 サトリク
サトリク
どうも、サトリクです。ソースコードをQiita風に書けるような設定ができたので、皆さんに共有します。
はじめに
このような、ソースコードを作成した理由は、 WordPressのテーマ『SANGO』のデフォルトのソースコードでは、色分け(シンタックスハイライト)がされていないのです。
 サトリク
サトリク
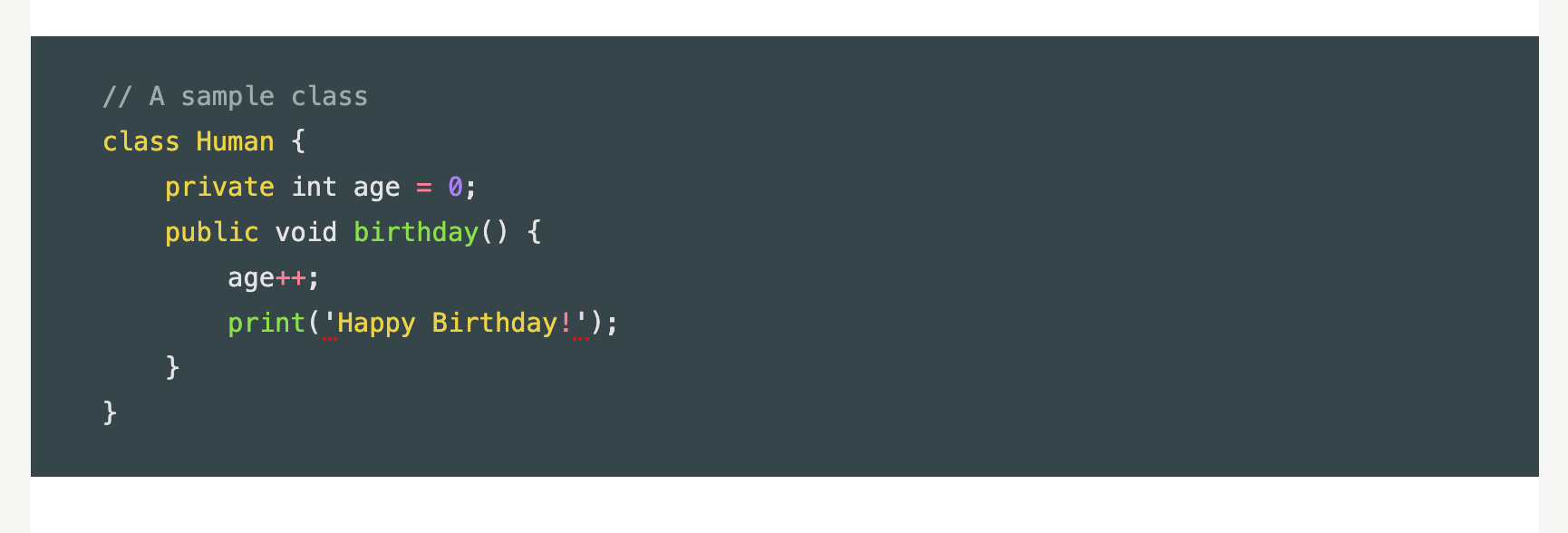
こんな感じです。

やっぱり、ソースコードだったら色分けが欲しいですよね。一応、SANGOのデフォルトでも自分で1つ1つ色を変えることはできるのですが、かなりめんどくさいですよね。
ちょっとかっこいいソースコードを見てみようと、色々なブログのソースコードボックスを見ましたが、やはり、Qiitaのソースコードボックスが見慣れてるし見やすいですよね。
 サトリク
サトリク
そこで、Qiitaをモデルにしてソースコードボックスを作成してみることにしました。
この記事では、これにできるだけ近づける方法をご紹介します。

