このページでは、カテゴリー別にデザインを変更する方法を解説します。
カテゴリーごとに、デザインが変わったらオシャレですよね。例えば、映画のレビューブログで、コメディとホラーではデザインを全く別のものにしたりとか。
今回はそのような、カテゴリー別、または記事別にデザインを変える方法をメモ程度に解説します。
パソコンはMacを使用しています。サーバーはXServer、テーマは、SANGOを使用しています。
上記の環境でない場合は多少手順が変わるかもしれませんので注意してください。
 サトリク
サトリク
ブログのカスタマイズは自己責任で行ってください!
カテゴリーページを変える手順

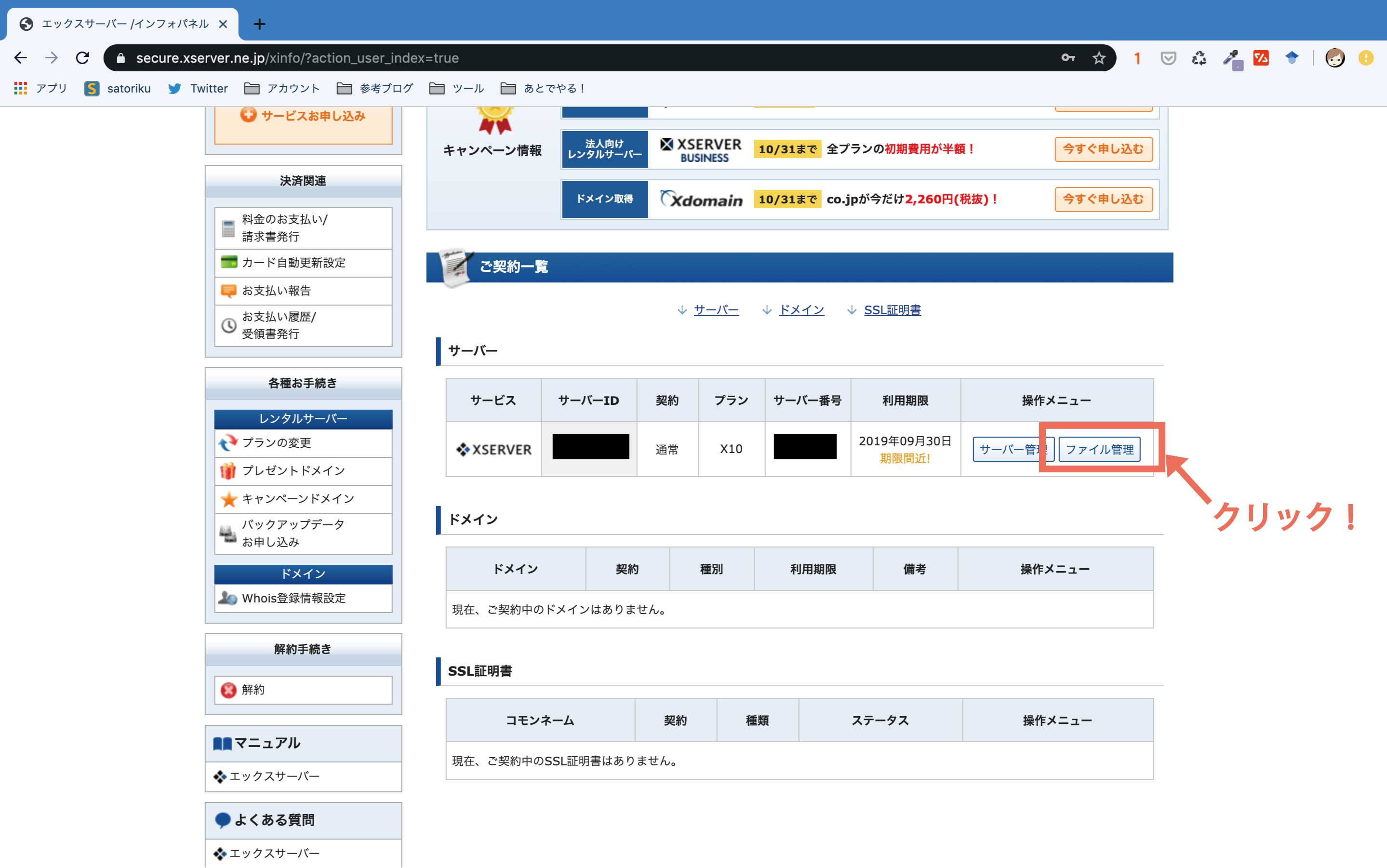
