サトリク
サトリク
この記事を一通りやって、熟読すればRealmの最低限の使い方はマスターできると思います。
データベースとは?
「データベース」とは、超簡単に言うと、情報(Data)の 基地(Base)。つまりデータを集める場所のことです。
ほとんどのアプリにこのデータベースが使われています。
例えば、家計簿アプリの場合だと、毎日使った金額を入力したとしましょう。そうするとこんなデータベースができます。
| データベース | |
|---|---|
| 日付 | 金額 |
| 2020/11/24 | 3121円 |
| 2020/11/25 | 4423円 |
| 2020/11/26 | 2000円 |
| 2020/11/27 | 4251円 |
| 2020/11/28 | 12341円 |
アプリのテキストフィールドに金額を書いて決定ボタンを押すと、その押した日付と金額がデータベースに書き込まれます。
そしてテーブルなどに、このデータベースから取得した情報を表示しています。
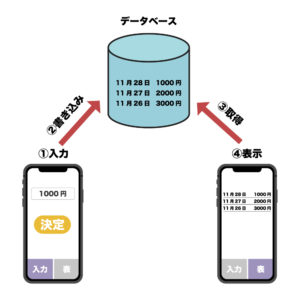
図解するとこんな感じです。

①入力
②データベースに書き込み
③データベースからデータを取得
④表示
このデータベースは、アプリを消さない限りずっと残り続けます。
RealmSwiftとは?
では、データベースが何かわかったところで、
Realmとは、簡単に言うと「モバイル向けのデータベースのライブラリ」です。
何もないところからデータベースを作るとなればかなり難しいです。プロでもかなり時間がかかります。そこで、Realmというライブラリを使えば少ないコードで簡単にデータベースを作れるということなのです。
UserDefaultsを使ったことがある方なら、「データ保存は何もかもUserDefaultsでいいじゃん」と思うかもしれません。
実際僕もそう思っていました。
UserDefaultsとRealmのそれぞれメリットとデメリットを見てみると
UserDefaults
メリット:超簡単にデータベース扱える。
デメリット:大量なデータを入れるとアプリが重くなる。
Realm
メリット:大量なデータを入れてもアプリが重くならない。
デメリット:初心者の方だと、やや理解が難しい。
もっと理由はありますが、初心者の方はこういうイメージでいいと思います。つまり、なんでもかんでもUserDefaultsに入れてるとアプリが重くなって最低なアプリになります。Realmを使いましょう。ということです。
Realmの参考書あります!
まずRealmを使ってみる
手を動かすのめんどくさいよって方はここはスキップ
まずはRelamを使った簡単なアプリを作ります。単純に、データベースに書き込んでデータベースからデータを取得して表に表示するという超基本的なRealmの機能を使ってみます。
確認済動作環境
| item | Version |
|---|---|
| Swift | 5.3 |
| Xcode | 12.1 |
InterfaceはStoryboardで行います。
前提条件
前提条件は、Xcodeの使い方になれていて、基本的な文法がわかっていることです。
- オブジェクトの配置方法、接続方法、コーディング方法がわかる
- テーブル作ったことある
- 関数の使い方や、if文、for文、switch文がわかる。
自信がない方は以下の講座を一通りやってみることをおすすめします。
 【Swift/Xcode超入門】絶対に挫折しないゼロから学ぶiPhoneアプリ開発入門
【Swift/Xcode超入門】絶対に挫折しないゼロから学ぶiPhoneアプリ開発入門
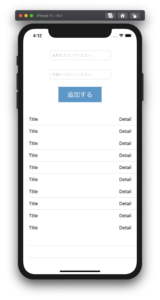
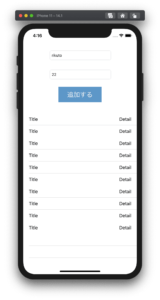
完成アプリイメージ
名前と年齢を入力して追加するボタンを押すと表に追加されていくというプログラムです。
この追加したデータは、アプリを終了しても消えません。アプリをアンインストールしない限り消えません。


