サトリク
サトリク
どうも、サトリクです。
この記事では、Swift5でのカラー指定方法について、徹底解説していきたいと思います。
Swiftのカラー指定方法は、本当にたくさんあります!現状全て解説するので、自分が一番使いやすいカラー指定方法を見つけ出してください!
先ほども言った通り、カラー指定の方法は、以下のようにたくさんあります。
一つ一つ丁寧に解説して行きます。
- storyboardでカラー指定する方法
- UIColorのプロパティでカラー指定する方法
- UIColorでRGB(CGFloat型)でカラー指定する方法
- UIColorを無理やりRGBでカラー指定する方法
- UIColorを16進数のカラーコードでカラー指定する方法
- UIColorをRGBでカラー指定する方法
- カラーリテラルを使ってカラー指定する方法
- Assets.xcassetsで色を管理し、カラー指定する方法
 サトリク
サトリク
今回の説明では、ボタンの背景の色を変えていきます。
環境
| item | Version |
|---|---|
| Swift | 5.1.3 |
| Xcode | 11.3 |
storyboardでカラー指定する方法
おそらく一番簡単なのがこの方法です。
これは誰でもわかる方法なのですが、一応解説します。

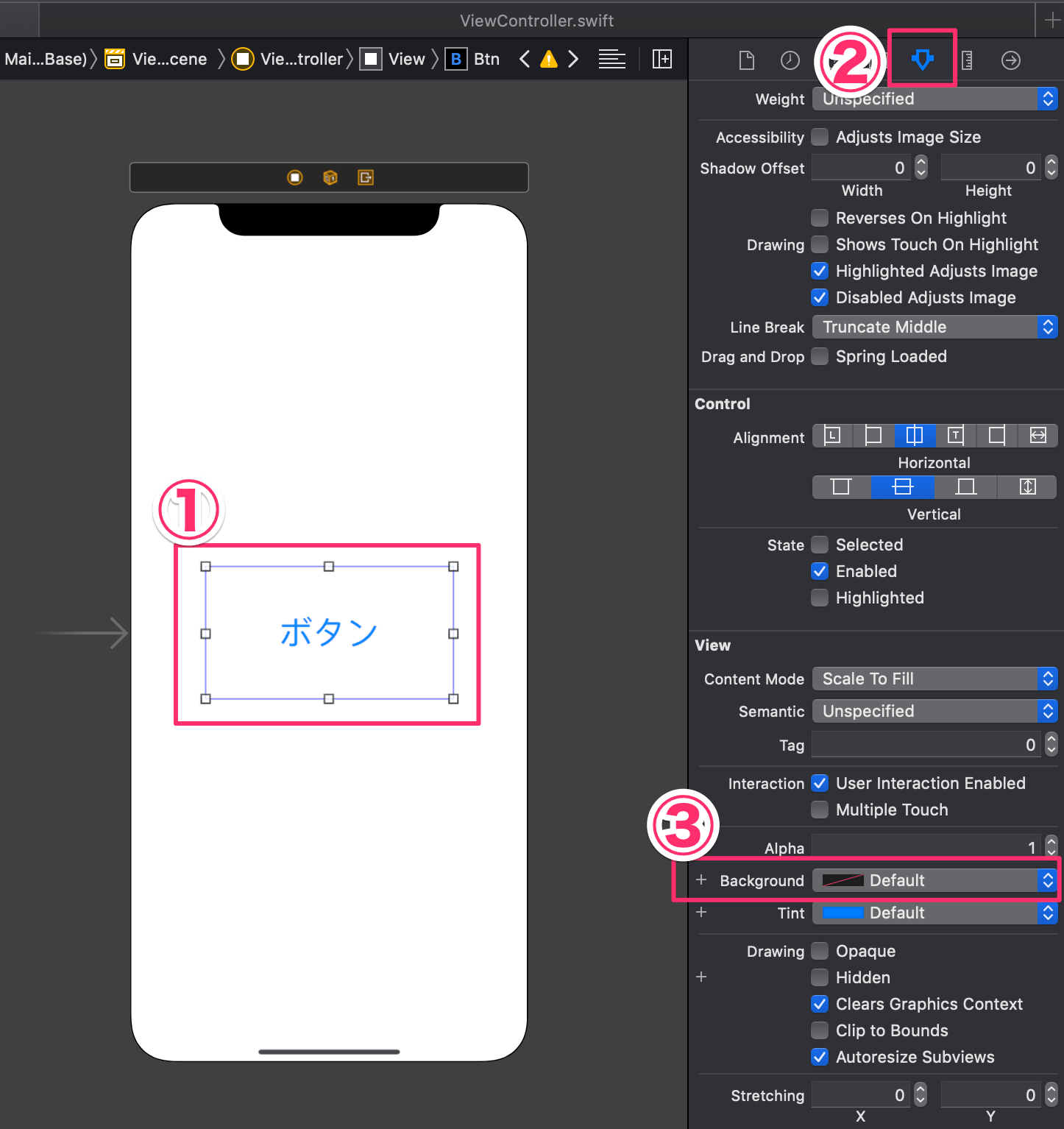
①ボタンを選択
②![]() をクリック
をクリック
③Backgroundを選択する。
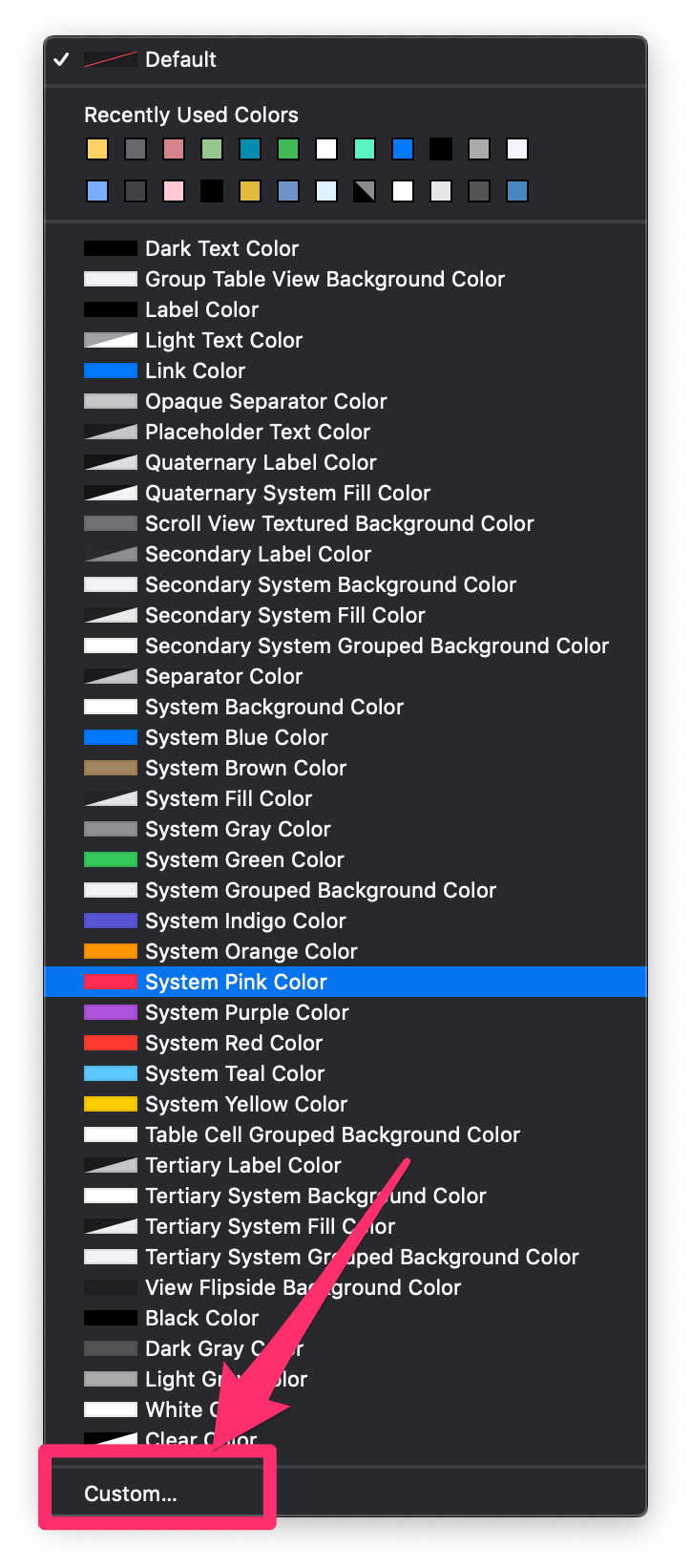
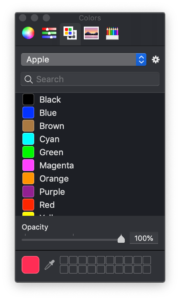
そうすると、このような、ウィンドウが開き、色を指定することができます。

使いたい色がない場合は、一番下のcustomを選択すると、自由に色を指定できます。
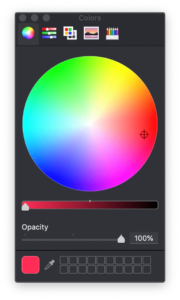
customを押すと以下のように、色々と自由に決めることができます!