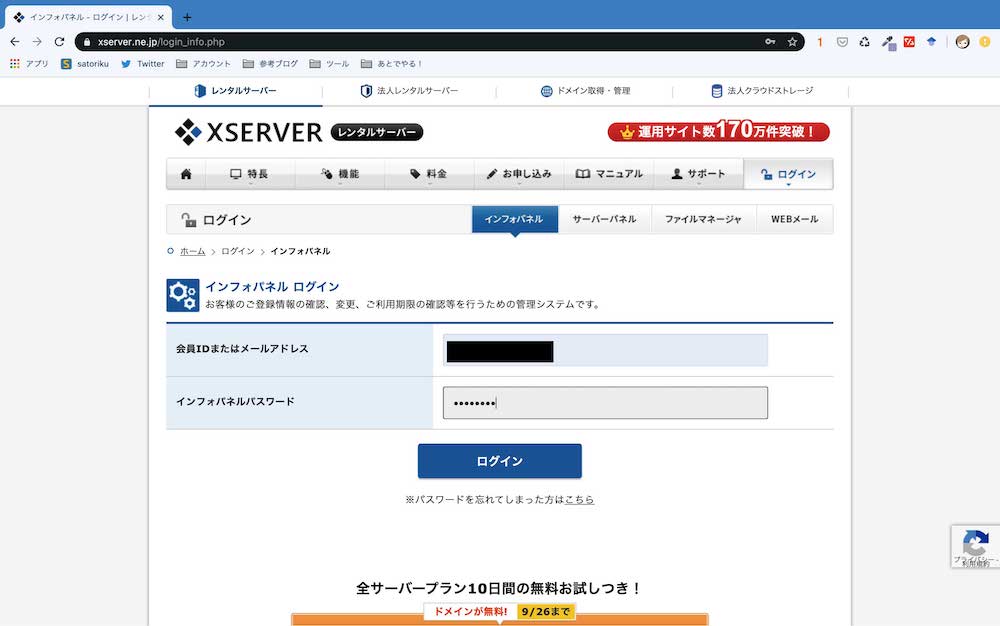
「ファイル管理」を押下しましょう。
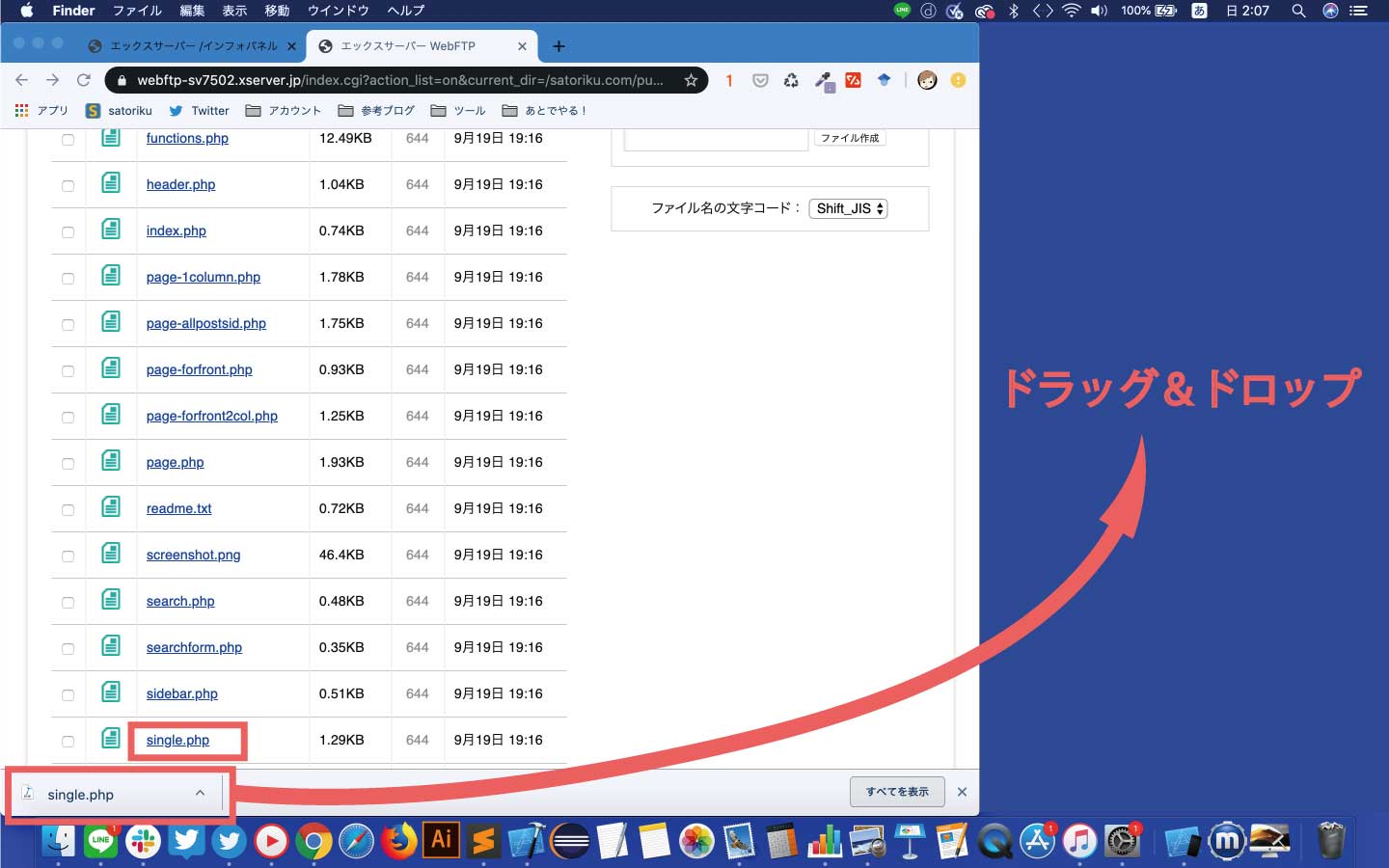
以下のようにファイルを辿ります。
satoriku.com(自分のドメイン)→public_html→wp-content→thema→sango-thema

①single.phpをクリックしてダウンロードします。
②左下にダウンロードされるので、デスクトップにドラッグ&ドロップしましょう。

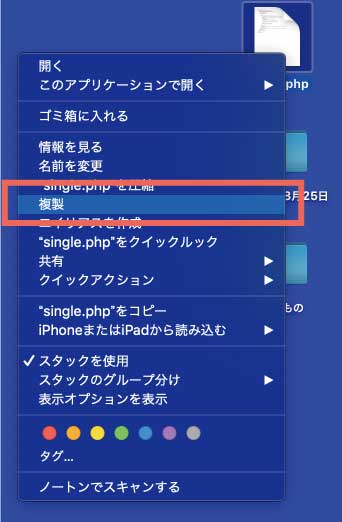
STEP4で、保存したsingle.phpを複製します。

名前を変えます。
自分の場合は、single-normalとsingle-eclipseと名前をつけます。
