
 サトリク
サトリク
この度、クイズアプリを制作しました!
この記事では、アプリ制作の全過程を公開したいと思います。
僕と同じようなプログラミングが全くできない方に参考になれば幸いです。
簡単な自己紹介
21歳のプログラミングができないエンジニアです。エンジニアになってからまだ一年も経っていません。
4月から会社に入ってずっと、Webサイトの開発・保守をしていました。
が、
10月に入って、iOSアプリ担当がいなくなるというので、僕が代わりにiOSアプリの担当(仮)になりました。
そこで、ゼロからXcodeとswiftを勉強し始めたのですが、ただ勉強するだけじゃ、すぐ飽きてしまうので、自分でもアプリを制作しながら勉強すればいいのでは?と思い、自作のアプリを制作することにしました。
 サトリク
サトリク
まさか。自分がアプリを制作する日がくるとは。。
はじめに
アプリを制作した理由
- 友達に自慢したいから
- Xcodeとswiftのいい勉強になるから
- 会社の目標に「AppStoreにリリースすること」を設定したから
- アプリで稼げるようになりたいから
アプリ制作ルール
今回のアプリを制作するにあたって、5つほどルールを決めました。
①凝らずにアプリを開発する。
凝ろうと思えば、かなり時間がかかってしまいます。今回の目標は、あくまでもAppStoreに公開することです。なので、デザインや拡張機能は、自分が簡単にできる範囲で行います。
②広告は付けない。
広告を設定するには、フレームワークを入れないといけません。今の僕には少し早いので、今回のアプリは広告を付けません。
③二週間で制作する。
今年中に完成したかったので、二週間と期間を決めました。
④一日5時間まで。
仕事が終わって家に帰って飯食って風呂入ると、だいたい7時になっているので、そこから5時間アプリ開発に使います。
合わせるために、土曜日日曜日も同じ5時間しか行わないことにします。
アプリ開発
アプリ開発1日目、2日目:勉強

まずは、勉強です。
今回使用する言語はswiftで、開発環境はXcodeです。
これらは、全く触ったことがなかったため、まずは勉強しなければなりません。
早速仕事帰りに、swift/Xcodeの参考書を購入しました。
購入したものはこちら
 サトリク
サトリク
絶対に挫折したくなかったので、この本を買いました笑
この本は、実際に手を動かしながら行う参考書で、本気でやれば2日間で終えることができます。ある程度の知識が身についたのでかなり良書でしたね。
あとは、Qiitaでswiftの基本的な記事をいくつか読みました。
アプリ開発3日目:アイデア出し

2日目は、どんなアプリを制作しようかアイデア出しをしました。
- iPhoneの通知で問題を出し、ゲーム中でも勉強できるアプリ
- 自分のランキングを管理し、SNSに共有できるアプリ
- ほしい物リストアプリ
- 自分が制作した漫画をアプリ化する
- 頑張った自分にご褒美が書かれたルーレットのアプリ
- ショートカットキークイズアプリ
1.は、通知機能を使うので、Xcodeだけでは、厳しい部分があるため、却下。
2.は、簡単すぎて、Appleの審査が通らないのではないか。という心配と、もうすでに存在していたので、却下。
3.は、先ほどと同じ理由で却下。
4.は、このアイデアは良かったが、漫画のレベルが少し低すぎるため、漫画を書き直してからリリースしたいと思い、却下。
5.は、なんか、ダサいから却下。
結果、一番無難で、簡単なショートカットキークイズアプリを制作することにシました。
AppStoreでショートカットキーアプリで検索してみると、超昔に制作したアプリばっかりでした。
さらに、自分はショートカットキーオタクなので、自分も勉強できます。
アプリ開発4日目:設計書を作成

3日目は、設計書の作成をする。設計書といっても、仕事上の設計書の完成度とは、比べ物にならないくらいのものです。
 サトリク
サトリク
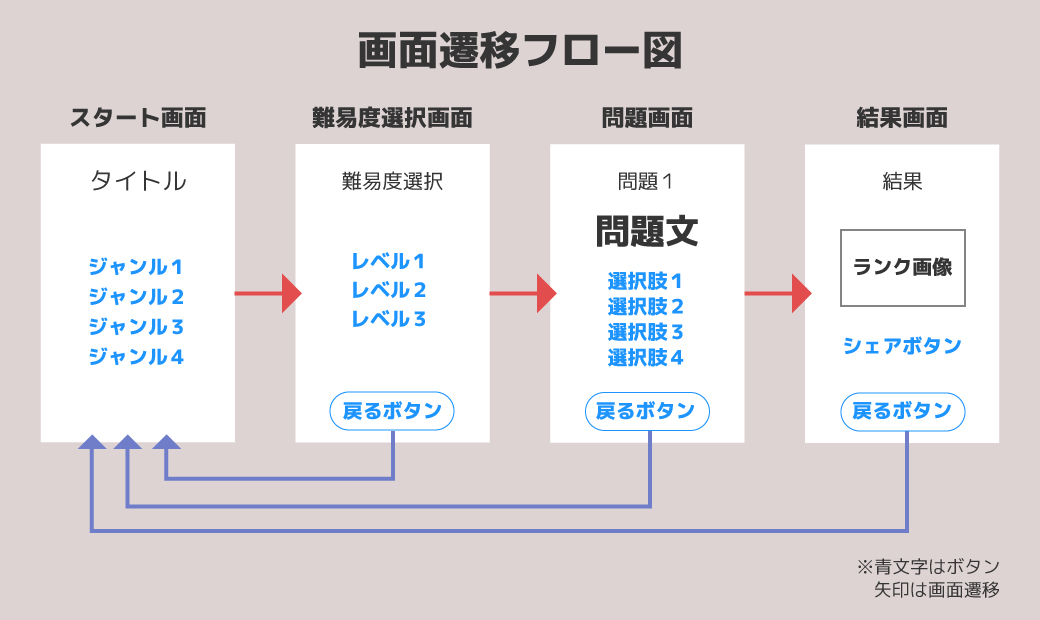
これが簡単な設計書