変更すると、このように色が変わります。
やはり、これが一番簡単です。
色を変更する必要のない要素 (ボタンやラベル)の色指定は、この方法でいいと思います。
が、これでは処理や場合によって色を変更することはできません。
そこで、これ以降は、コードで色の指定する方法をメインで紹介していきます。
UIColorのプロパティでカラー指定する方法
これは、コード上で指定する方法の中で一番簡単な方法です。
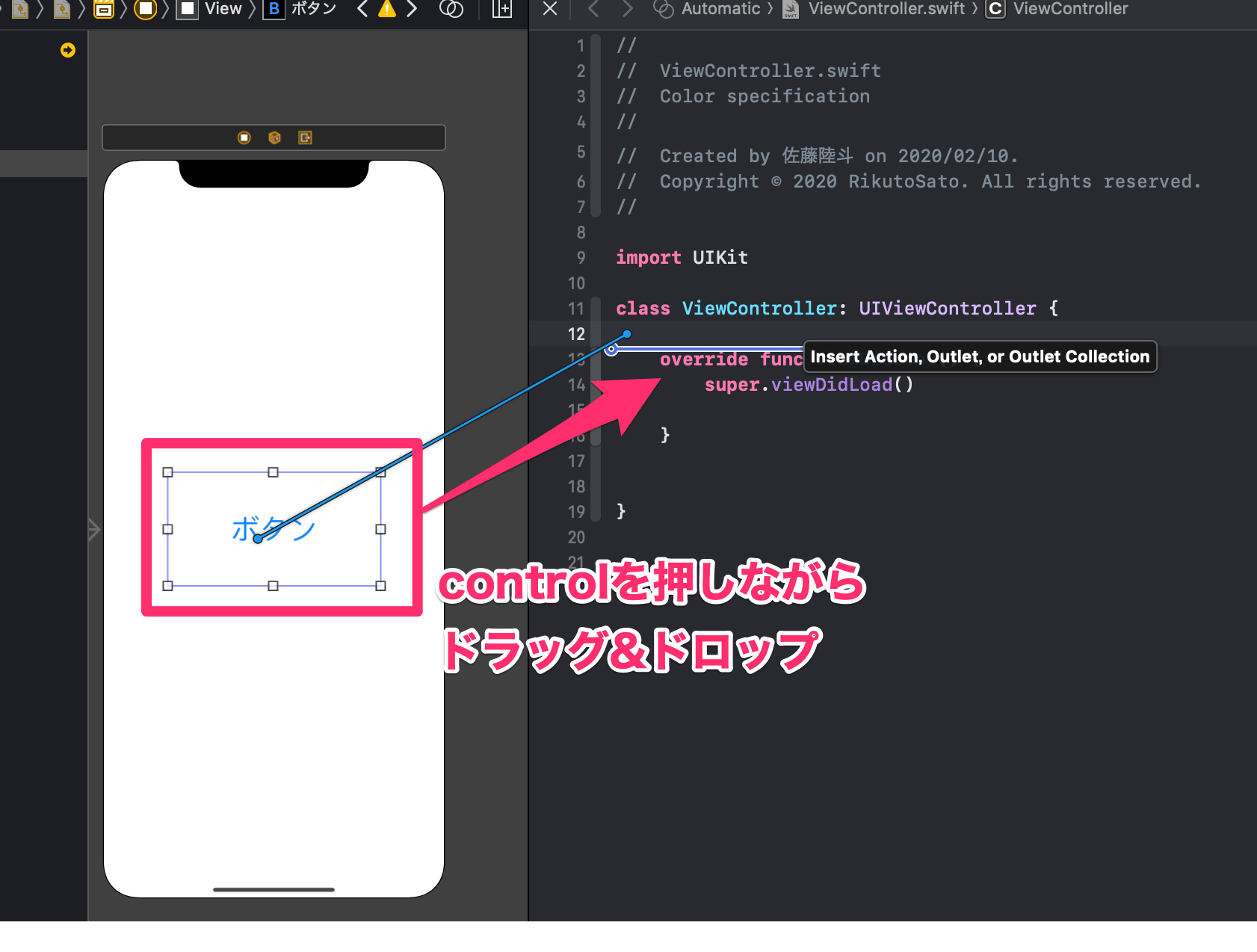
まずは、ボタンとコードを紐付けます。

紐付けたら、viewDidLoad() (など)に、以下のコードを書くだけです。
btn.backgroundColor = UIColor.red
細かくいうと、
ボタン(btn)の背景(backgroundColor)に、元からある色(UIColor)の赤(red)を入れてるだけです。
ちなみに、最初のUIColorは省略できますので、なるべく省略しましょう。
btn.backgroundColor = UIColor.red
btn.backgroundColor = .red
これだけで色を変えることができます。とても簡単です。
元からある色(プロパティ)は、以下のように、15種類もあります。
| UIColorプロパティ | 色 | カラーコード | 実際の色 |
| UIColor.black | 黒 | #000000 | |
| UIColor.darkGray | 暗い灰色 | #555555 | |
| UIColor.gray | 灰色 | #808080 | |
| UIColor.lightGray | 明るい灰色 | #AAAAAA | |