環境
WordPressのバージョン:5.3.2
WordPressのテーマ :SANGO
※テーマ次第でできない可能性あり
Qiitaのソースコードボックスに近づける方法
テーマSANGOでは、デフォルトでソースコードボックスが付いていますが、これは、もう使いません。新たにプラグインで上書きします。
そのため、今までのソースコードボックスのレイアウトが崩れる可能性がありますので、気をよく考えましょう。
 サトリク
サトリク
まぁ、プラグインを無効化すればすぐに戻せますが、、、
プラグインインストール
まずは、ソースコードボックスのプラグインを追加します。
プラグインの新規追加画面で、Crayon Syntax Highlighterと検索して以下のプラグインをインストール、有効化してください。

Crayon Syntax Highlighterの設定

Crayon Syntax Highlighterの設定画面を開きます。
まずは、以下のように、設定を変更してください。
 サトリク
サトリク
バージョンなどの違いで項目が違う場合があります。
ここの調整はあまり関係ありませんので、だいたいあってればいいです。
| 設定項目 | 設定内容 |
|---|---|
| Theme | Monokai |
| Font | チェック入れる Monaco |
| Custom Font Size 14 Pixels | |
| Line Height 24 Pixels | |
| チェック入れない Enqueue fonts in the header (more efficient). | |
| Metrics | チェック入れない Height |
| チェック入れない Width | |
| チェック入れる Top Margin 12 Pixels | |
| チェック入れる Bottom Margin 12 Pixels | |
| チェック入れる Left Margin 12 Pixels | |
| チェック入れない Right Margin | |
| Horizontal Alignment None | |
| Inline Margin 5 Pixels | |
| Toolbar | Display the Toolbar Never |
| チェック入れる Display the title when provided | |
| Display the language WenFound | |
| Lines | 全てチェックしない |
| Code | チェックしない Enable plain code view and display |
| チェックする Enable plain code toggling | |
| チェックしない Show the plain code by default | |
| チェックする Enable code copy/paste | |
| チェックしない Enable opening code in a window | |
| チェックしない Always display scrollbars | |
| チェックしない Minimize code | |
| チェックしない Expand code beyond page borders on mouseover | |
| チェックしない Enable code expanding toggling when possible | |
| チェックする Decode HTML entities in code | |
| チェックしない Decode HTML entities in attributes | |
| チェックしない Remove whitespace surrounding the shortcode content | |
| チェックする Remove <code> tags surrounding the shortcode content | |
| チェックしない Allow Mixed Language Highlighting with delimiters and tags. | |
| チェックしない Show Mixed Language Icon (+) | |
| チェックしない Convert tabs to spaces | |
| Tab size in spaces:4 | |
| Blank lines before code:0 | |
| Blank lines after code:0 | |