今回制作するアプリは、◯画面で構成します。1つ1つ簡単に説明します。
起動画面

アプリの起動画面。
ここは、シンプルでおしゃれなロゴを小さく表示する。
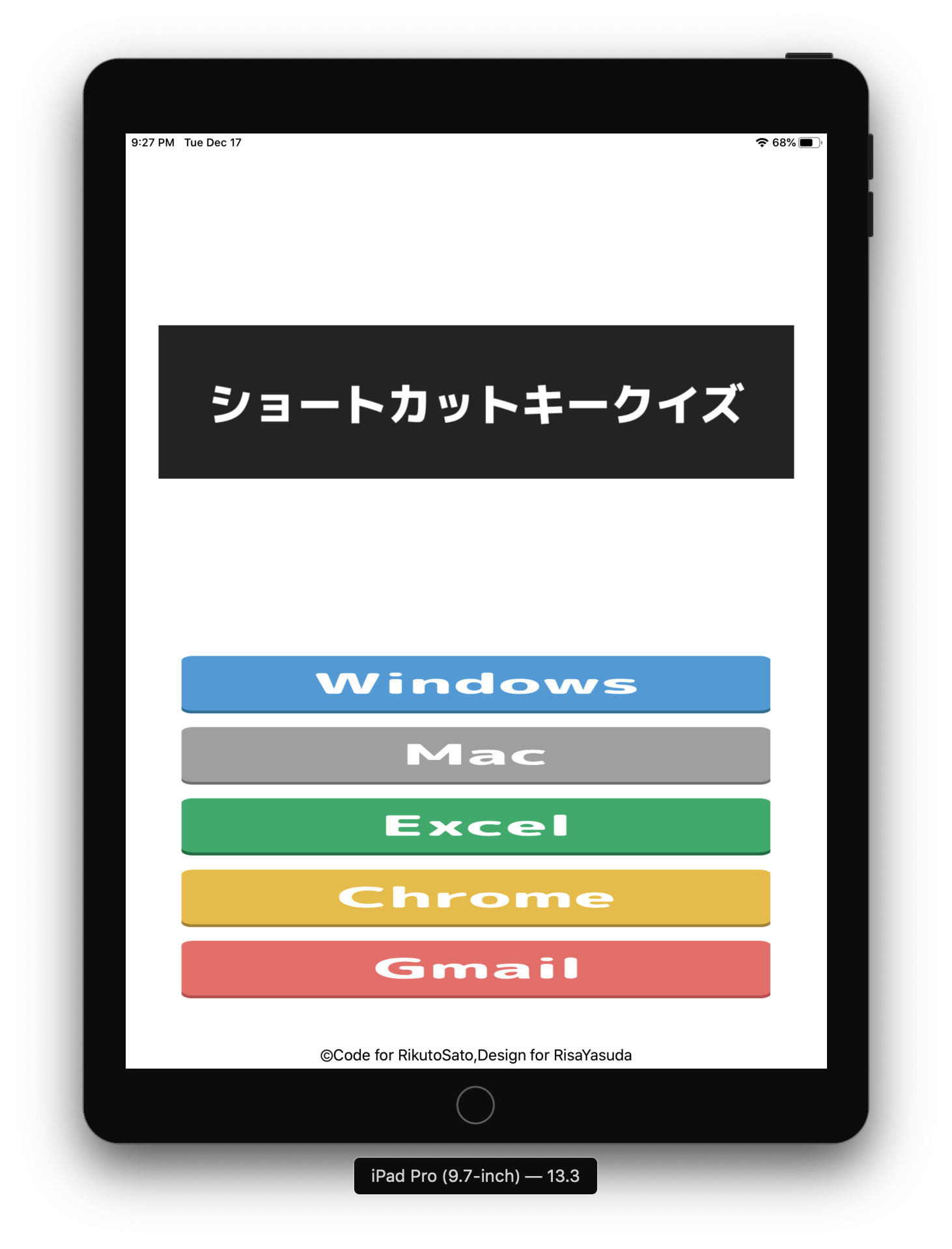
スタート画面

スタート画面
自分が覚えたいショートカットキーのジャンルを選ぶことができます。
項目は、Windows、Mac、Excel、Chrome、Googleの5つだけにします。
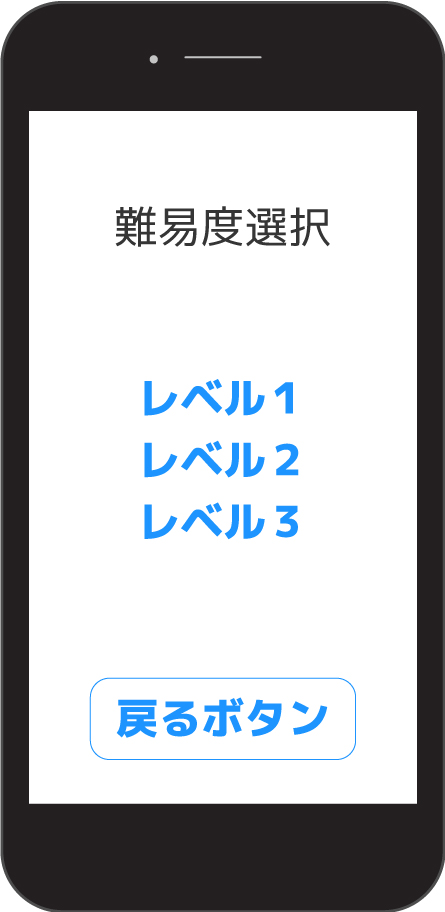
難易度選択画面

