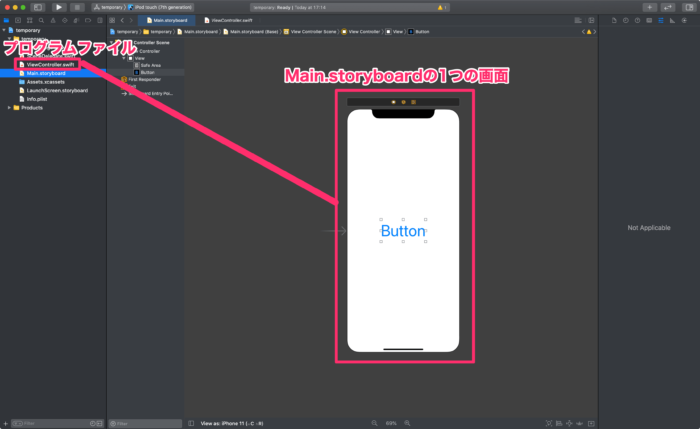
基本的には、「プログラムファイル」と「storyboardの1つの画面」はセットです。
この考え方がアプリ開発において最も重要なことです。
では、セットになっていることを確認してみましょう。
プロジェクト作成すると、デフォルトでMain.storyboardの1つの画面とViewController.swiftが紐づいています。


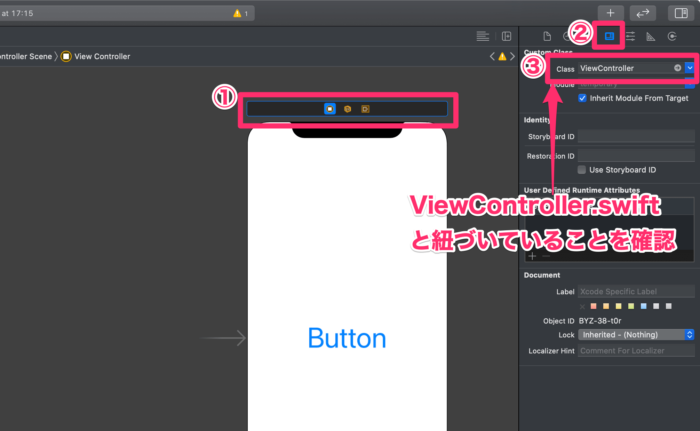
①画面のバーをクリック
② ![]() (Show the Identity inspector)を選択
(Show the Identity inspector)を選択
③Classのところに書かれているのが、その画面に紐づいているプログラムファイル
ViewControllerと書いているので、このMain.storyboardの1つの画面とViewController.swiftは紐づいているということがわかりました。
プロジェクトを作成
まずは、プロジェクトを作成していきましょう。