| Tags | チェックしない Capture Inline Tags |
| チェックしない Wrap Inline Tags | |
| チェックしない Capture <code> as Inline Tag | |
| チェックしない Capture `backquotes` as <code> | |
| チェックする Capture <pre> tags as Crayons | |
| チェックしない Capture Mini Tags like [php][/php] as Crayons. | |
| チェックしない Capture Inline Tags like {php}{/php} inside sentences. | |
| チェックしない Enable [plain][/plain] tag. | |
| Languages | When no language is provided, use the fallback:default |
| 65 languages have been detected. Parsing was successful. | |
| Files | 何も入力しない |
| Posts | 何もしない |
| Tag Editor | チェックしない Encode |
| Use to separate setting names from values in the <pre> class attribute | |
| チェックしない Display the Tag Editor in any TinyMCE instances on the frontend (e.g. bbPress) | |
| チェックする Display Tag Editor settings on the frontend | |
| Add Code button text Add Code | |
| Edit Code button text Edit Code | |
| Quicktag button text crayon | |
| Misc | Clear the cache used to store remote code requests:Daily |
| チェックしない Attempt to load Crayon’s CSS and JavaScript only when needed | |
| チェックする Disable enqueuing for page templates that may contain The Loop. | |
| チェックしない Allow Crayons inside comments | |
| チェックしない Remove Crayons from excerpts | |
| チェックしない Load Crayons only from the main WordPress query | |
| チェックする Disable mouse gestures for touchscreen devices (eg. MouseOver) | |
| チェックしない Disable animations | |
| チェックしない Disable runtime stats | |
| Disable for posts before: | |
| チェックしない Load scripts in the page footer using wp_footer() to improve loading performance. | |
| Debug | |
| Errors | チェックする Log errors for individual Crayons |
| チェックする Log system-wide errors | |
| チェックする Display custom message for errors | |
| An error has occurred. Please try again later. | |
| Log | 何もしない |
| About | 何もしない |
まずは、この設定をしてください。
次に、ソースコードボックスのテーマ『Monokai』を元にQiitaに近づけていきます。
Crayon Syntax Highlighterのテーマ編集
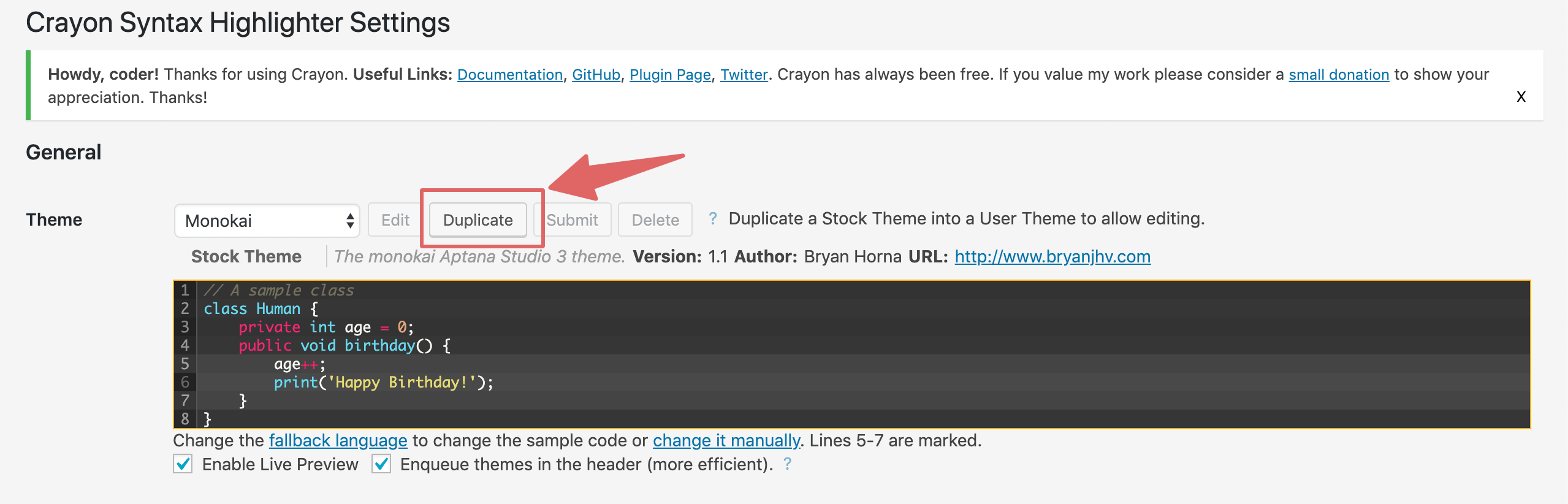
まずは、テーマMonokaiをコピーします。
Duplicateをクリックしてください。