レベル選択画面
この画面では、自分にあったレベルを選択できます。
レベルの段階は、Easy、Normal、Hardの三段階にします。
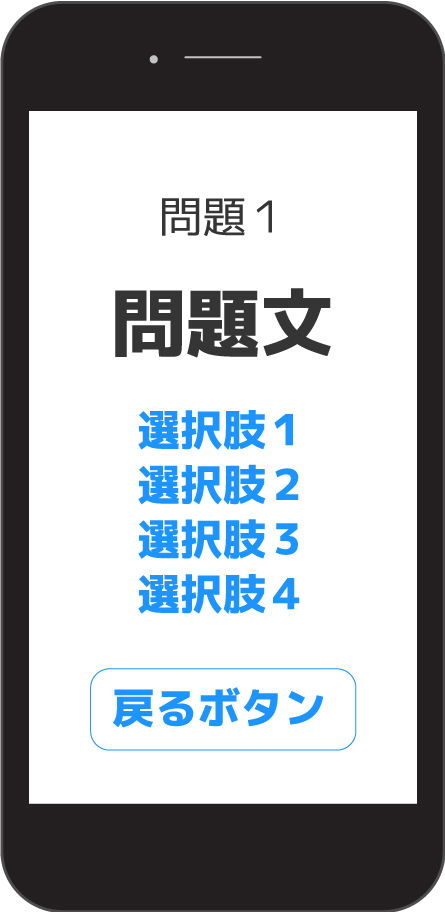
問題画面①

問題画面①
問題数は10問で、選択肢は四択にします。
戻るボタンを設置し、戻れるようにします。
選択すると、問題画面②のように、表示されます。
問題画面②

問題画面②
選択すると、◯か×が表示されます。
下には、答えと、次の問題へのボタンが配置されています。
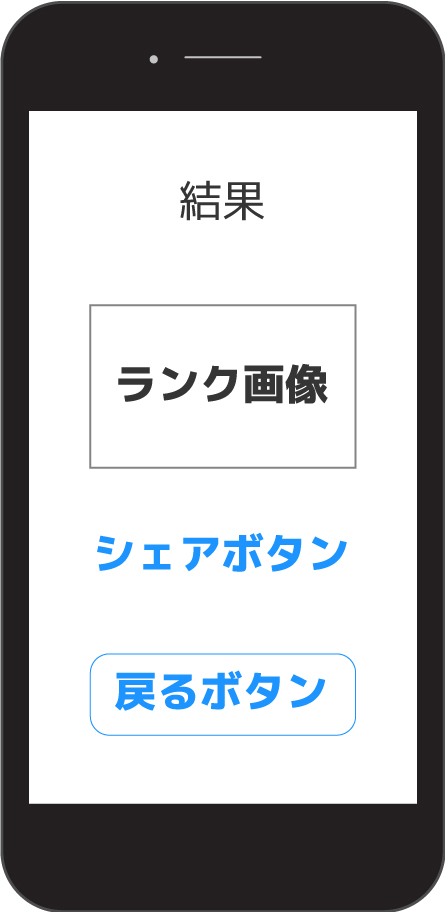
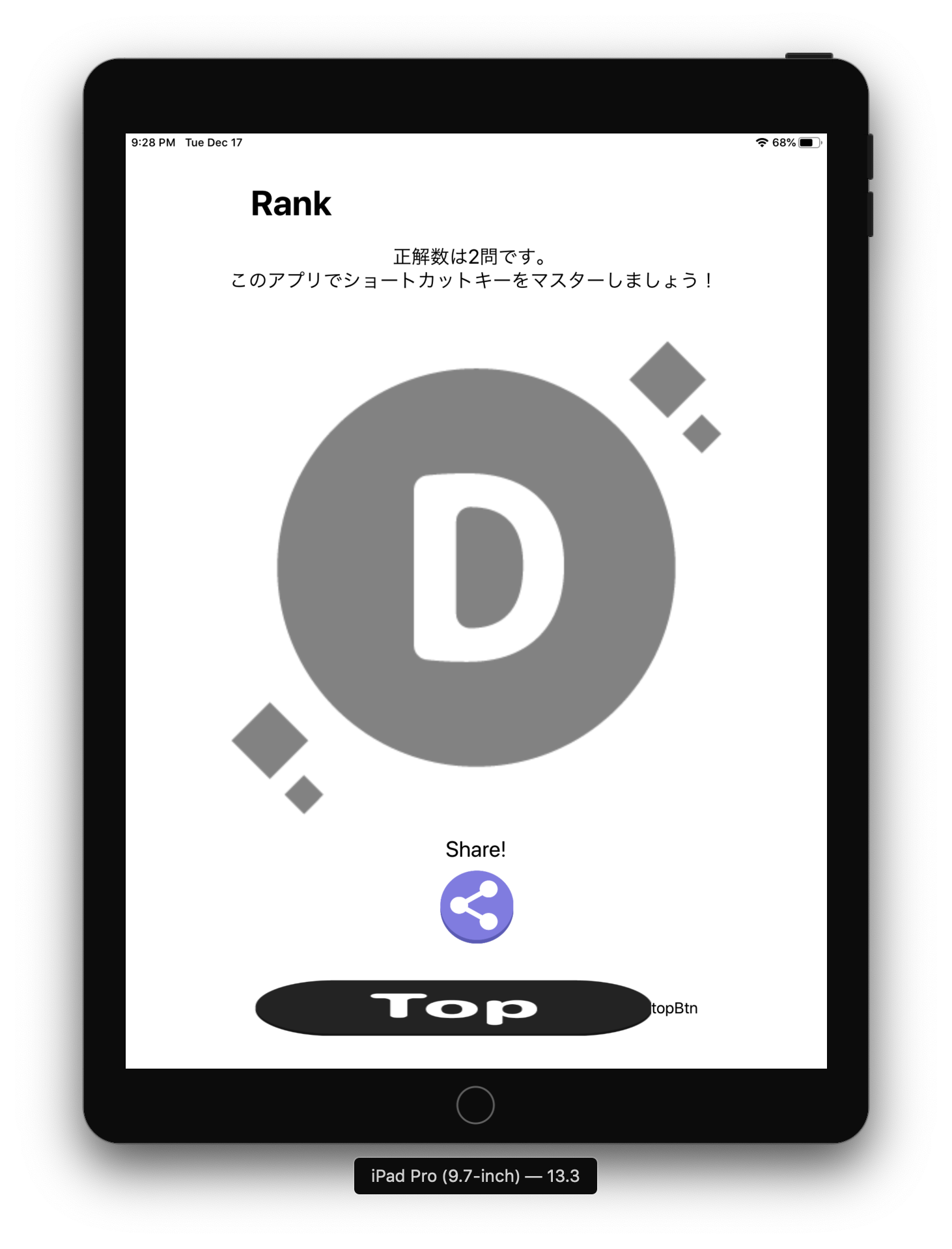
結果画面