このアプリを作りながらRealmの使い方を学んでいきたいと思います!
プロジェクト作成
まずはプロジェクトを作成しましょう。
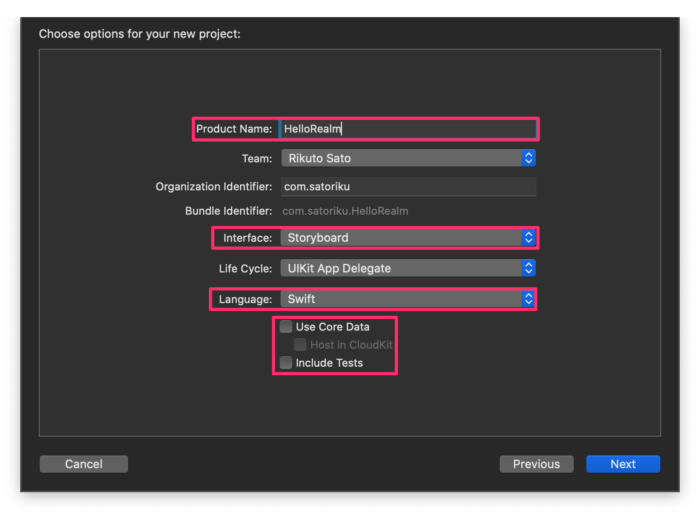
Xcodeを起動して、Create a new Xcode project > App

| 項目名 | 今回の設定 |
|---|---|
| Product Name | HelloRealm |
| Interface | Storyboard |
| Language | Swift |
| 下のチェック | 全てチェックなし |
| それ以外 | 任意 |
任意のところに保存
はい、これでプロジェクトが完成しました!
Realmをプロジェクトにインストールする
では、まずRealmを使える状態にしましょう。
Realmはライブラリなので、プロジェクトにインストールしなければなりません。
そこで、今回は、ライブラリ管理ツールcocoapodsを使ってインストールします。
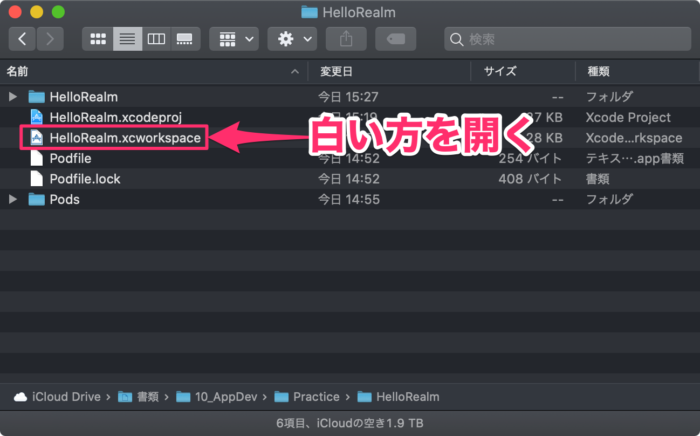
一旦Xcodeを閉じてから、以下のように、白い方(HelloRealm.xcworkspace)を開いてください。

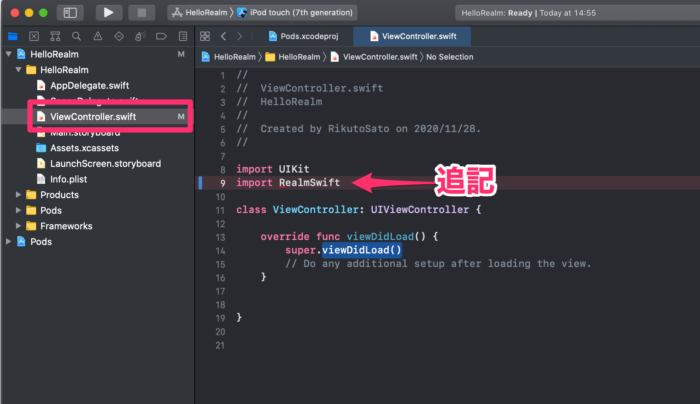
9行目あたり、import UIKitの下に以下のコードを追記して下さい。
import RealmSwift

これで、このファイルでRealmが使えるようになりました。しかし、書いただけではエラーがでます。ビルドをしましょう。
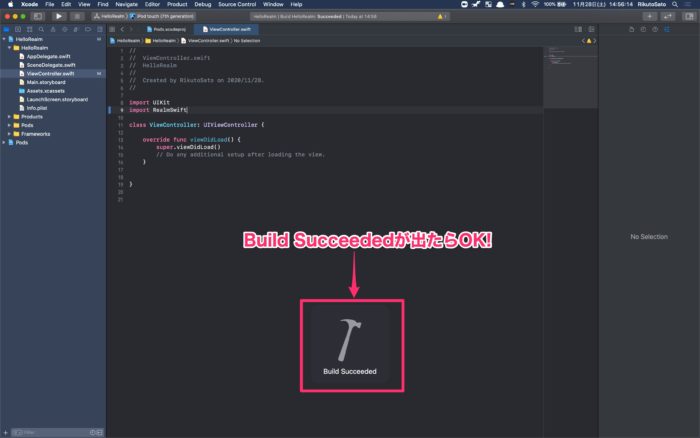
command + bでビルドをしましょう。