| UIColor.white | 白 | #FFFFFF | |
| UIColor.red | 赤 | #FF0000 | |
| UIColor.green | 緑 | #00FF00 | |
| UIColor.blue | 青 | #0000FF | |
| UIColor.cyan | 水色(シアン) | #00FFFF | |
| UIColor.yellow | 黄色 | #FFFF00 | |
| UIColor.magenta | ピンク(マゼンタ) | #FF00FF | |
| UIColor.orange | 橙色(オレンジ) | #FF8000 | |
| UIColor.purple | 紫 | #810081 | |
| UIColor.brown | 茶色 | #996633 | |
| UIColor.clear | 指定なし | – | – |
15種類ありますが、この方法では、自分の好きな色に指定できません。
次は、コード上で自分の好きな色を指定する方法をご紹介します。
UIColorでRGB(CGFloat型)でカラー指定する方法
次は、自分の好きな色を入れる方法をご紹介します。
では、僕のブログのメインカラー#4887BFを指定したいと思います。
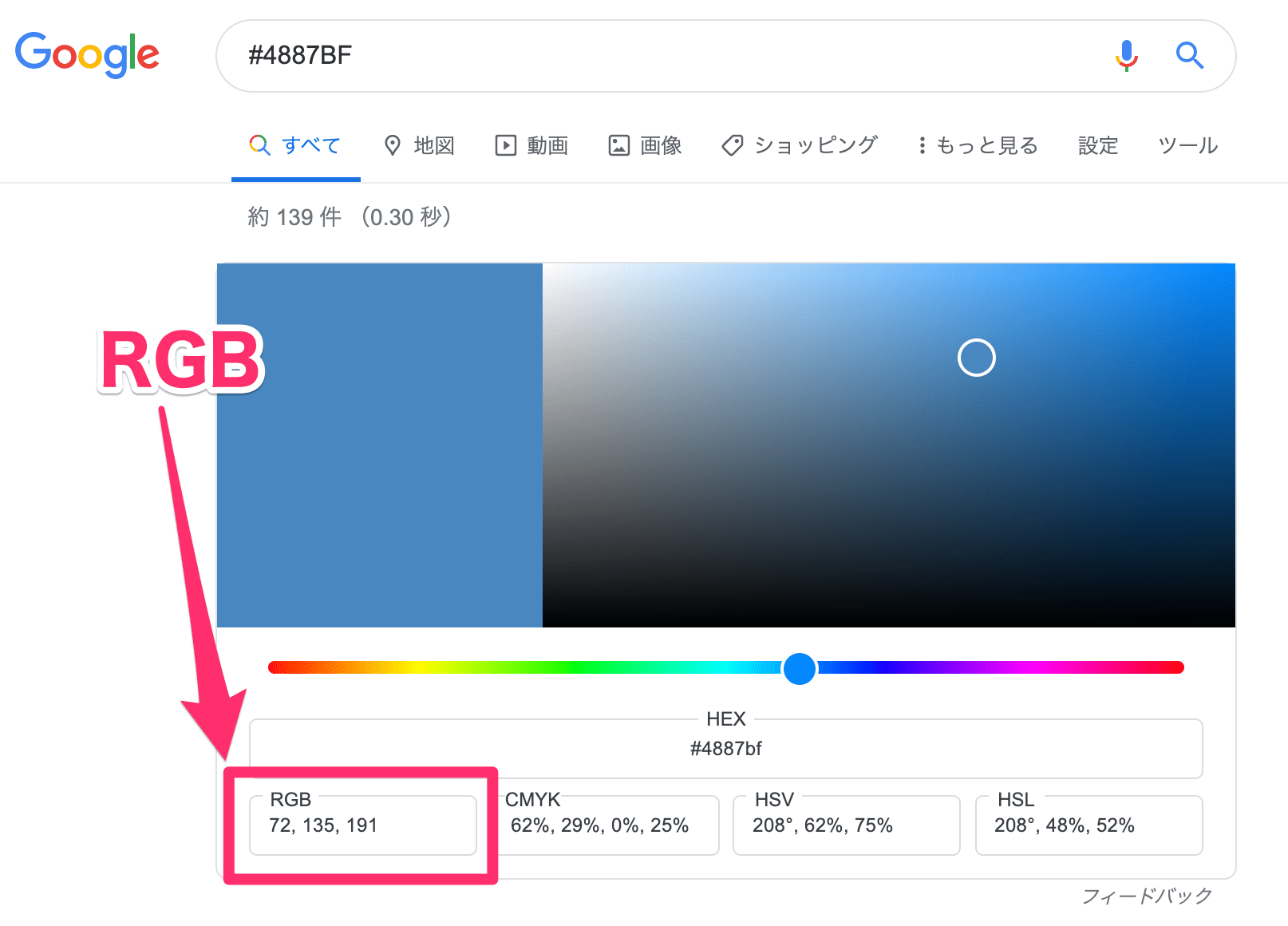
カラーコードの#4887BFをRGBに変換します。いちいち計算するのはめんどくさいので、#4887BFで検索します。

そうすると、RGBが簡単にわかります。
R:72, G:135, B:191ですね。
そして、これをCGFloat型という型に変換します。
変換の仕方は、RとGとBを255で割ります。
R:72 / 255 = 0.28235294117