結果画面
10問終わると、正解数とその正解数に応じたランクが表示されます。
その下には、シェアボタンと、トップに戻るボタンを配置します。シェアボタンでは、サファリなどの共有ボタンと同じ働きをするようにします。
これが設計者と言えるか分かりませんが、こんな感じで機能を作っていきたいと思います。
アプリ開発5日目:参考になるものを探す

僕は初心者なので、0からコードを書くのは時間がかかります。
ですから、僕の作戦は簡単なクイズアプリのコードを見て、それと似た感じで作成し、色々と追加機能を加えるという作戦です。
Googleで「swift クイズアプリ」で検索し、クイズアプリの基本のコードがないか探しました。
探したところ、クイズアプリの記事は、いくつか見つかったが、一部のコードしか乗っていませんでした。しかし、クイズアプリを制作する参考書があるということがわりました。
Amazonで買うと時間がかかるので、近くの本屋をまわりやっと見つけました。
 サトリク
サトリク
それがこの本です。
アプリ開発6日目:プログラミング(基盤作り)

昨日買った参考書のクイズアプリの箇所だけ、実践した。
しかし、この参考書のswiftのバージョンが2でかなり古いものでした。
今のswiftのバージョンは、5なので、swift2のコードをかくと時々エラーになってしまいます。エラーになるたびに、ネットで検索し、今のバージョンに対応していきました。
いくつかバージョンが対応してなくて実装できない部分もありましたが、クイズアプリの基盤は完成しました。基盤というのは、スタート画面から問題画面に遷移し、その選択肢が正解か不正解かを見極め、答えをだし、結果画面に遷移するというものです。
足りないのは、
- レベル画面
- 各画面の戻るボタン
- ランダムに問題出題
- デザイン
です。
アプリ開発7日目、8日目:プログラミング(機能付け足し)

昨日作成した基盤に足りない機能を実装しました。
戻るボタン、ランダムに問題出題は意外と簡単に作成できましたが、レベル画面がとても苦戦しました。苦戦した理由は、画面遷移時の値の受け渡しです。この処理は、初心者にはかなり理解するのが辛かったです。
アプリ開発9日目:デザインの考案

ルールで話した通り、デザインは、あまり凝りません。しかし、僕にはデザイナーの友達がいるので、サクッとデザインしてもらいました。
どうも!デザイン担当のりさぉです!
こんな感じでやってみました!
 りさぉ
りさぉ
Before