下のDockからXcodeを起動しましょう。
もうすでにXcodeを開いている方は、command + shift + 1を押しましょう。

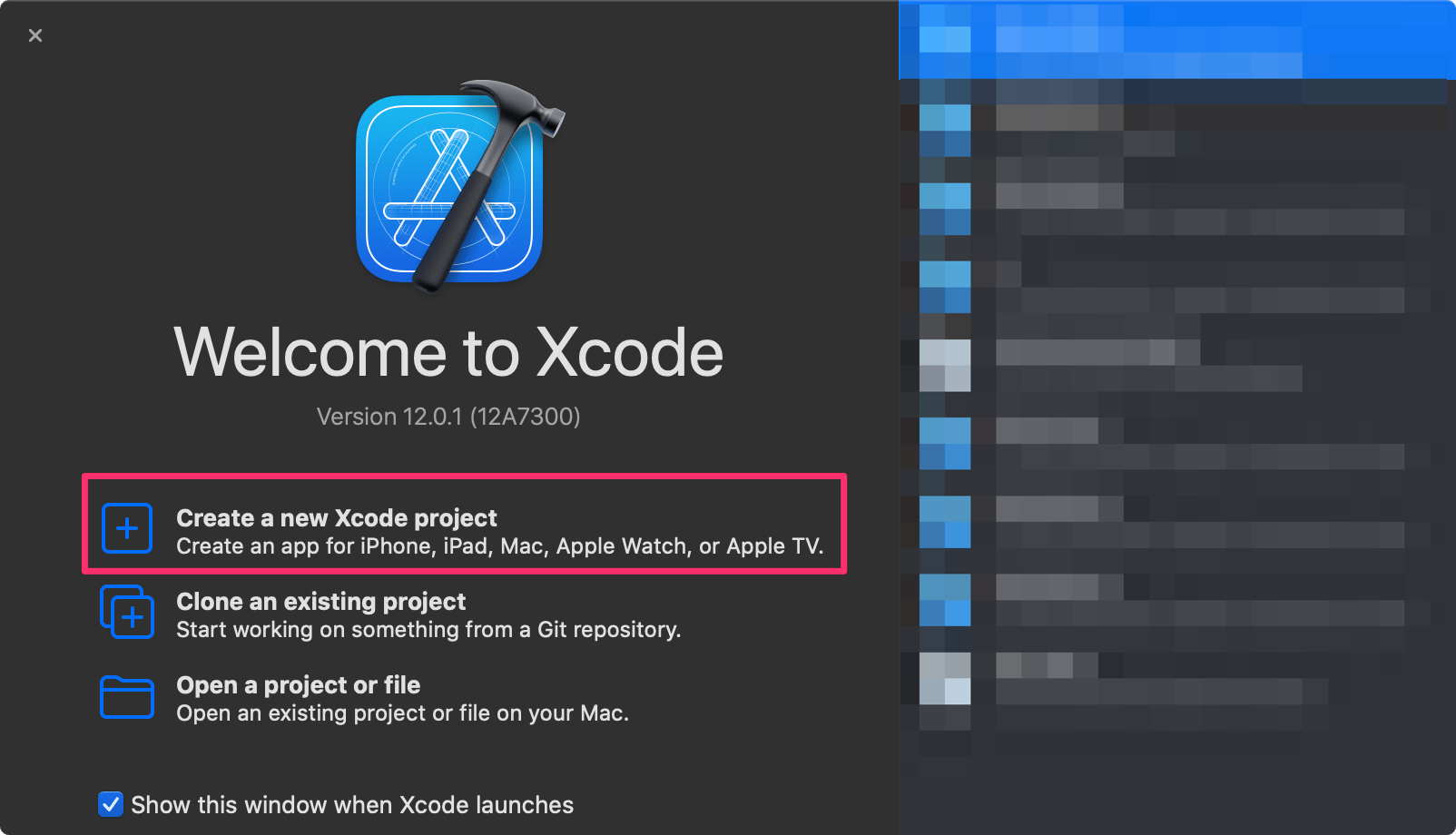
「Create a new Xcode project」を選択

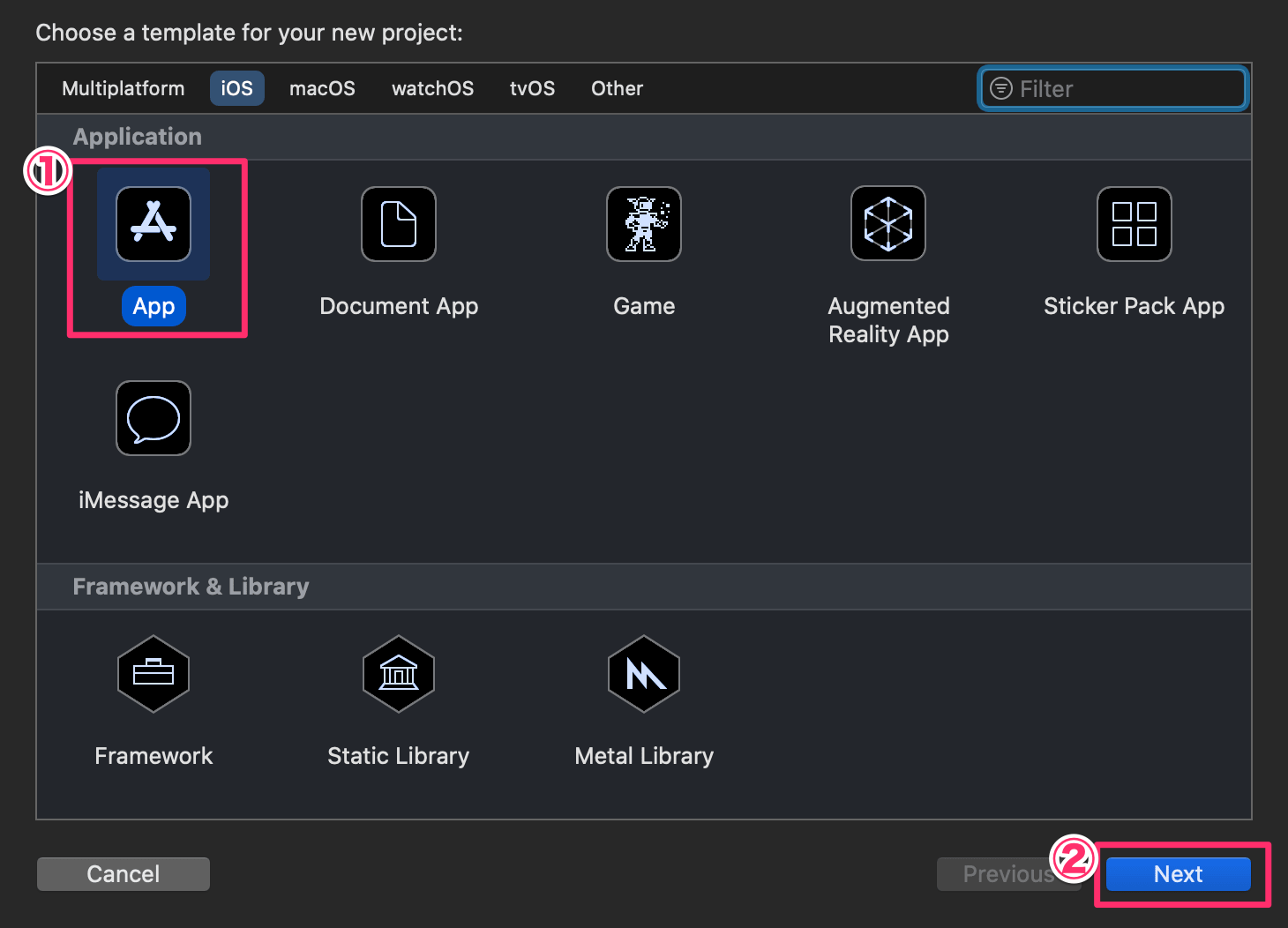
①「App」を選択
②「Next」をクリック

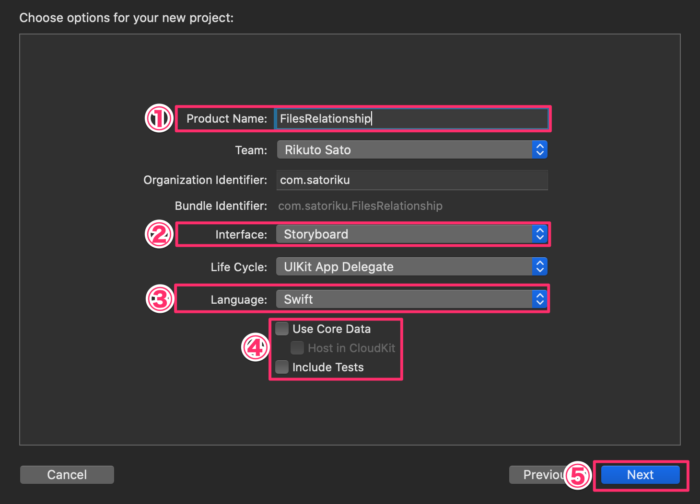