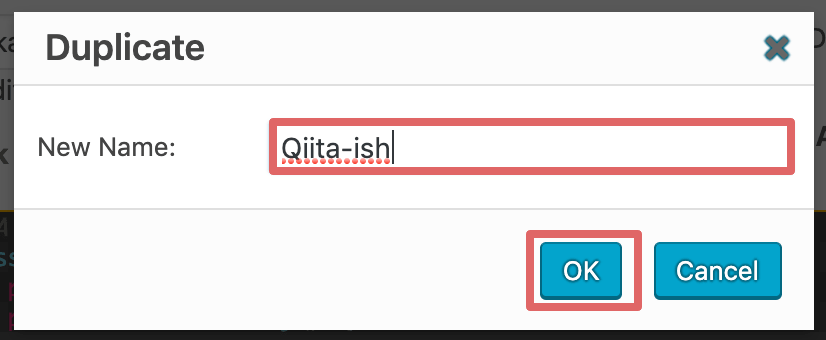
僕は、Qiita-ish(Qiita風)と名前をつけました。
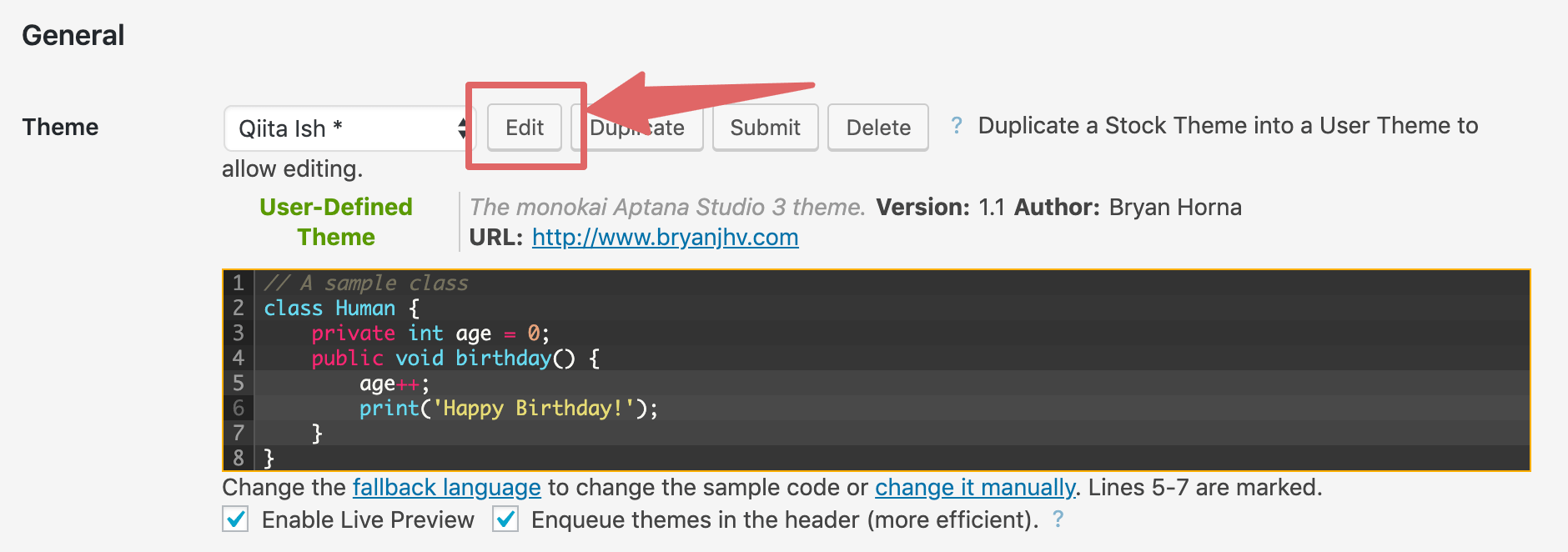
テーマが『Qiita-ish』になっていることを確認して、Editをクリックしてください。