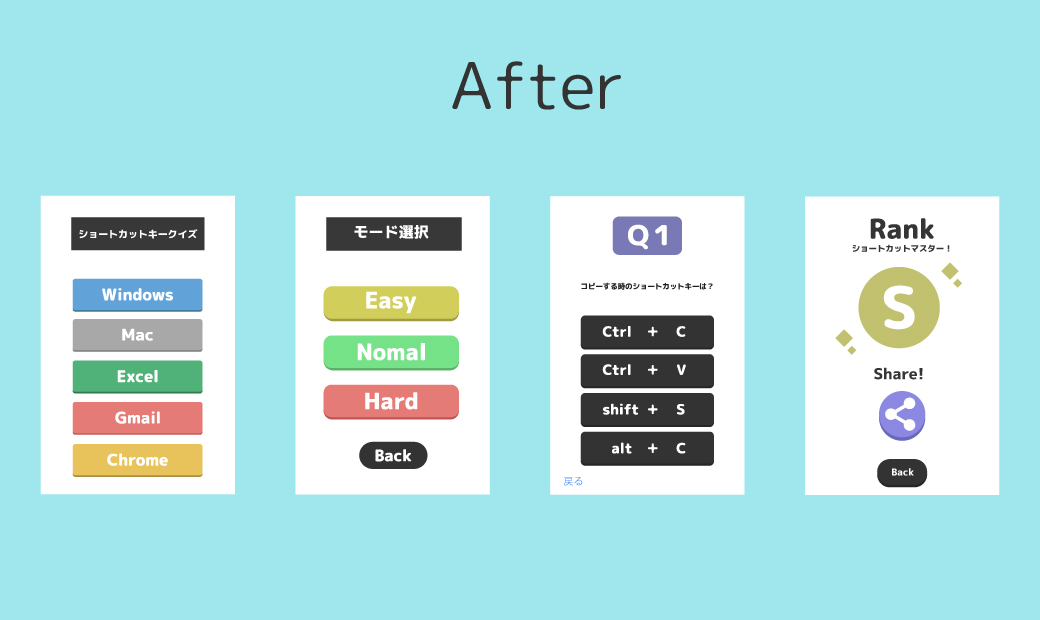
after

今回は、結構簡単にサクッとデザインしました。各ボタンのデザインは、ちゃんと押した感触が出るように、押す前と押した後のボタンの画像を作成しました!
本当は、マテリアルデザインを取り入れようとしましたが、今回は、凝らないというルールで行なっているため、やりませんでした。次のアプリでマテリアルデザインを取り入れようと思います!
 りさぉ
りさぉ
どうでしょう。かなりよくなりました。
本来ならば、マテリアルデザインを使用したかったところですが、今回は、あくまでもリリースすることが目的なので、マテリアルデザインは、次回のアプリに使用したいと思います。
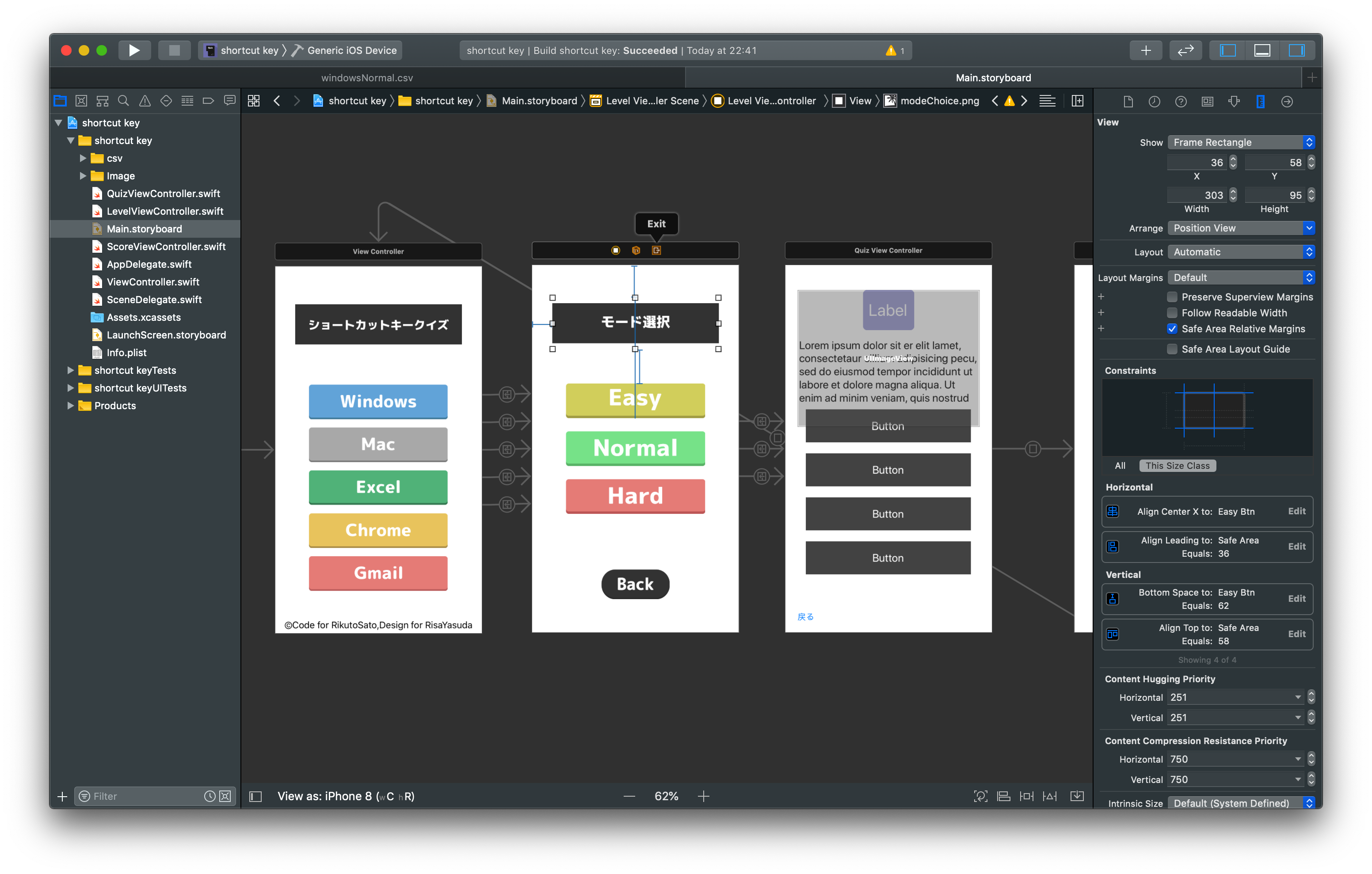
アプリ開発10日目プログラミング(デザインの実装)

10日目は、デザインの実装をします。
Xcodeだとデザインの実装がかなり簡単にできます。これは、プログラミングというか、どちらかというと、イラストレーターを操っている感じですね。

画像を当てはめて、制約(Constraints)をつけて位置を固定しました。Xcodeに慣れていなかったので、結構時間がかかりました。
アプリ開発11日目、12日目:問題作り