①「Product Name」にFilesRelationshipと入力
②「Interface」でStoryboardを選択
③「Language」はSwiftを選択
④全てチェックなし
⑤「Next」をクリック
(そのほかは任意)

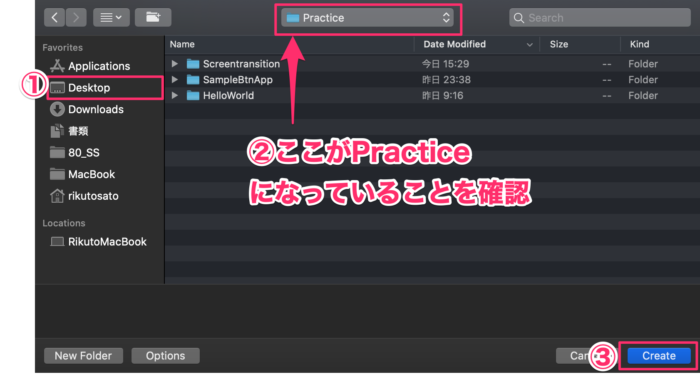
Practiceフォルダを選択しましょう。
Storyboardでボタンを追加
では、Storyboardにボタンを追加した時の関係性について解説します。
Storyboardでボタンの名前を変更する
まず、Storyboardにボタンを追加します。