これでエラーが出なくなったと思います。
これでRealmのインストールされてることが確認できました。
レイアウトを作成
では、次はレイアウトを作成しましょう。
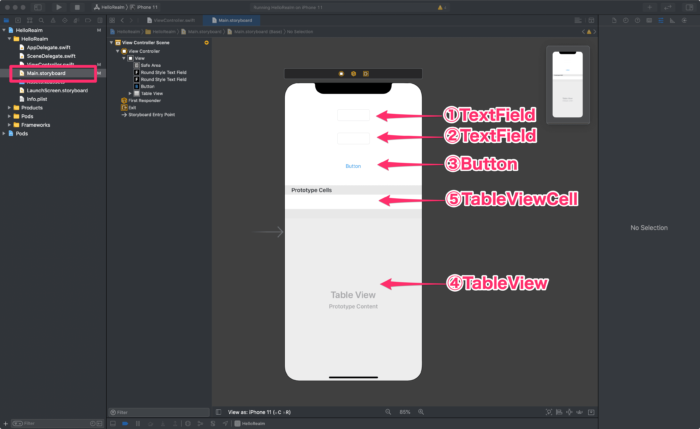
Main.storyboardで5つのオブジェクトを配置します。

①②TextFieldを二つ配置
③Buttonを配置
④TableViewを配置←順番に気をつける
⑤TableViewの上に、TableViewCellを配置

TextFieldをやや広げて、ボタンをいい感じにボタンっぽくしましょう。
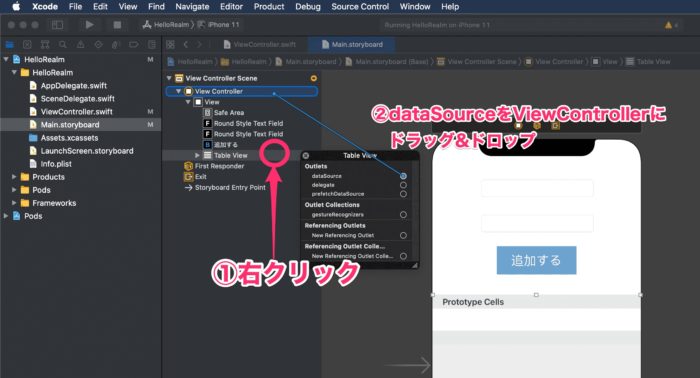
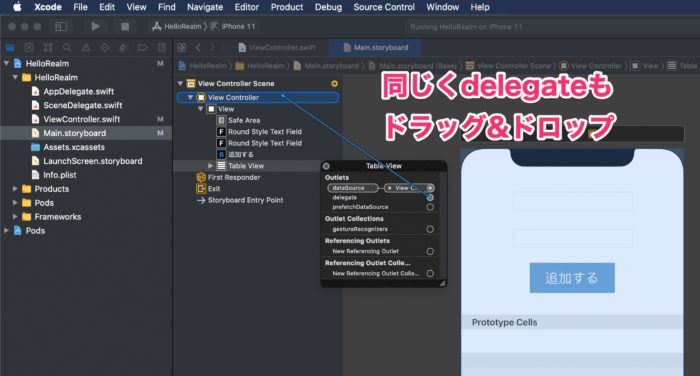
TableViewのdataSourceとdelegateをViewControllerにドラッグ&ドロップしましょう。