G:135 / 255 = 0.5294117647
B:191 / 255 = 0.74901960784
これを以下のように、四捨五入してviewDidLoad() (など)書きます。
btn.backgroundColor = UIColor(red: 0.28, green: 0.53, blue: 0.75, alpha: 1.0)

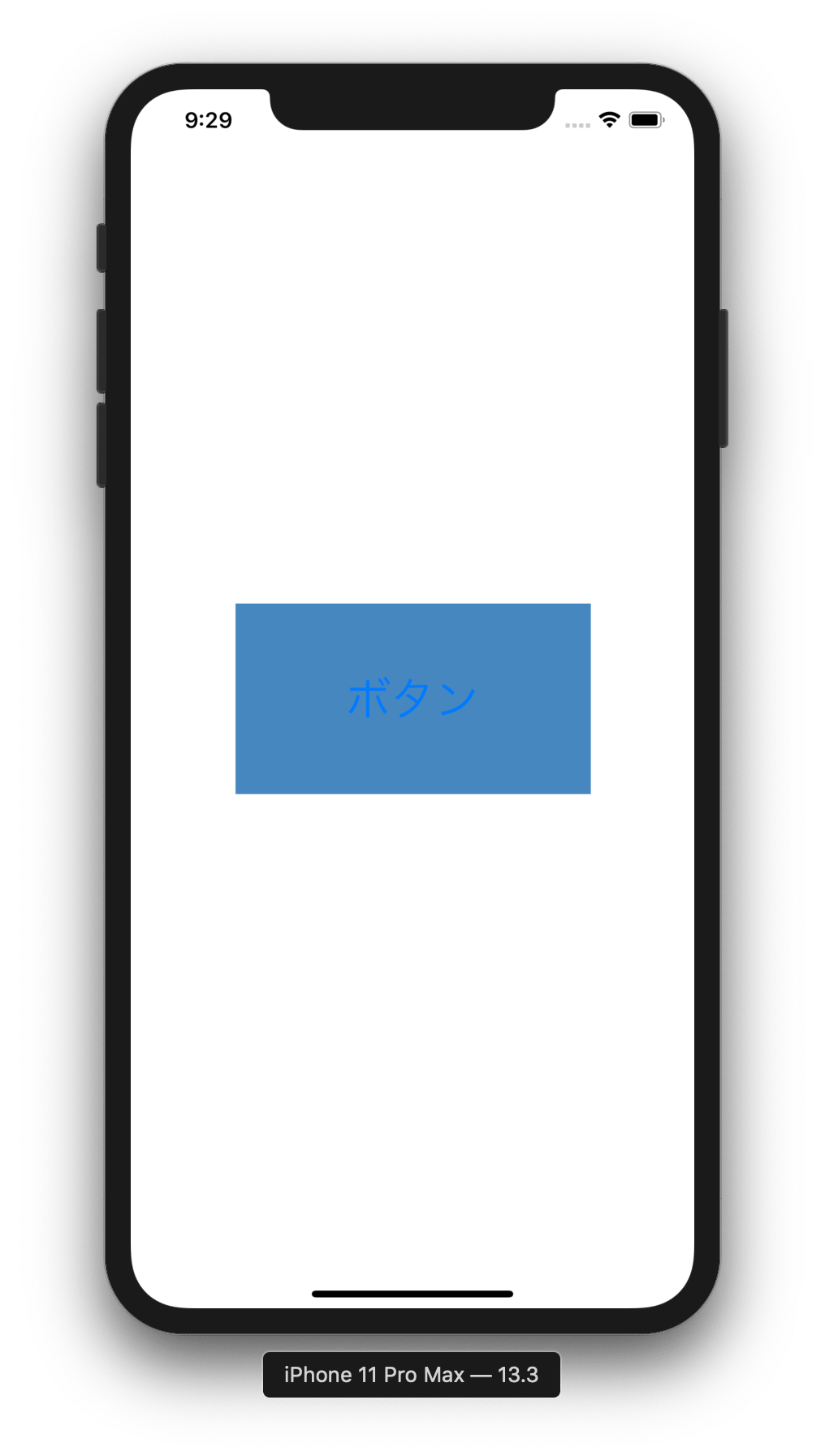
そうすると、指定できます!
こんな感じです。
 サトリク
サトリク
ブログとほぼ同じ色に指定することができました!
このように、RGBをCGFloat型に変換してUIColorに代入することで、自分の好きな色に指定できます。
が、しかし、この方法では、毎回毎回計算しなければいけませんし、四捨五入して入れてるので、ごくわずかですが、指定したい色と違います。(四捨五入せずに入れてもいいけど長くなる。)
では、次は、この方法を利用して、もっとUIColorの指定が楽な方法をご紹介します。
UIColorを無理やりRGBでカラー指定する方法
これは、先ほどと同じ方法ですが、少し代入の仕方を変えます。
先ほど、72 / 255 = 0.28235294117このような計算をして、CGFloat型に入れる値を出しましたが、
今回は、この計算ごと突っ込みます。
 サトリク
サトリク
こんな感じです。
btn.backgroundColor = UIColor(red: 72/255, green: 135/255, blue: 191/255, alpha: 1.0)
これだと意外と楽ですよね。
しかし、まだ楽したい。。これじゃぱっと見何色かわからないし、255を毎回書くのがだるいですよね。。