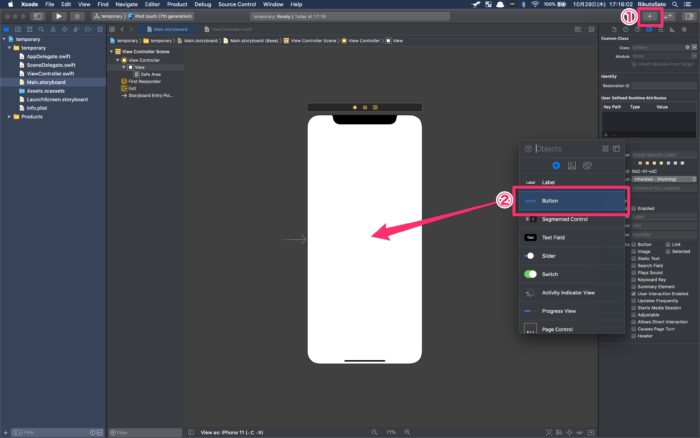
①右上のプラスボタンをクリック
②Buttonをボードの真ん中にドラッグ&ドロップ
これでボタンを配置できました。
文字を変えてみましょう。わかりやすいようにFontサイズも大きくします。

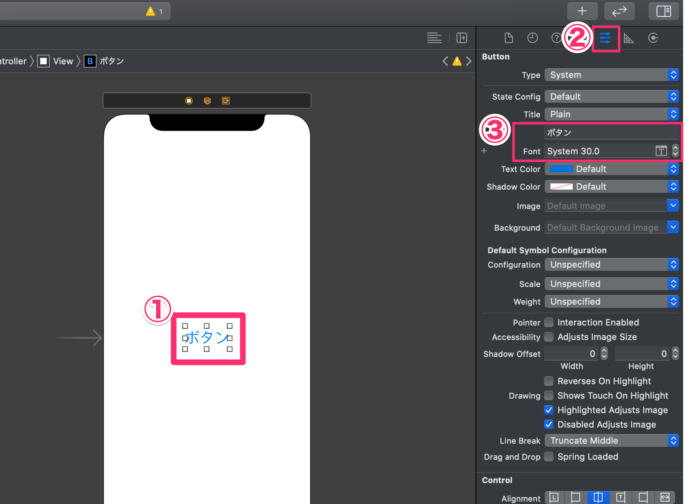
①Buttonを選択
② ![]() (Show the Attribute inspector)をクリック
(Show the Attribute inspector)をクリック
③「Title」をボタンに変更、「Font」をSystem 30.0に変更

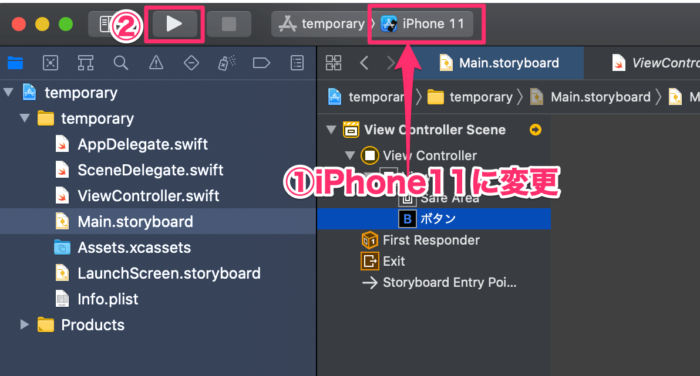
①iPhone11に変更
②再生ボタンで実行

このように、カタカナでボタンと表示されるはずです。
Storyboard上で、レイアウトを変えるのはとても簡単です。
しかし、処理によってボタンの名前を変更する時とかは、コード上で変えないといけません。
では次はコードで変更する方法を解説していきます。
コードでボタンの名前を変更する
では、コード上でButtonの名前を変えていきましょう。
まず、Storyboardのボタンとコードを紐づけるために、画面を2分割にします。

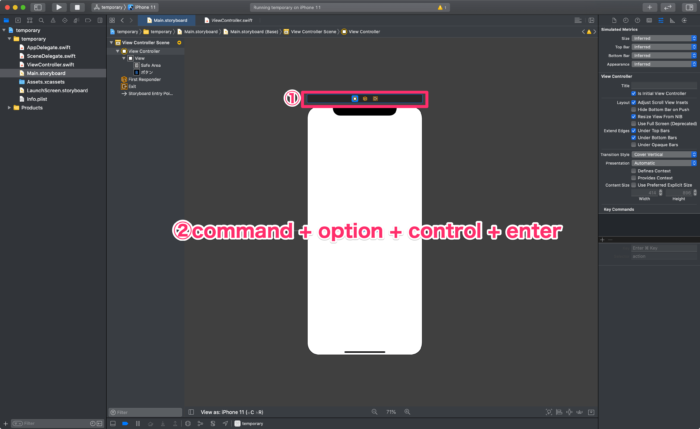
①ボードの上のバーをクリック
②command + option + control + enterで2分割表示
②のショートカットキー打つと、選択しているボードと紐づいているプログラムファイルを2分割で表示します。