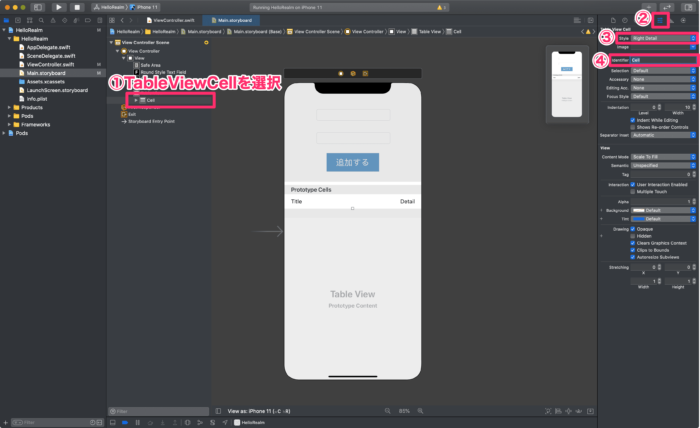
①TableViewCellを選択
② ![]() (Show the Attributes inspector)をクリック
(Show the Attributes inspector)をクリック
③「Style」をRight Detailに変更
④「identifier」にCellと入力

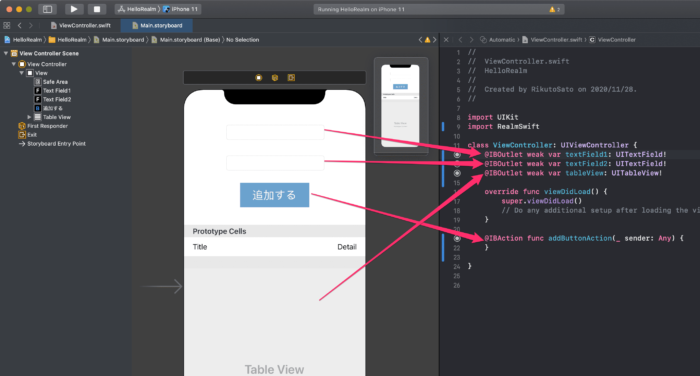
①一番最初のTextFieldは、Class ViewCont~~の下にtextField1という名前で紐付け
②2番目のTextFieldは、①の下にtextField2という名前で紐付け
③TableViewは、②の下にtableViewという名前で紐付け
④Buttonは、21行目と22行目の間にaddButtonActionという名前で紐付け
コーディング
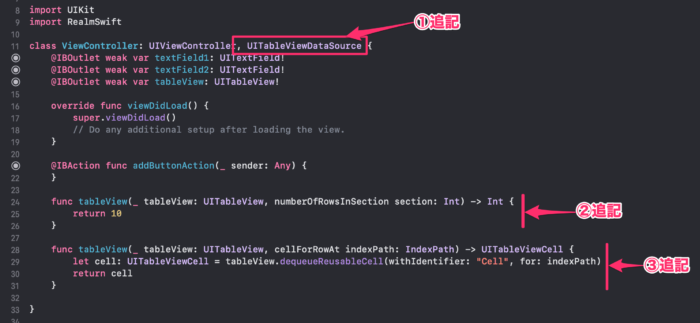
①Class ViewController: UIView~~~を以下のように書き換えましょう。
class ViewController: UIViewController, UITableViewDataSource {
これで、Class内でTableを使えるようにしています。
②@IBAction func addButtonActionのブロックの下に以下のメソッドを追記
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
これで、Tableのセルの数を決めています。
③先ほど追記したブロックの下に以下のメソッドを追記
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell: UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
return cell
}

これで、テーブルが表示されるようになりました!

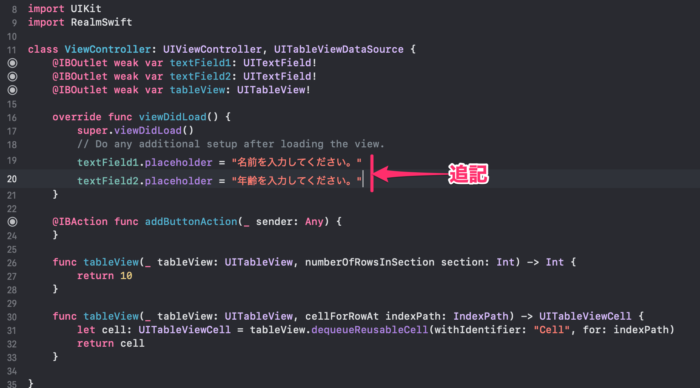
ただのテキストフィールドだとわかりにくいのでヒントをつけてあげましょう。

このように表示されるはずです。
Realmでデータ保存して表示する
では、いよいよRealmを使っていきましょう。
まずはデータを入れる箱を作る
まずは、データを入れる箱(ファイル)を作ります。