16進数のカラーコード(#FFFFFF)のみで入れる方法はないのでしょうか。
あります!
UIColorを16進数のカラーコードでカラー指定する方法
さあ、これがコードでの指定の最終形態です。
#4887BFこの16進数のカラーコードを入力するだけで、色の指定ができるようにしましょう。
やり方は簡単です。
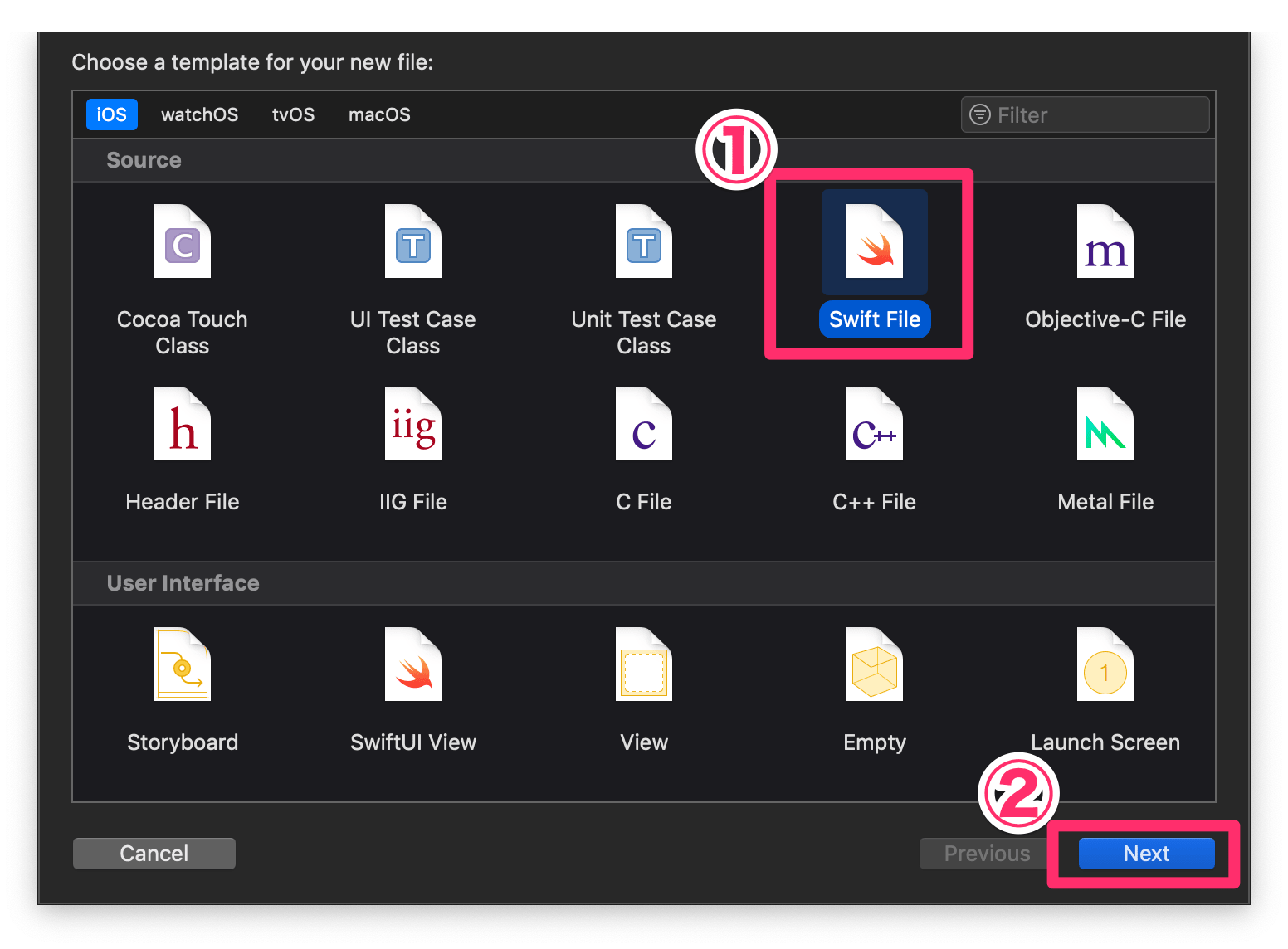
まずは、クラスファイルを作成しましょう。
Swift Fileを選んで、Nextを押してください。

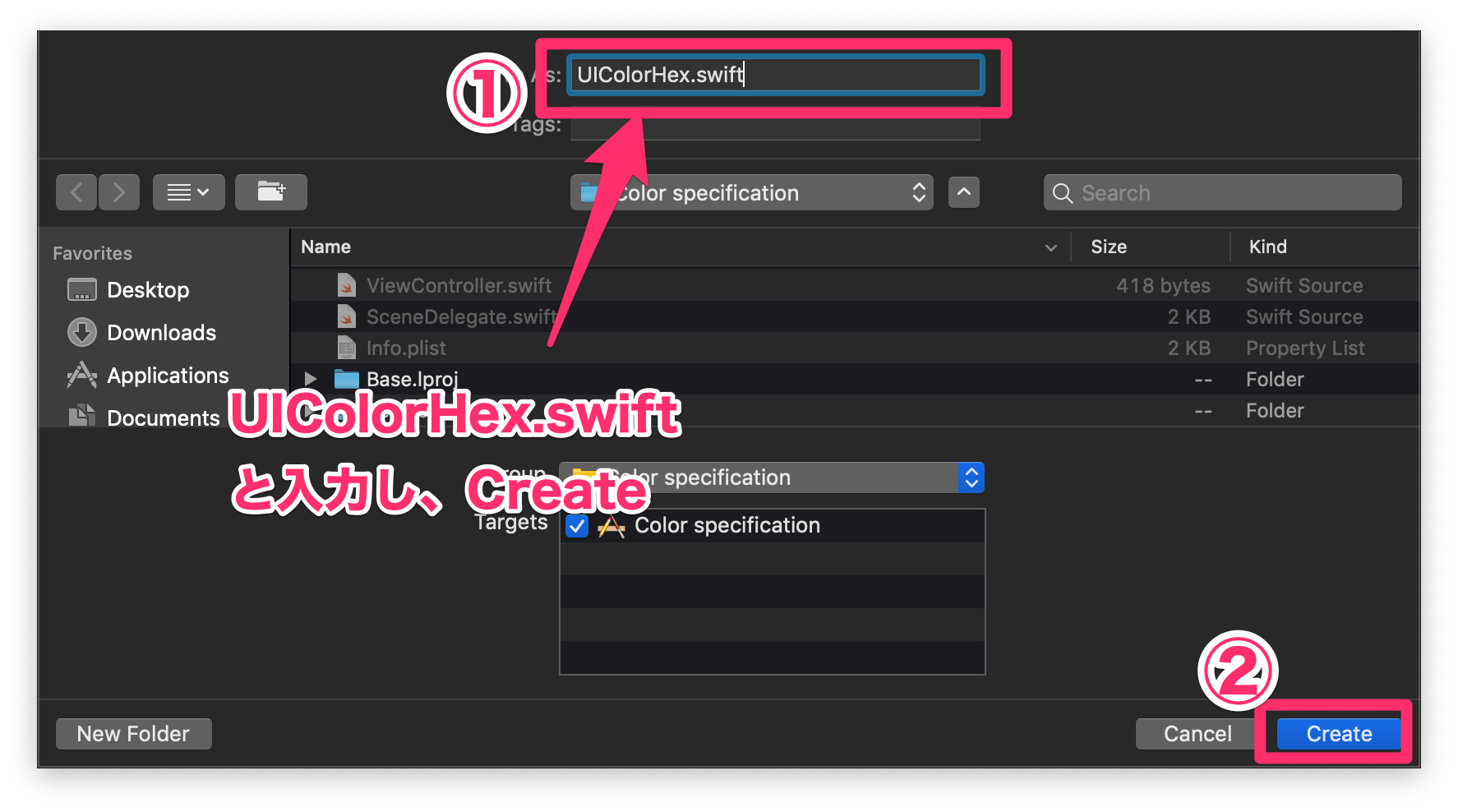
UIColorHexという名前をつけて、Createを押してください。
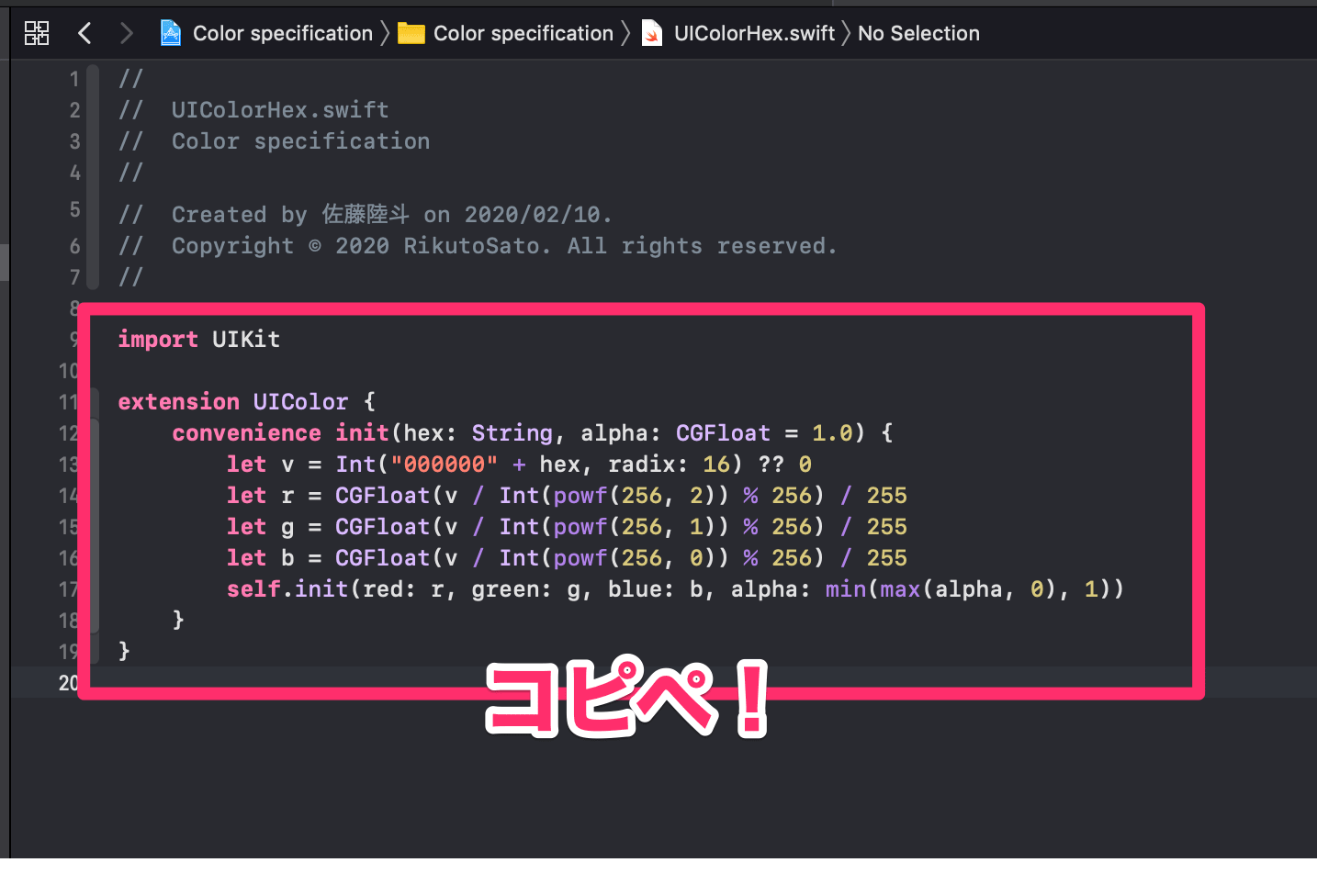
そして、以下のコードをコピペしてください。
import UIKit
extension UIColor {
convenience init(hex: String, alpha: CGFloat = 1.0) {
let v = Int("000000" + hex, radix: 16) ?? 0
let r = CGFloat(v / Int(powf(256, 2)) % 256) / 255
let g = CGFloat(v / Int(powf(256, 1)) % 256) / 255
let b = CGFloat(v / Int(powf(256, 0)) % 256) / 255
self.init(red: r, green: g, blue: b, alpha: min(max(alpha, 0), 1))
}
}

 サトリク
サトリク
こんな感じ!