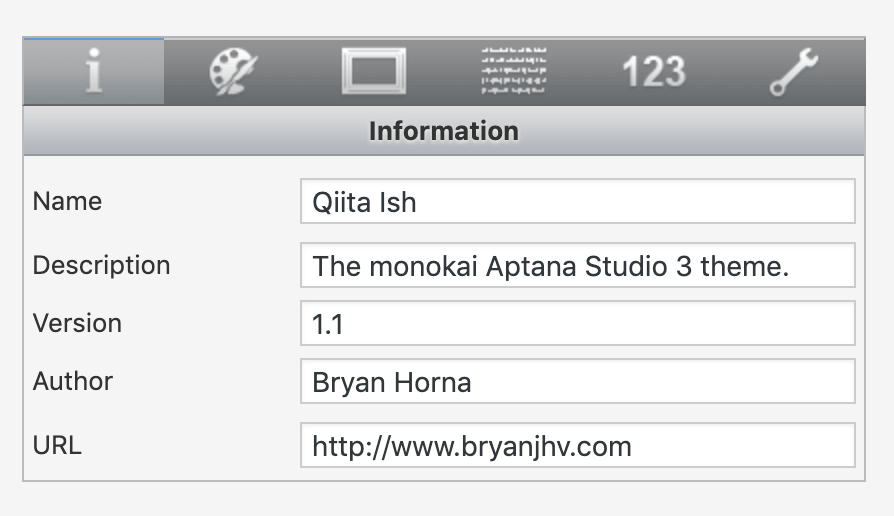
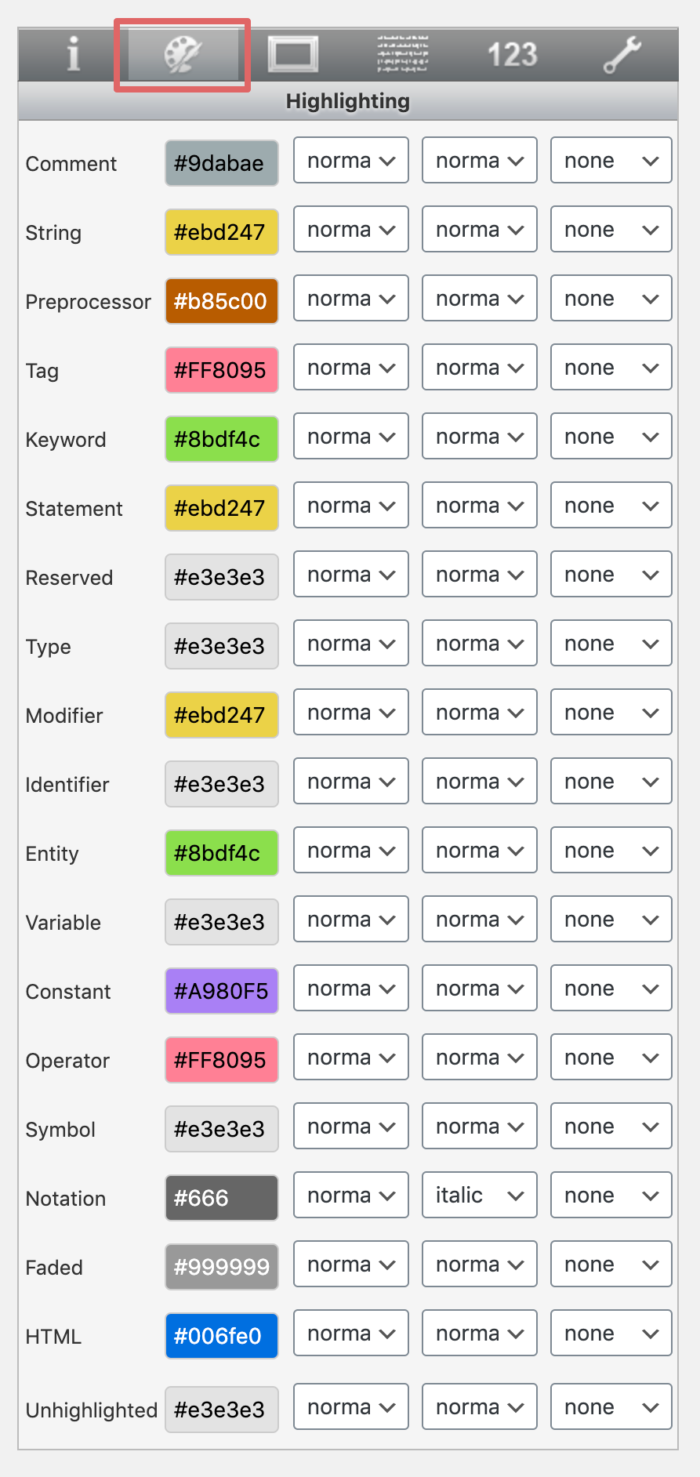
この画面で色々と編集していきます。