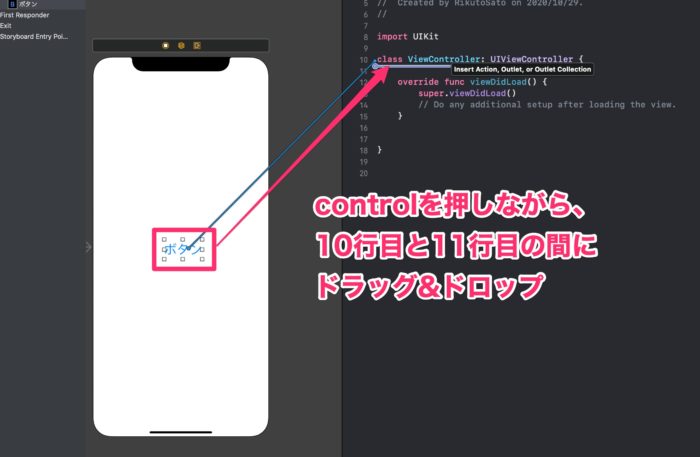
controlを押しながら、10行目と11行目の間にドラッグ&ドロップ

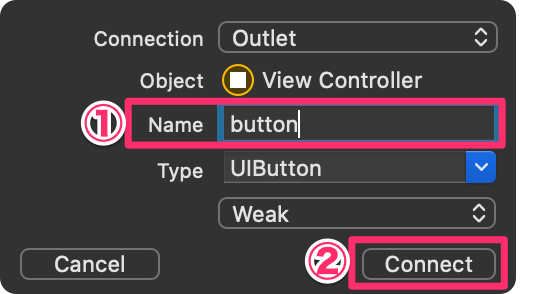
①「Name」にbuttonと入力
②「Connect」をクリック
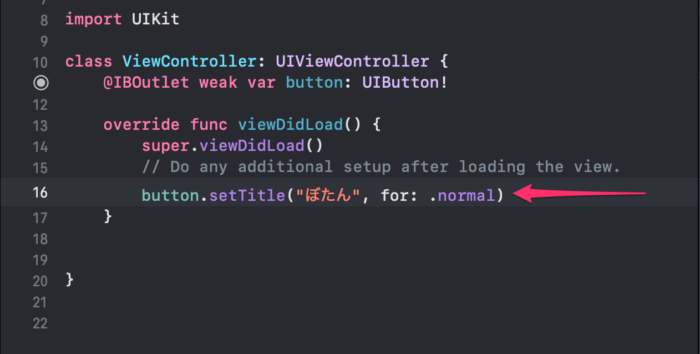
16行目あたりに以下のコードを追加しましょう。
button.setTitle("ボタン", for: .normal)

この1行で、ボタンの名前をぼたんに変更しました。
左上の再生ボタンを押すか、commaand + rで実行してみましょう。

このように、ひらがなのぼたんが表示されるはずです。
Storyboardでカタカナでボタンと書いて、コードでひらがなでぼたんと名前を変更しました。
しかし、実際に表示されているのは、コードで書いた名前です。
つまり、Storyboardで書いた名前をコードで上書きしたということになります。
ここで伝えたいことは、2つあります。
- オブジェクトをコードで使いたいなら、紐付けなければならないということ。
- Storyboard、コード両方で編集すると、コードの方が表示されるということ。
これはアプリ開発において、基本的なことなので覚えておいてください。
Main.storyboardに画面を追加する
では、次は、Main.storyboardに画面を追加した時の関係性について解説します。