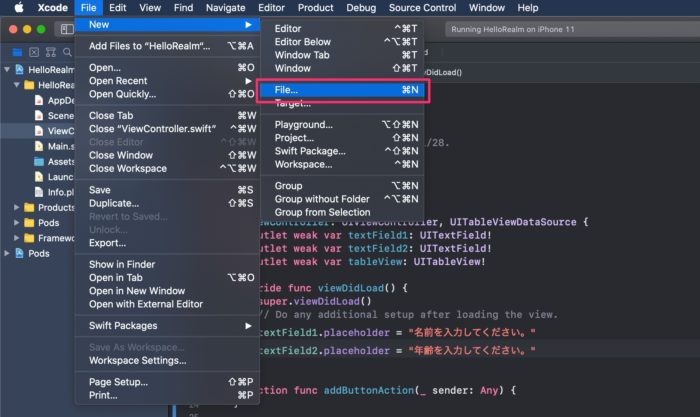
File > New > File...でファイルを作成します。

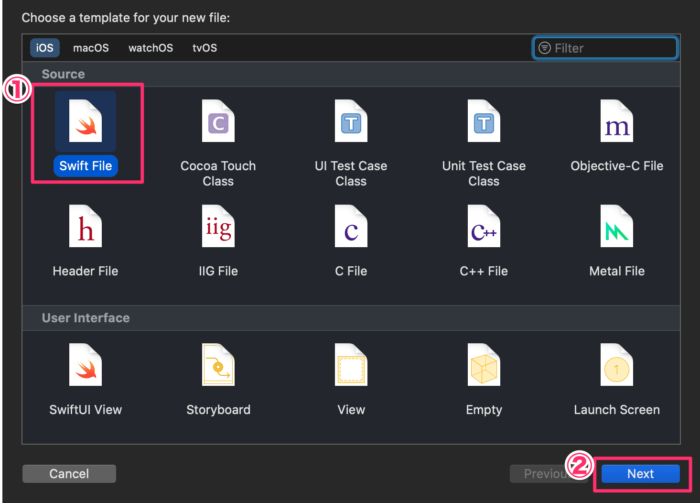
①SwiftFileを選択
②「Next」

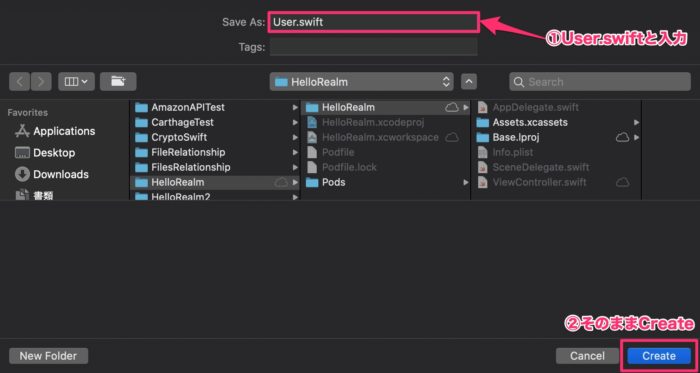
①「Save As:」にUser.swiftと入力
②そのまま「Create」
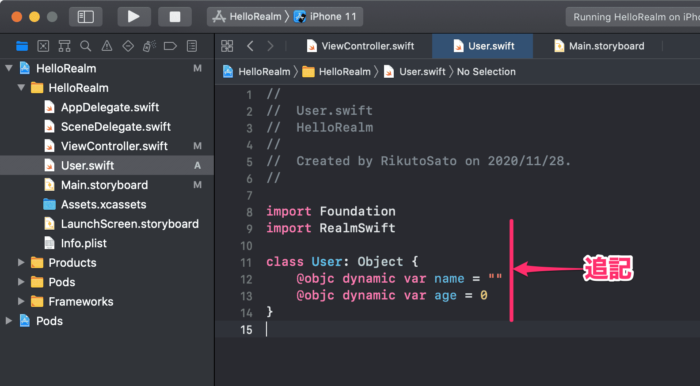
User.swiftのimport Foundationの下に以下のコードを追記しましょう。
import RealmSwift
class User: Object {
@objc dynamic var name = ""
@objc dynamic var age = 0
}

