サトリク
サトリク
この記事では、テーブルのセルの右側についている、「>」このマークをについて、つける理由と、つける方法を解説していきたいと思います。
「>」マークとは

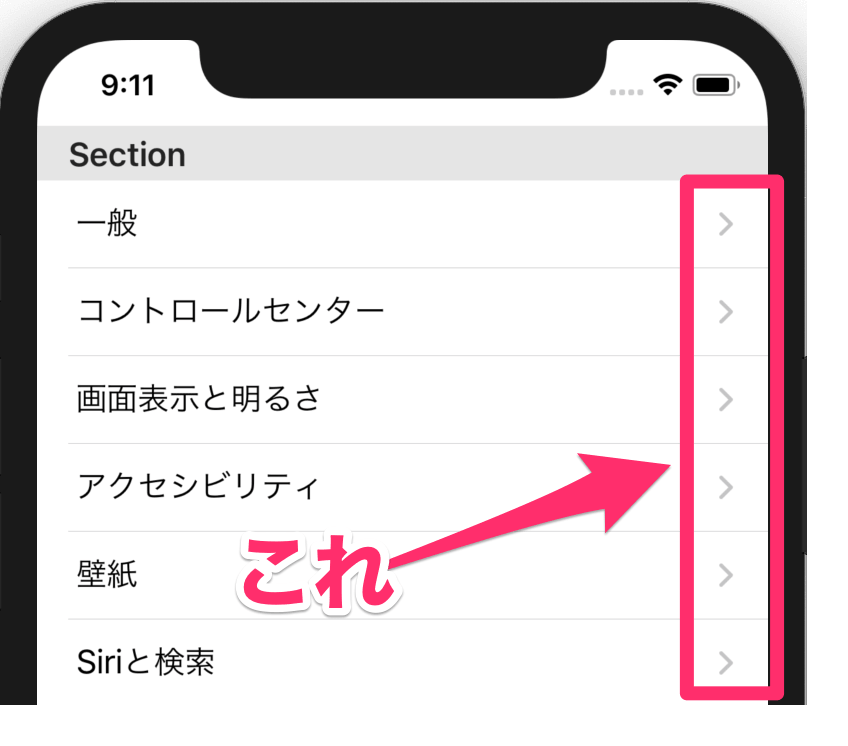
これです。
このマークの名前は?
このような、ボタンなどについている右向きのマークは、シェブロンマークと言います。
iOSでの呼び方は、
このブログでもよく使います。例えばこんな感じ↓
このマークの意味は?
シェブロンマークがあると、ユーザーがボタンを押す確率が格段に上がります。
なぜかというと、シェブロンマークは、ユーザーに「ここ推せるよ!」とヒントを与える役割があるからです。もっというと、「違う画面に遷移するよ!」というヒントも与えています。