クイズアプリの問題は、当然自分で書かなければなりません。
今回、問題として出すのは、windows、mac、excel、chrome、gmailの5項目のショートカットキーの問題を作成します。さらに、レベルを三段階にするので、それの三倍。つまり最低でも150作らなければなりません。
ネットで検索し、ひたすら問題を作成していきます。
 サトリク
サトリク
こんな感じです。
| 問題 | 答え番号 | 選択肢1 | 選択肢2 | 選択肢3 | 選択肢4 |
| コピーするショートカットキーは? | 3 | ctrl + b | ctrl + x | alt + c | ctrl + c |
| タスクマネージャーを表示するショートカットキーは? | 2 | ctrl + shift + n | ctrl + Shift + esc | shift + alt + esc | shift + alt + t |
| デスクトップを表示するショートカットキーは? | 4 | ctrl + d | ctrl + t | alt + d | windowsキー + d |
このように、一回excelファイルに書き込んだ後、このexcelファイルをcsvファイルに変換します。
コピーするショートカットキーは?,3,ctrl + b,ctrl + x,alt + c,ctrl + c
コピーするショートカットキーは?,2,ctrl + shift + n,ctrl + Shift + esc,shift + alt + t
デスクトップを表示するショートカットキーは?,4,ctrl + d,ctrl + t,alt + d,windowsキー + dそしてこのcsvファイルをプログラムに読み取ってもらい、問題を出力します。
 サトリク
サトリク
これを200問近くやりました。。この作業がかなり辛かったです。
アプリ開発13日目:テスト、細かい修正
13日目は、テストや細かい修正を行いました。
テストは、3パターンに簡単に分けて行います。
テストパターン①:機能テスト
まずは、機能テストです。
スタートボタンをタップしたらしっかりと問題に遷移するのか。正解を選べば、正解の表示が出るのか。シェアボタンを押すと、シェアできるようになっているのか。
など、機能が想定通りに動くかどうかを確認します。
テストパターン②:問題チェック
問題の文章の誤字脱字がないかをチェックします。200問あったので、全て確認するのに意外と時間がかかりました。空白がなかったり、同じ選択肢が二個あったり。そのような細かい修正をしました。
テストパターン③:デザインの崩れのチェック
今回は、Xcodeで作成したので、androidには対応していません。
なので、iPhoneのサイズごとにチェックすればいいのですが、iPhoneのサイズは、全7種類ありました。
流石に、この全画面に合わせたレイアウトにするのは、まだ僕には技術が足りないので、
自分が持っているiPhone8を最優先に考え、それ以外は、ちょっとダサくても妥協することにしました。
iPhoneのサイズを以下に表でまとめました。
| iPhoneの機種 | サイズ | 対応内容 |
|---|---|---|
| iPhone 1,3G,3GS,4,4s | 3.5 | 古いので対応しない。 |
| iPhone 5,5s,5c,SE | 4.0 | 古いので対応しない。 |
| iPhone 6,6s,7,8 | 4.7 | 対応する。優先度1※自分がもってるサイズだから。 |
| iPhone 6,6s,7,8 plus | 5.5 | 対応する。優先度5 |
| iPhone X,XS,11Pro | 5.8 | 対応する。優先度4 |
| iPhone XR,11 | 6.1 | 対応する。優先度2 |
| iPhone XS,11Pro Max | 6.5 | 対応する。優先度3 |
しかし、ここで僕は気づいてしまいました。
 サトリク
サトリク
iPadも対応しなければならないじゃん!!
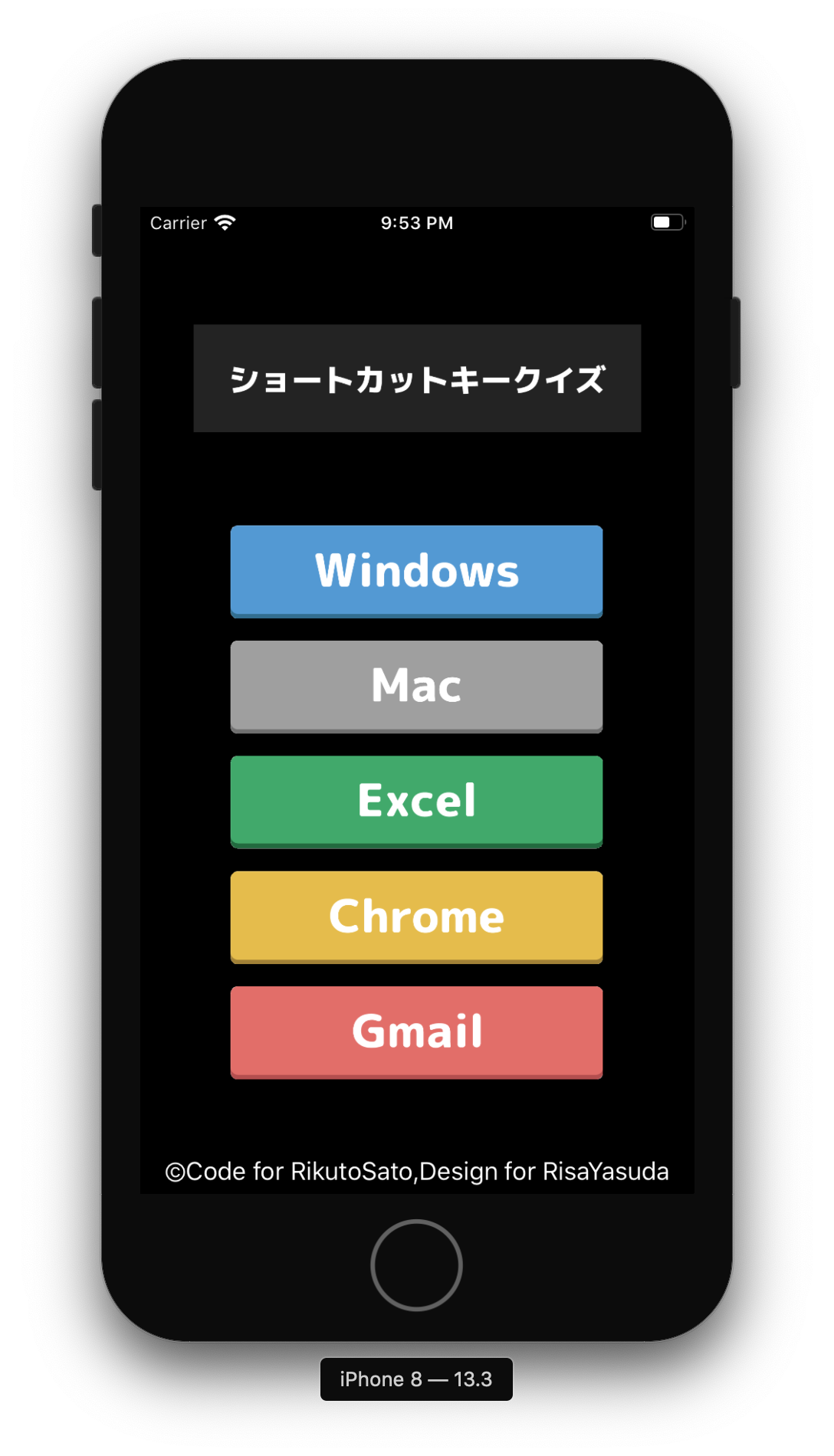
恐る恐るiPadで起動してみます。