single.php→テンプレートを分別する役割single-normal.php→通常のテンプレートsingle-eclipse→今回自分が作りたいテンプレート

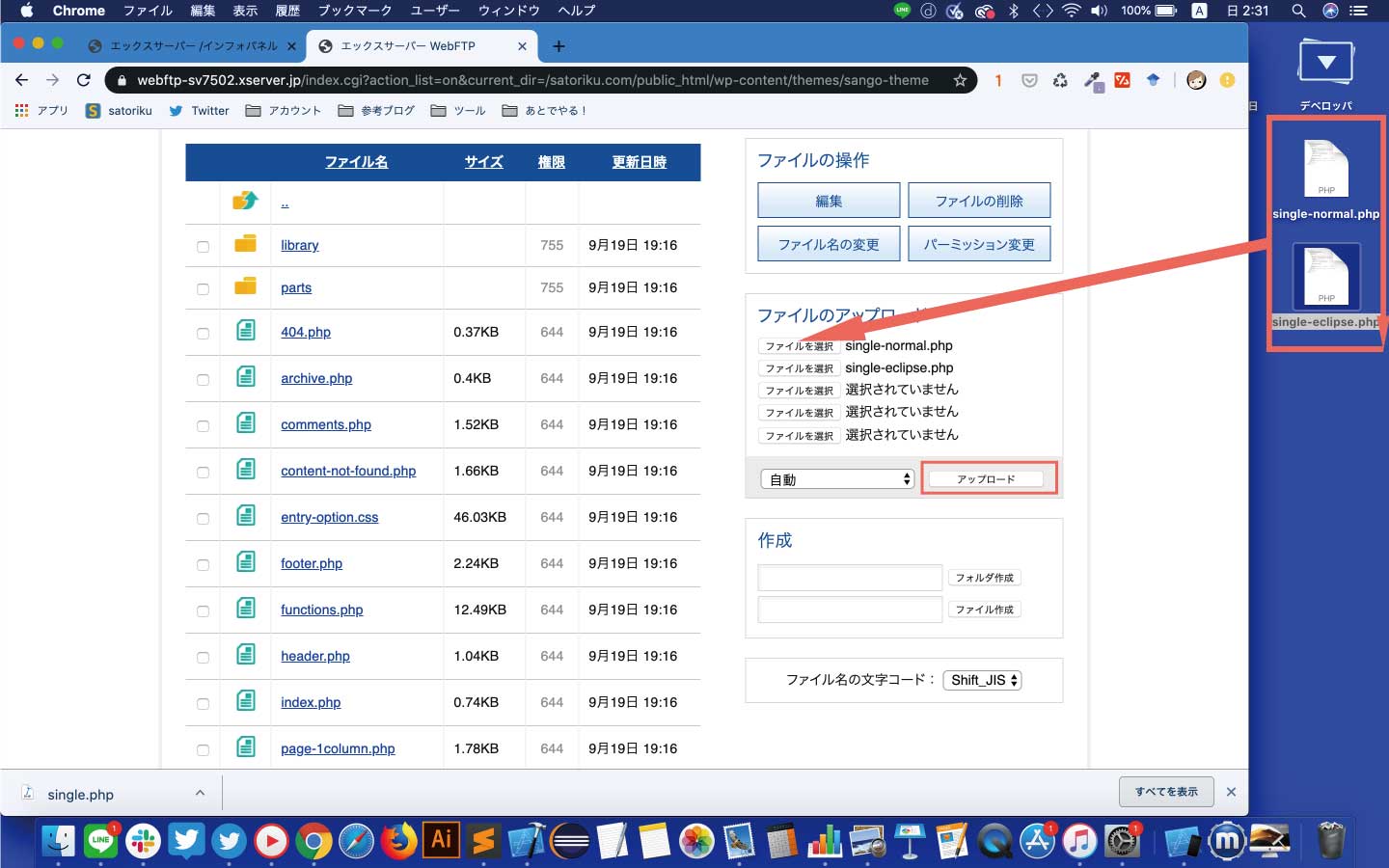
single-normal.phpとsingle-eclipse.phpをXServerにアップロードします。

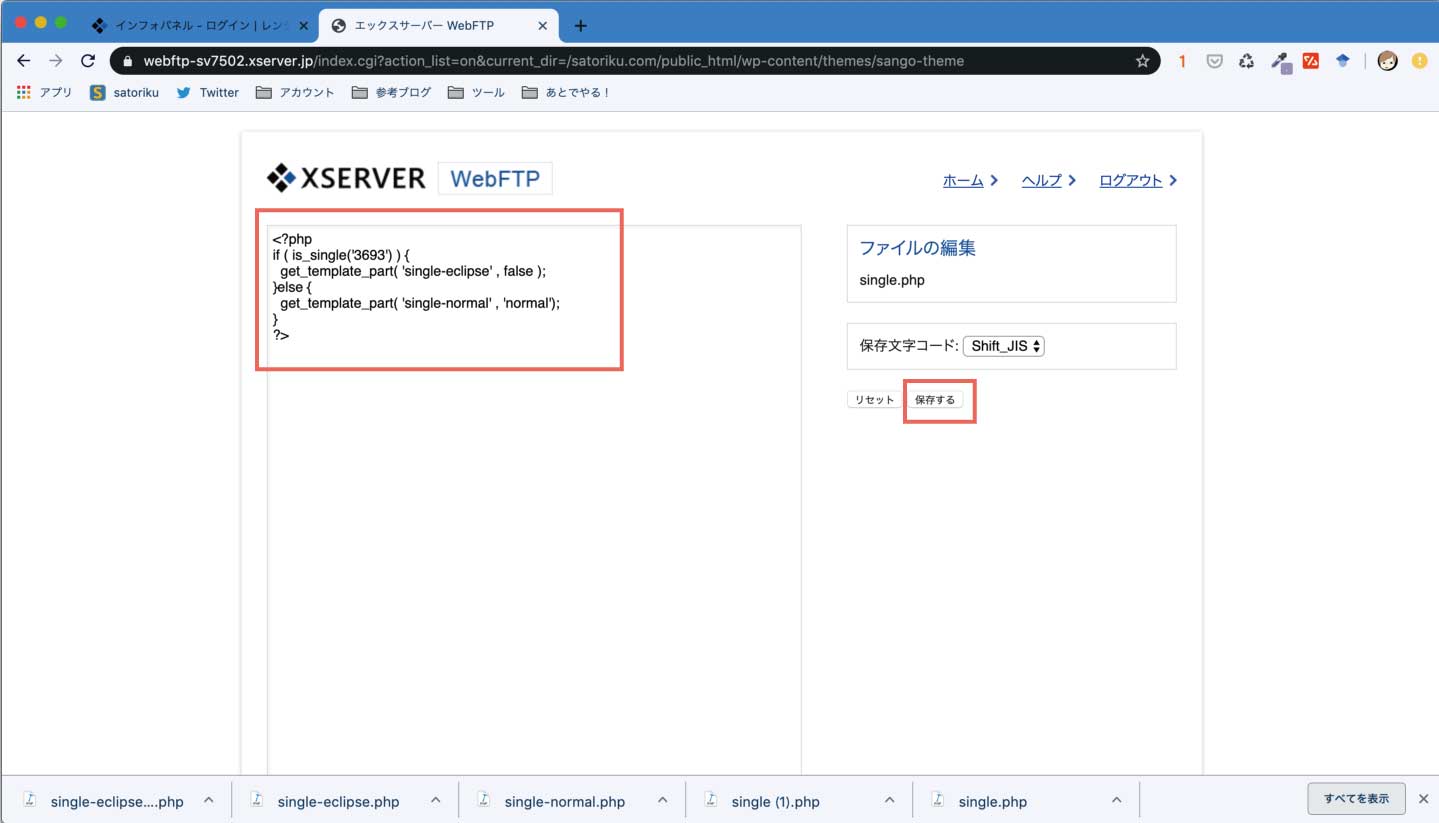
single.phpを選択し、編集を押下します。

single.phpを全て削除し、以下のコードをコピペします。
<?php
if ( in_category('スラッグ') ) { //特定のカテゴリの場合