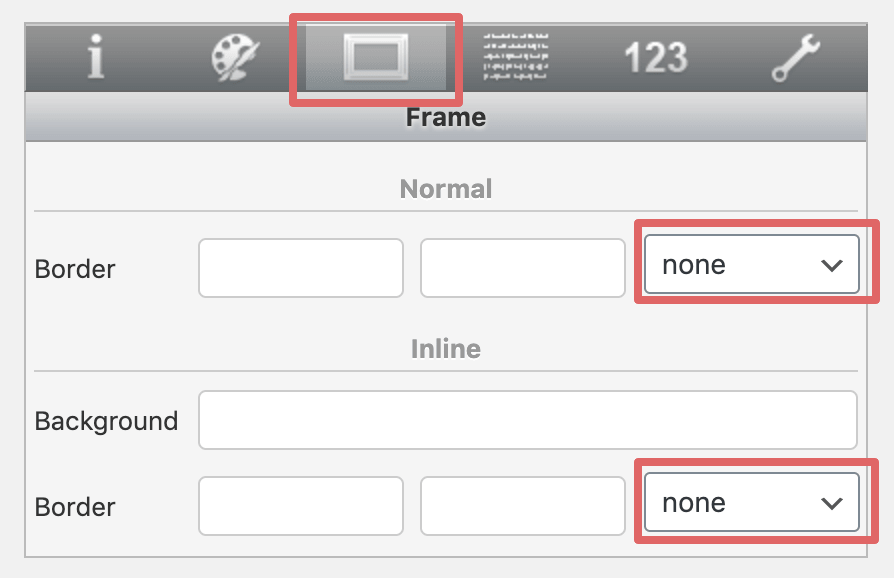
ソースコードボックスの背景を変更します。
一番上のBackgroundを#364549に変更してください。
一番上だけでいいですが、僕は念為全てのbackgroundを変えています。

ソースコードボックスの枠線はいらないので、削除しましょう。以下のように、全て空白にしてnoneを選択しましょう。

これでだいたいQiita風になったのですが、フォントの色が少し違います。
僕も全て揃えようとしたのですが、完璧にQiitaと一緒にすることはできなかったので、だいたい合わせました。

この設定をすると、タイトルとコードの間に隙間ができてしまうので、以下のコードをCSSに貼り付けてください。
/*ここからソースコードボックスのレイアウト*/
.crayon-pre {
padding: 30px!important;
}
.crayon-syntax {
margin-top: 0px!important;
}
/*ここまでソースコードボックスのレイアウト*/
お疲れ様でした!
これで、Qiita風のソースコードボックスが出来上がりました!
完成
// A sample class
class Human {
private int age = 0;
public void birthday() {
age++;
print('Happy Birthday!');
}
}
書き方は、
HTML<pre>ソースコード</pre>こんな感じで書きます。
まとめ
みなさんできましたでしょうか。
他にもこのような、WordPressのちょっとしたカスタマイズの記事を書いているので、ぜひ呼んでください。
あなたにおすすめ



… [Trackback]
[…] Read More on to that Topic: satoriku.com/qiita-pakuri/ […]
… [Trackback]
[…] Find More Information here on that Topic: satoriku.com/qiita-pakuri/ […]
… [Trackback]
[…] Find More on that Topic: satoriku.com/qiita-pakuri/ […]