超崩れてる〜〜〜
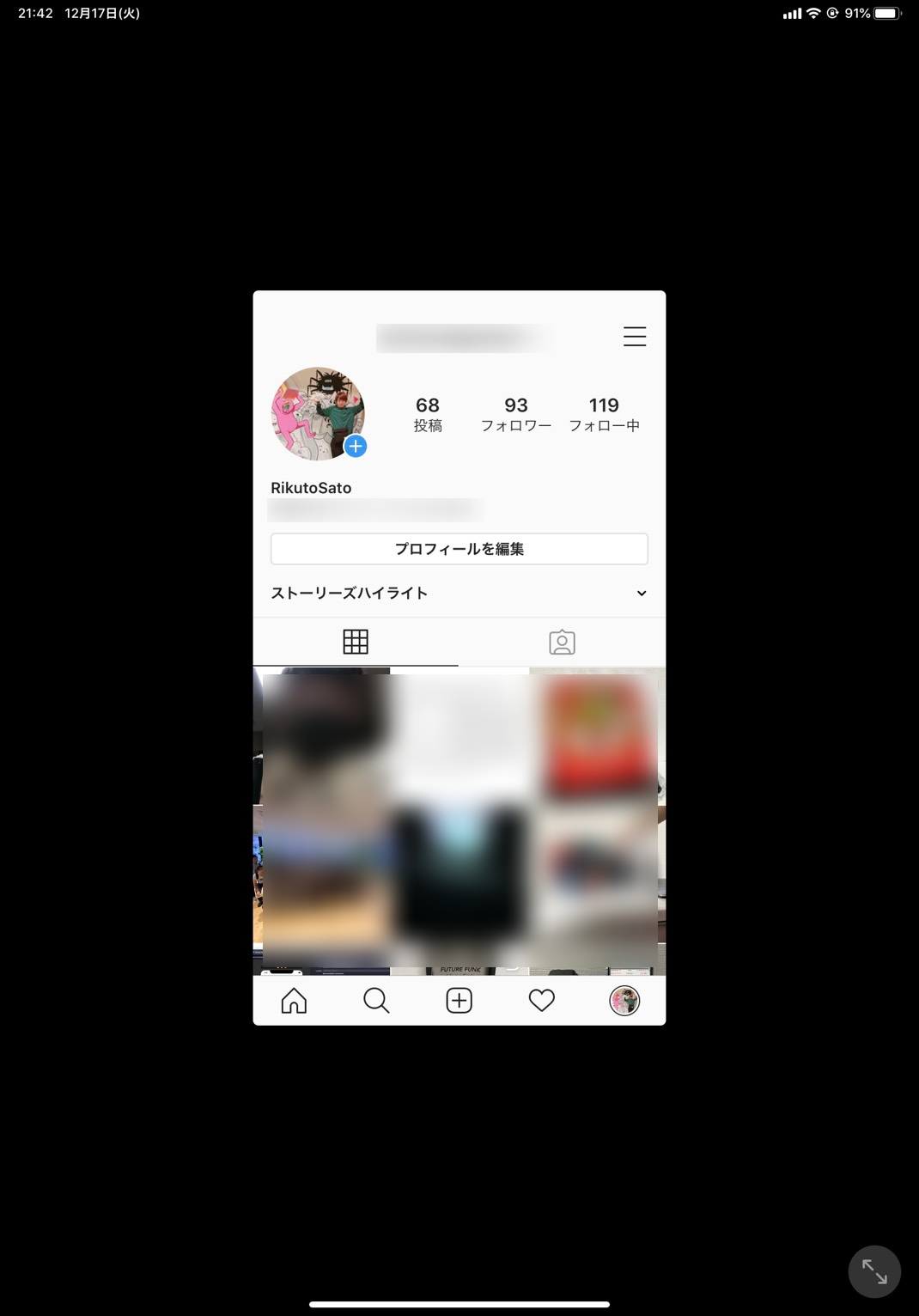
絶望しながら他のアプリは、どうやって対応しているのかを探っていると、インスタグラムがこのように、iPadに対応していました。

iPadでもiPhoneのサイズ感に出来るだけ合わせて表示する方法です。
これなら、わざわざiPadようにレイアウトを調整しなくて済みます。
少しダサいですが、この方法で行うことにしました。
iPadの対応も終わり、やっと終わったと思って自分のiPhoneでアプリを起動してみると、超真っ黒。
は?なんで?と思って少し考えたら、原因は、ダークモードだということに気づきました。