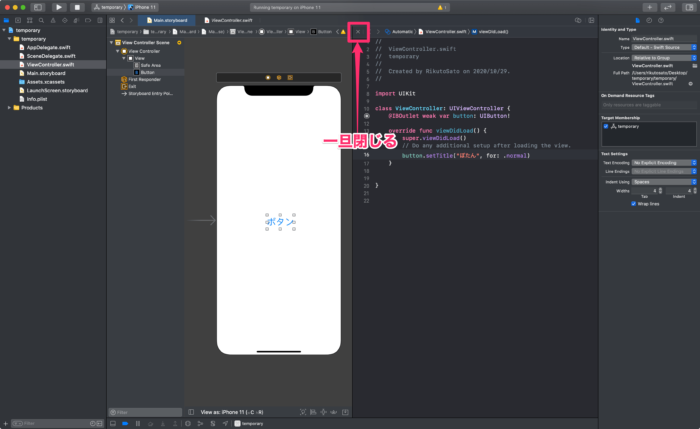
コード画面が邪魔なので、一旦閉じましょう。

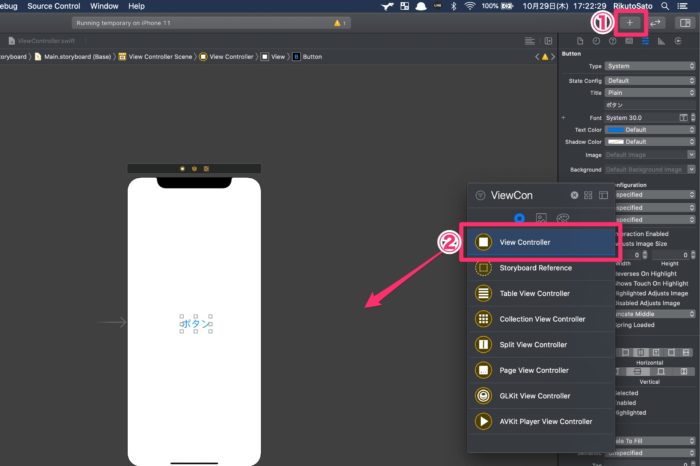
①プラスボタンをクリック
②ViewControllerをボードの横にドラッグ&ドロップ
この状態だと、このボードのレイアウトをプログラムで変えることはできません。
なぜなら、プログラムファイルが紐づいていないからです。
1つの画面に対して、1つのプログラムファイルなので、この画面のプログラムファイルを作成しましょう。
command + nで新しいファイルを作成します。

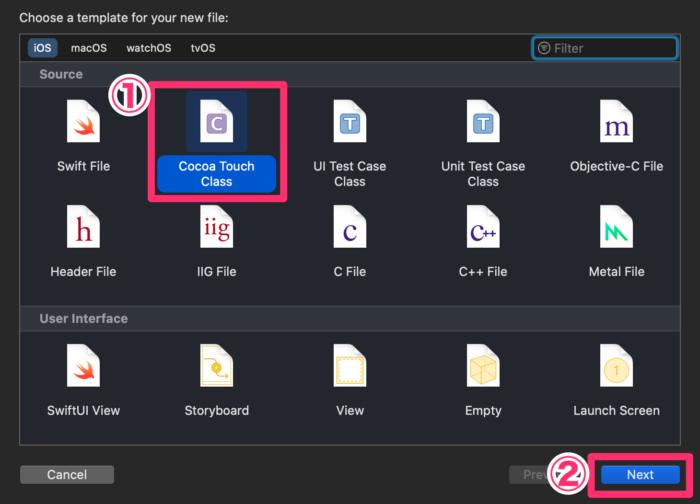
①「Cocoa Touch Class」を選択
②「Next」をクリック

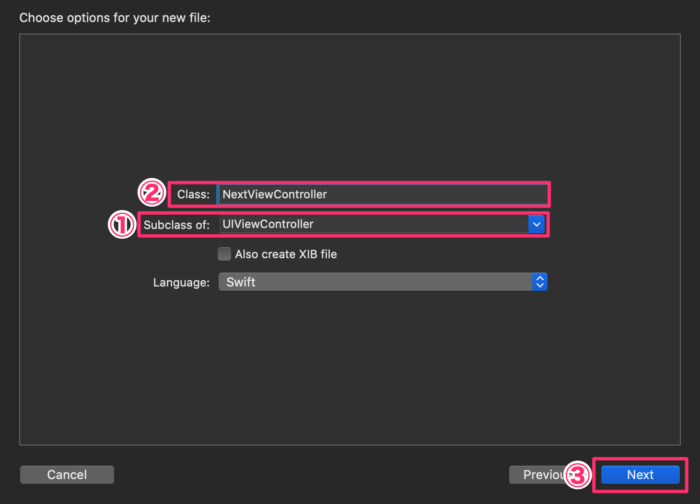
①「Subclass of:」をUIViewControllerに変更
②「Class」にNextViewControllerと入力
③「Next」をクリック