あとは、このように指定するだけです。
btn.backgroundColor = UIColor(hex: "4887BF")
alphaも指定したい場合は、以下のように記述すればできます。
btn.backgroundColor = UIColor(hex: "4887BF", alpha: 0.5)
 サトリク
サトリク
素晴らしいですね!
僕はこのやり方が一番おしゃれで楽だと思います。
UIColorをRGBでカラー指定する方法
デザイナーによっては、16進数のカラーコードではなく、RGBで送ってくる場合があるかもしれません。
その場合、コードも16進数のカラーコードではなく、RGBで指定しましょう。
先ほどのように、Swift FileをUIColorRGB.swift(任意)という名前で、クラスを作成し、以下のコードをコピペしましょう。
import UIKit
extension UIColor {
convenience init(_ red: Int, _ green: Int, _ blue: Int, _ alpha: Int = 255) {
let rgba = [red, green, blue, alpha].map { i -> CGFloat in
switch i {
case let i where i < 0:
return 0
case let i where i > 255:
return 1
default:
return CGFloat(i) / 255
}
}
self.init(red: rgba[0], green: rgba[1], blue: rgba[2], alpha: rgba[3])
}
}
あとは、このように指定するだけです。
btn.backgroundColor = UIColor(72, 135, 191)
alphaも指定したい場合は、以下のように記述すればできます。
btn.backgroundColor = UIColor(72, 135, 191, 0.7)
カラーリテラルを使ってカラー指定する方法
次は、少し裏技のようなカラー指定方法をご紹介します。
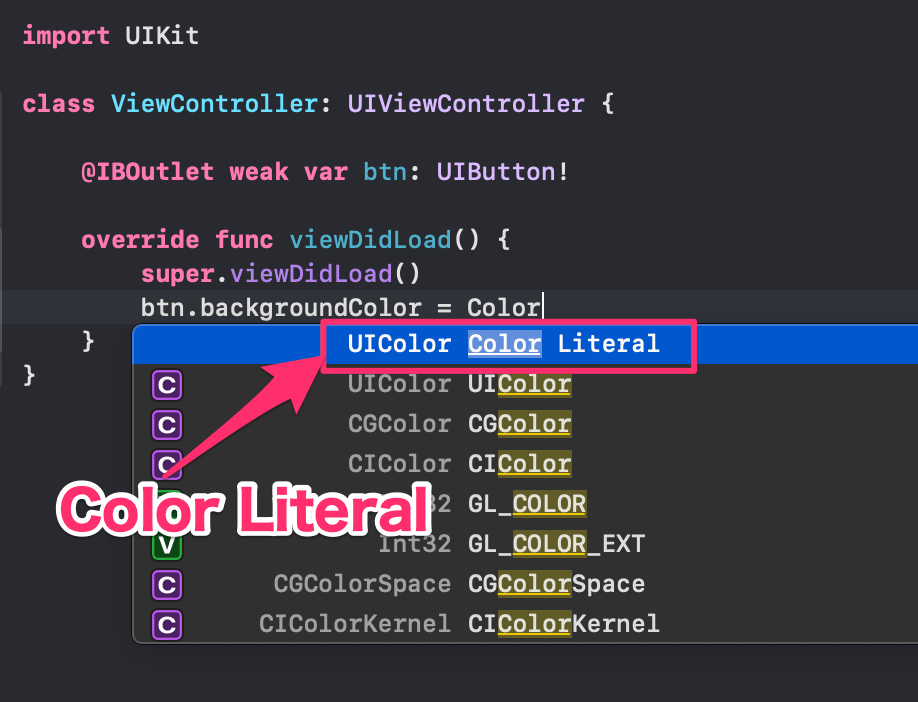
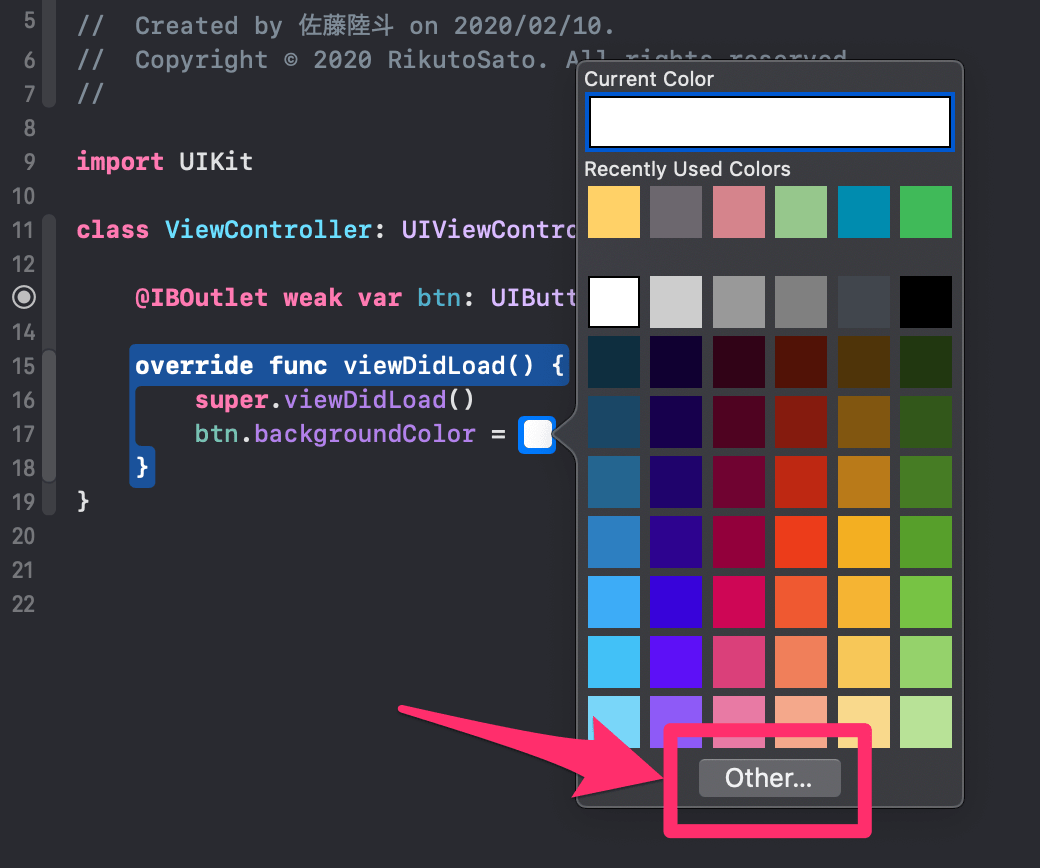
指定する箇所に、Colorと打つと、Color Literalというのが候補に出てくるので、enterを押して選択しましょう。

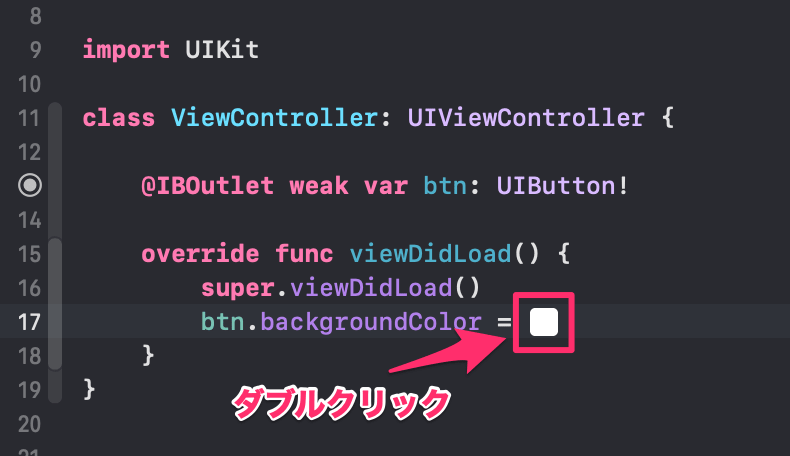
そうすると、なんとコード上に、色のタイルみたいなものが表示されました!
これをダブルクリックしてみてください!
ダブルクリックすると、以下のような、パレットが出てきます。
さらに、Otherを押せば、storyboardのカラー指定みたいに、色を自由に変えることができます。

 サトリク
サトリク
最初これを見たとき、Xcodeってすげーって感心しました笑
コード上にこんなタイルみたいなものが出てくるなんてビビりますよね。笑
この方法はわかりやすく、簡単ですごいのですが、デメリットもあります。。
黒を指定した場合、背景と混在してわかりにくい。

同じ色の場合、区別がつきにくい。
など、デメリットもあります。
 サトリク
サトリク
これは、人それぞれの好みですね!
ただ、開発者が複数人いる時は、あらかじめ書き方を揃えておいたほうがいいですね。
Assets.xcassetsで色を管理し、カラー指定する方法