もし、ダークモードに対応するのであれば、ダークモード用のデザインを考えなければならなかったのですが、めんどくさかったので、
強制的にライトモードにするように設定しました。
 サトリク
サトリク
iPhoneのデザイン・レイアウトを考えるときは、あらかじめ、iPad、ダークモードに対応するかどうかを検討しなければならないってことがわかりました。
アプリ完成!
13日でやっと完成しました!1日5時間とはいえ、簡単なアプリにも関わらず、2週間もかかりました。。
まだまだ細かいレイアウトのずれや、実装したい機能などありますが、もう疲れました。。。
 サトリク
サトリク
追加機能や、細かい修正は、今後のアップデートで行うことにしました。
AppStoreにアプリの申請
※ここからは、Appleの審査待ちなど入るので、日数は数えません。
アプリをAppStoreに出すには、Apple Developer Programに入会しなければなりません。入会金は、1年契で約12,980円です。
 サトリク
サトリク
たっか!
早速注文しました。

すぐに承認してもらえると思っていましたが、承認してもらうのに約一週間かかりました。
 Apple Developer Programの審査が2日以上たっても保留中(Pending)になって遅いので、お問い合わせしてみた。
Apple Developer Programの審査が2日以上たっても保留中(Pending)になって遅いので、お問い合わせしてみた。
 サトリク
サトリク
色々ありましたが、なんとかAppleDeveloperProgramに登録できました。
早速アプリを審査に出したいと思います。
アプリ審査で必要なもの
- アプリ名
- サブタイトル
- カテゴリ
- プロモーション用テキスト
- 検索のためのキーワード(100文字)
- アプリの説明
- サポート用サイト
- プライバシーポリシーのサイト
- AppStoreに載せる画像
- 作成したプロジェクト(ソース)
など、意外と大変です。
これだけでも2日かかりました。
 サトリク
サトリク
実際には、こんな感じでAppleに提出しました。
アプリ名:shortcut key quiz
サブタイトル:クイズでショートカットキーをマスター
カテゴリ:仕事効率化、ビジネス
プロモーションテキスト
検索のためのキーワード(100文字)
アプリの説明
サポート用のサイト
https://twitter.com/rikuto_app/
プライバシーポリシー用のサイト
https://sites.google.com/view/shortcut-key-quiz
 サトリク
サトリク
ざっとこんな感じです。
アプリの説明を書くのがとても面倒でした。他のアプリをみてみるとたくさん書いているので、たくさんか書かないとアプリの審査が通らないのかなと思い、700文字くらい書きました。
サポート用のサイトは、アプリに問題が会った時、問い合わせできればいいというものだったので、Twitterのアカウントを作成しツイッターのリンクを挿入しました。
プライバシーポリシーのサイトは、Googleサイトでプライバシーポリシーをコピペし、内容を少し書き換えました。
 サトリク
サトリク
アプリのプロジェクト(ソース)の提出は、かなり苦戦したので、別で記事にしようと思います。
審査結果
審査結果のメールが届いたのは、土曜日の午前1時頃でした。
メールはなんと英語でした。
Congratulations! We're pleased to let you know that your app, shortcut key, has been approved for the App Store.Once your app has been released, it can take up to 24 hours before your app becomes available on the App Store.
App Storeへようこそ。 ショートカットキー iOS おめでとう!アプリ、ショートカットキーがApp Storeで承認されたことをお知らせします。アプリがリリースされてから、App Storeでアプリが利用可能になるまでに最大24時間かかる場合があります。 契約がまだ有効になっていない場合、アプリのステータスは「保留中の契約」になります。iTunesConnectの「契約、税、銀行」モジュールで契約のステータスを確認してください。 グローバルなオーディエンスにリーチする機会があります。開始するには、以下のリソースをチェックして、アプリを宣伝し、世界中でビジネスを成長させ、アプリを最新の状態に保ち、新しい機能を活用してユーザーの関心を維持する方法を学習してください。 App Storeを最大限に活用する アプリの検索性を最適化する方法、プレゼンスを構築する方法、ユーザーがアプリに再びアクセスできるようにする方法などをご覧ください。 アプリ分析 他にはないデータを使用して、ユーザーエンゲージメント、マーケティングキャンペーン、収益化を測定します。 App Storeマーケティングガイドライン App Storeとの提携を適切に促進する方法をご覧ください。 検索広告 アプリを関連するApp Store検索結果の一番上に配置して、適切なタイミングで顧客にリーチします。 あなたのすばらしい仕事に感謝し、あなたの将来の革新を楽しみにしています。質問がある場合は、お問い合わせください。 宜しくお願いします、 App Storeレビュー
ということで、一発合格してしまいました。
本当であれば、リジェクト(却下)されて、その対応のことまで書きたったのですが、、、
このアプリの実際の制作の仕方は、こちらの記事で書いていますので、よかったらみてみてください。
 非公開: 【Swift5/Xcode】超簡単なアプリを作ってみよう!
非公開: 【Swift5/Xcode】超簡単なアプリを作ってみよう!
まとめ
こんな簡単なアプリでも、リリースはかなり大変です。。
もっと本格的なアプリだと、ログイン機能や、課金機能、データベース機能などがあるので、一発で審査が通ることなんてほとんどないらしいです。
次は、本格的なアプリを制作して、このブログで報告したいと思います。
ここまで読んでくださりありがとうございます。
いいねと思ったら共有お願いします。






… [Trackback]
[…] Info to that Topic: satoriku.com/first-application/ […]
… [Trackback]
[…] There you can find 91684 additional Information to that Topic: satoriku.com/first-application/ […]