そのまま「Create」をクリック
これで、NextViewController.swiftというプログラムファイルの作成が完了しました。

Main.storyboardを選択してください。

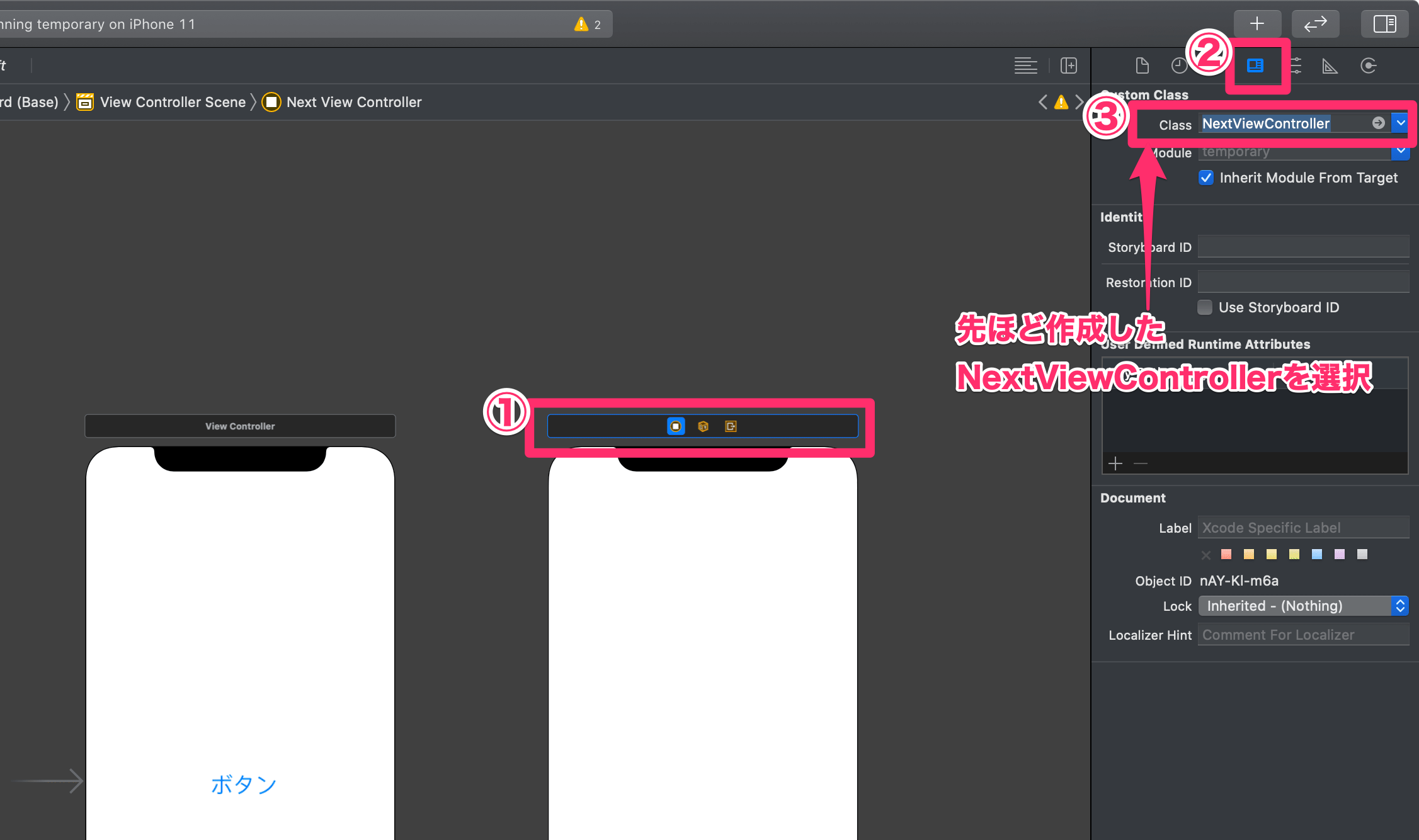
①2つ目の画面のバーをクリック
② ![]() (Show the Identity inspector)を選択
(Show the Identity inspector)を選択
③「Class」でNextViewControllerを選択
これで2つ目の画面と、プログラムファイルが紐づきました。