データを入れる大きな箱(User)を用意して、その中に、「name」と「age」という小さな箱を入れたというイメージです。
これでデータを入れる箱ができました。
データを見てみる
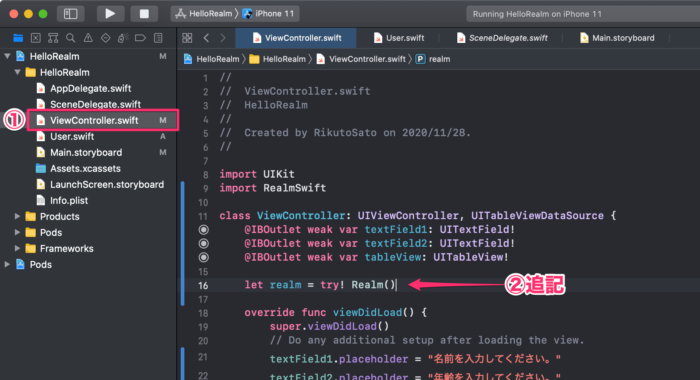
@IBOutlet weak var tableView:~~の下に以下の改行を一つ開けて以下のコードを追記しましょう。
let realm = try! Realm()

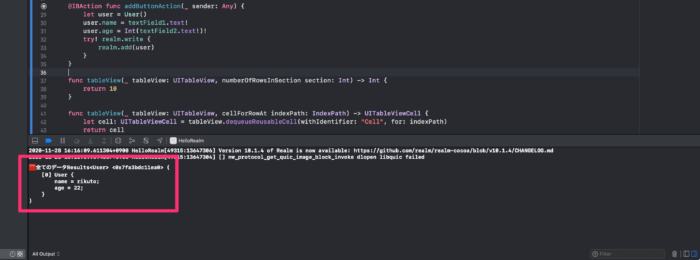
起動したら、データベースの中身をコンソールに表示するようにします。
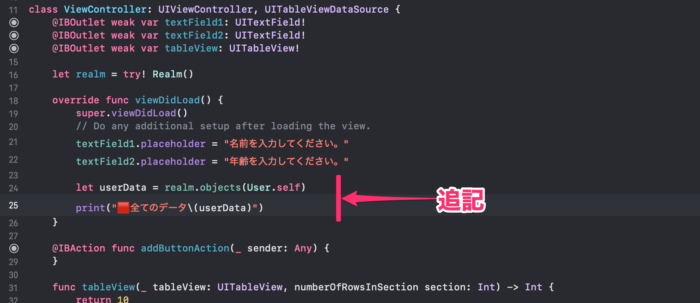
textField2.placeholder = "年齢~~~の下に改行を一つ入れて以下のコードを追記してください。
let userData = realm.objects(User.self)
print("🟥全てのデータ\(userData)")


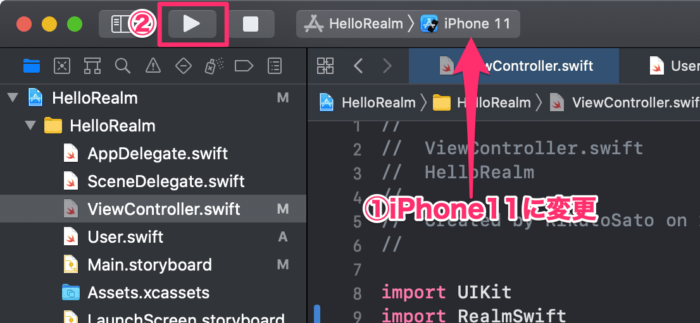
①iPhone11に変更(AutoLayoutを省いたので、iPhone11以外はレイアウトが崩れる可能性あり!)
②再生ボタンをクリック

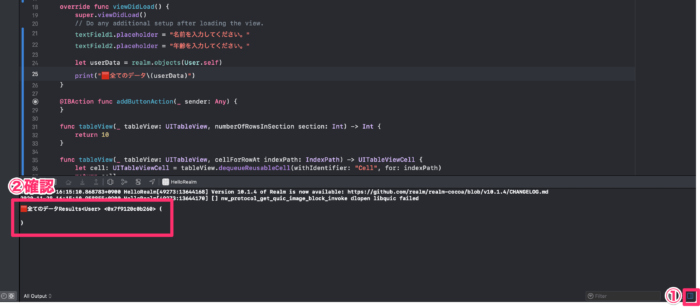
①右下の ![]() をクリックしてコンソールを表示
をクリックしてコンソールを表示
②確認
まだ、何もデータを入れていないので、{}内に何も表示されません。
データを書き込む
では、データをデータベースに入れていきましょう。
ボタンを押したら、先ほど用意したデータの箱にテキストフィールドに入力された値を書き込む処理を追記しましょう。
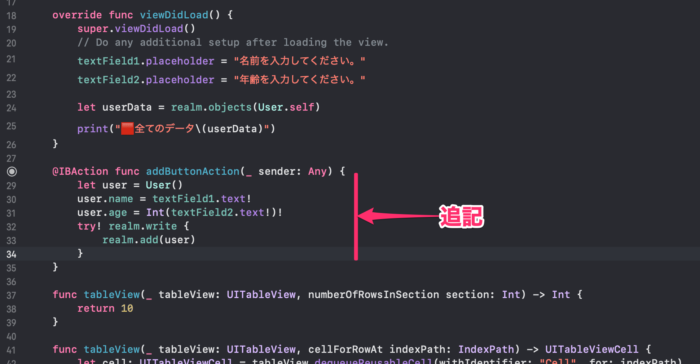
@IBAction func addButtonActionの中に以下のコードを追記しましょう。
let user = User()
user.name = textField1.text!
user.age = Int(textField2.text!)!
try! realm.write {
realm.add(user)
}