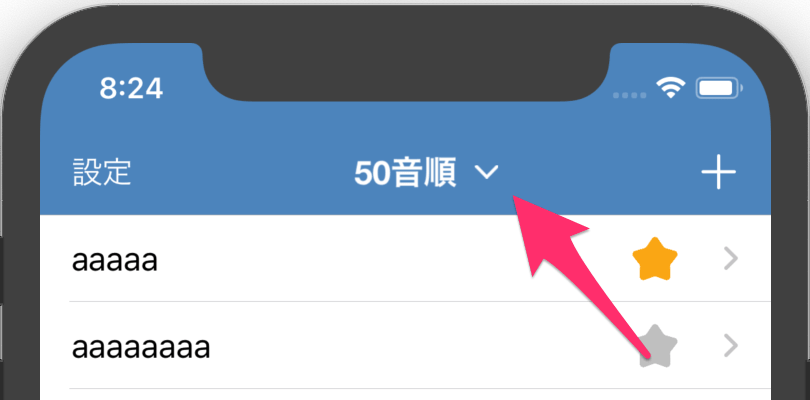
少し話がそれますが、このボタンはどう思うでしょうか。

そうです。当然、下にメニューが開かれます。
矢印の向きが違うだけで、このボタンを押すとどのようなアクションをするのかを一瞬で見分けられるのです。
アプリでの実装
基本的にアプリでは、ボタンではなくテーブルビューのセルにつけます。
iPhoneの設定画面をみると、ほぼ全てのセルについています。
iPhoneのデフォルトアプリでは、タップできるセルに必ずついています。
 サトリク
サトリク
ということは、逆に、つけ忘れると、ユーザーに「押せないよ!」とヒントを与えてしまうかもしれません。
忘れていた人は、いますぐ以下の実装方法を見てつけましょう。
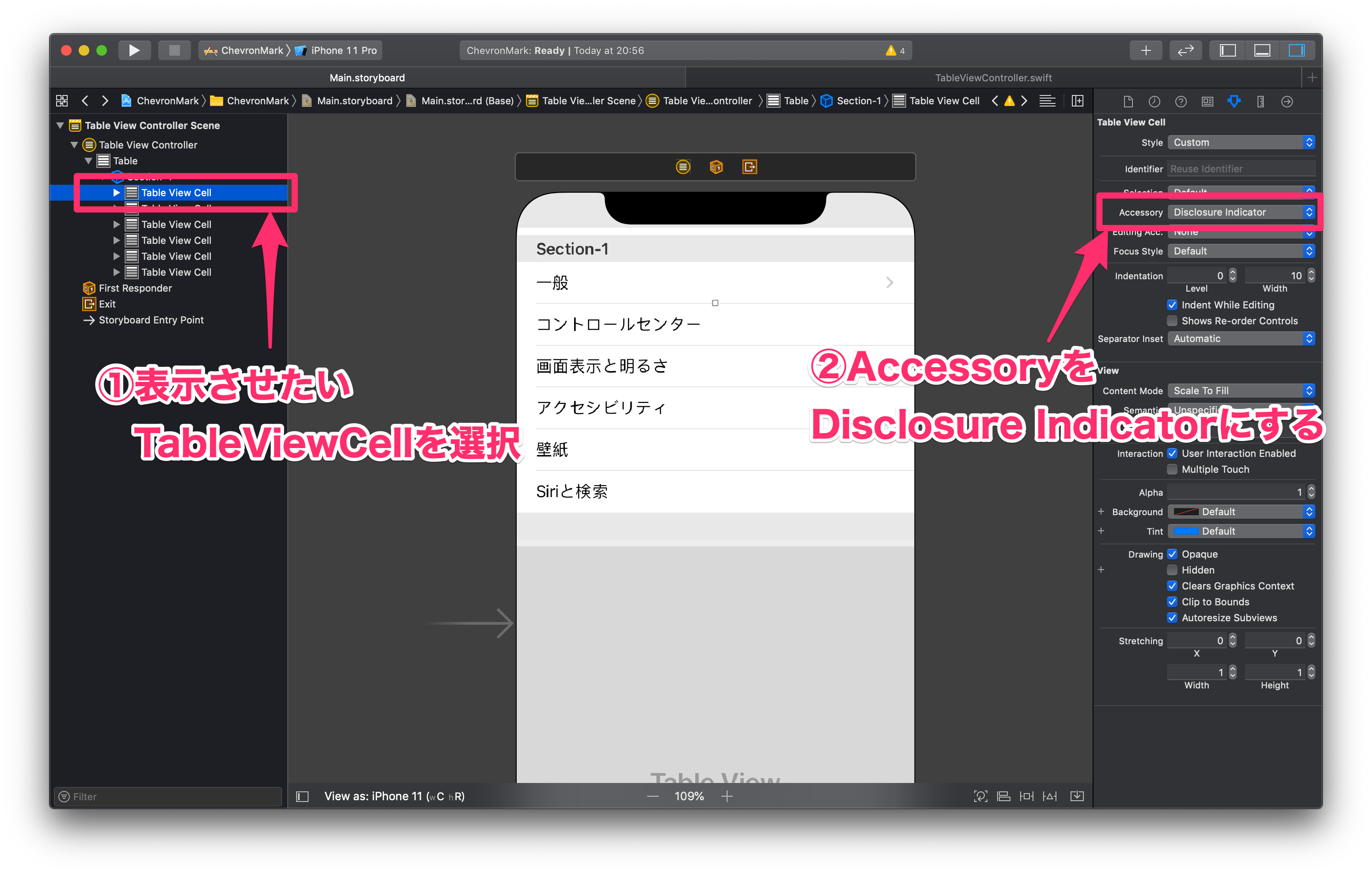
storyboardでの実装方法
意外と、簡単です。

①シェブロンマークを表示させたいテーブルセルを選択する。
②AccessoryをDisclosure Indicatorにする
だけです。
これで、シェブロンマークが実装できます。
コードでの実装方法
コードで書きたい場合は、以下のように、テーブルセルに記述しましょう。
cell.accessoryType = UITableViewCell.AccessoryType.disclosureIndicator
こちらも、これだけで実装できます。
まとめ
このようなちょっとしたアイコンでも、使いやすさが変わってきます。
シェブロンマークをつけていなかったらすぐにつけましょう。きっと、タップ回数が格段にアップするはずです。
実際に、僕のブログでもシェブロンマークを導入したらクリック率が上がりました。。
ここまで読んでくださり、ありがとうございます。
他にもUIデザインの記事や、Swiftの記事を書いていますので、ちらっと読んでください!
あなたにおすすめの記事
 【ダメなUIについて】Androidの生年月日の入力フォームで使ってはいけないUIデザイン
【ダメなUIについて】Androidの生年月日の入力フォームで使ってはいけないUIデザイン
 【iOSのUIデザイン】iOS13のデザインガイドライン〜洗練されたデザインのアプリを作ろう〜
【iOSのUIデザイン】iOS13のデザインガイドライン〜洗練されたデザインのアプリを作ろう〜
ブランドはじめました