サトリク
サトリク
どうも、サトリクです。
この記事では、僕がSegmented Controllerを使うときに毎回調べるのがめんどくさいので、この記事だけを見ればいいようにまとめます。
この記事は、僕がSegmented Controllerについて学ぶごとに更新していきます。
Segmented Controllerの基本的な使い方やガイドラインは、
こちらの記事を読んでください。
 【Swift5】Segmented Controllerの使い方〜超初心者にもわかるようにたくさん画像を使っています。〜
【Swift5】Segmented Controllerの使い方〜超初心者にもわかるようにたくさん画像を使っています。〜
対象者
- 自分
- Segmented Controllerを使おうとしている人
環境
| item | Version |
|---|---|
| Swift | 5.1.3 |
| Xcode | 11.3 |
Segmented Controllerを接続する際の注意
Actionで接続するときは、TypeをUISegmentedControlにする。
Segmented Controllerのカスタム
Segmented Controllerを接続してから使う。
@IBOutlet weak var segmentedControl: UISegmentedControl!
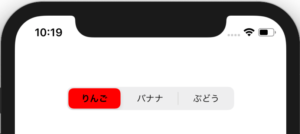
選択している項目の背景色を変える
segmentedControl.selectedSegmentTintColor = UIColor.red

文字の色を変える
segmentedControl.setTitleTextAttributes( [NSAttributedString.Key.foregroundColor:UIColor.red], for: .normal)

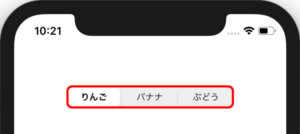
枠線をつける・色を変える
枠線をつける
segmentedControl.layer.borderWidth = 3
色を変える
segmentedControl.layer.borderColor = UIColor.green.cgColor

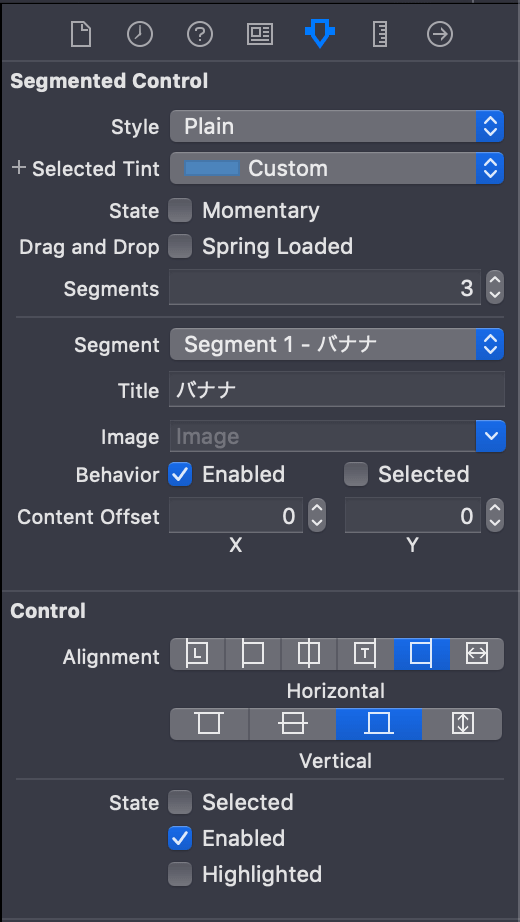
Segmented Controllerの設定

これを簡単に説明していく。
Style
Plain,Bordered,Barと三項目あるが、変えても何も変わらない。

この項目は、昔のSegmentedControlの名残だと思う。
iOS13から変わったので、そのうち消されると思う。
Selected Tint

State
チェックを入れると、項目を選択しても、色が一瞬だけしかつかなくなる。
多分一生使わない。
Drag and Drop
TODO: 調査
不明
Segments
項目の数を設定できる
Segment
設定対象を選択する項目
Title
項目名を設定できる
Image
SegmentedControllerの項目名は、画像も設定できる。
しかし、画像とテキストは一緒にしない。
Behavior
Enabled
チェックを外すと選択できなくなる。
Selected
初期表示に選択する項目を設定できる
Content Offset
項目を座標で位置調整できる。
Alignment
TODO: 調査
Horizontal,Verticalで、位置を設定できると思うが、実際に検証はできなかった。
State
TODO: 調査
不明
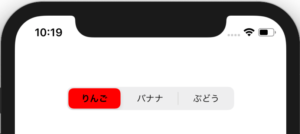
Segmented Controllerの使い方
switch sender.selectedSegmentIndex {
case 0:
textLabel.text = "りんご🍎"
case 1:
textLabel.text = "バナナ🍌"
case 2:
textLabel.text = "ぶどう🍇"
default:
print("該当無し")
}
if sender.selectedSegmentIndex == 0 {
} else {
}
まとめ
不明のところは、わかったら記述します。
ブランドはじめました