get_template_part( 'single-special' , false );
}else { //それ以外の場合
get_template_part( 'single-normal' , 'normal');
}
?>スラッグというところに、自分が変えたいカテゴリーを入力します。
<?php
if ( is_single('3693') ) {
get_template_part( 'single-eclipse' , false );
}else {
get_template_part( 'single-normal' , 'normal');
}
?>自分の場合は、特定の記事のデザインを変えたかったので、is_single(‘ページID’)と入力します。

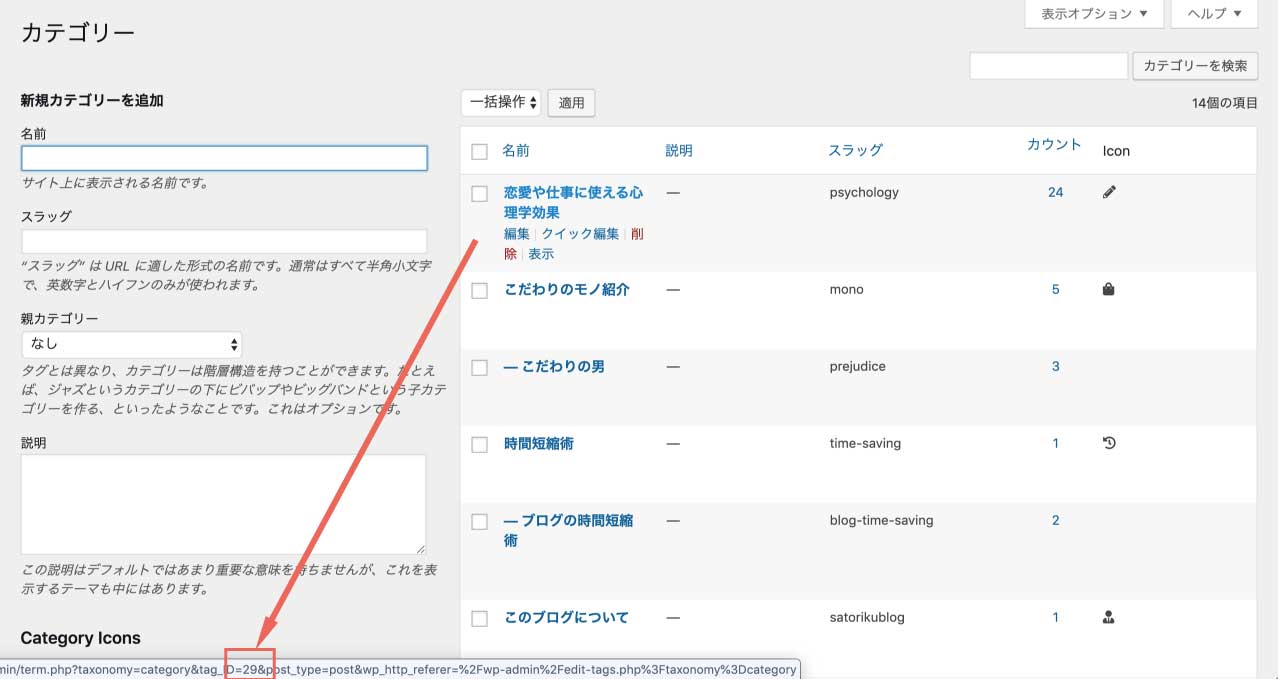
ダッシュボードで、投稿→カテゴリーと進み、変更したいカテゴリーにマウスを当てます。
そうすると、下の方にスラッグが表示されます。
あとは、自由にsingle-eclipse.phpをいじるだけです。
これで手順は終わりです。簡単ですね。
この手順で完成したのが、以下のページです。
一気に記事の感じが変わります。このように独自の世界観を出すことができるので、ぜひやってみてください!
参考 WordPressで条件分岐:カテゴリー別にデザインを変える3つの方法サルワカあなたにおすすめ




… [Trackback]
[…] Find More to that Topic: satoriku.com/branch-page/ […]
… [Trackback]
[…] Here you will find 72723 additional Information on that Topic: satoriku.com/branch-page/ […]
… [Trackback]
[…] Find More Information here to that Topic: satoriku.com/branch-page/ […]
… [Trackback]
[…] Info to that Topic: satoriku.com/branch-page/ […]
… [Trackback]
[…] Find More Info here to that Topic: satoriku.com/branch-page/ […]