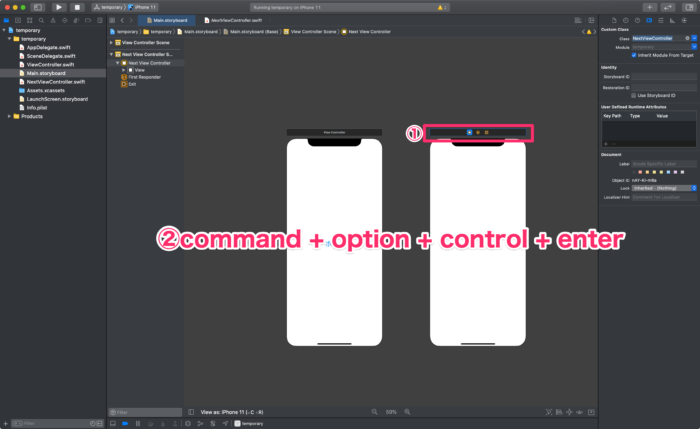
①2つ目の画面のバーをクリック
②command + option + control + enterで2分割表示にしましょう。
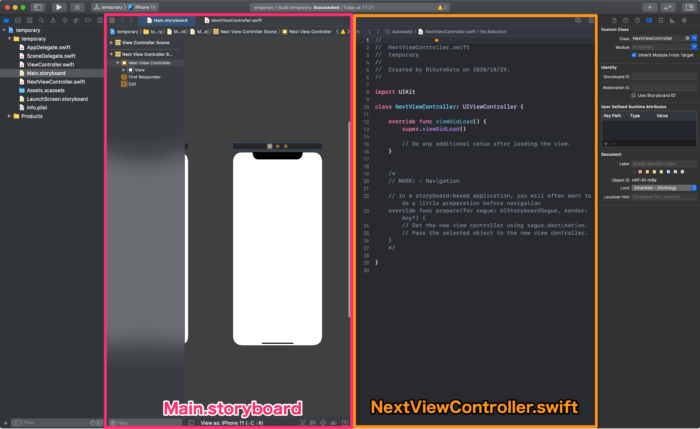
このように、2分割で表示されるはずです。

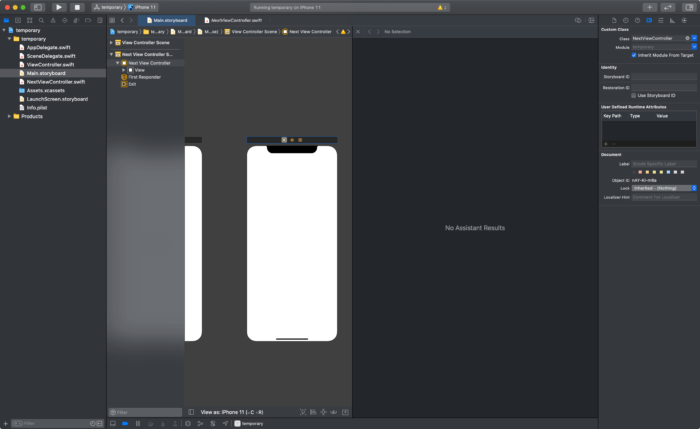
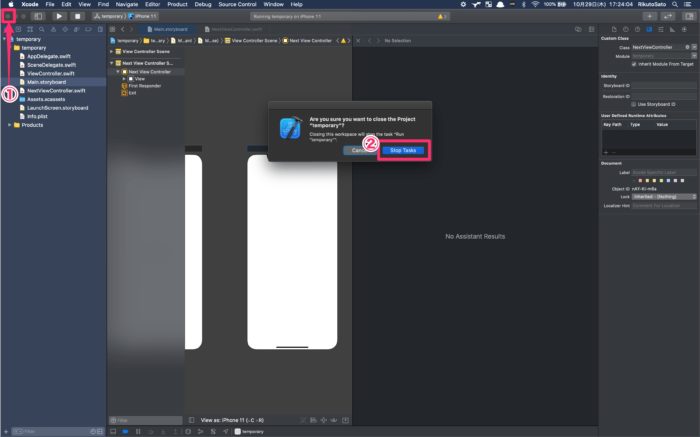
同じ手順を踏んでも、まれに以下のように、分割できない場合があります。

このような場合、Xcodeを再起動することによって修正できます。

①右上のバツをクリック
②「Stop Tasks」をクリック
これでXcodeを終了することができるので、もう一度Xcodeを開き直しましょう。そうするとコードが表示されるはずです。
これで、Main.storyboardの2つ目の画面と、NextViewController.swiftを紐づけることができました。
2つ目の画面のレイアウトをコードで編集したいときは、NextViewController.swiftにコードを書いていきます。
このように、画面を追加したら、必ずプログラムファイルも追加しましょう。
もし、3つ目の画面を追加するなら、3つ目のプログラムファイルも追加しましょう。ということです。
まとめ
- 1画面と、ViewController.swiftは1つのセット
次の講座では、BMIを計算するアプリを作ってみたいと思います。
 サトリク
サトリク
このブログ(satorikublog)の筆者サトリクが、初心者の方に教えるサービスをはじめました。
気軽にご相談ください!
次の講座 【Swift/Xcode超入門】BMIを計算するアプリを作ってみよう!
【Swift/Xcode超入門】BMIを計算するアプリを作ってみよう!
本で勉強したい方はこちら 【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
【2021年版】Swift5/Xcode/OSアプリ開発のオススメ参考書・本・書籍まとめ。初心者から上級者まで!
ゼロから学ぶiPhoneアプリ開発入門