まず、名前と年齢に値を入れて「追加するボタン」を押してください。
この時点では何もおきません。ボタンを押してもデータベースに登録しただけで、データを表示するという処理は入れていないからです。
もう一回実行してみましょう。
先ほど、データを追加したので、コンソールにデータが表示されていると思います。

データをテーブルに表示する
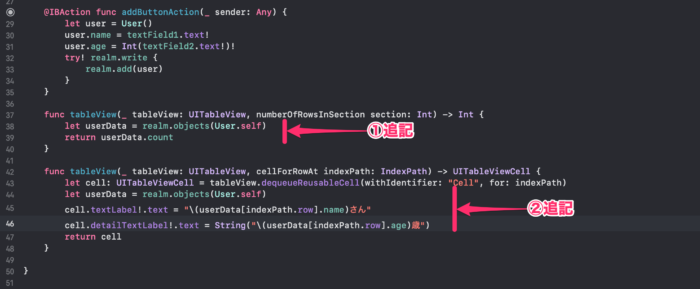
①func tableView(_ tableView: UITableView, numberOfRowsInSection~~のブロックを以下のように変更しましょう。
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
let userData = realm.objects(User.self)
return userData.count
}
これで、データがあるだけセルを作るようにします。
②先ほどのブロックの下のfunc tableView(_ tableView: UITableView, cellForRowAtのブロックを以下のように変更しましょう。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell: UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
let userData = realm.objects(User.self)
cell.textLabel!.text = "\(userData[indexPath.row].name)さん"
cell.detailTextLabel!.text = String("\(userData[indexPath.row].age)歳")
return cell
}
これで、データベースからデータを取得して、左側のテキストに名前を、右側のテキストに年齢を代入しています。


先ほど追加したデータがテーブルに表示されると思います。
現時点でも、入力してボタンを押してもデータが追加されるだけで、何も変わりません。
ボタンを押してからの処理
では、ボタンを押したら、テキストフィールドの値を一回リセットして、テーブルを再読み込みして追加したデータをすぐに表示させるようにしましょう。
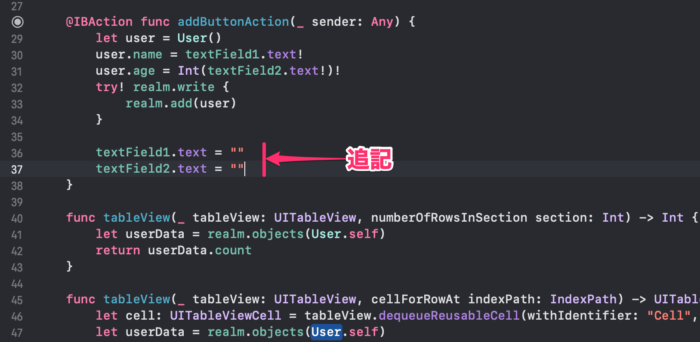
@IBActionのなかの下の方に、以下のコードを追記してください。
textField1.text = "" textField2.text = ""
ボタンを押してデータを追加した後、テキストフィールドに空文字を代入することでリセットできます。

テーブルをリセットしましょう。
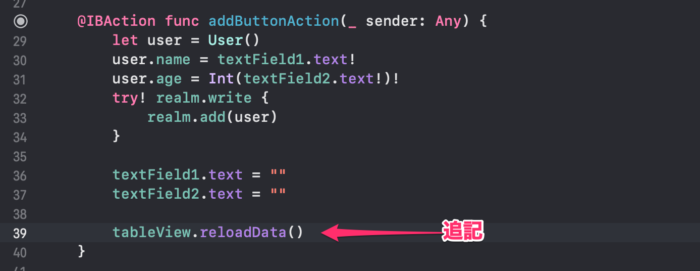
先ほど書いたテキストフィールドのリセットの処理の下に以下のコードを追記してください。
tableView.reloadData()
この1行だけで、テーブルを再取得できます。

データを入力して追加ボタンを押すと、テーブルにデータが追加されるようになったと思います!