これが最後に紹介するカラー指定の方法です。
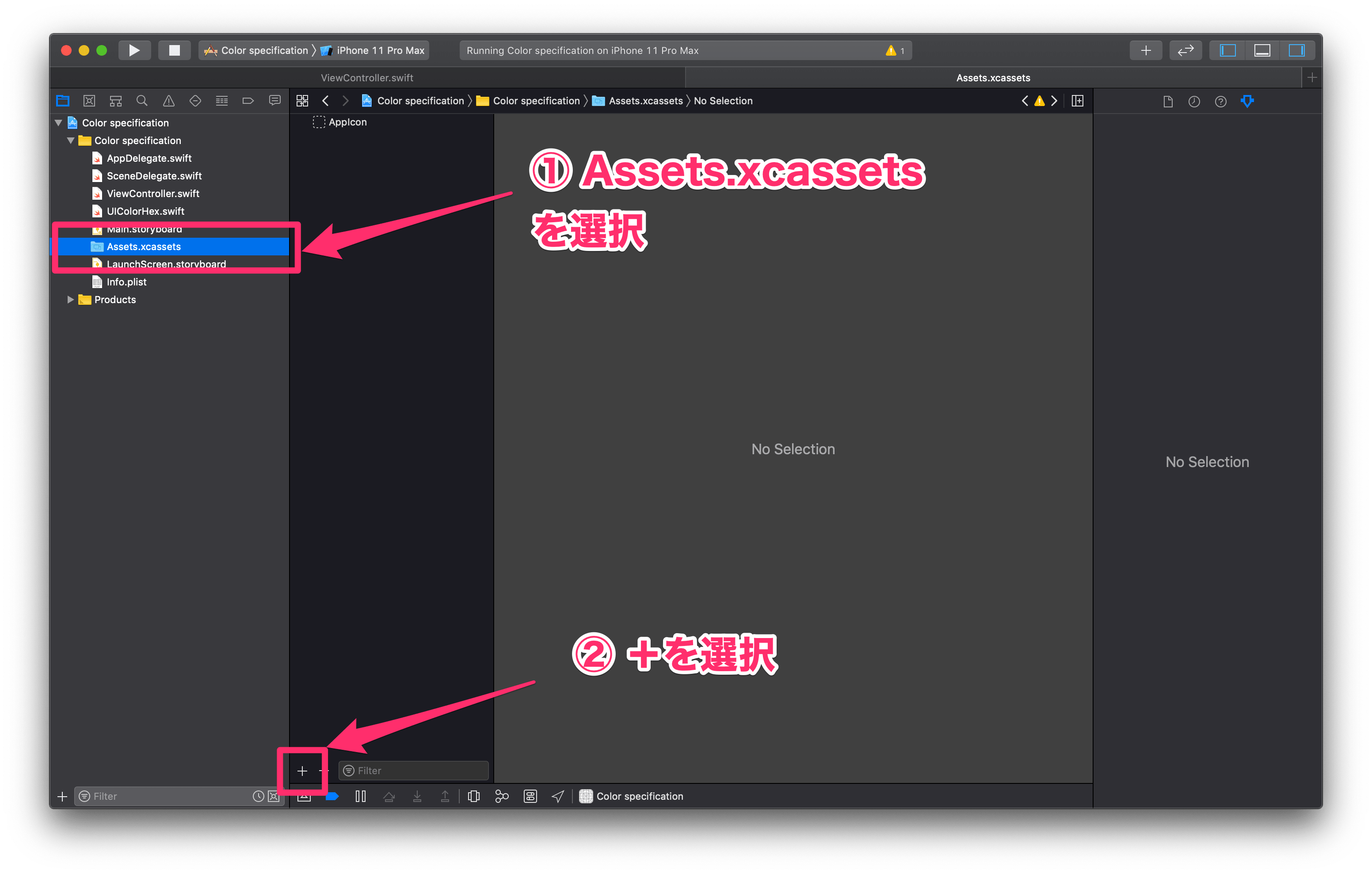
①左側のNavigatorから、Assets.xcassetsというフォルダを選択します。
②+ボタンを選択します。


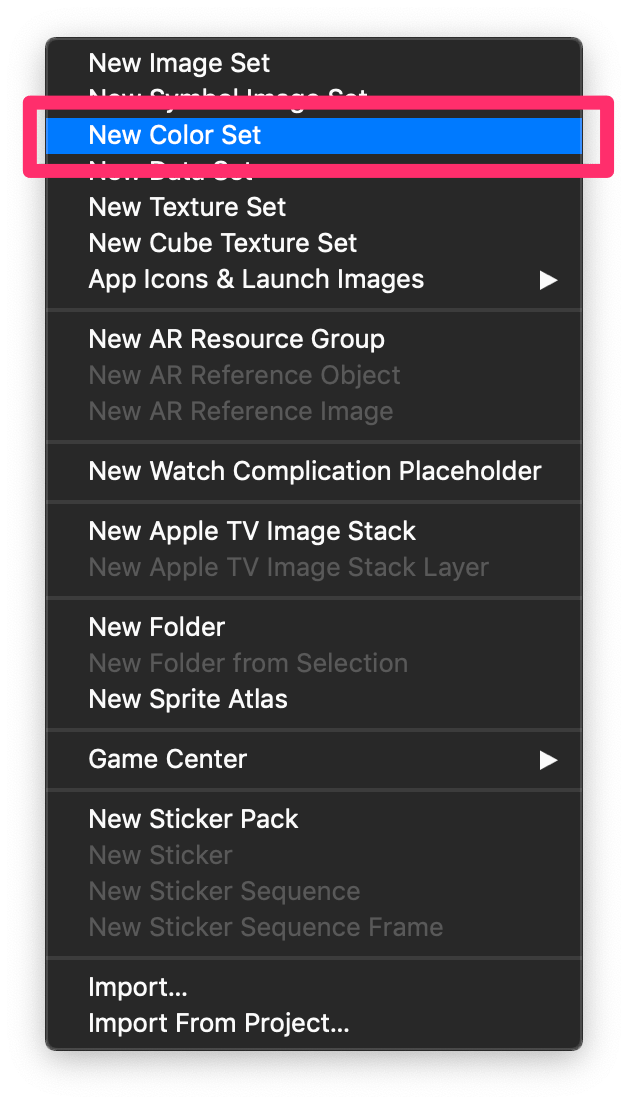
New Color Setを選択してください。
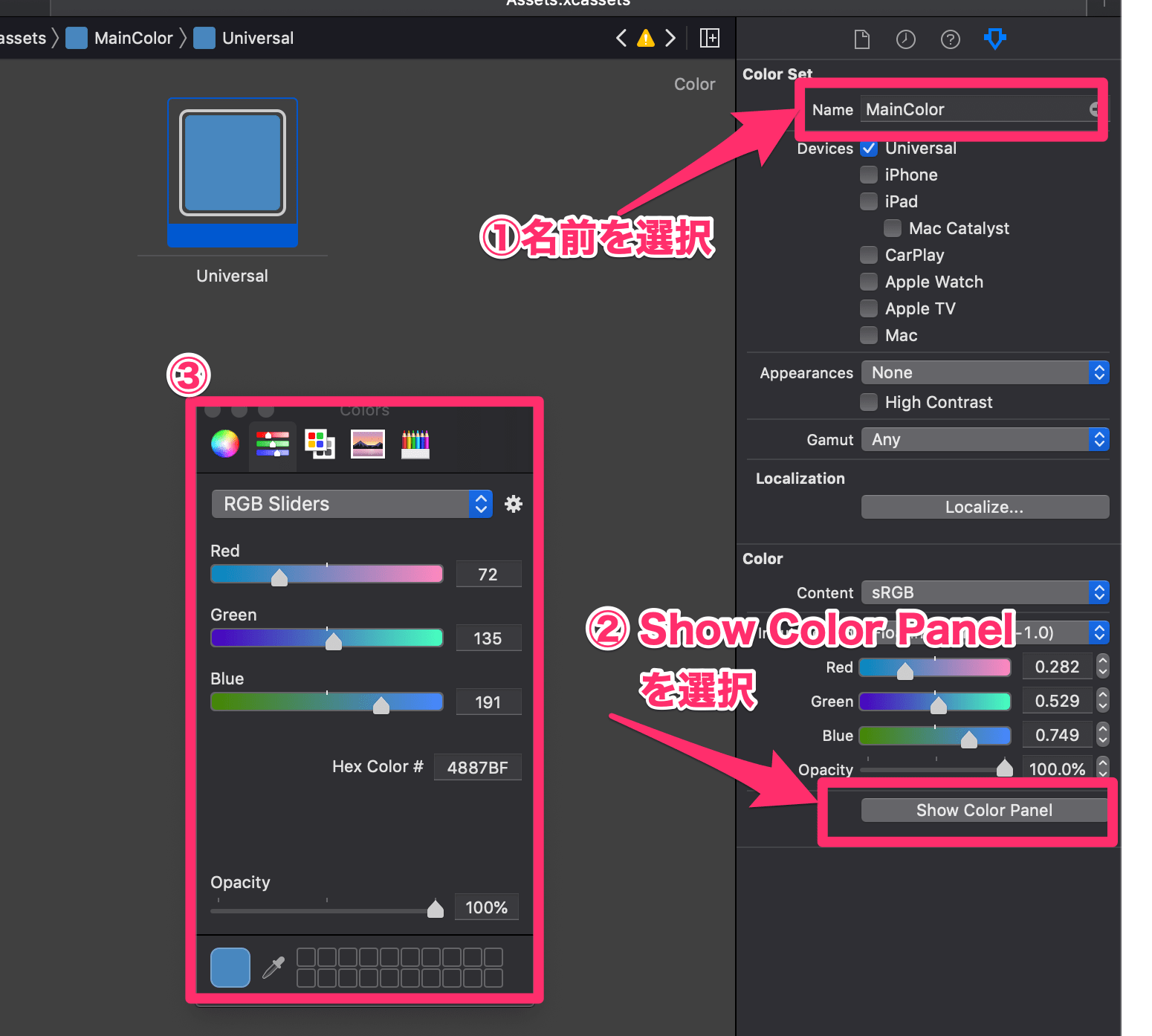
そうすると、真ん中らへんにタイルが表示されるので、そのタイルの色を変更しましょう。
①タイルに名前をつける。(ここでは、MainColor)
②Show Color Panelを選択
③好きなカラーを指定 
上記の設定が完成したら、指定したいコードに戻って、以下のような、コードを書きます。
btn.backgroundColor = UIColor(named: "MainColor")
※MainColorは自分がつけた名前を入れる
これで、先ほど設定した色が表示されます。
 サトリク
サトリク
これのいい点は色を管理できるところです。
アプリで使っている色は、Assets.xcassetsを見ればすぐにわかりますからね。
この方法も意外と好きですね笑
まとめ
ここまで、たくさんの色指定の方法をご紹介してきました。
自分が一番やりやすい方法を見つけてみてください!
一つ注意して欲しい点が、なるべく書き方を統一することです。
この色では、この色指定方法を使い、この色ではこの色指定方法みたいな感じで、やり方がバラバラだと、可読性が失われます。そのため、やりやすい方法を見つけたら、なるべくその方法のみでコーディングを行ってください!
以上、色指定のチートシートでした!