これでアプリが完成しました!
ViewController.swift
//
// ViewController.swift
// HelloRealm
//
// Created by RikutoSato on 2020/11/28.
//
import UIKit
import RealmSwift
class ViewController: UIViewController, UITableViewDataSource {
@IBOutlet weak var textField1: UITextField!
@IBOutlet weak var textField2: UITextField!
@IBOutlet weak var tableView: UITableView!
let realm = try! Realm()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
textField1.placeholder = "名前を入力してください。"
textField2.placeholder = "年齢を入力してください。"
let userData = realm.objects(User.self)
print("🟥全てのデータ\(userData)")
}
@IBAction func addButtonAction(_ sender: Any) {
let user = User()
user.name = textField1.text!
user.age = Int(textField2.text!)!
try! realm.write {
realm.add(user)
}
textField1.text = ""
textField2.text = ""
tableView.reloadData()
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
let userData = realm.objects(User.self)
return userData.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell: UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
let userData = realm.objects(User.self)
print(userData[0].name)
print(userData[1].name)
print(userData[0].age)
print(userData[1].age)
cell.textLabel!.text = "\(userData[indexPath.row].name)さん"
cell.detailTextLabel!.text = String("\(userData[indexPath.row].age)歳")
return cell
}
}
User.swift
//
// User.swift
// HelloRealm
//
// Created by RikutoSato on 2020/11/28.
//
import Foundation
import RealmSwift
class User: Object {
@objc dynamic var name = ""
@objc dynamic var age = 0
}
 サトリク
サトリク
皆さんできましたでしょうか。
これはRelamの超基本的な使い方です。他にもデータを削除だったり、データをリセットだったり、データの変更だったり、データにフィルターをかけて取得するだったりと、もっともっといろいろな使い方があります。
Realmの使い方
では、Realmの使い方をざっと解説していきましょう。
①ライブラリをインストール
Realmはライブラリなので、インストールしなければ使えません。
CocoaPodsや、Carthageを使ってインストールしましょう。
②使う準備をする(import)
Realmを使うにはファイルごとにimportしなければなりません。
一番上の行にimport RealmSwiftと入力します。
③データベース(箱)を作る
ファイルを新しく作って、インポートして以下のように作ります。
""を代入するとString、0と入力するとIntの値になります。
class User: Object {
dynamic var name = ""
dynamic var age = 0
}
Realmを使う時のお決まりのやつ
まず、class ViewControllerの下に以下のように記述しましょう。
let realm = try! Realm()
書き込み
以下のようにすると書き込めます。
let user = User()
user.name = "サトリク"
user.age = 22
try! realm.write {
realm.add(user)
}
①まず、作ったデータベースを持ってきます。
let user = User()
②次に、追加したいデータを追加したい項目に入れます。
user.name = "サトリク" user.age = 22
③次に、書き込む処理を書きます。この3行で先ほど代入した値が書き込まれます。
try! realm.write {
realm.add(user)
}
データを取得
データを取得するには以下のように記述します。
let userData = realm.objects(User.self)
print("🟥全てのデータ\(userData)")
このようにすると、全てのデータが取得できます。
さらに、一番最初に登録したユーザーの名前を取得したいなら
print(userData[0].name)
2番目に登録したユーザーの年齢を取得したいなら
print(userData[1].age)
というふうに取得します。
他にも、削除やフィルター、入子構造など様々な使い方ができます。
まとめ
今回は超初心者の方のためのRealmの基本的な使い方の解説の記事なので、基本的な使い方までしか書きません。(ちょっと辛い。。)
少しみづらいですが、公式サイトを見れば全てわかりますので、みてみてください。
 サトリク
サトリク
僕は公式サイトがすごく見づらかったので、Realmの本を買いました。かなりこの本に助けられました。